
Get Started
Thank you for purchasing our app
Please read the documentation carefully , and if you have any question check us . Most pages are accompanied by a video tutorial , it's recommended to check both , the video and the written Documentation .
Must Read this:
After purchase if you run the project and test the build in phone it will not work becuase you have to setup the Web API first then app will be works fine.Web API is in PHP 98.0 and it will work on any kind of hosting packages

Recommended Hosting (Free Life Time Support)
Customers who host their files with hostrever.com will receive free support for life

Why free support?
Having a hosting platform that our support team is familiar with makes it easier for them to assist you
Android Configration
In order to start configuring , you need to install Android studio and the 'Java SE Development Kit'. First download the android studio from here Android Studio
SDK Manager
The installer , as also shown in the video should automatically download and install all required components . if you want to do manual setup , download at least the following components using the SDK manager
- SDK tools
- SDK platform Tools
- SDK Build Tools
- Google Play Services
- Android Support Library
- Google Repository
- Google USB Driver
You can download these SDK , if not installed already , using the SDK manager SDK Manager After you're done, you can open Android Studio and continue.
Importing Android Project and Change Package Name
To import the template, simply open Android Studio and import/open the template. Make sure to wait for all the processes (the Gradle Build) to complete before continuing to the next step
Addition steps
Sometimes, the Gradle Build fails. In some cases additional components are needed, Android Studio will ask you to do download these additional SDK components in the 'messages' tab, simply follow the instructions provided to install and download the additional components.
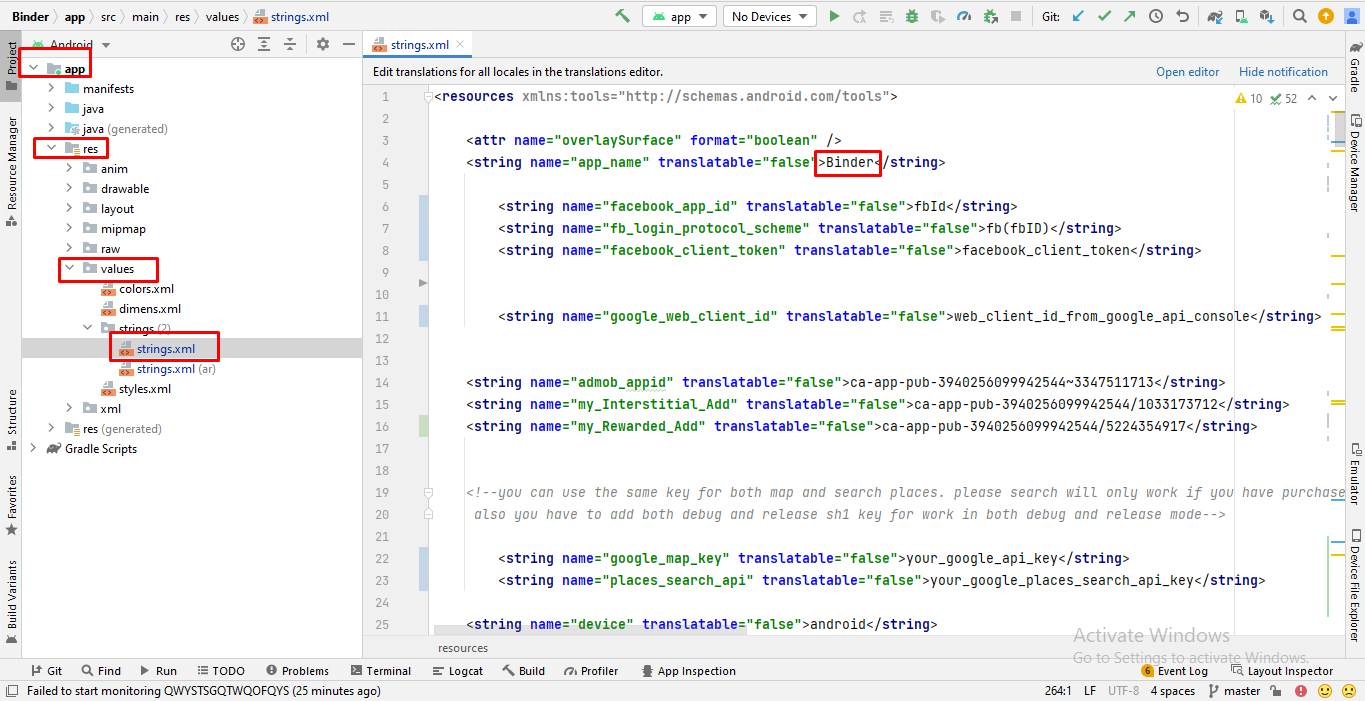
Change App Name
Below is illustrated how you can change the name of the application.
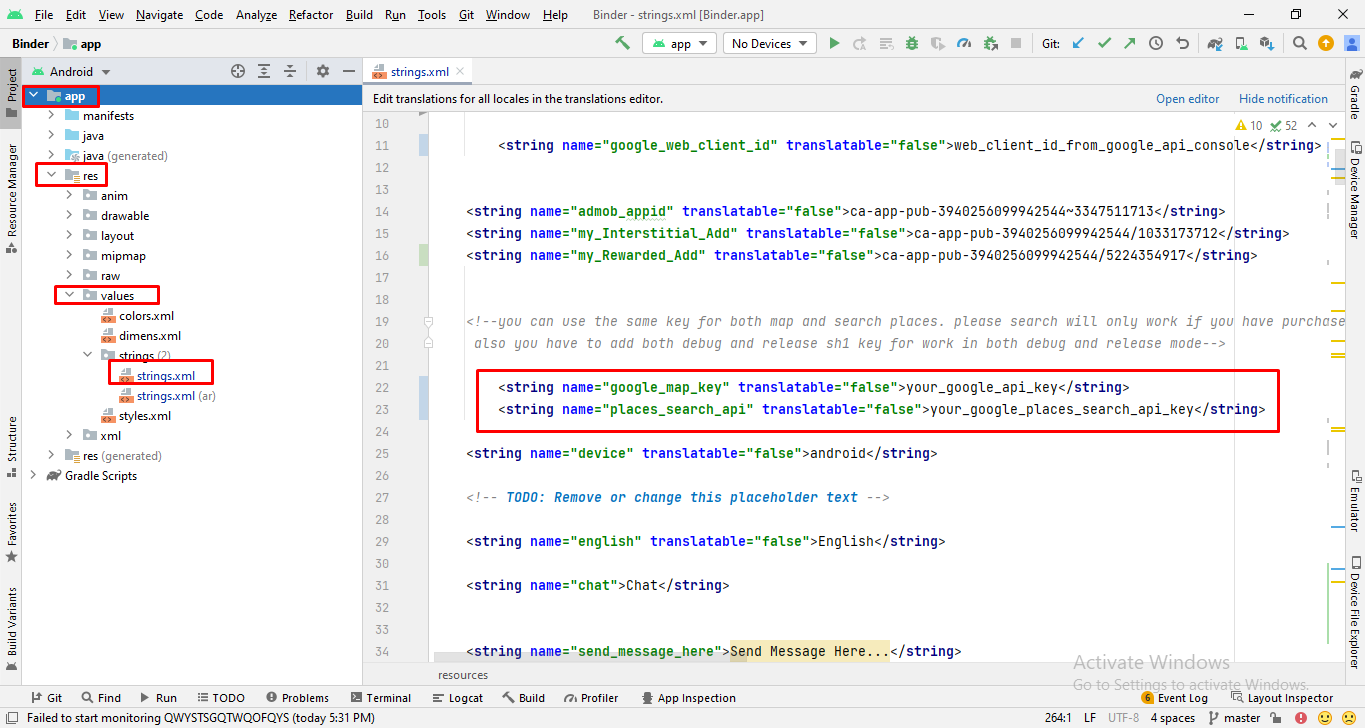
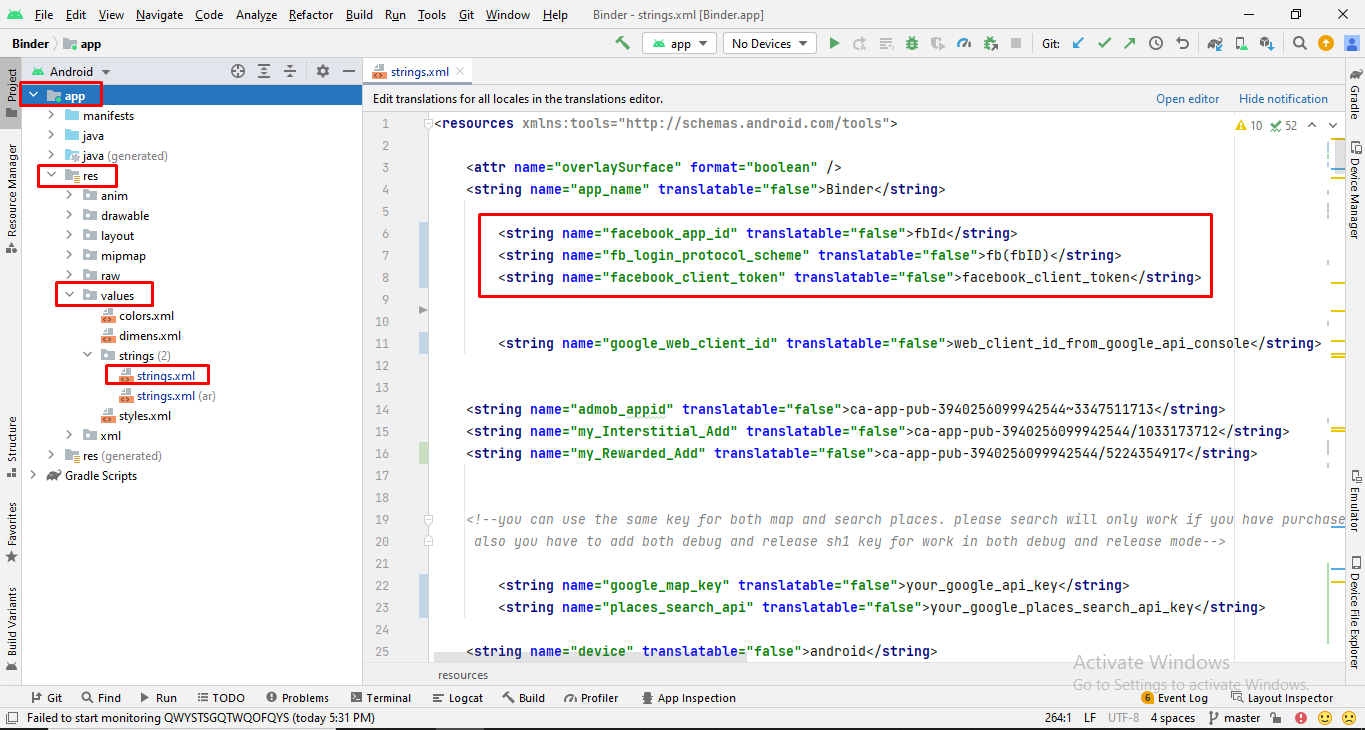
Go to app->res->values->strings.xml

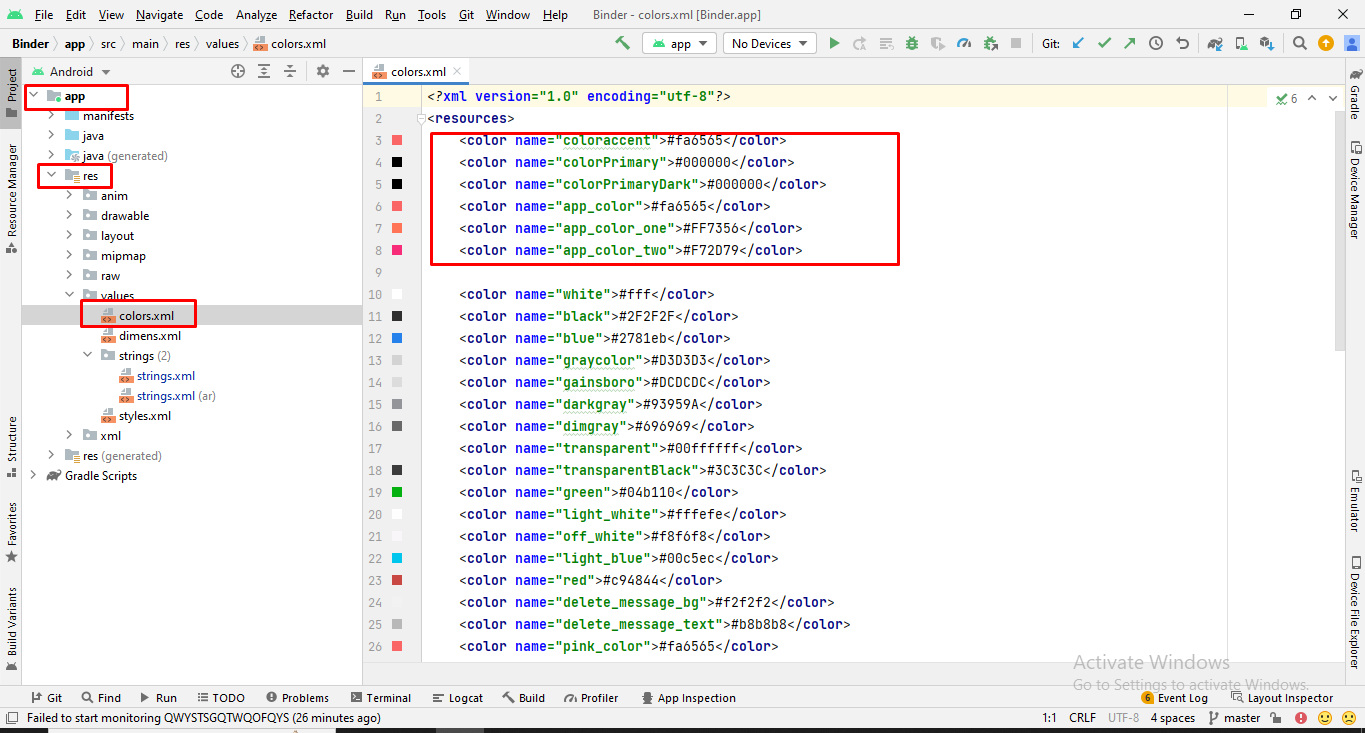
Change Color Scheme
Below is illustrated how you can change the color of the application.
Go to app->res->values->colors

Change App icon
Here is the helping video for Changing the App icon
Before changing the App icon you should ready your App icon into PNG format.
Change Splash Screen
We need to put a png file with named 'splash_screen' in the following folder:
Go to project location->app->src->main->res->drawable
Change API Links
Open your API URL and copy the Android Config code "http://domain.com/mobileapp_api/" and replace with the code that we highlight in screenshot.

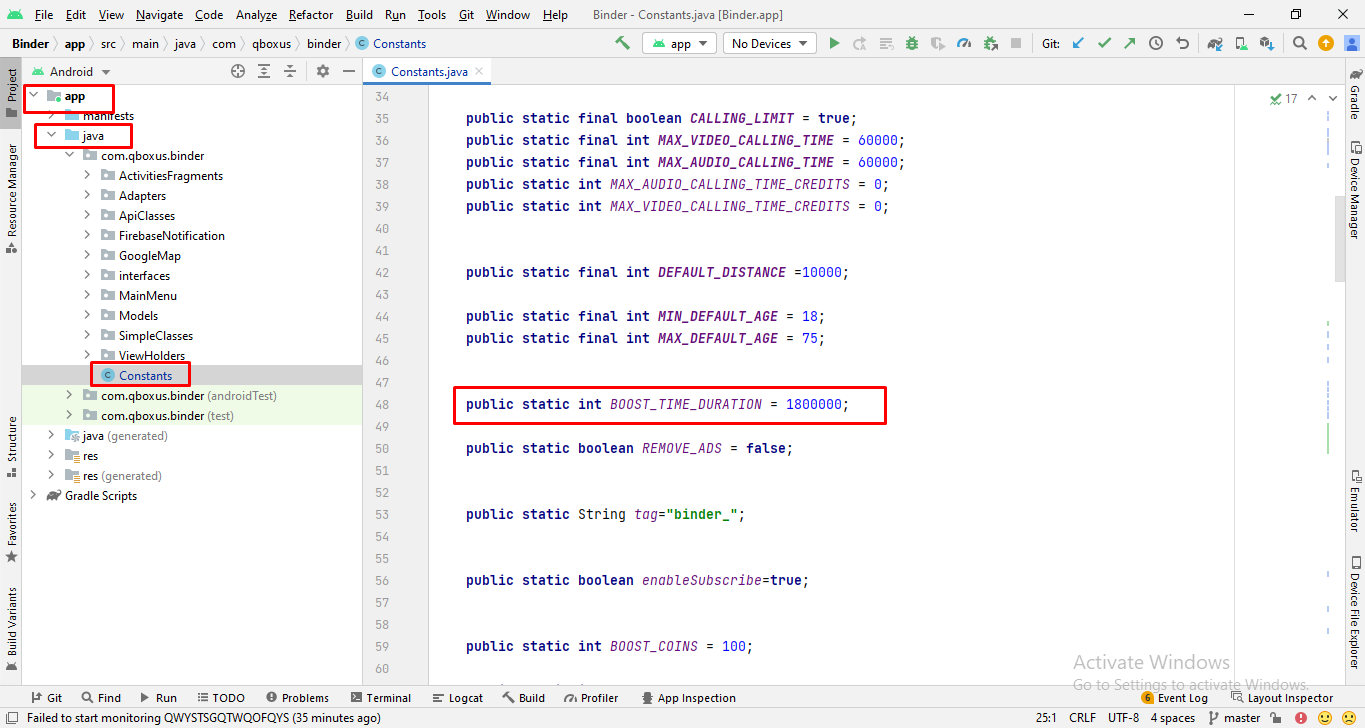
Change Boost Time Duration
Change Boost time duration as you want. Currently Boost time limit is 30 minutes. *Note: Boost time should be in milliseconds.

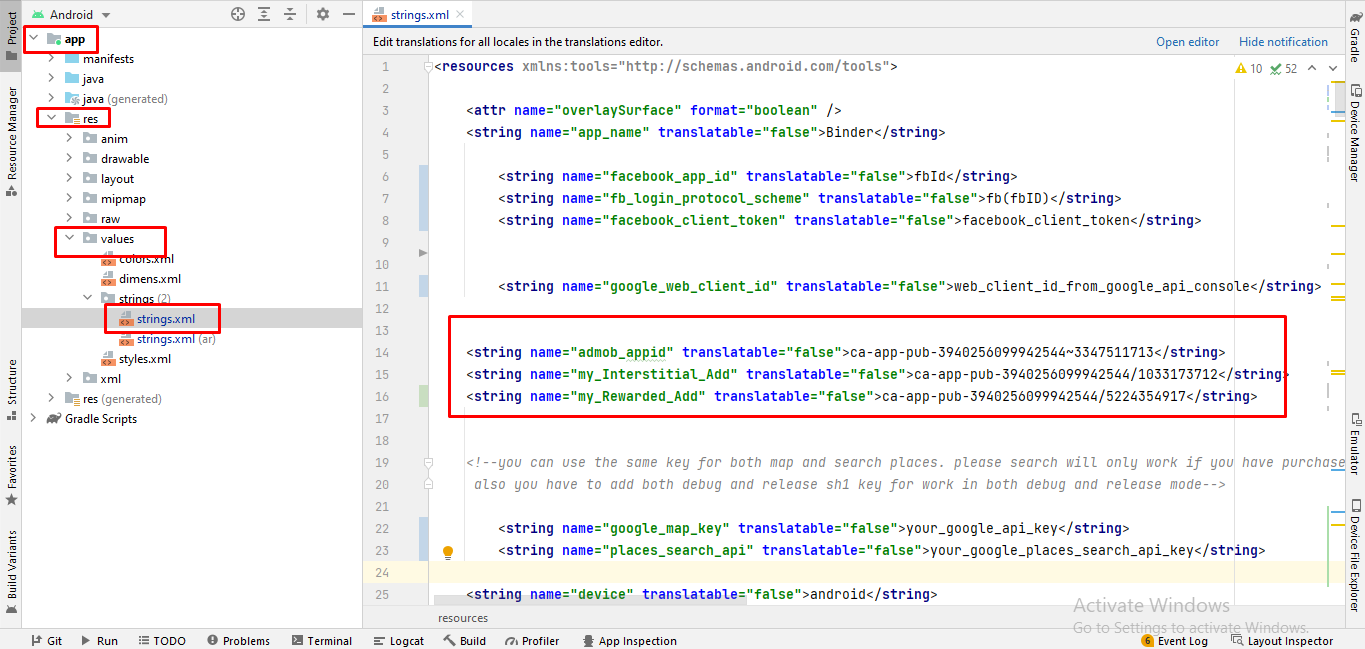
Setup AdMob
For Ad Mob setup you need ad mob id's which you get from your ad mob account. If you have no ad mob account then go to this
URL: https://admob.google.com/home/ make an account, get id's and paste in app as metioned below.

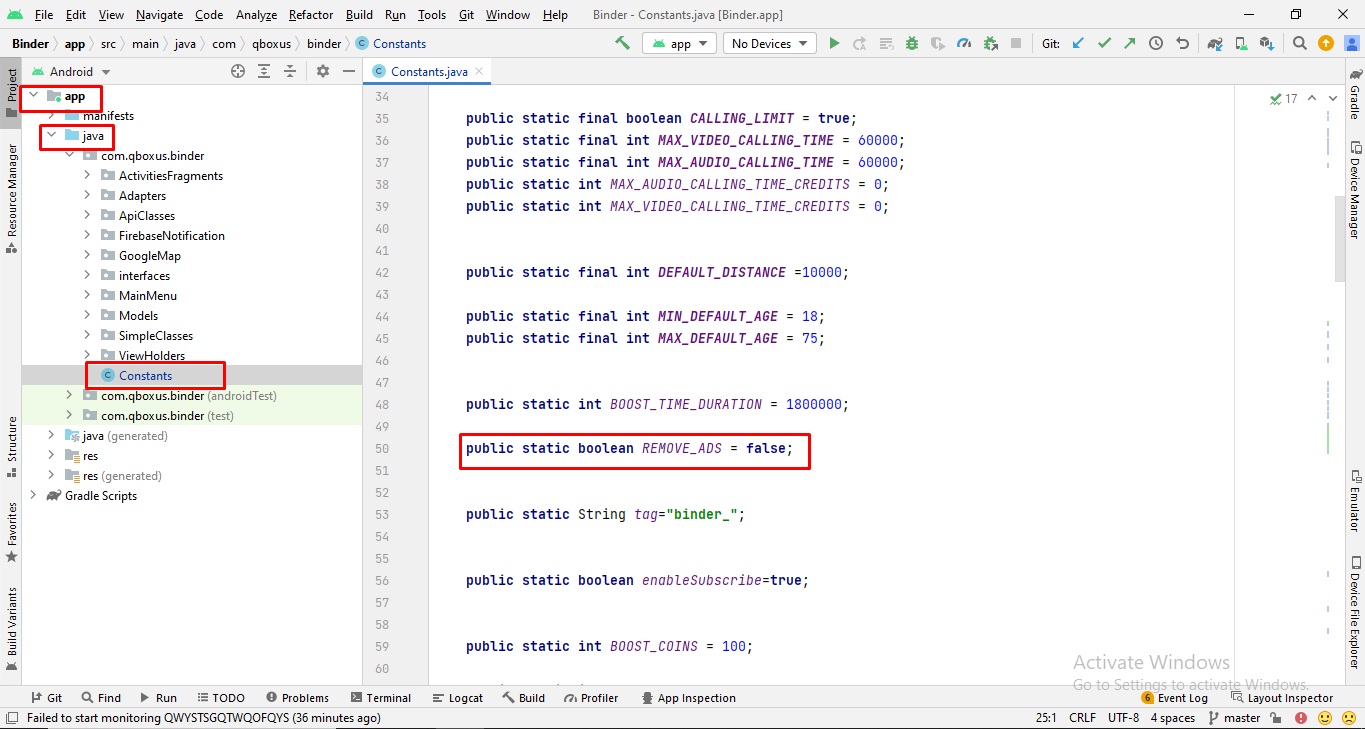
Remove Admob ads
If you want to remove ads just set the value "true" in this code, follow this screenshot
public static final boolean REMOVE_ADS=false => REMOVE_ADS=true;

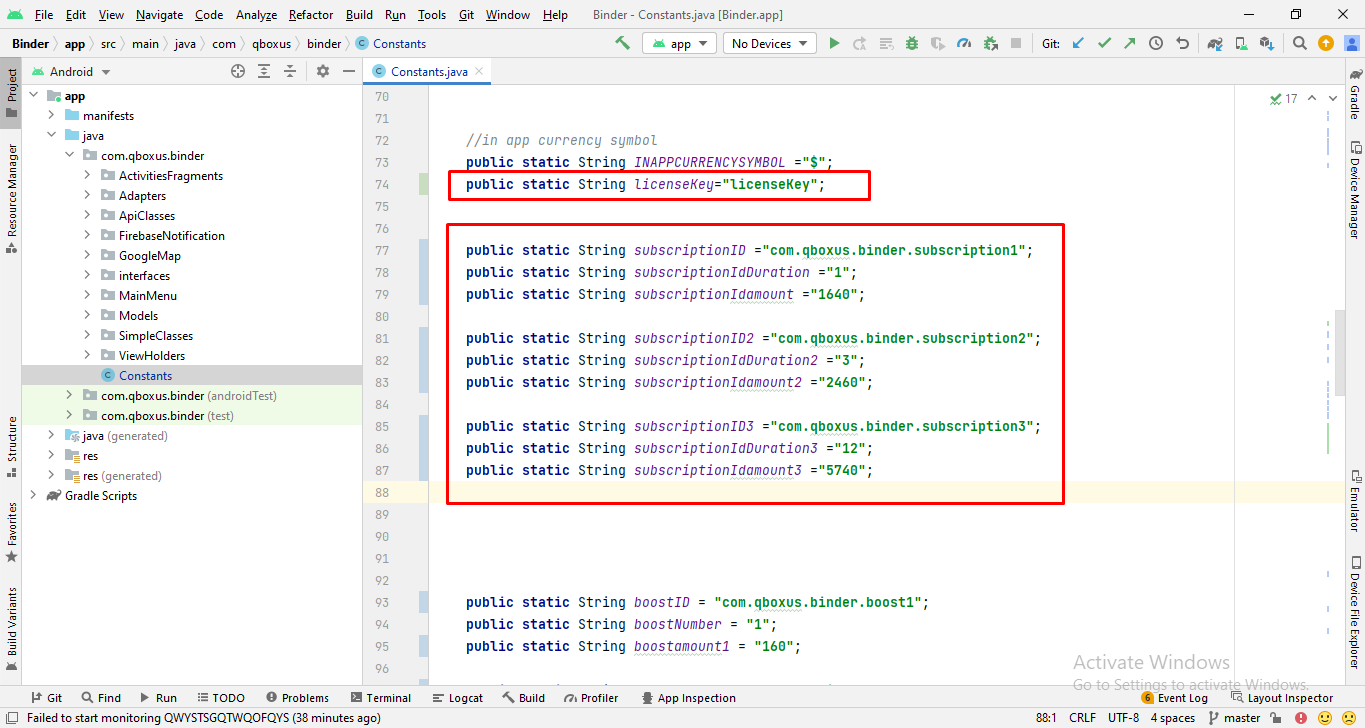
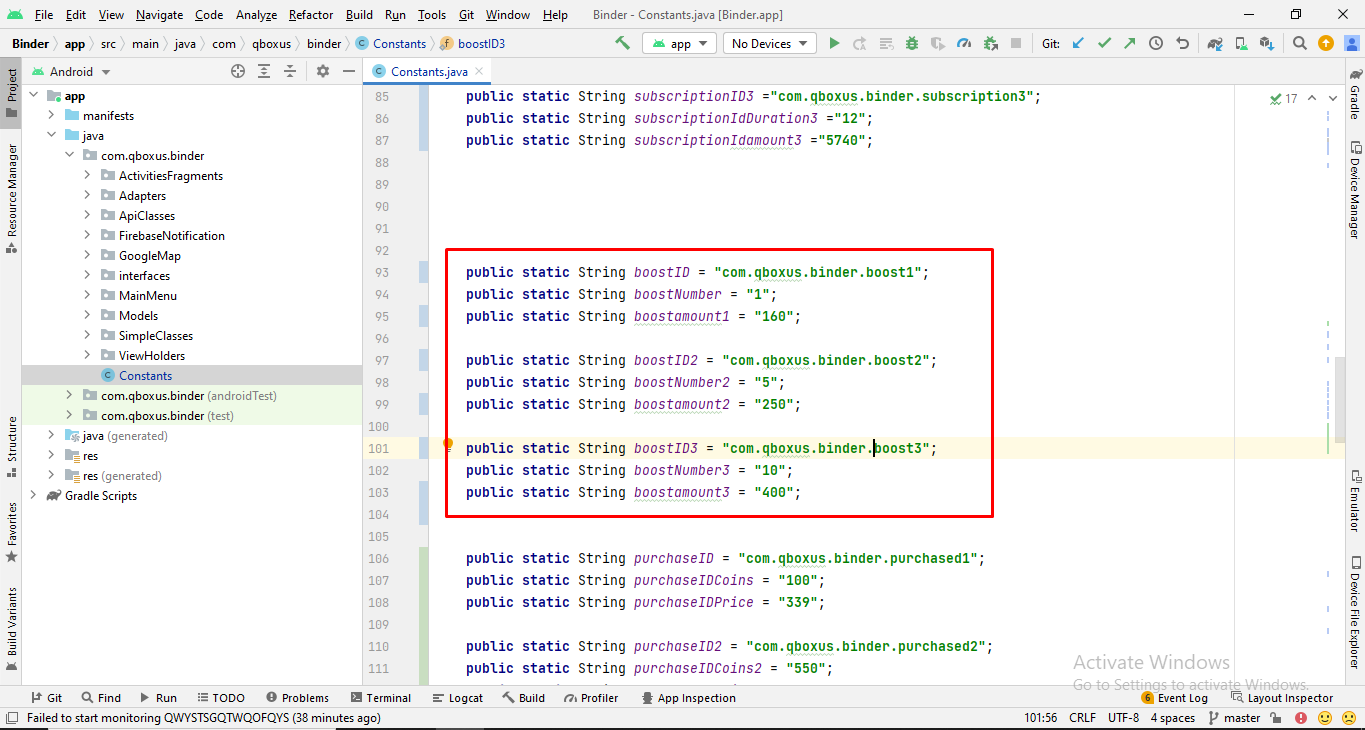
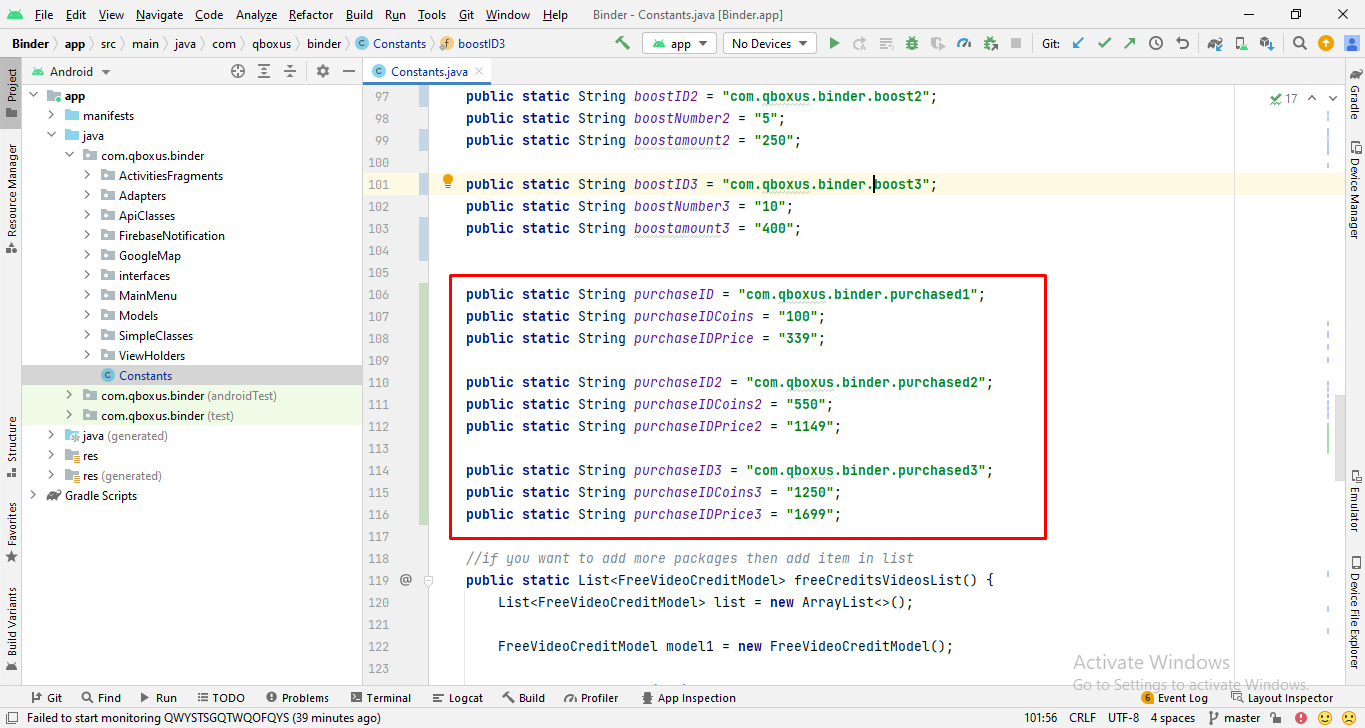
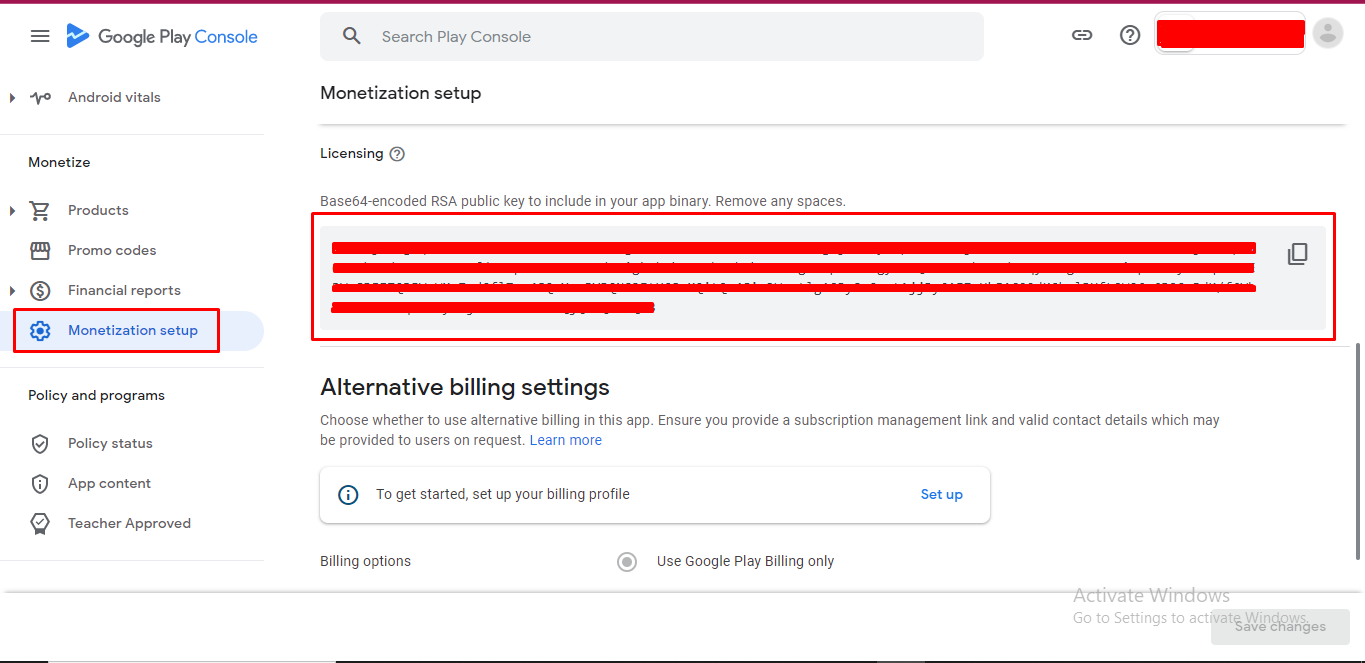
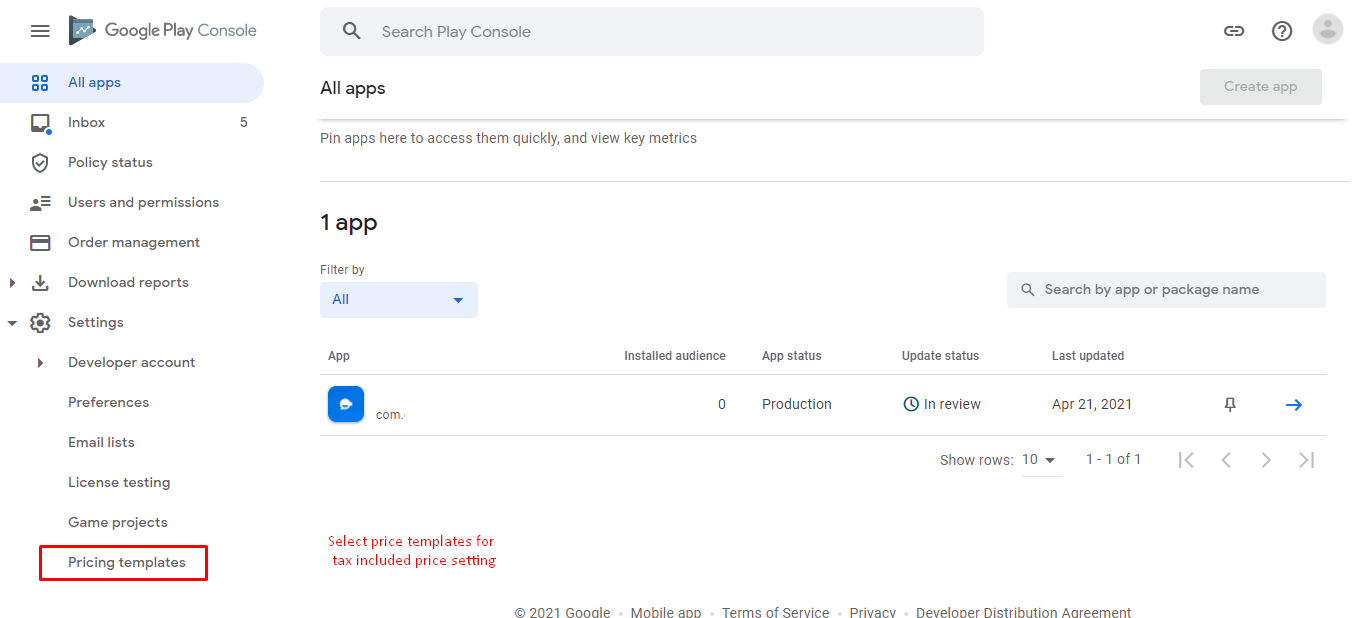
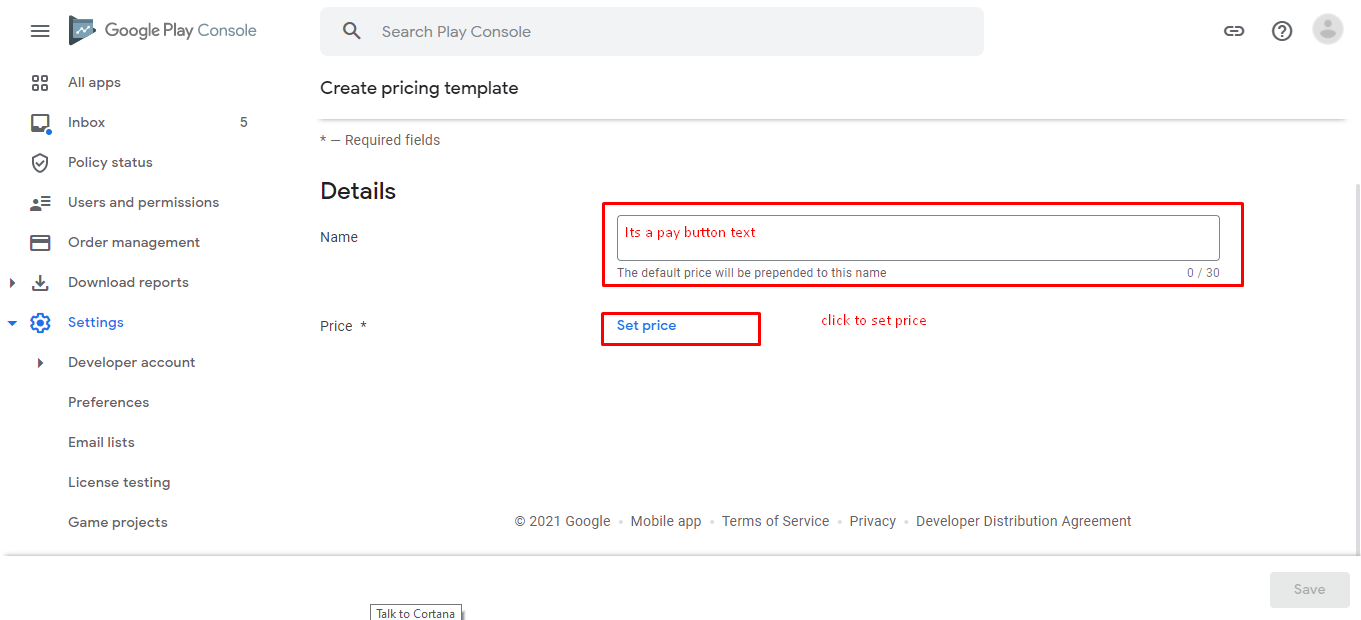
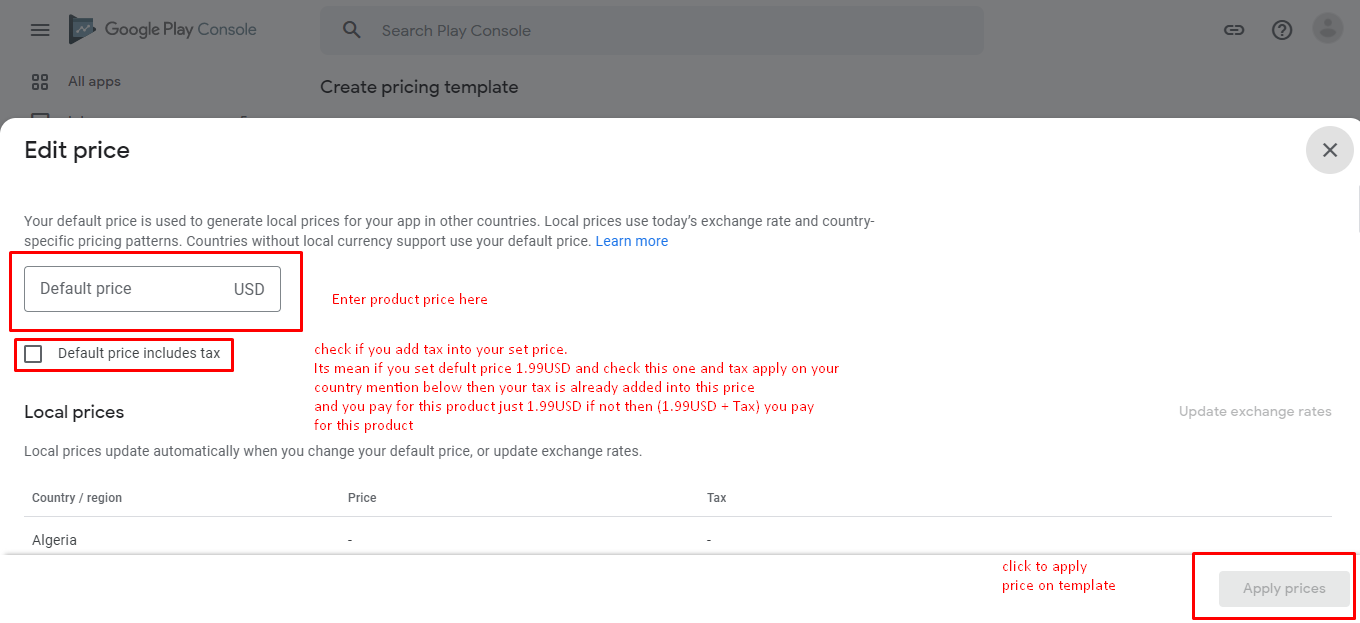
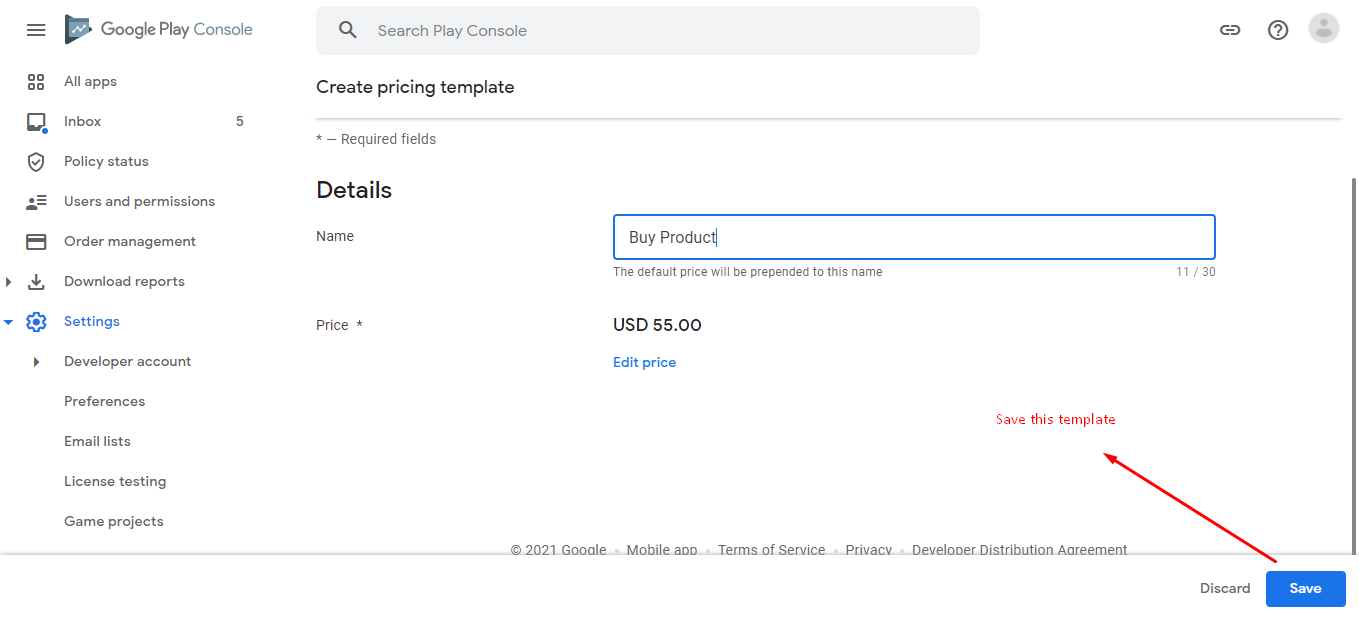
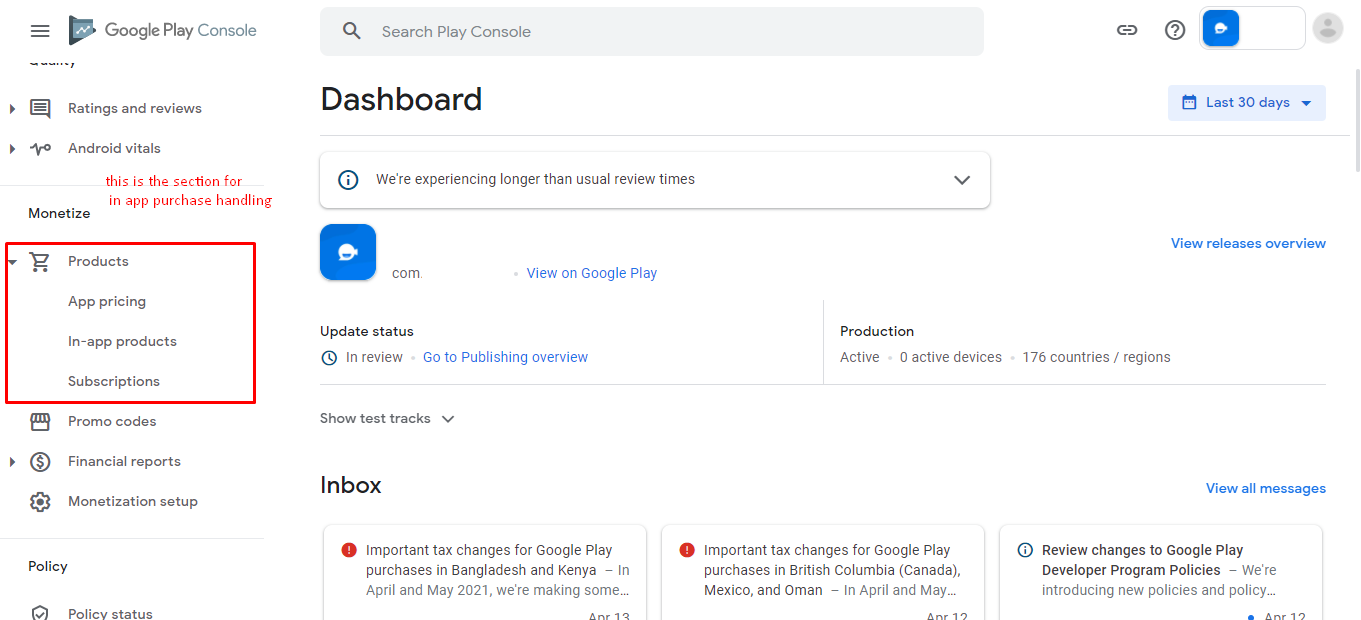
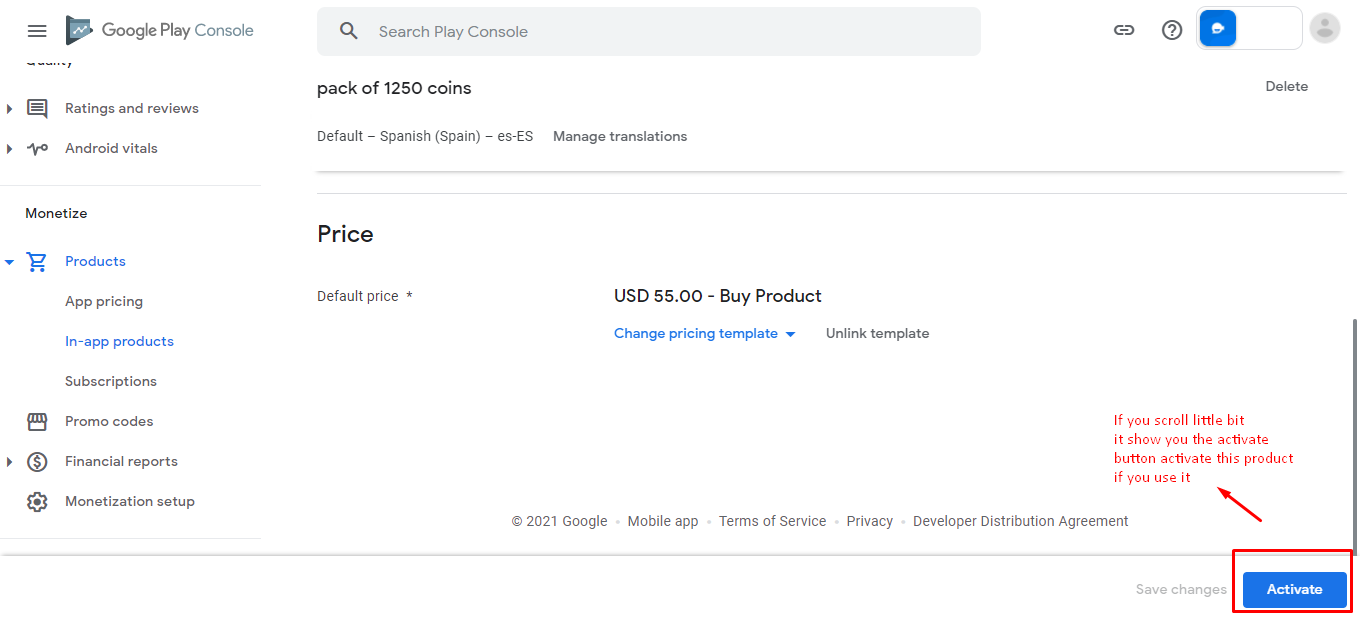
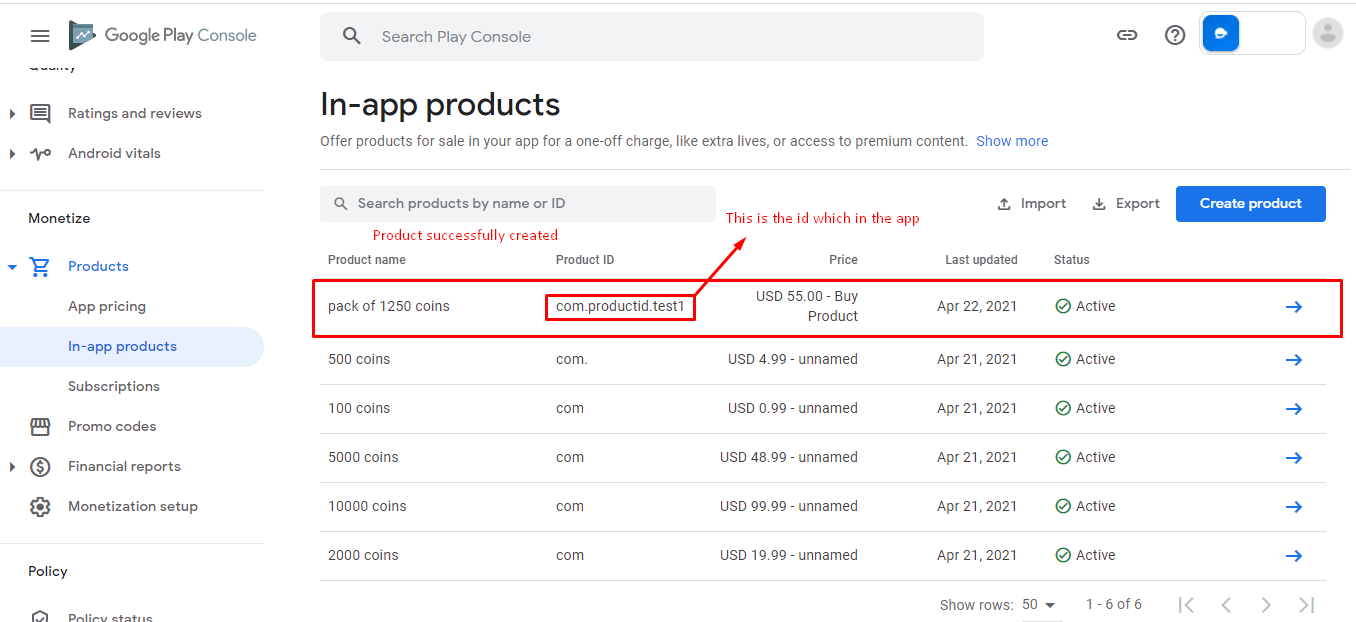
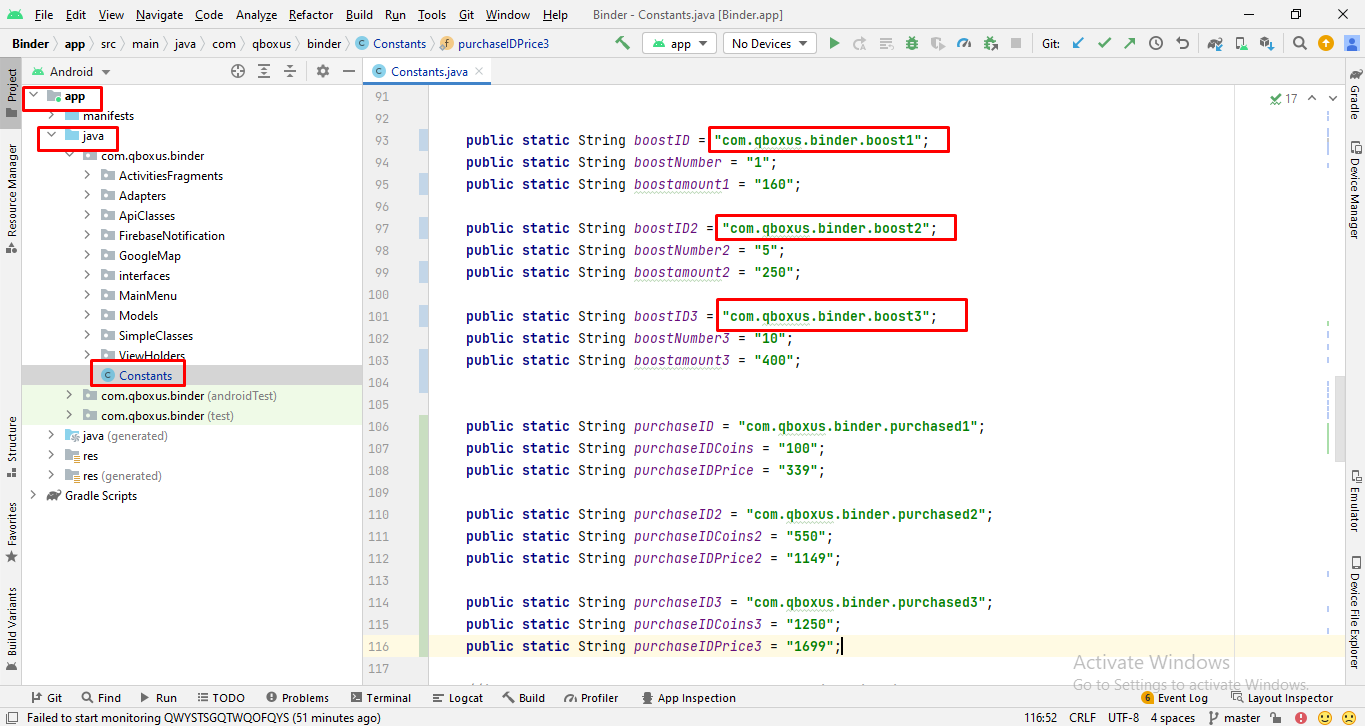
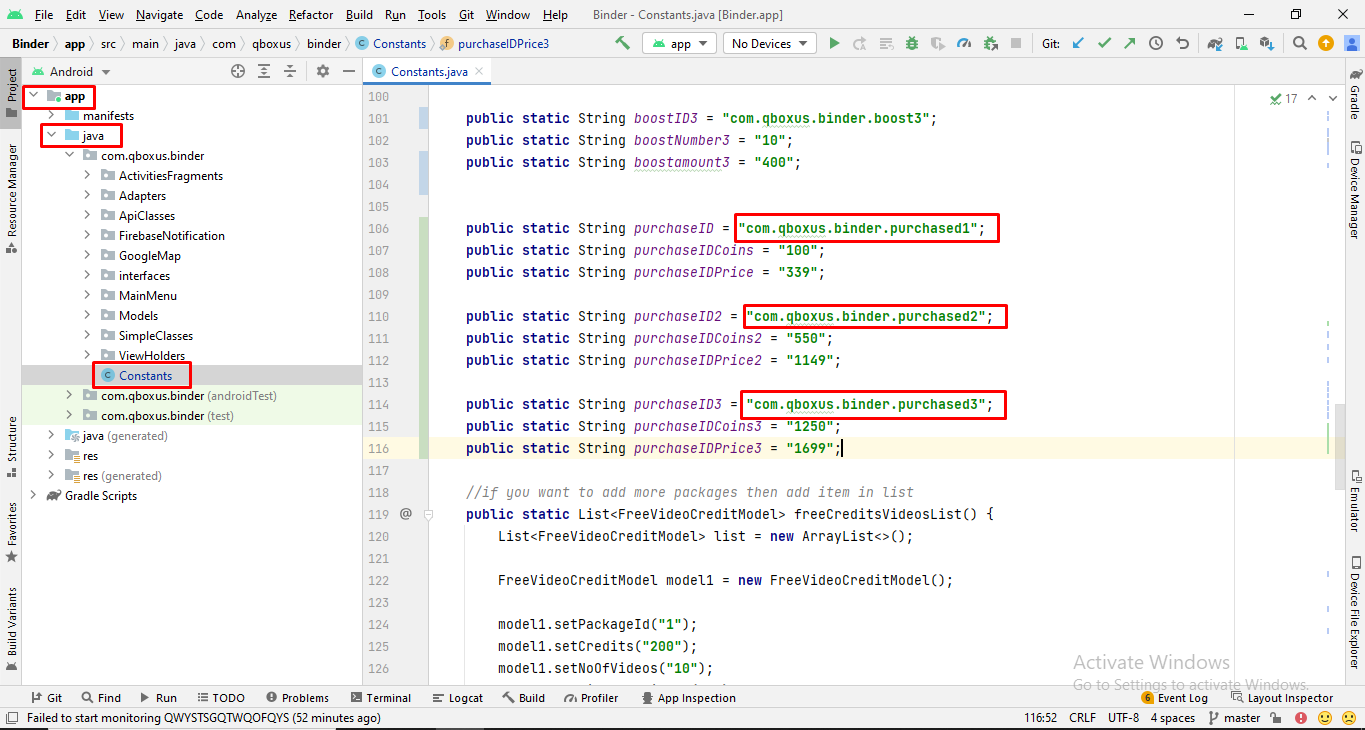
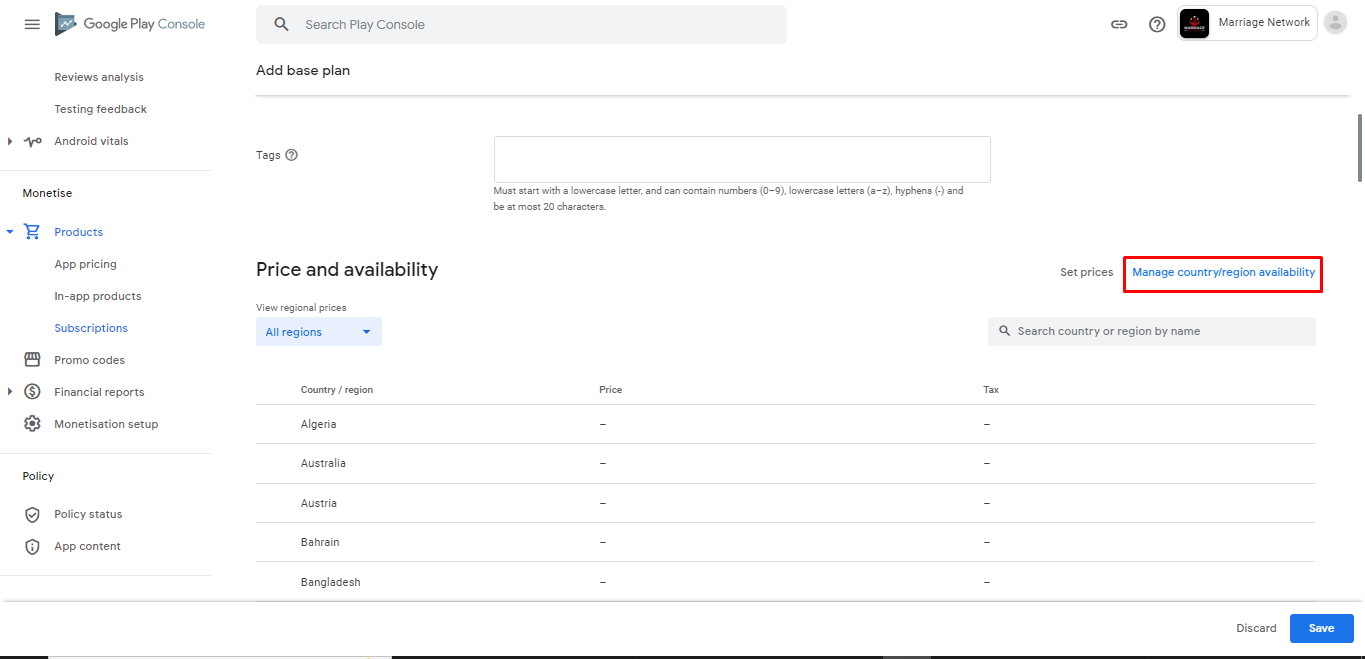
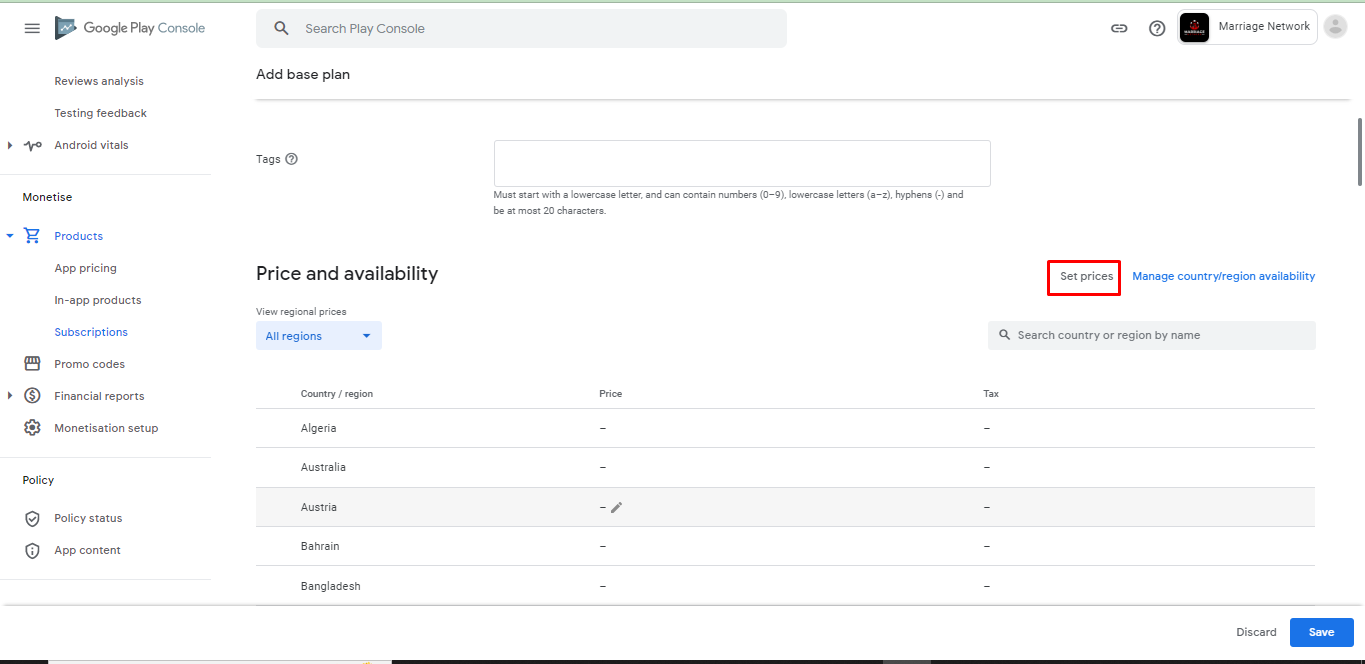
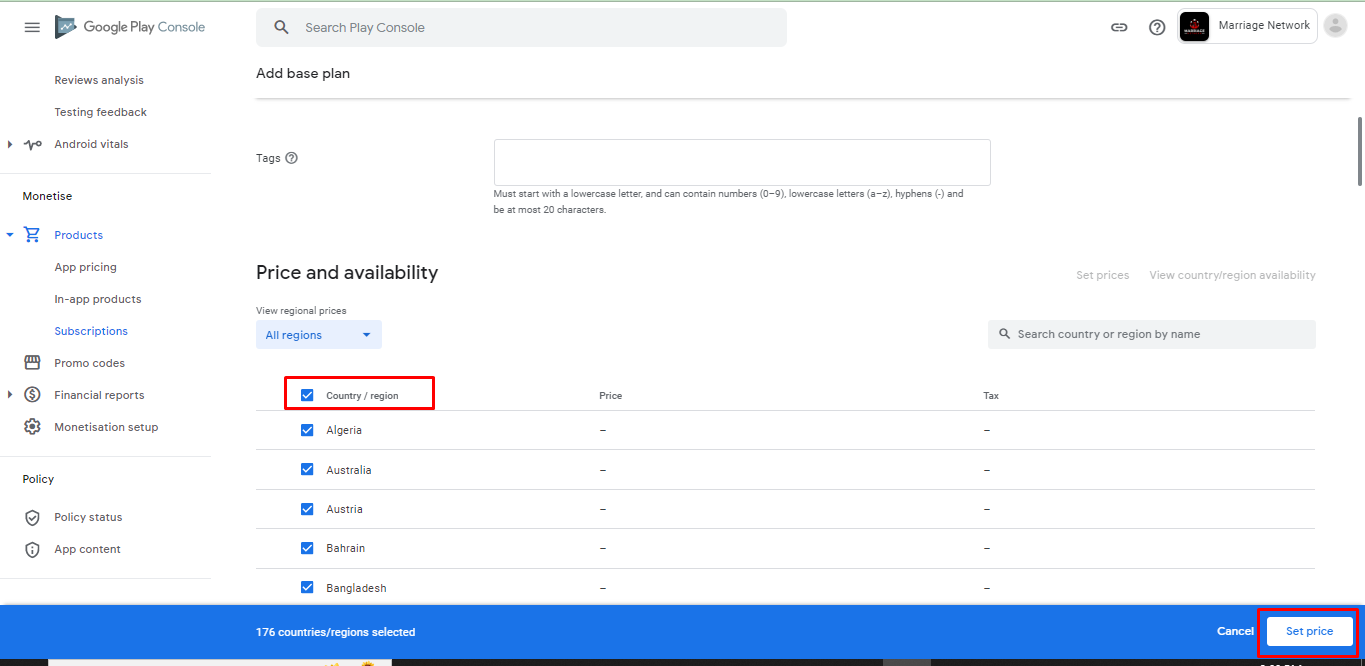
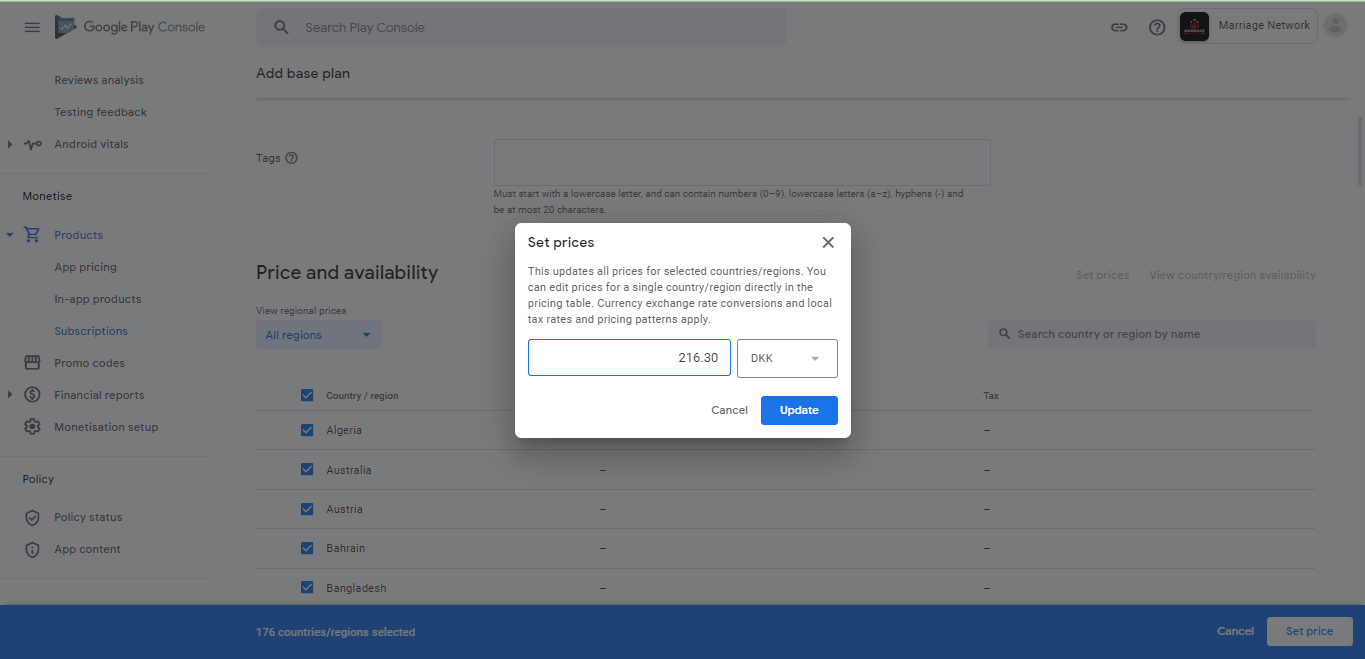
In-app Purchases



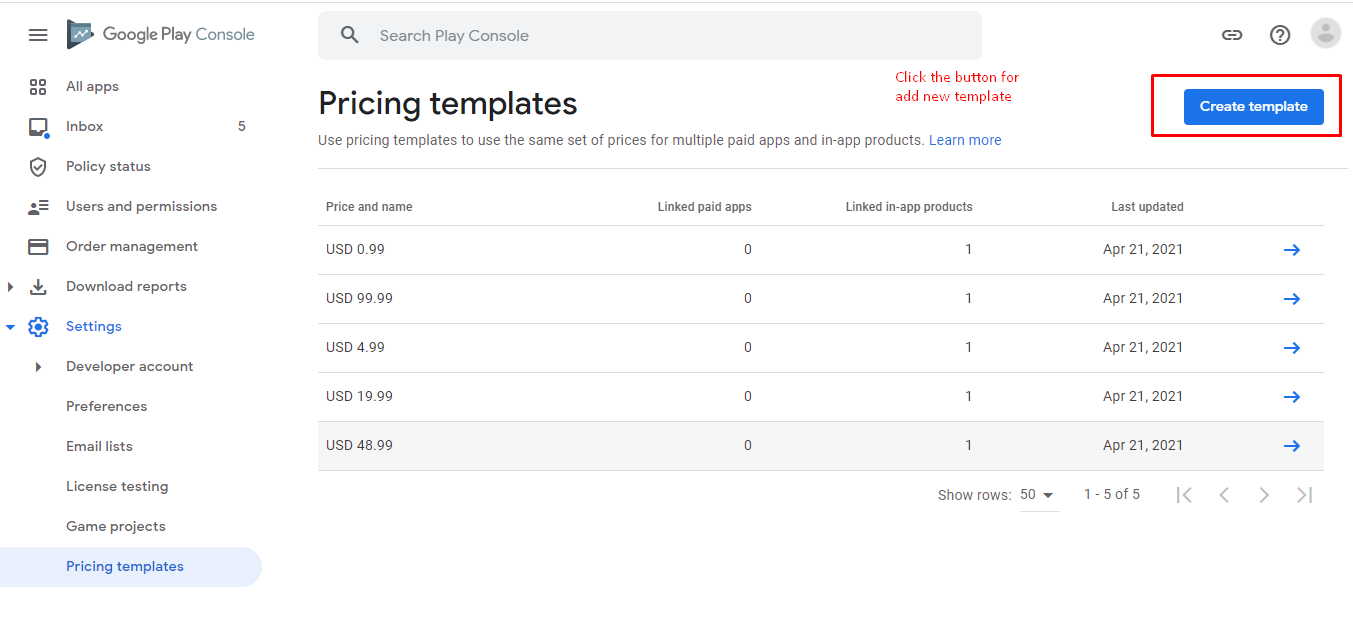
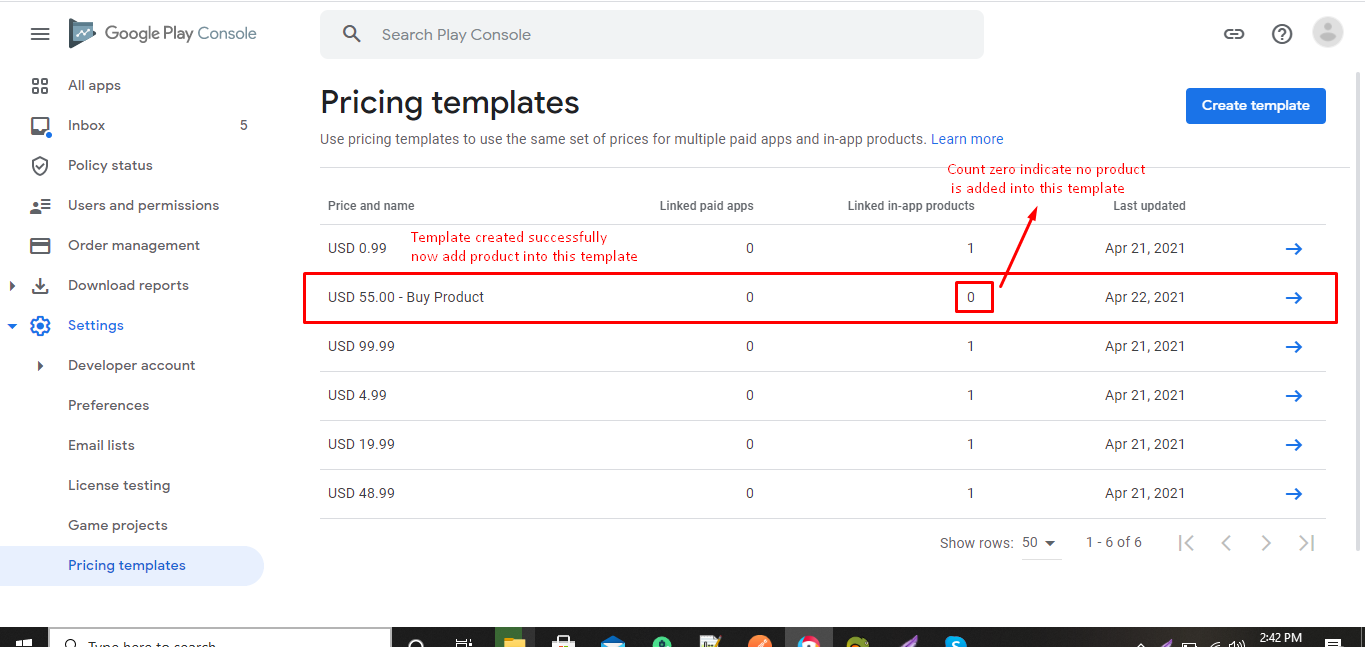
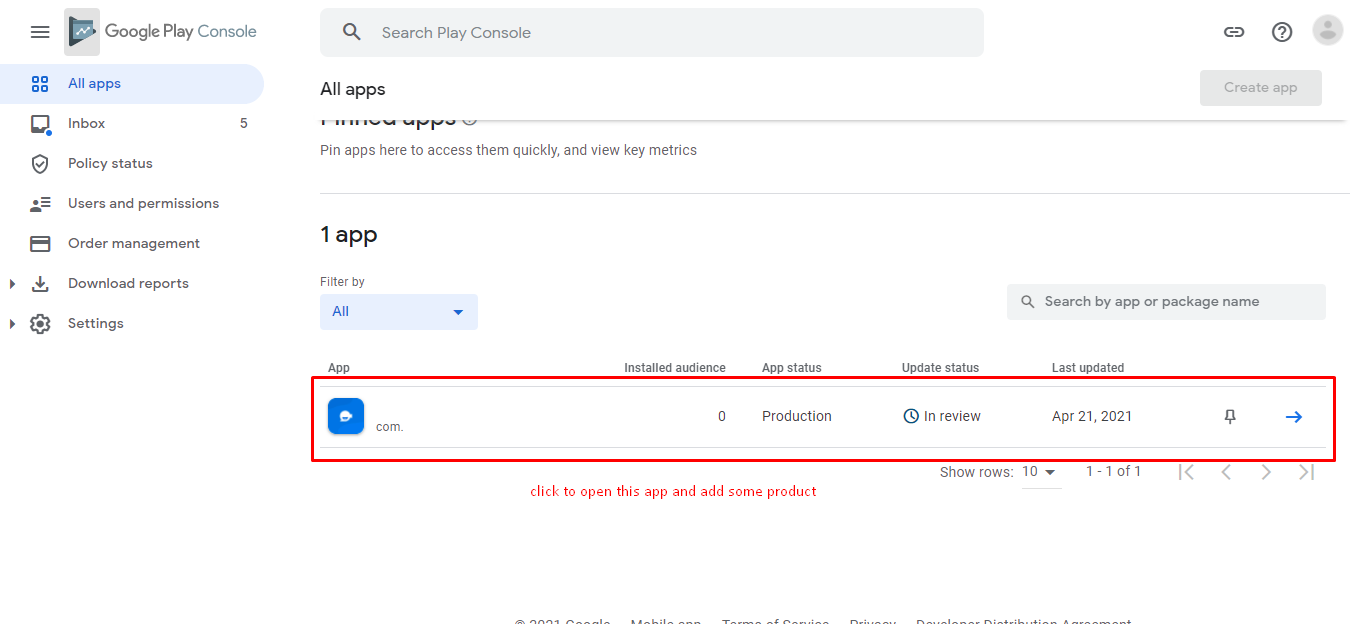
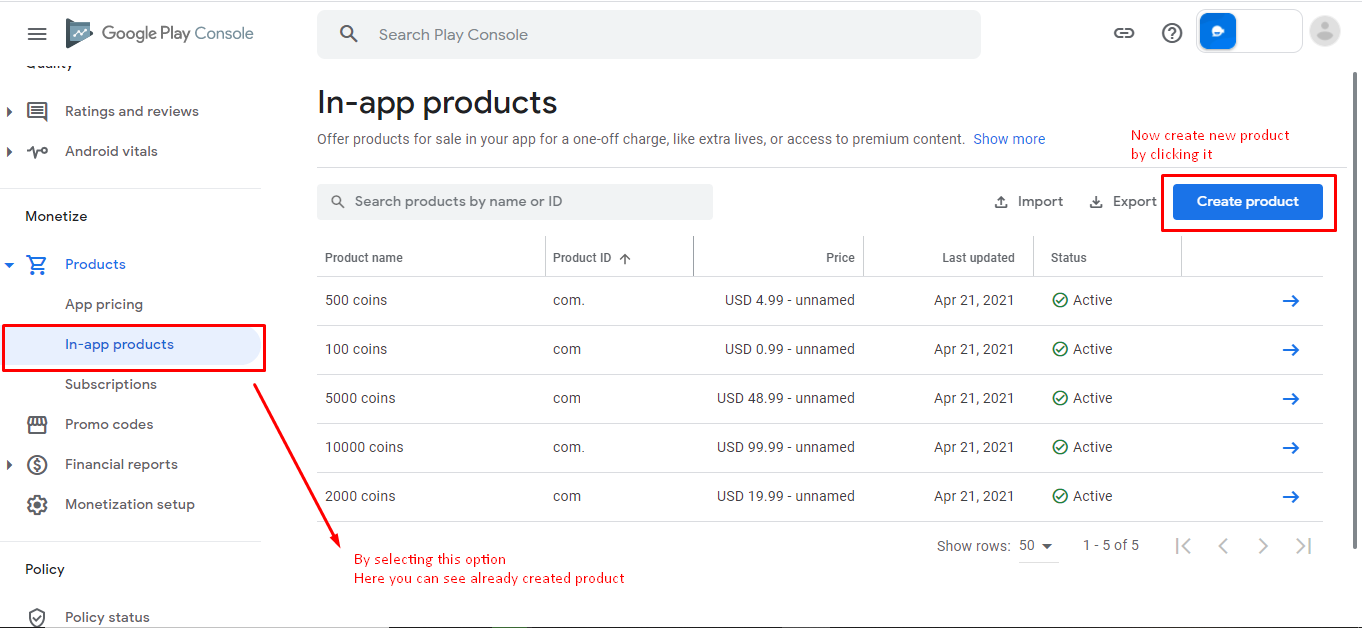
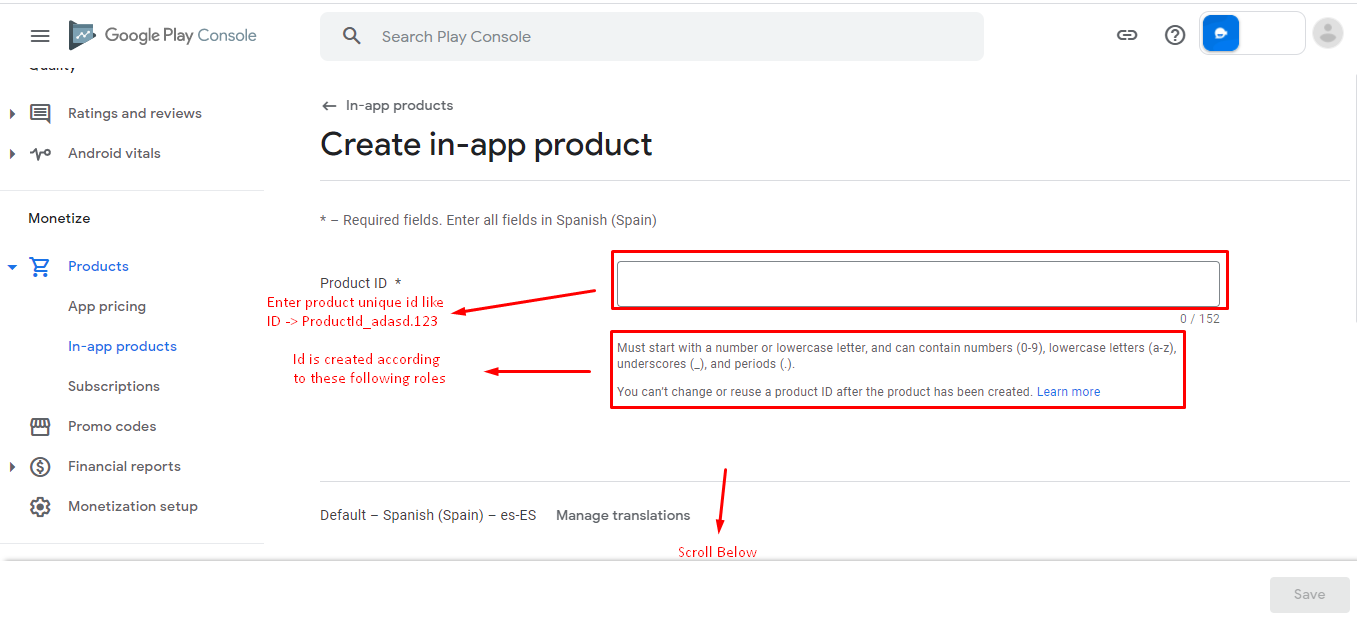
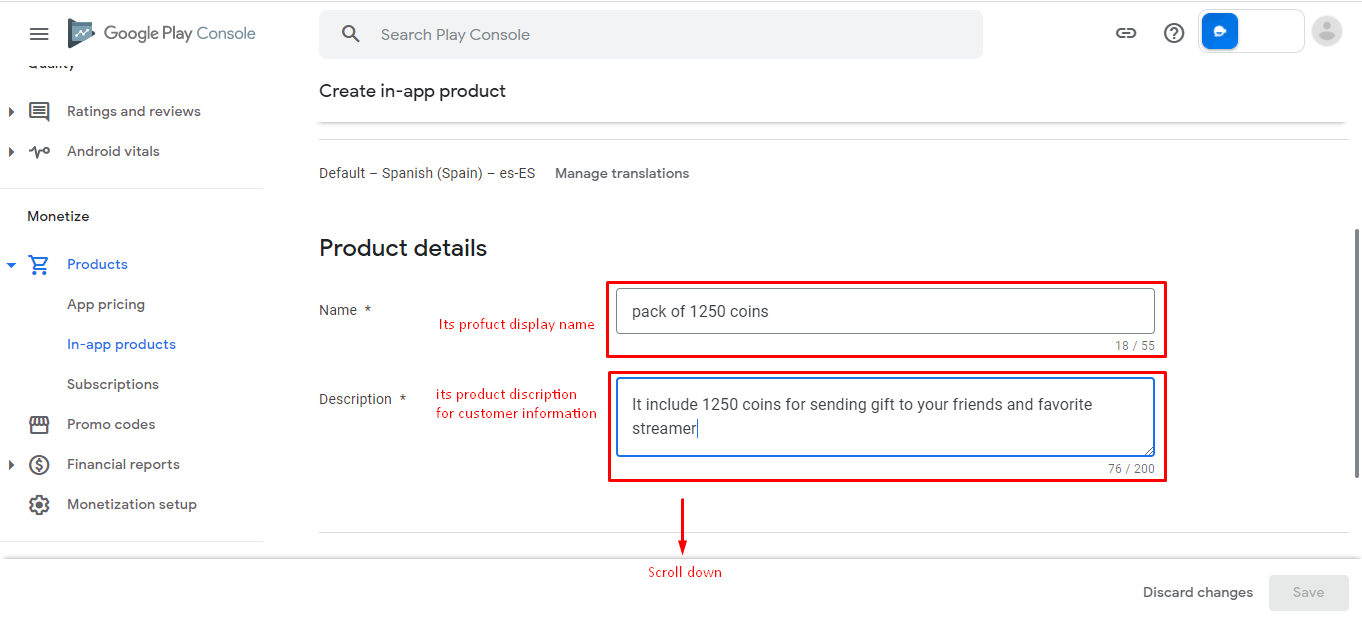
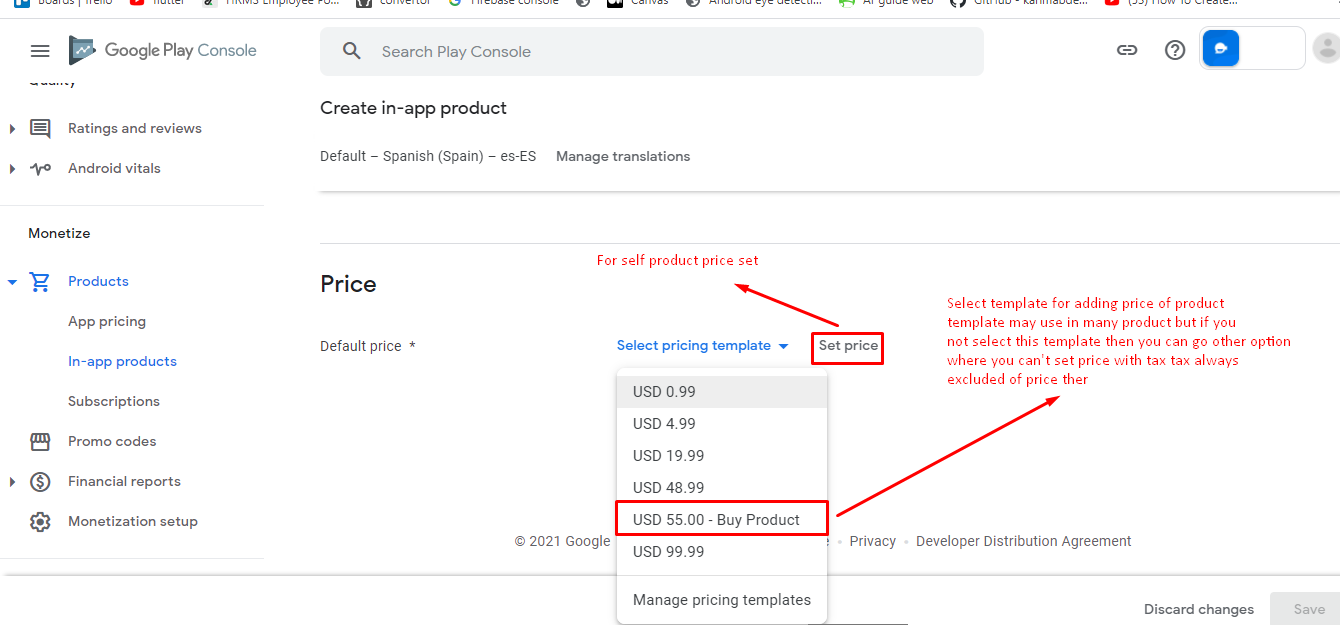
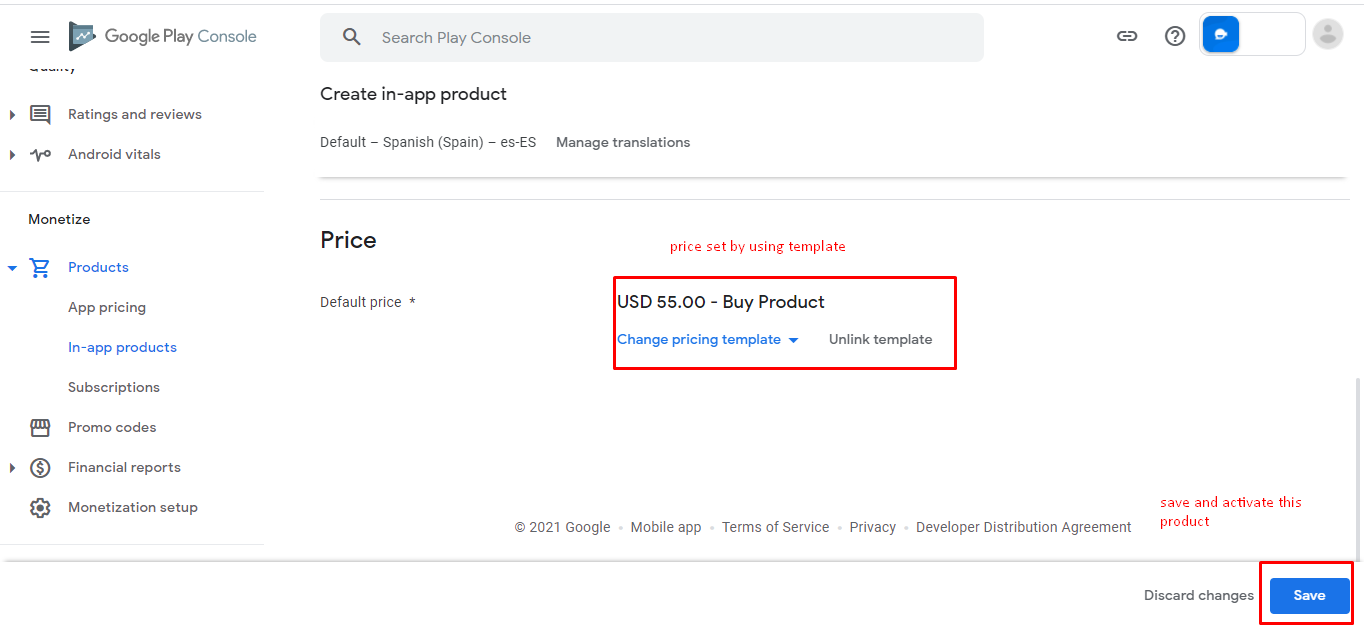
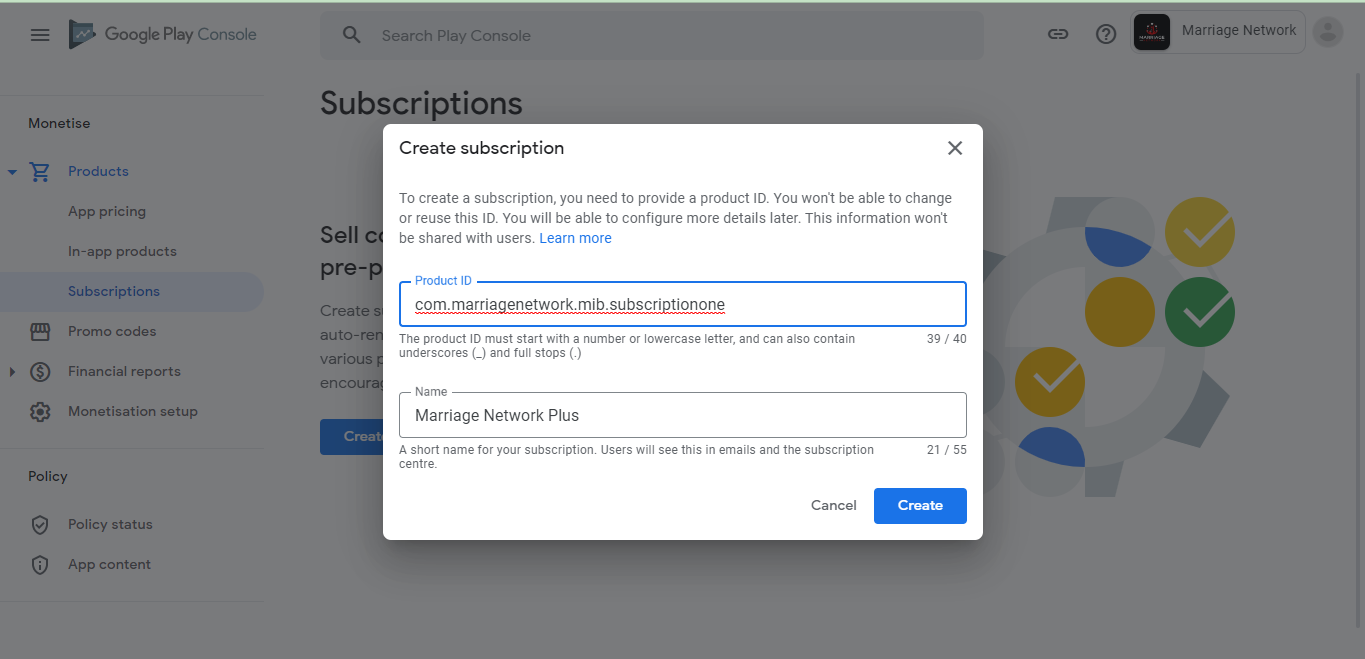
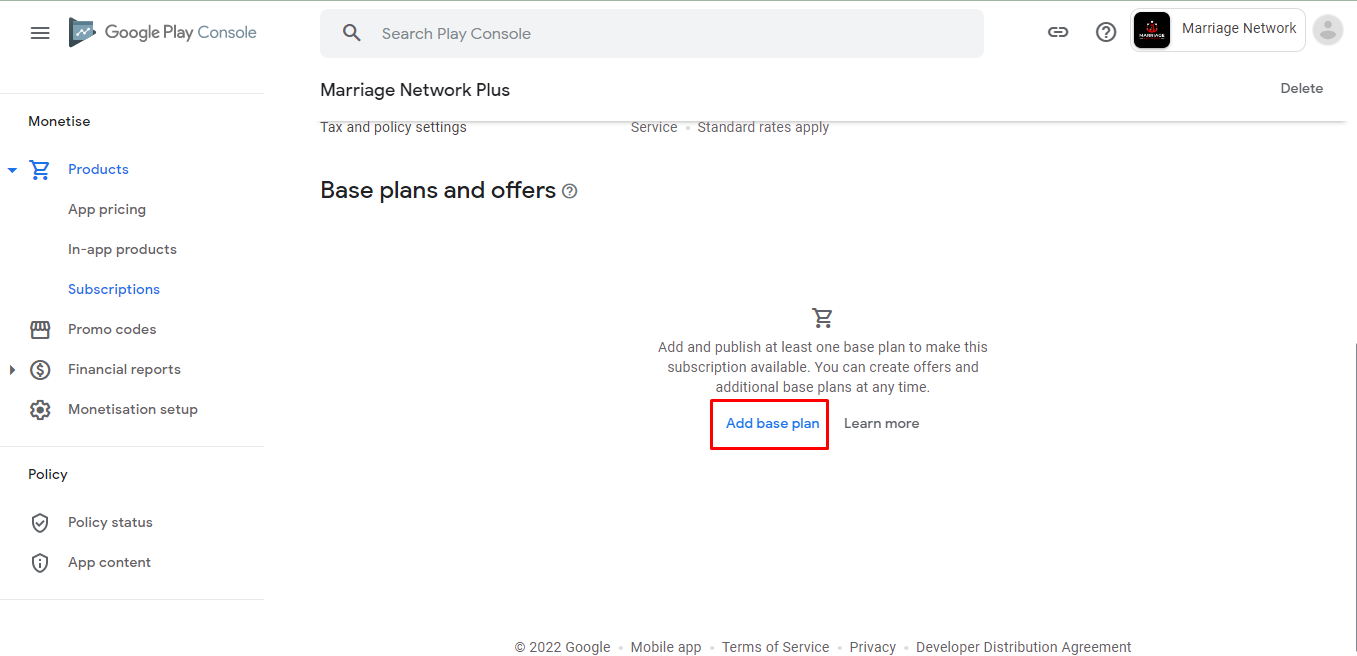
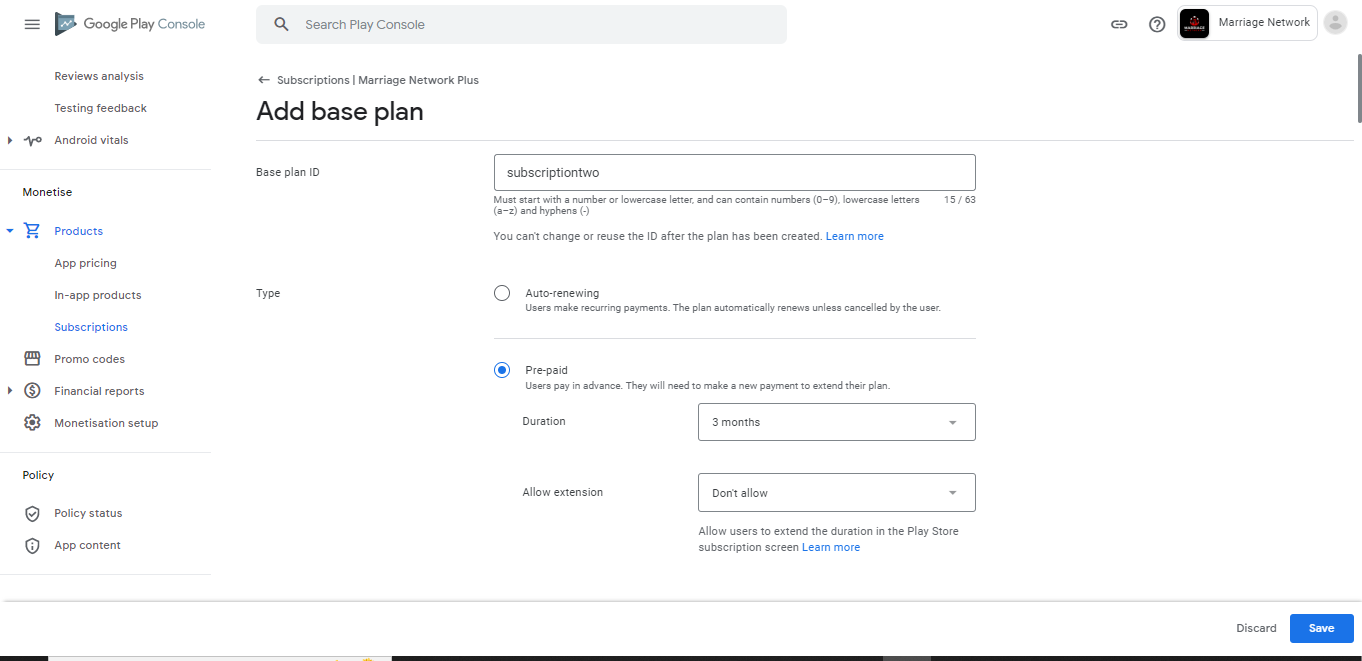
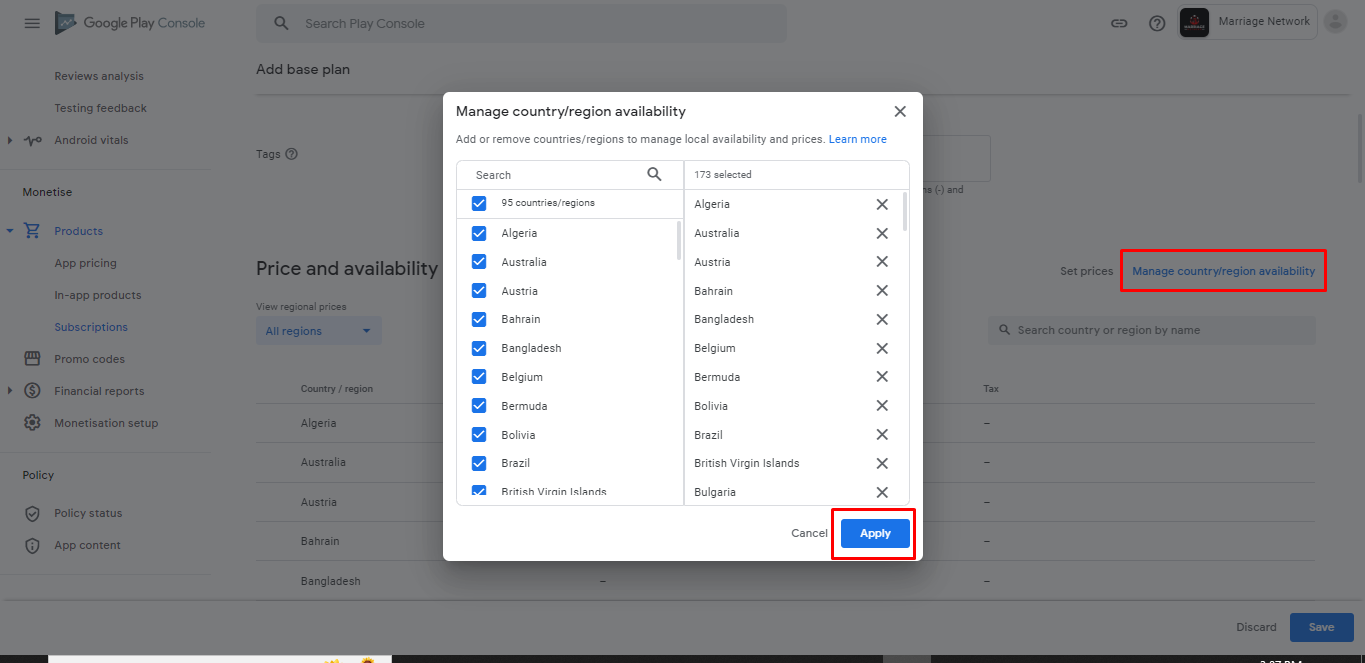
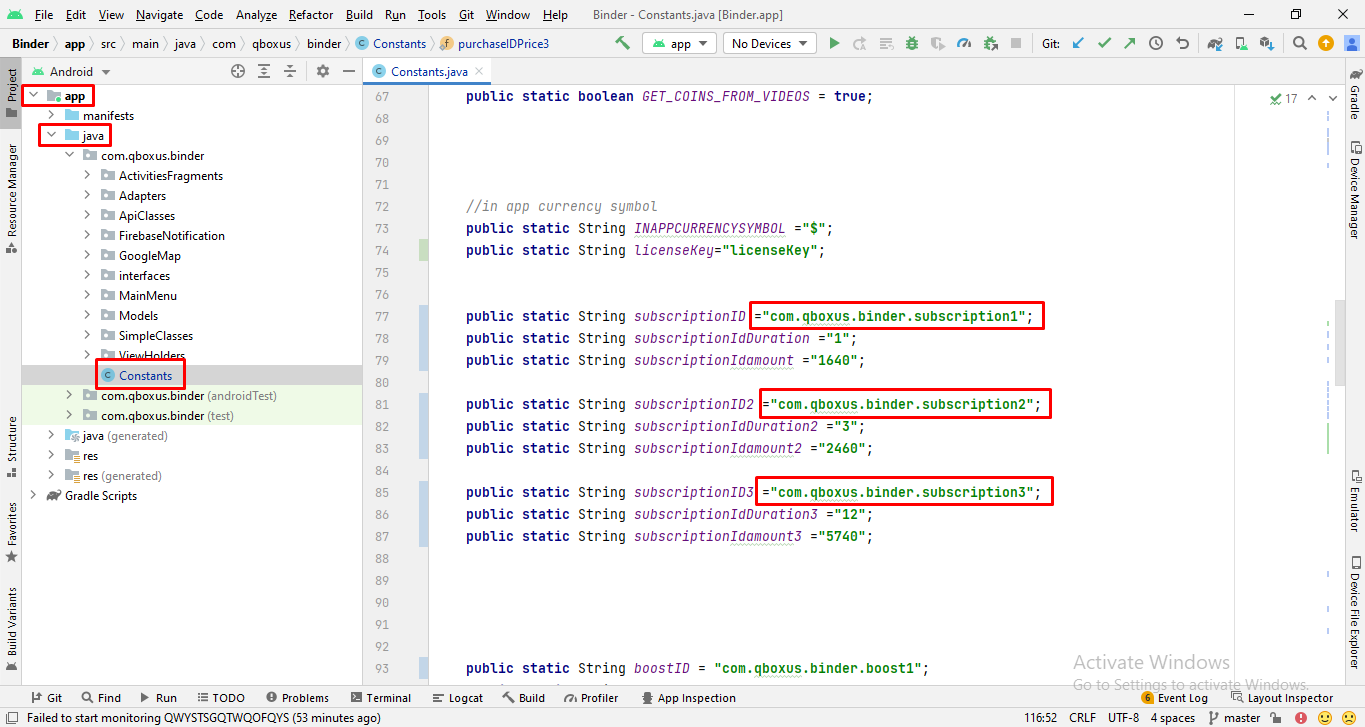
Follow below steps to make product Id for In App Purchase



















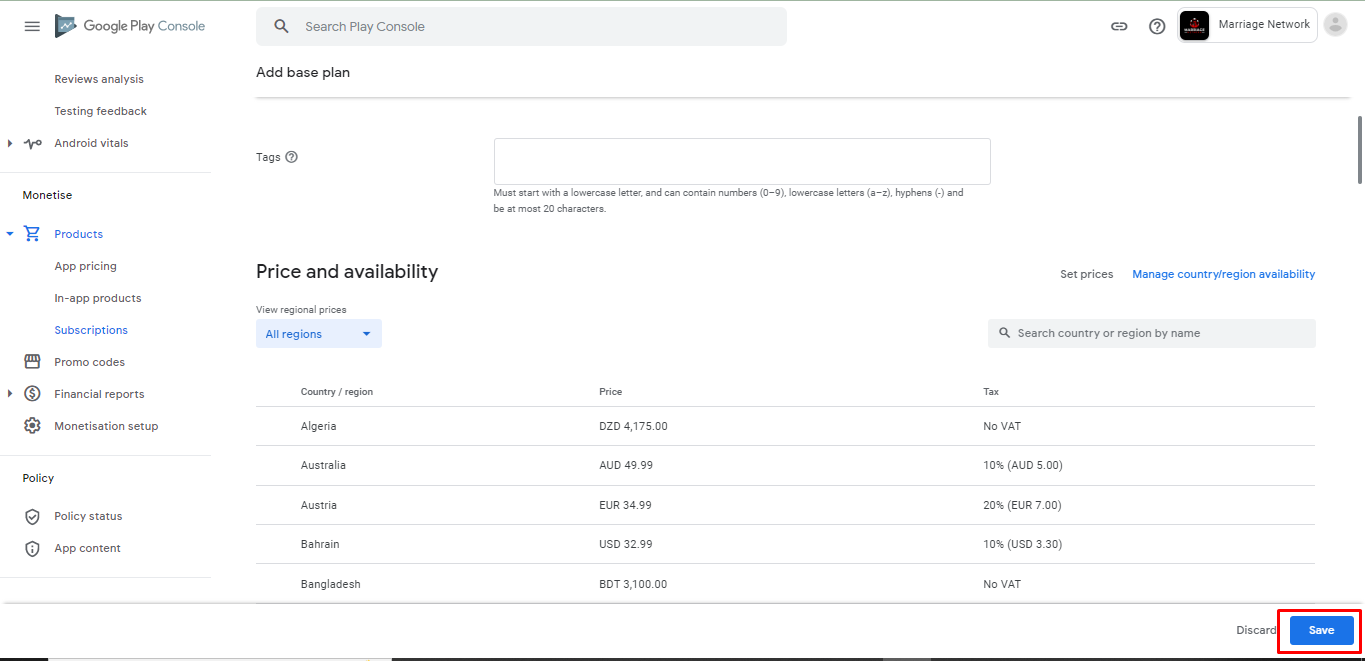
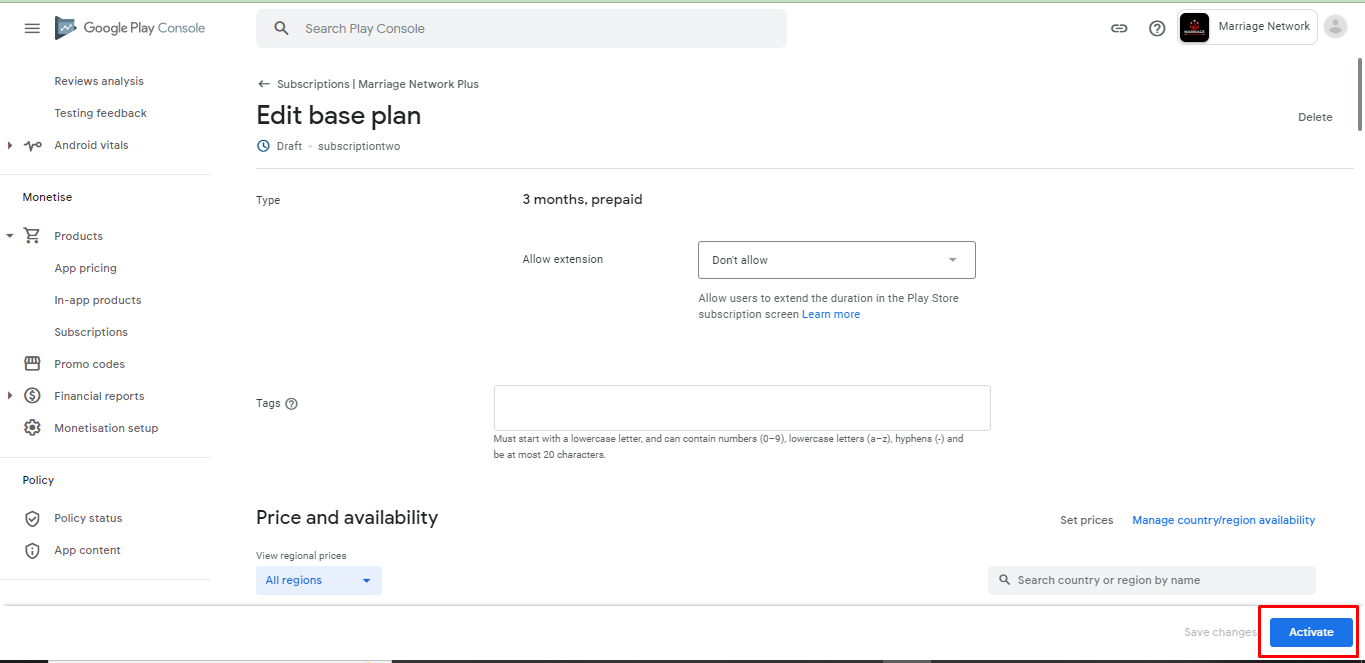
Follow below steps to make Subscriptions Ids for In App Purchase











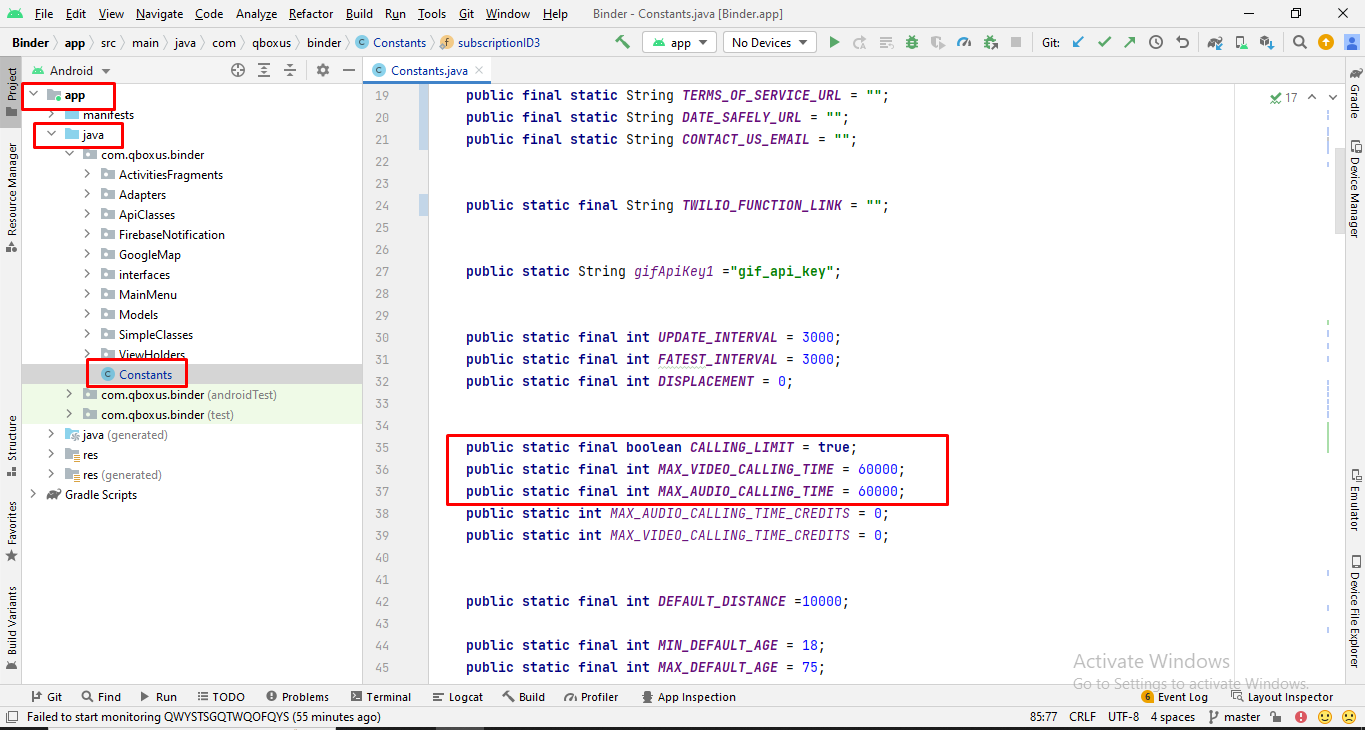
Removing/change streaming and video call limit
If you want to remove/disable steaming and video calling limit dialog then

Wallet/Credits
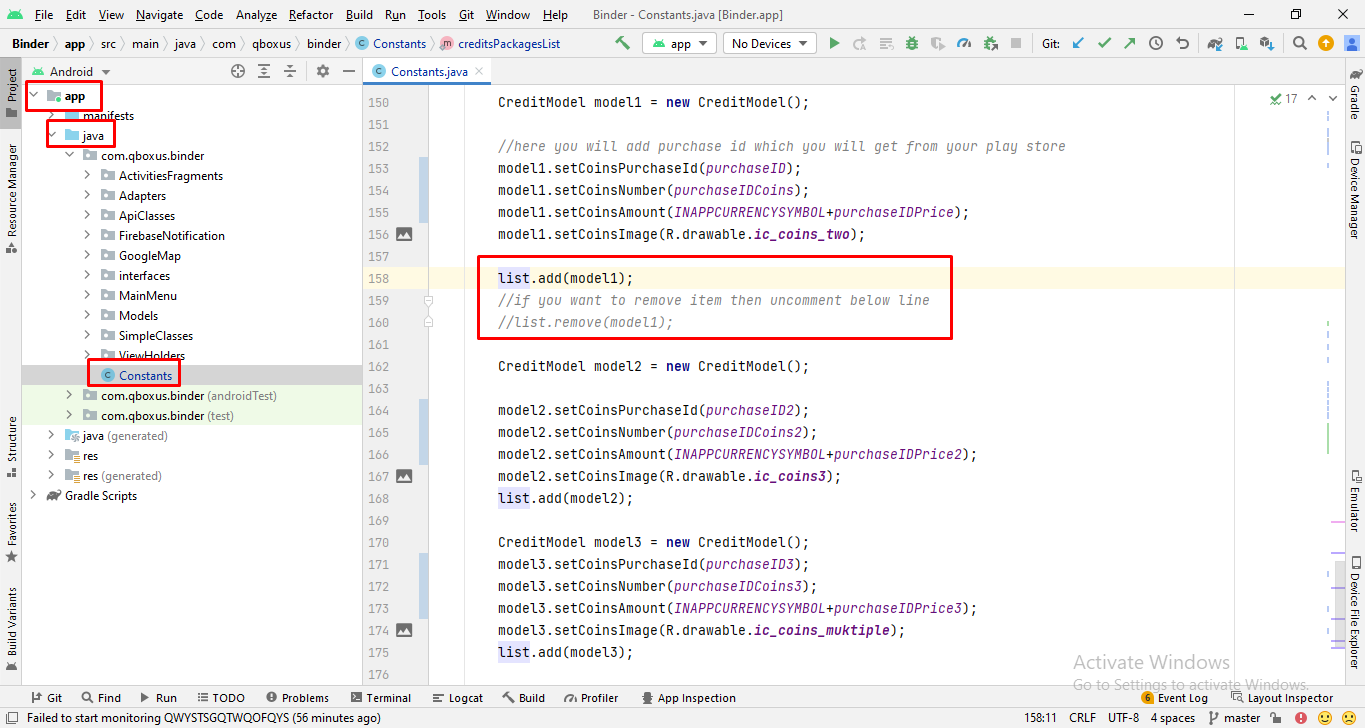
If you want to remove packages in Credits List
just add line "list.remove(model1);" to below of that package.

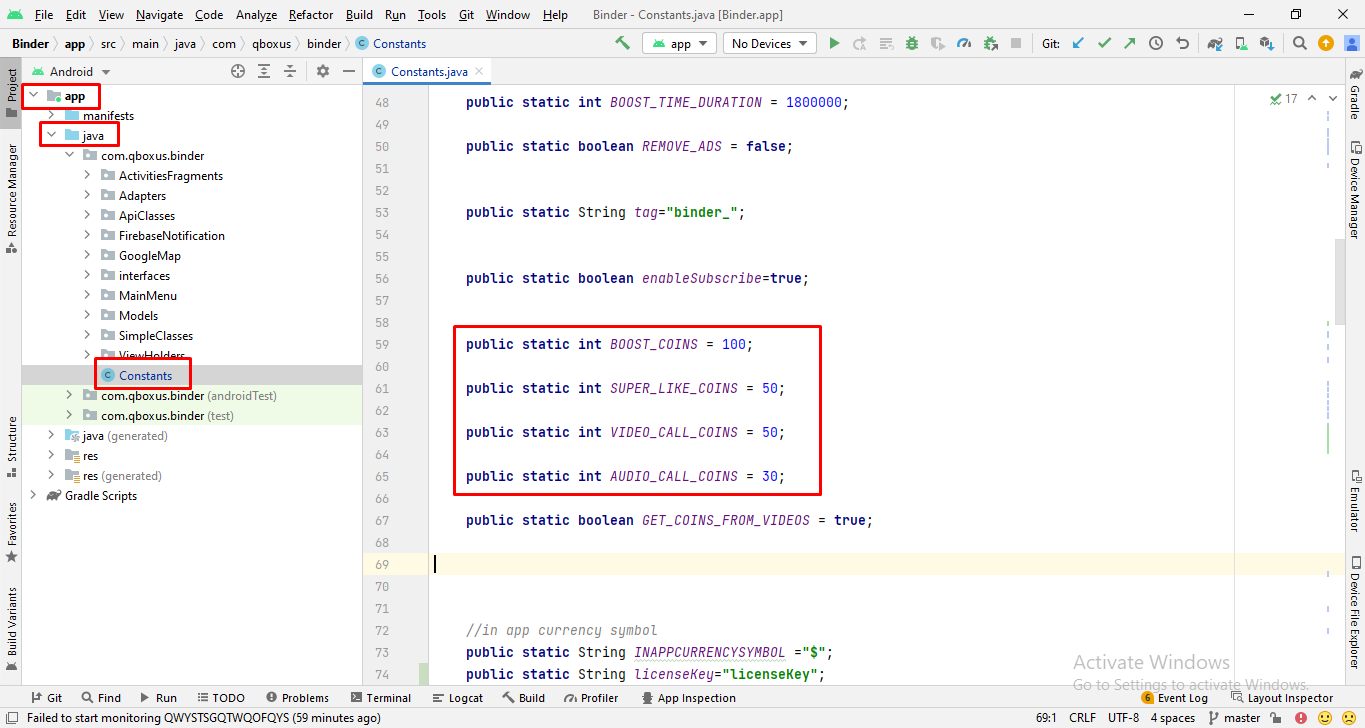
Change Credits Wallet Count
If you want to change credits counts for features like boost, superlike etc

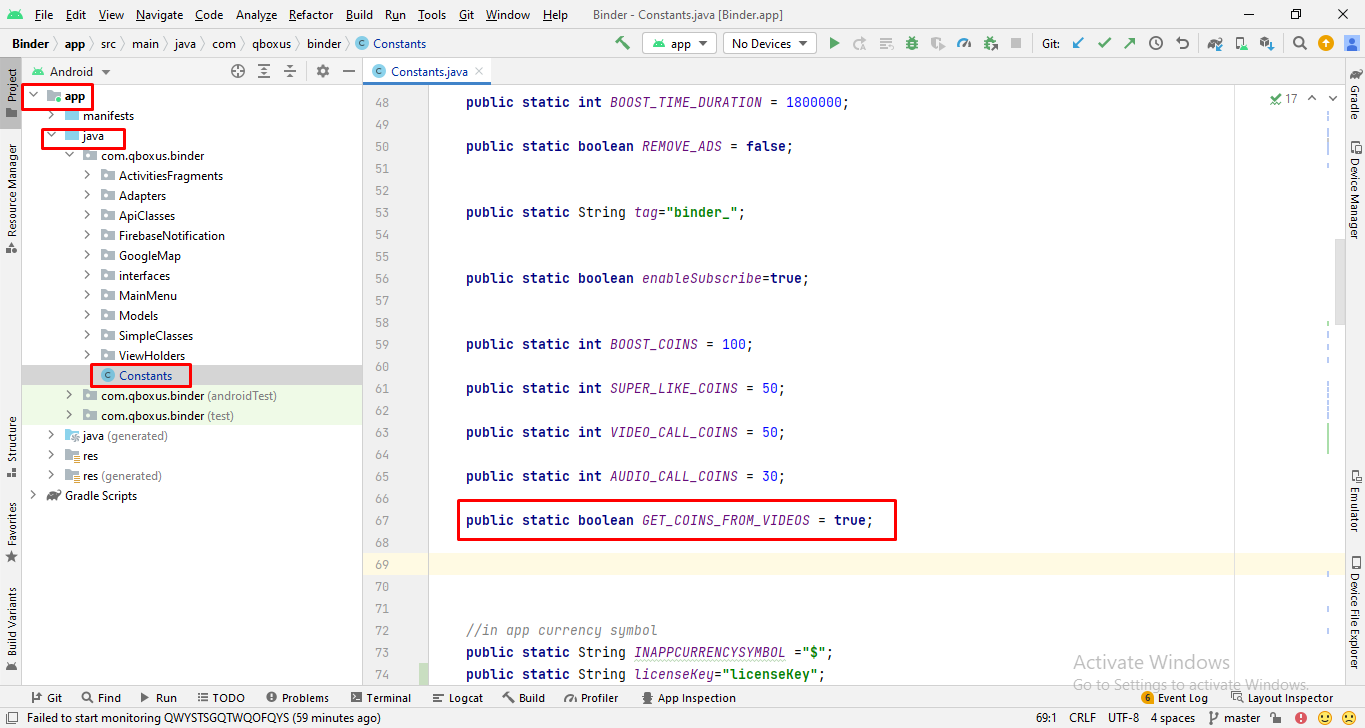
Remove/Disable Credits from Video
If you want to remove feature of getting credits from video then change "true" into "false" as mentioned in following screenshot

Firebase Configuring
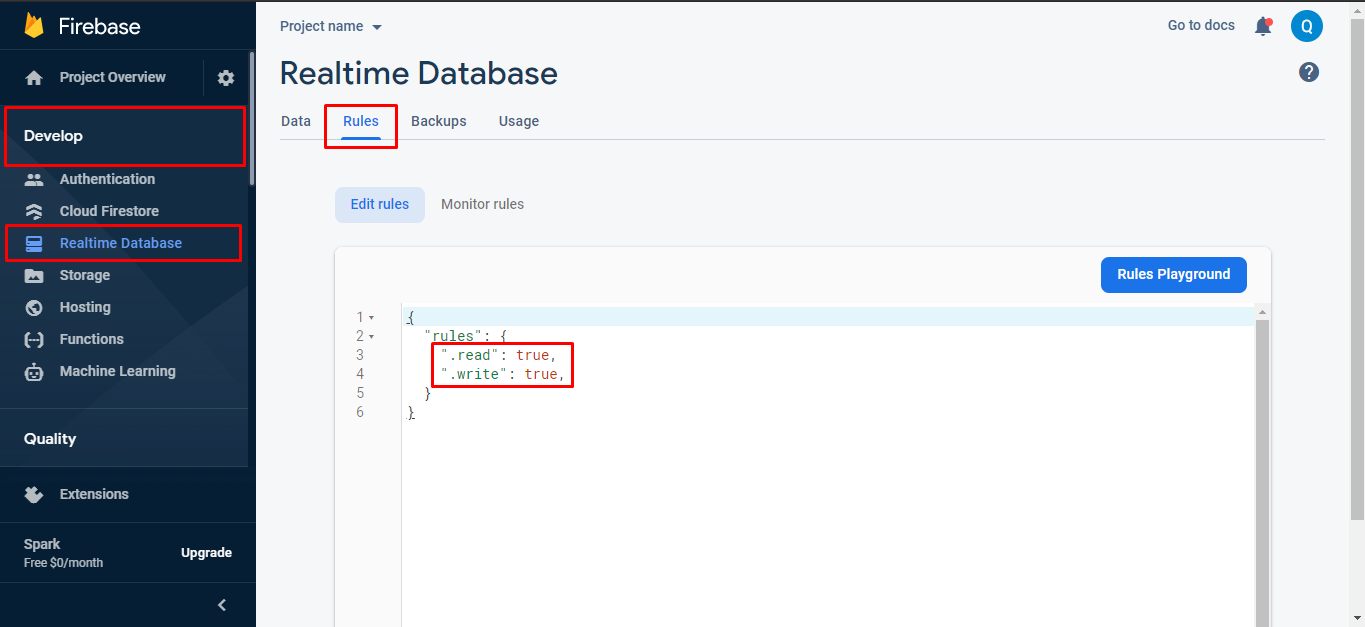
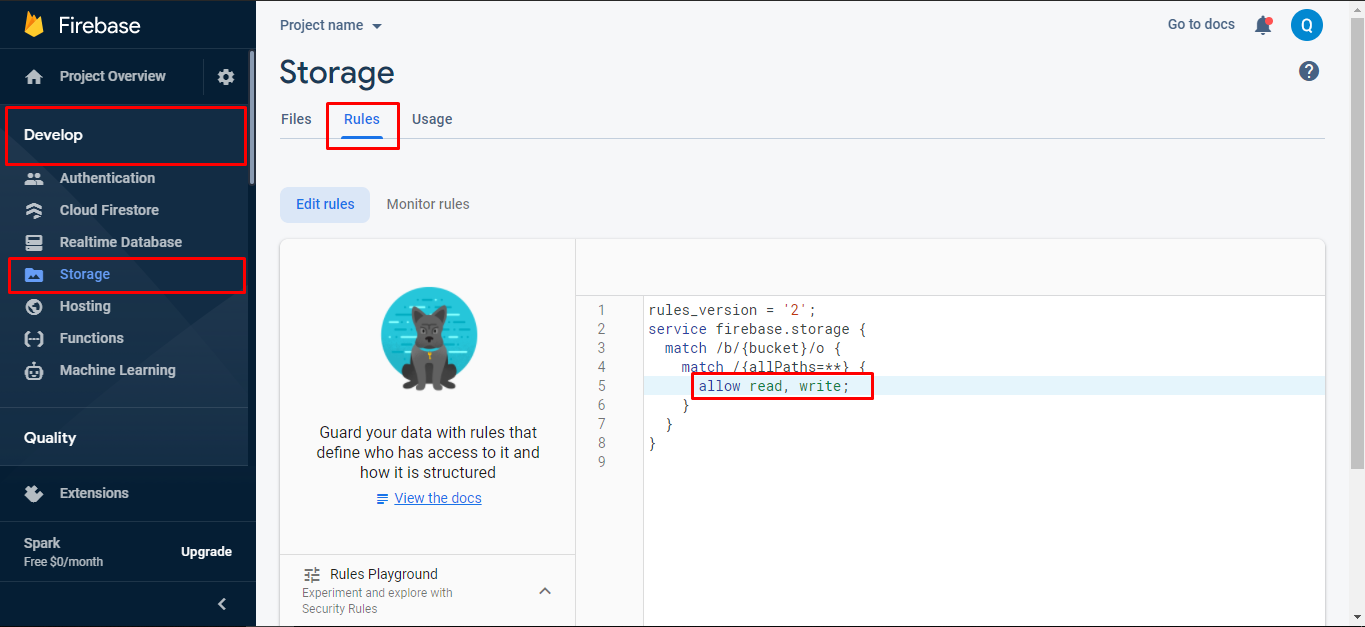
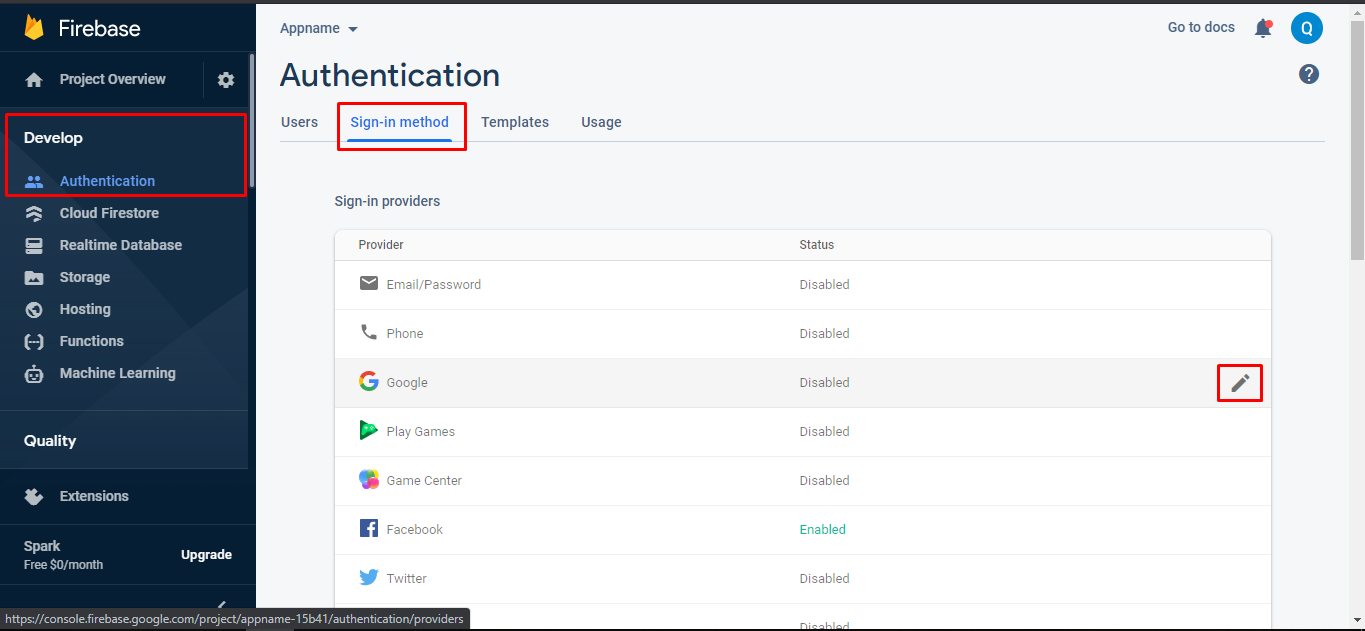
Change Firebase Database Rules
if you did not change the firebase rules some of the app functions will not work like chat or save/change pictures.


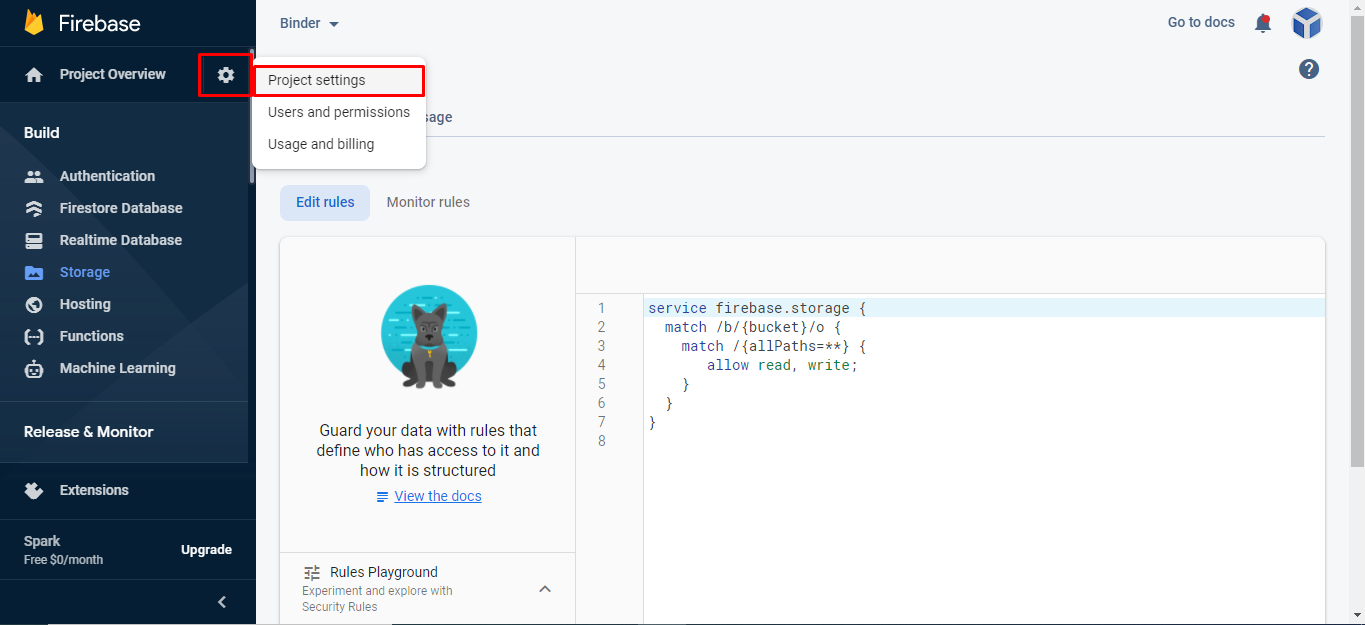
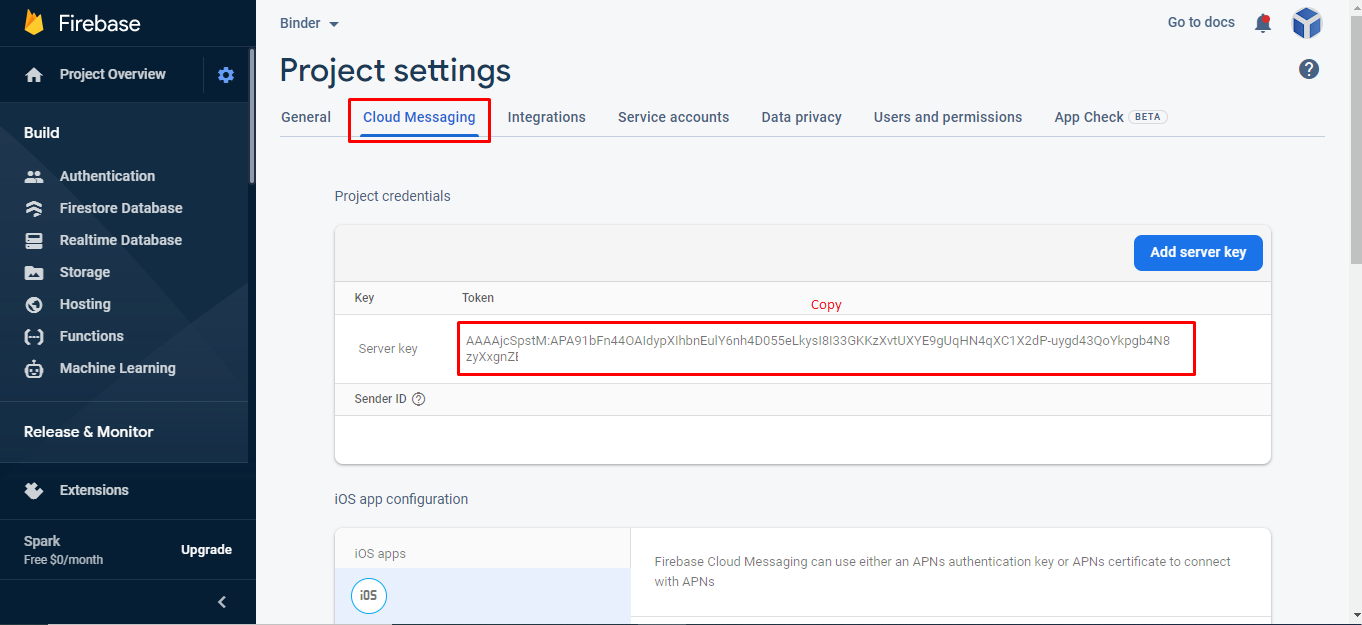
Get Firebase Server key


Face Verification (Deepengin.com)

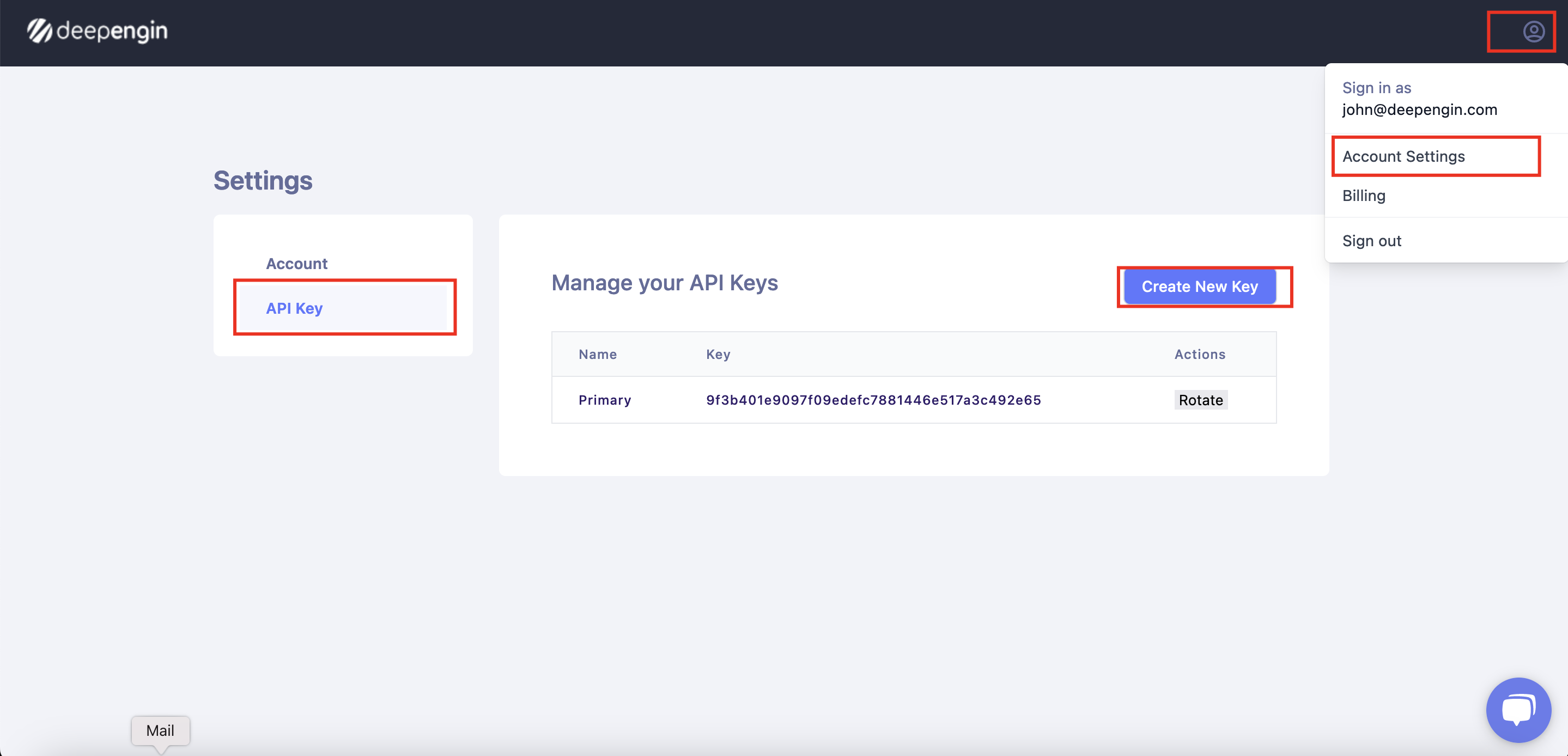
Deepengin Configration
Add your Deepengin key in your mobileapp_api/app/Config/constant.php file
define('DEEPENGIN_KEY', 'Key Here');
define('DEEPENGIN_URL', 'https://images.deepengin.com/v1/verifyFace');
Debug and release Key
Before going to next you have to learn about the SHA1 key for both debug and release. if you are in the development mode then you will use the debug SHA1 key but when you going to publish the app on play store then you will have to use the SHA1 key of Release key.
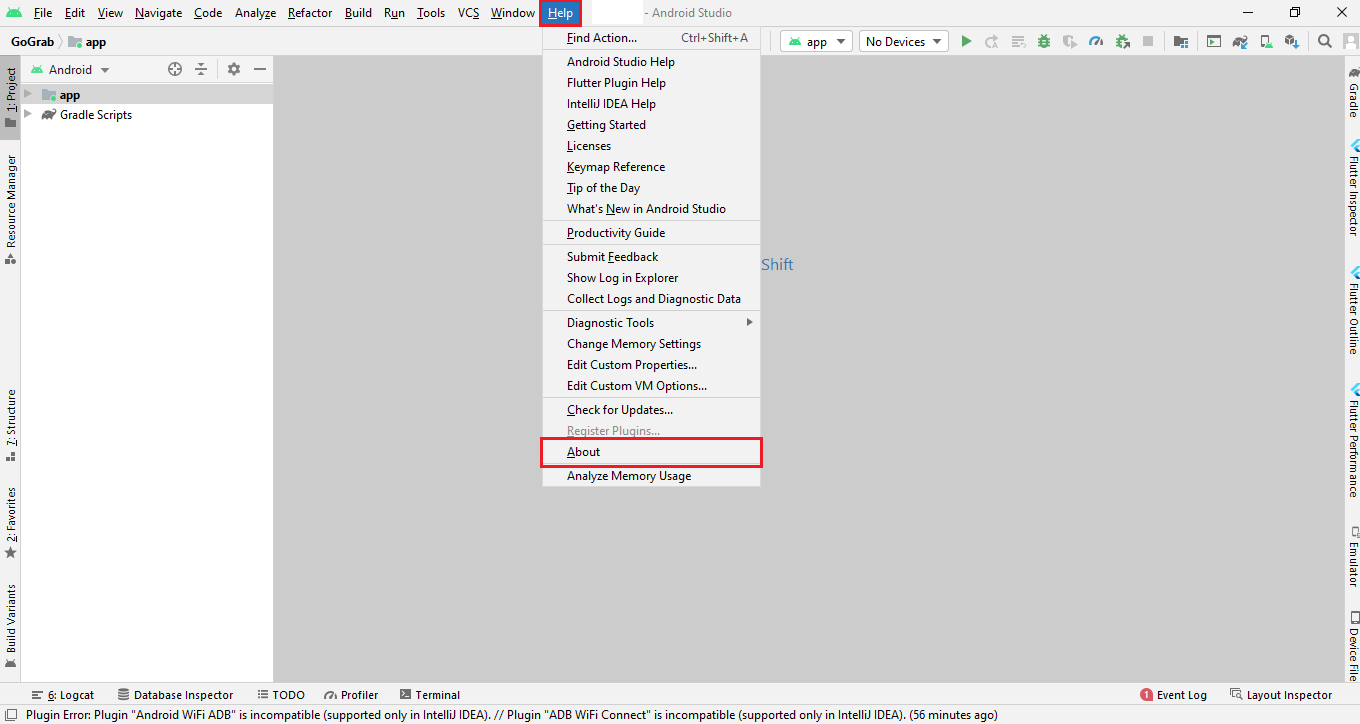
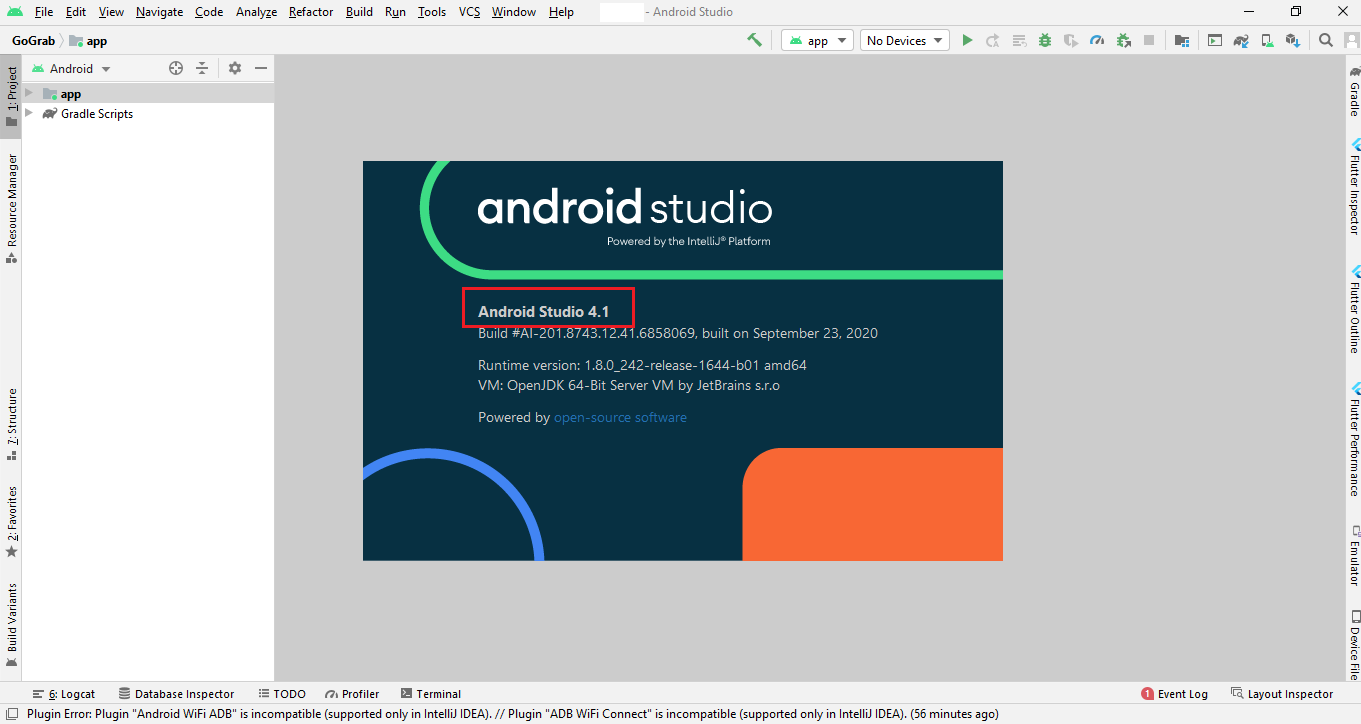
First you will check your android studio version here i mentioned how you can check.


if your current android studio version is less than or equal to 4.1.1 then you will follow step 1 otherwise you will follow step 2 to get SHA1 key..
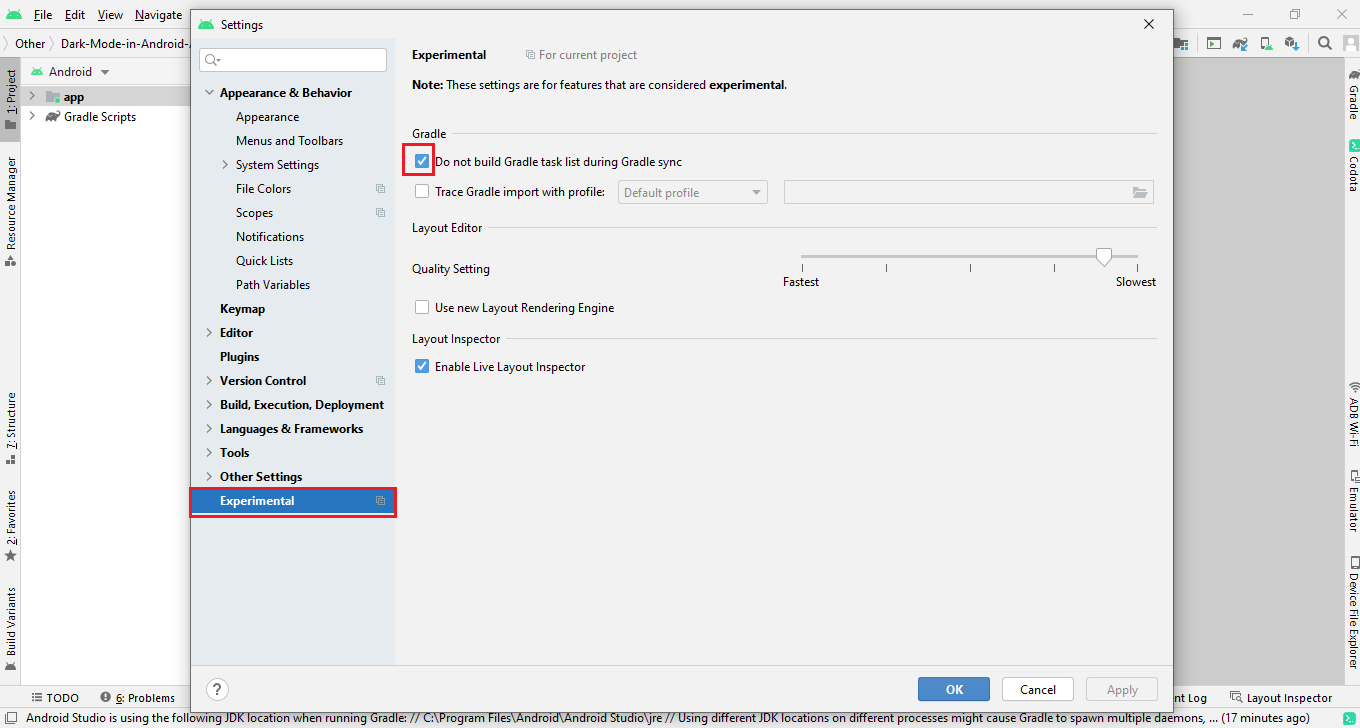
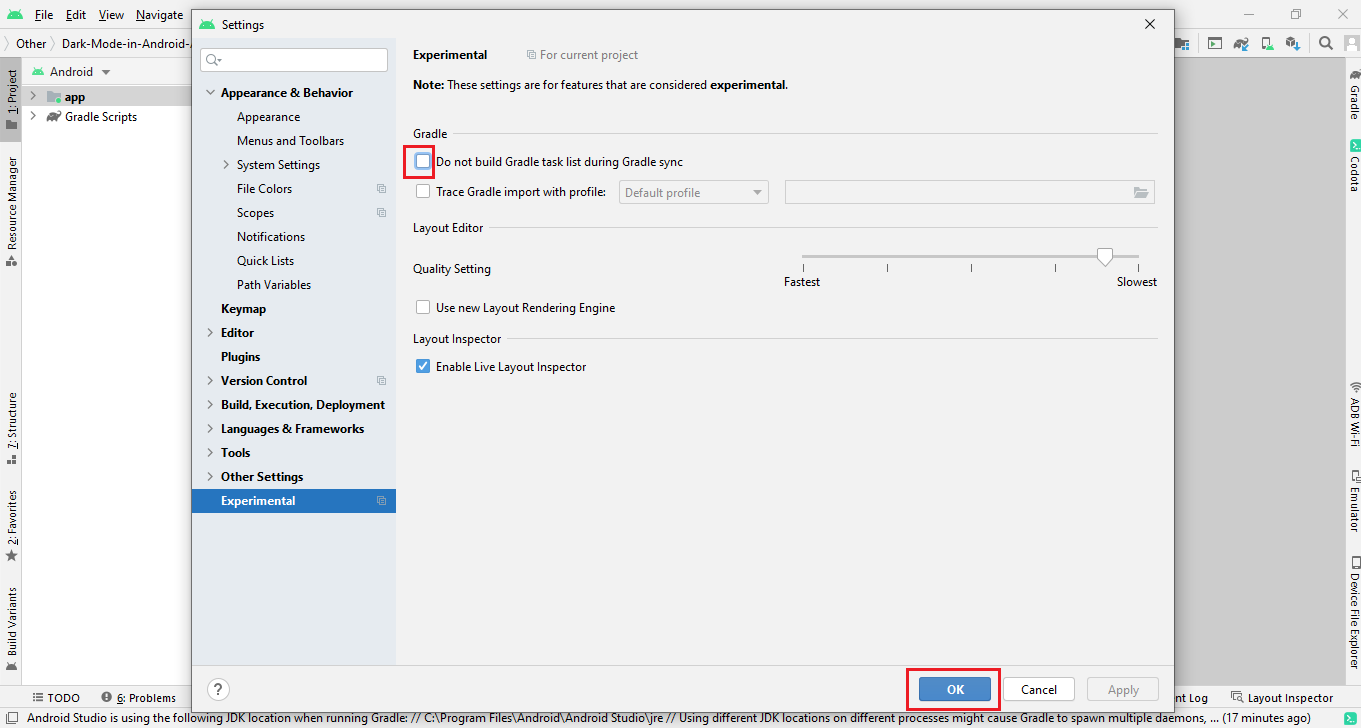
Step 1

Step 2




Method 1 How to get the SH1 key for the published app (Signed or release key)
To get realese sh1 contains two step.
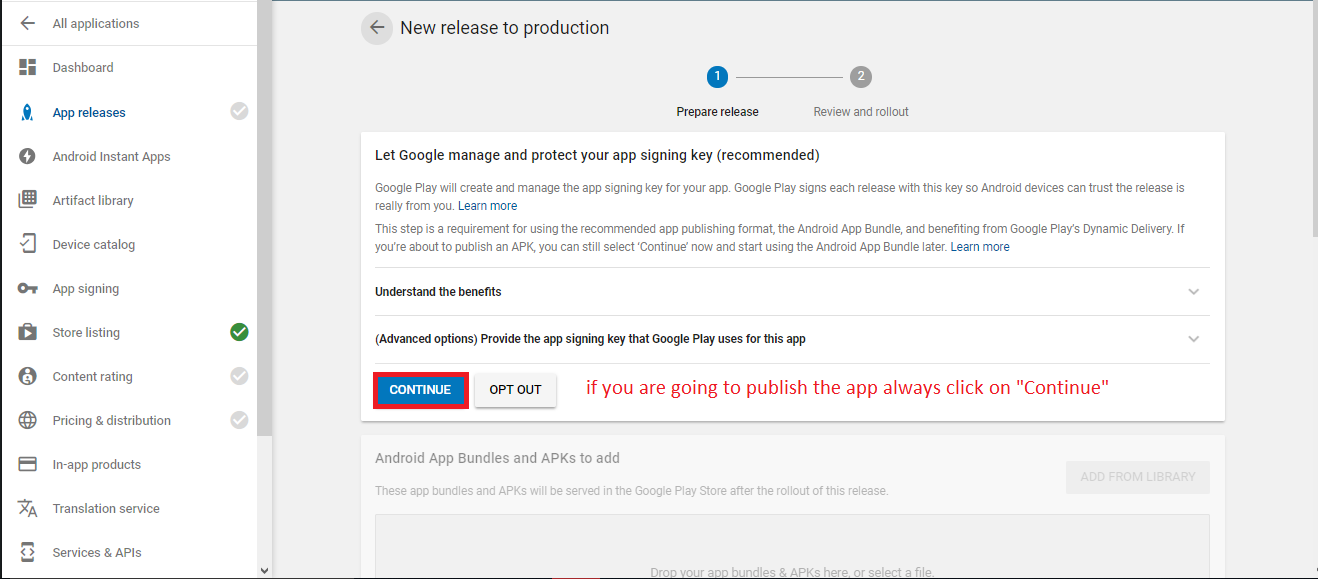
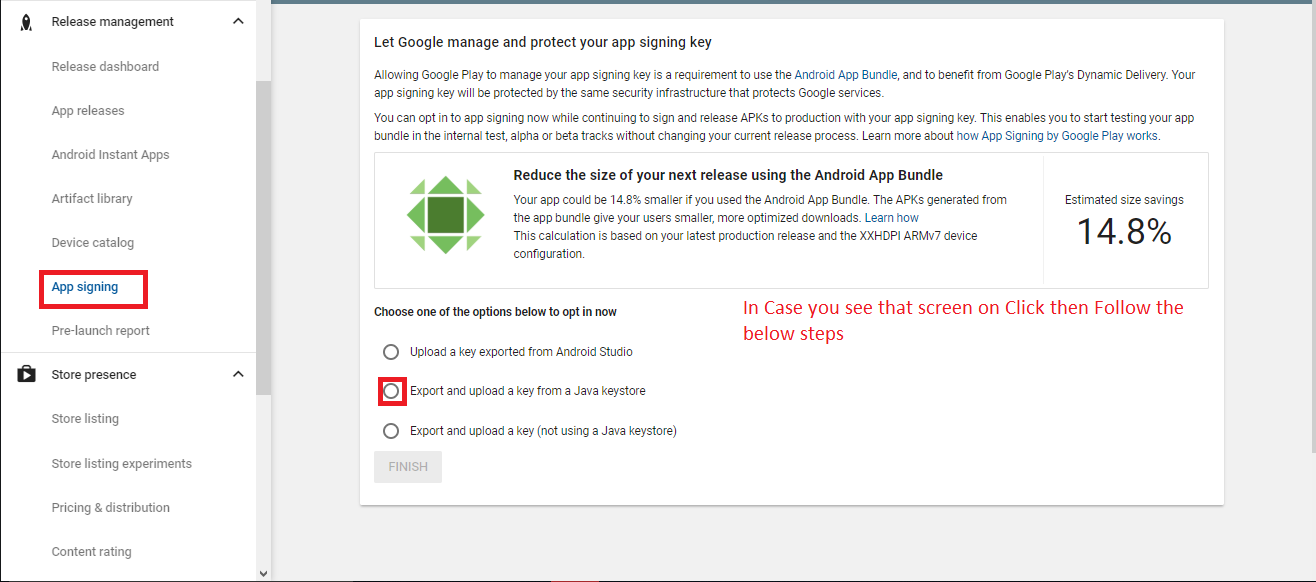
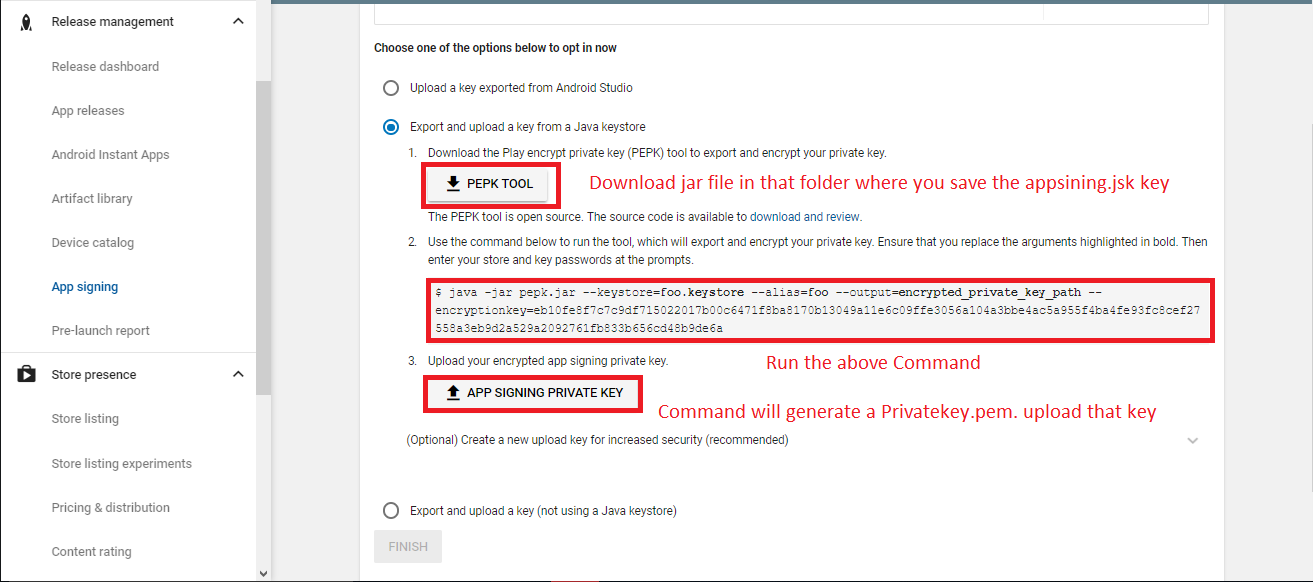
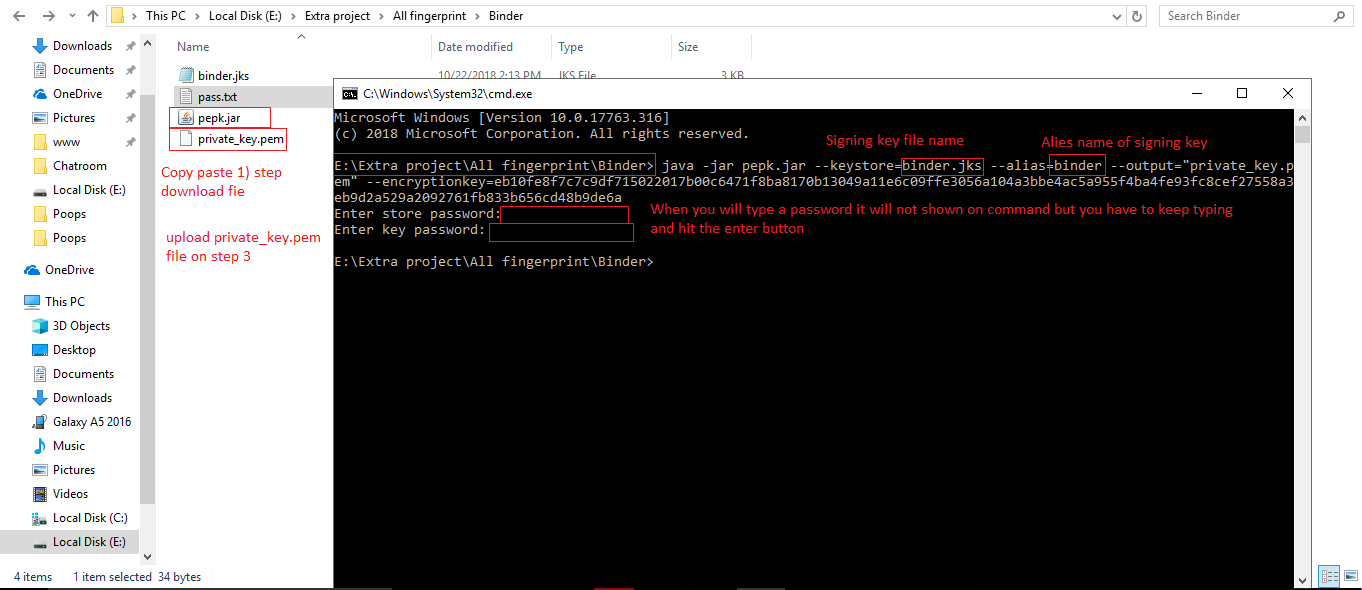
Step1: you will generate your own app signing key Create signing key
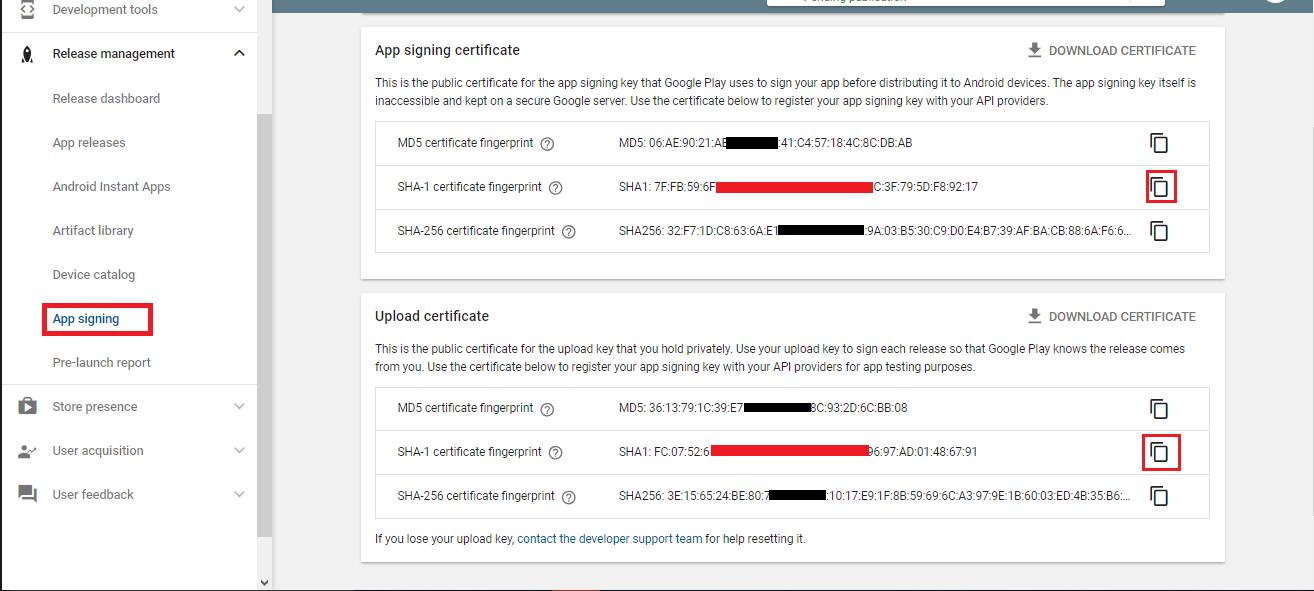
Step2: Get the Sh1 key of app signing key
Get the Sh1 key. Run the below command on Command Promt
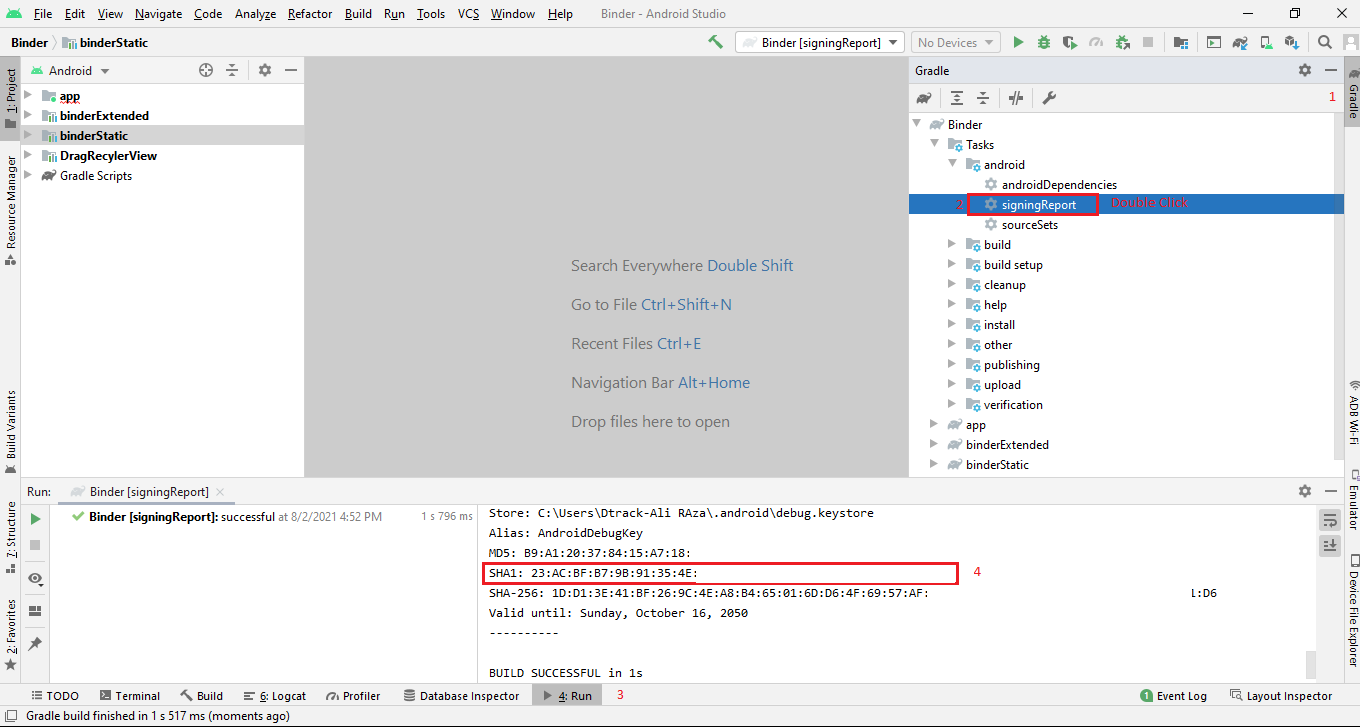
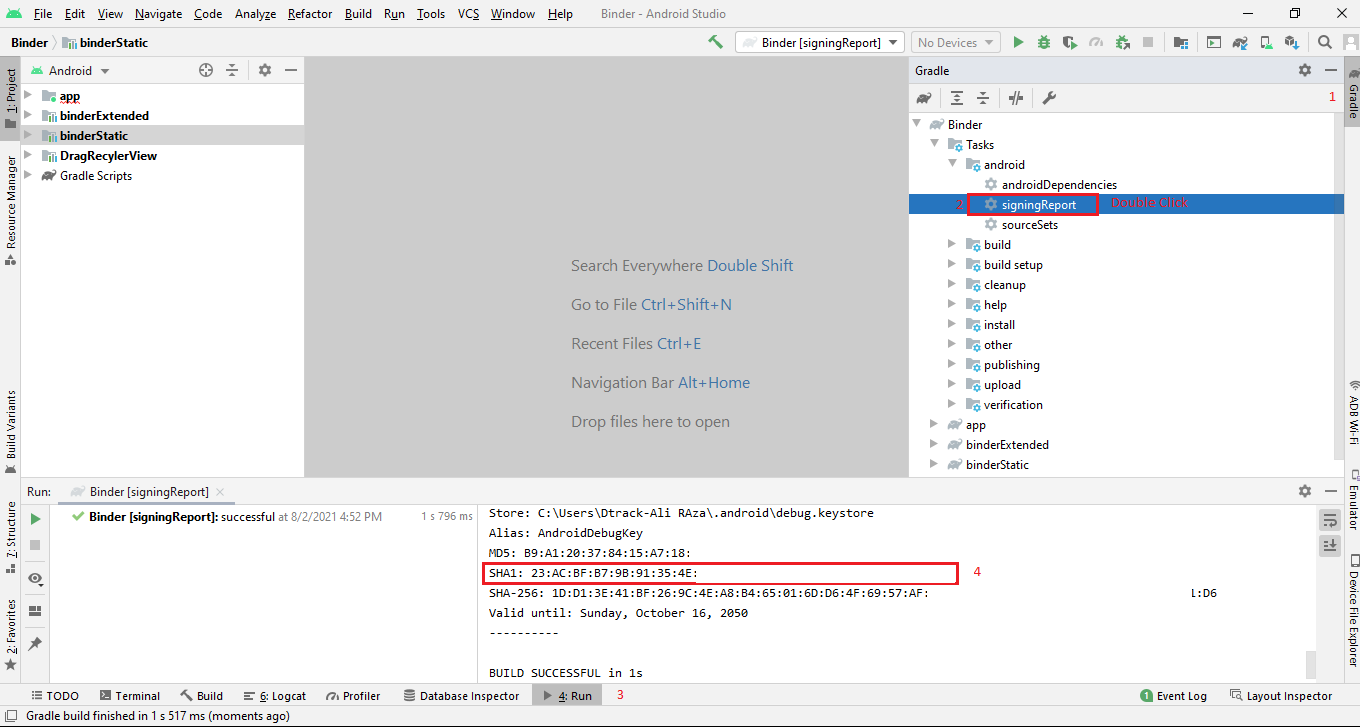
Method 2 How to get the SH1 key for the published app (Signed or release key)
Follow the steps

If you are see this screen that means you have the SHA1 keys

If you already have keys then you have to follow the phone number login step



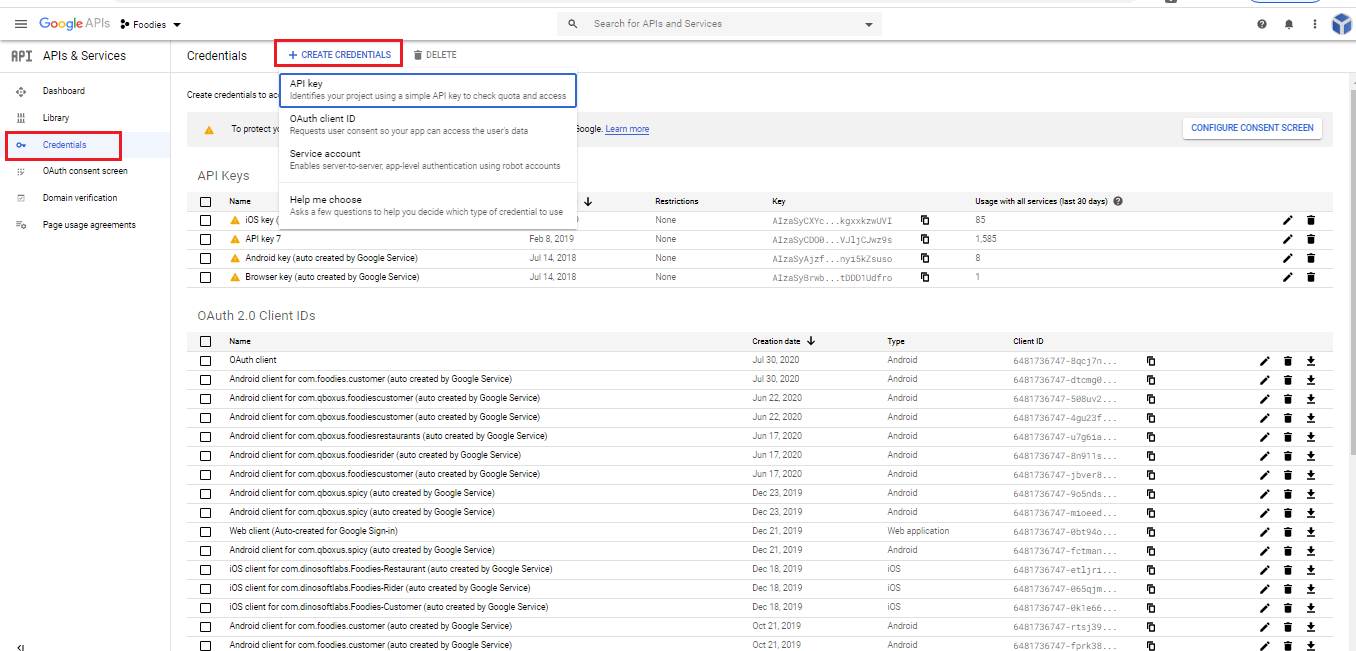
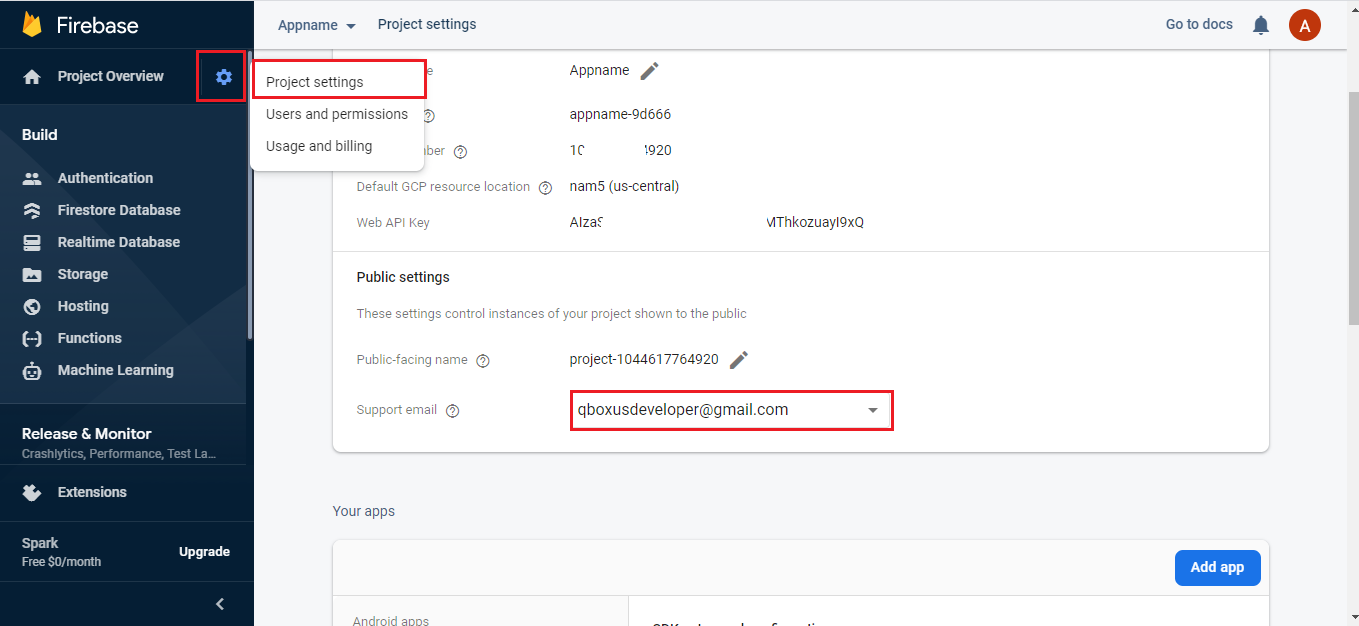
Google Map configuration
Make sure you have add the firebase first then you project on Google Api console will automatically show, means you don't need to create the project on Google api console if you created the firebase project
Step 1

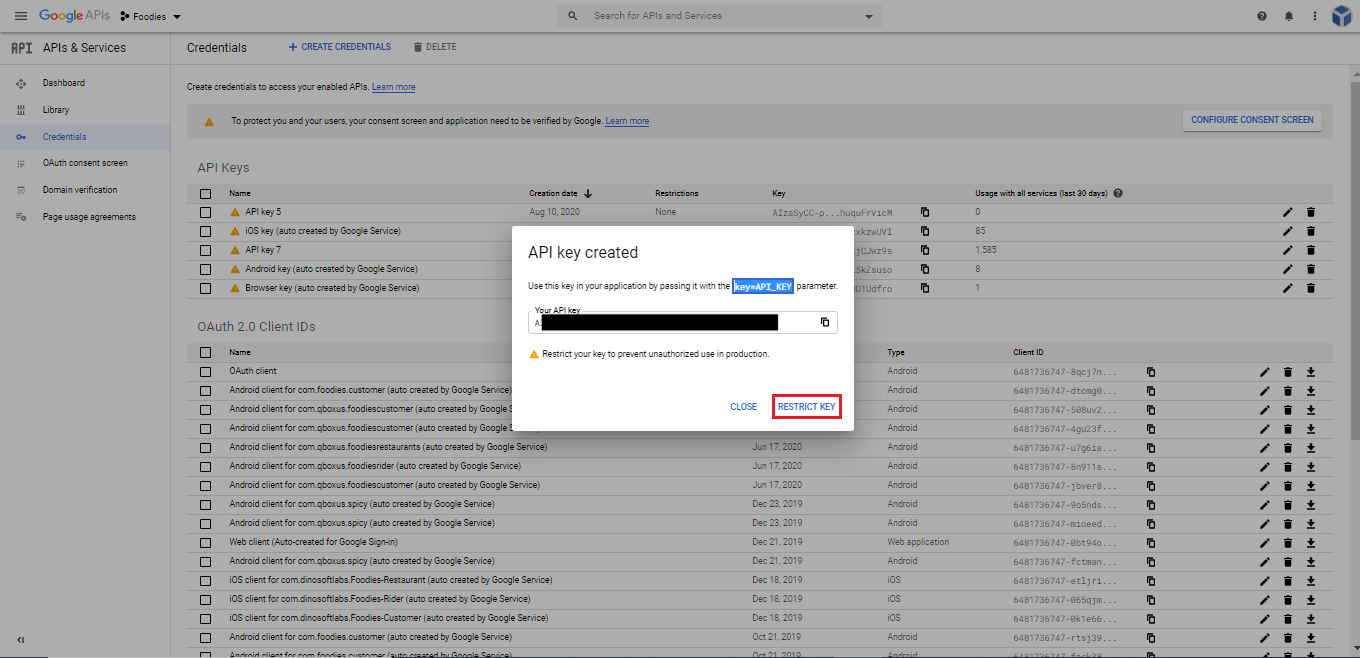
Step 2

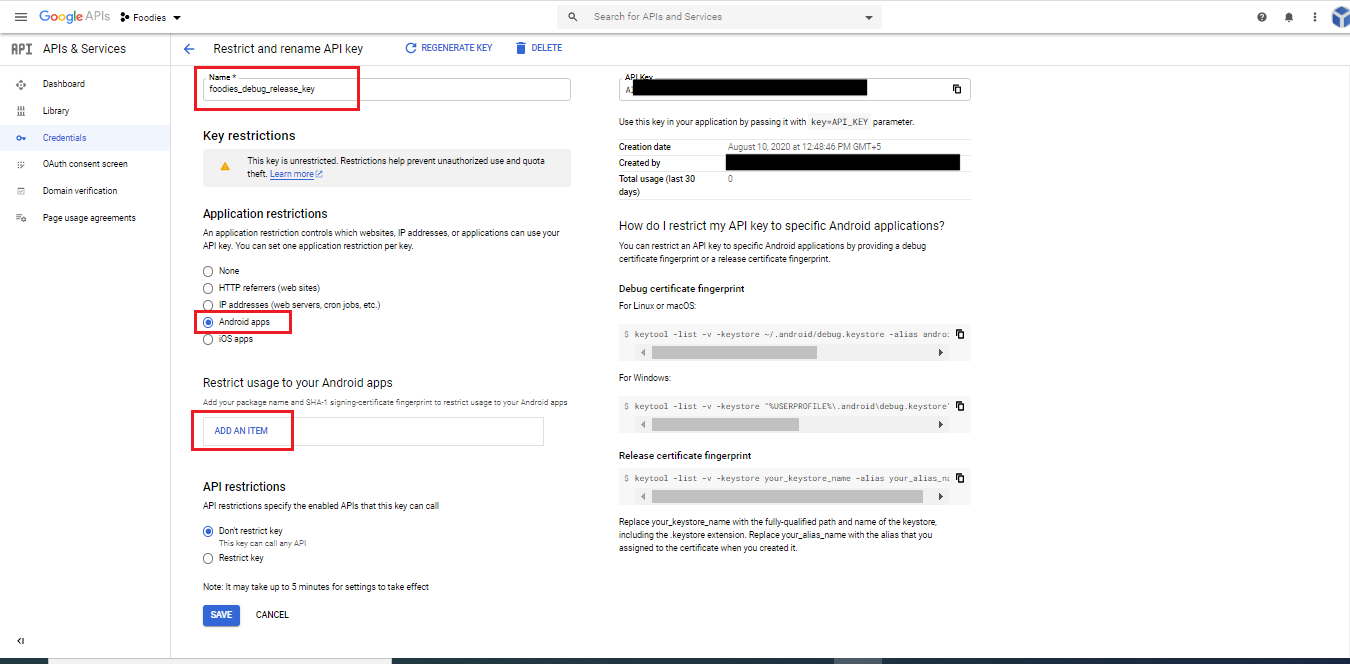
Step 3

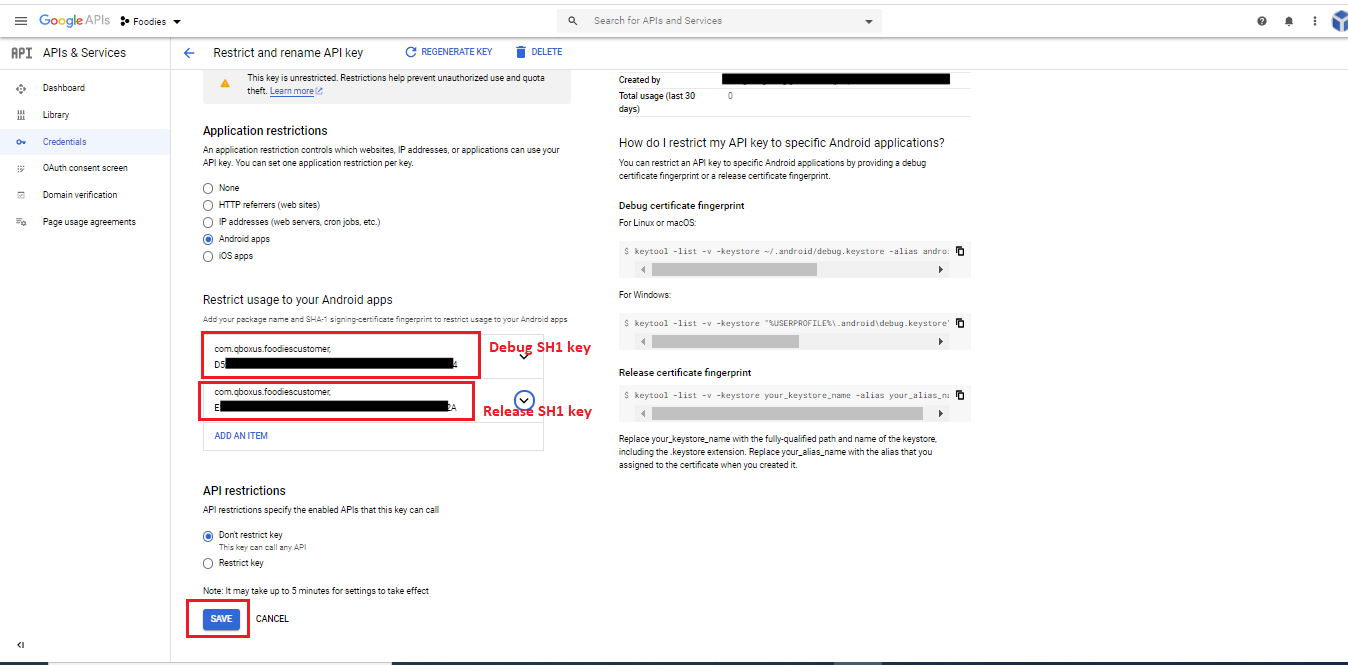
Step 4
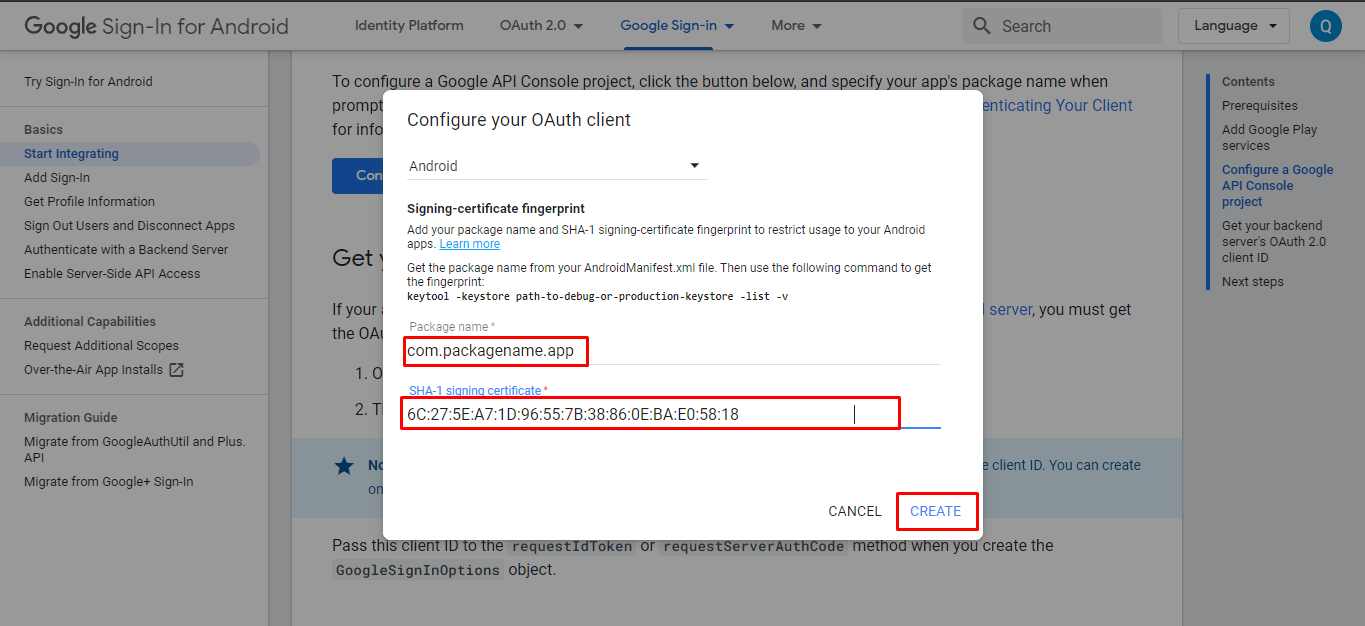
If you have installed debug apk then you will enter debug SHA1 key, if you have installed app from Google play store then you will enter release SHA1 key(*Note: we have already told you in (Debug and Release key section) how you can get Release SHA1 key from Google play Store)

Step 5

Step 6

Facebook Login
You have to follow the steps
Here is the Helping video for setup facebook login
Step 1
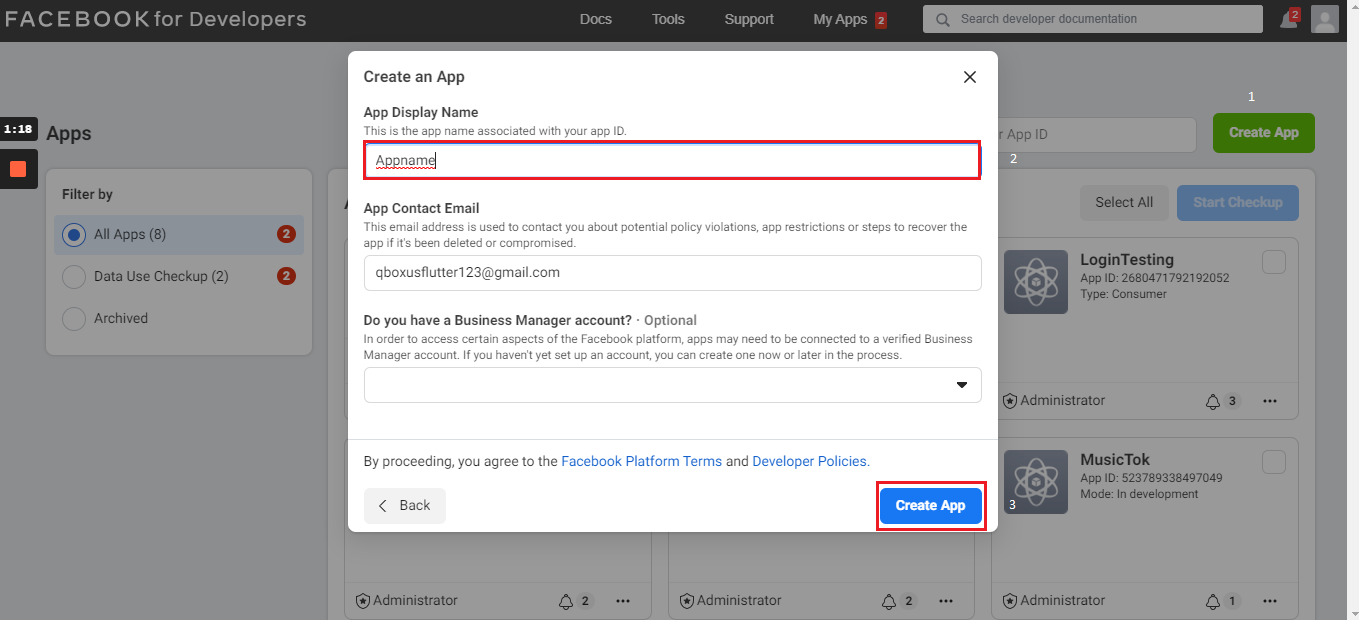
Go to "facebook Developer" the link is given developers.facebook.com and Create a new app

Step 2
Go to "facebook Developer" the link is given developers.facebook.com and Create a new app

Step 3
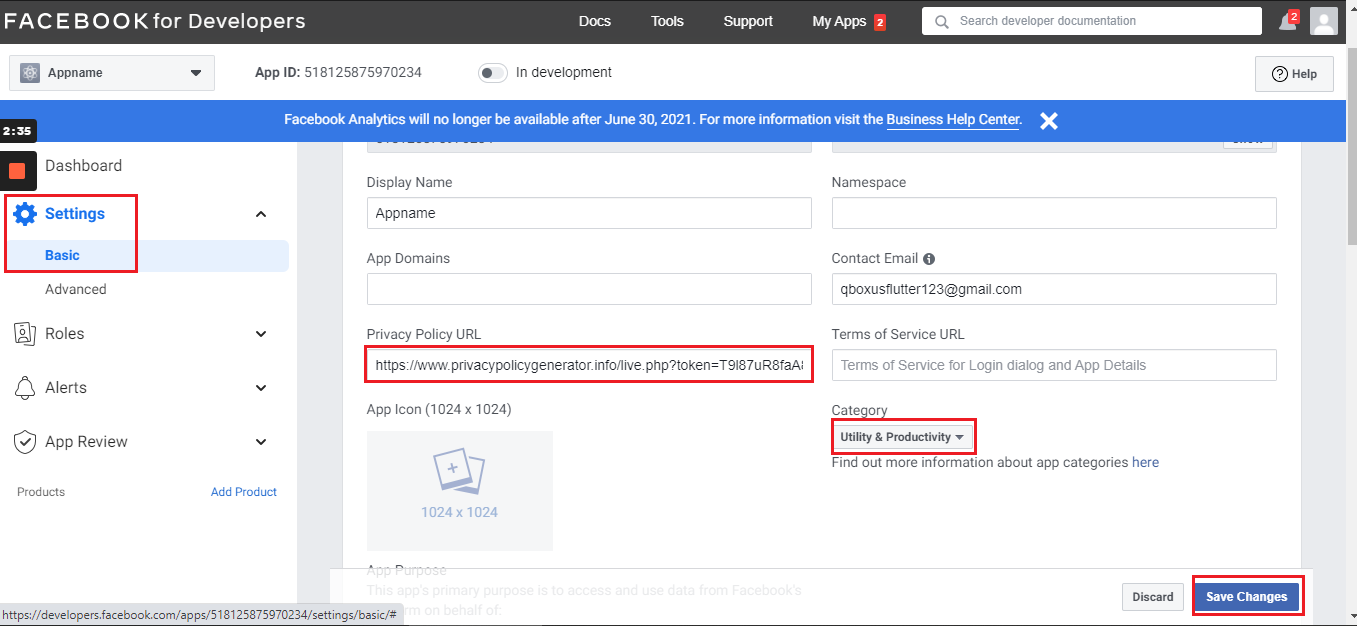
Then Go in Setting > Basic Fill privacy policy and application nature/cateogry and press save

Step 4
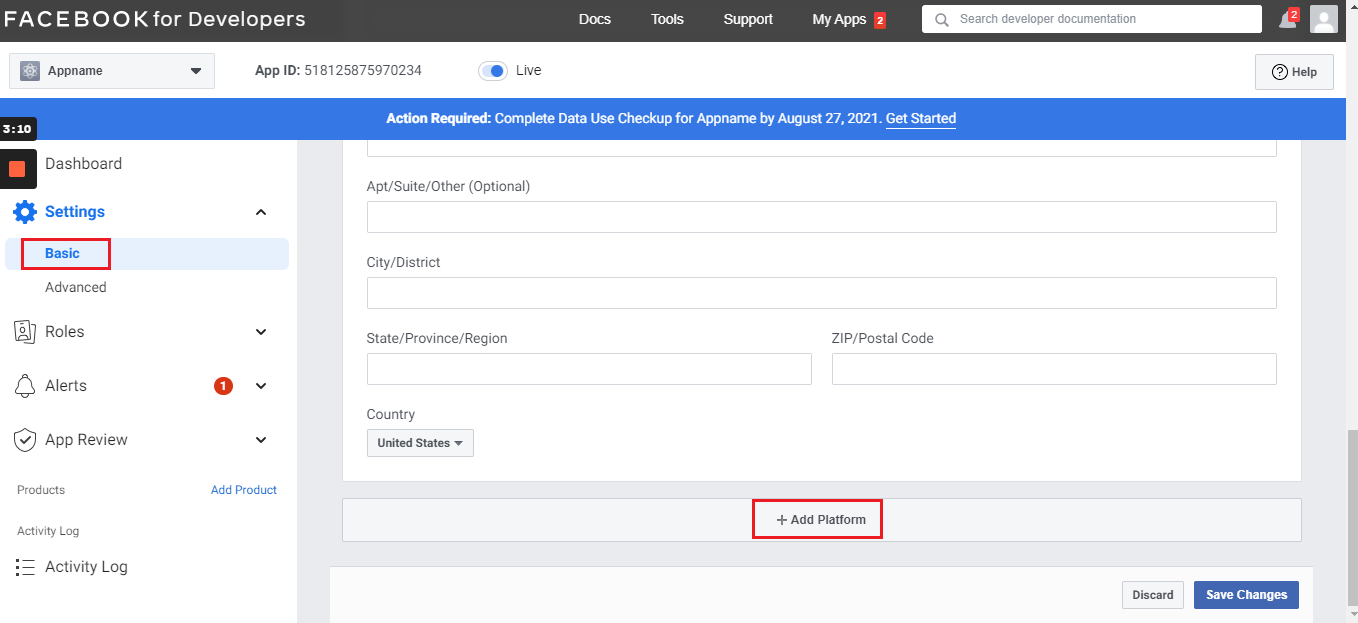
Then Go in Setting > Basic Add development palatform

Step 5
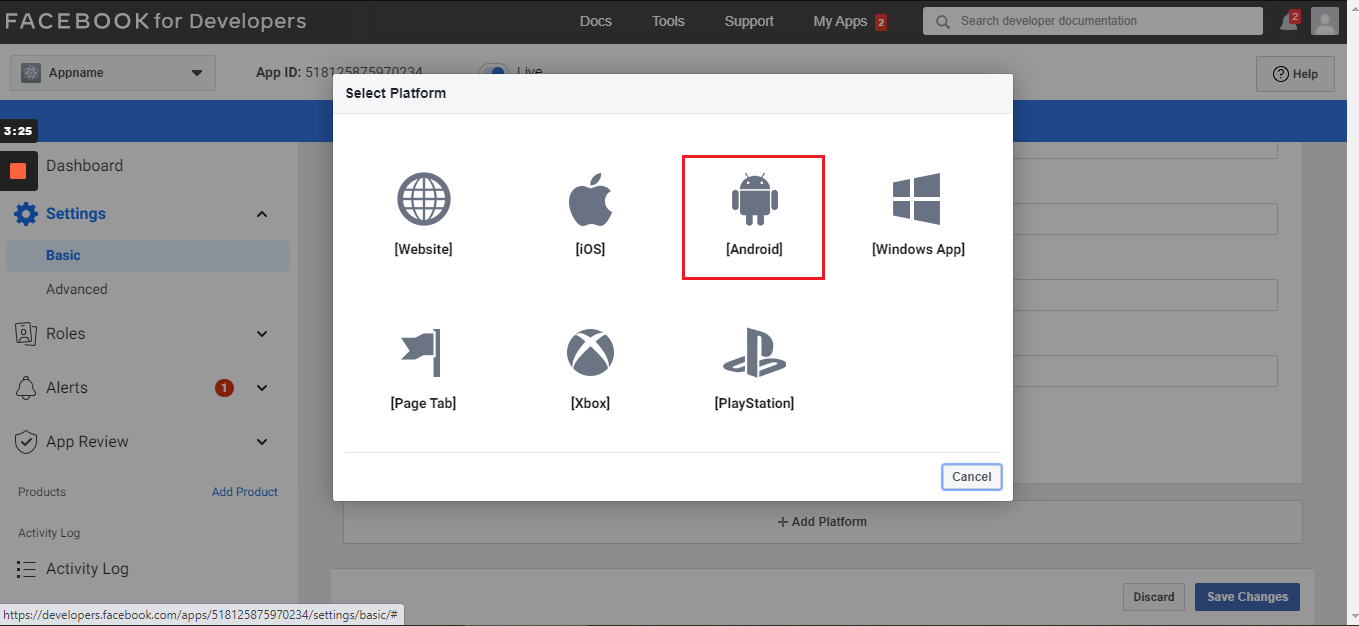
Then Go in Setting > Basic > development platform Select Android

Step 6
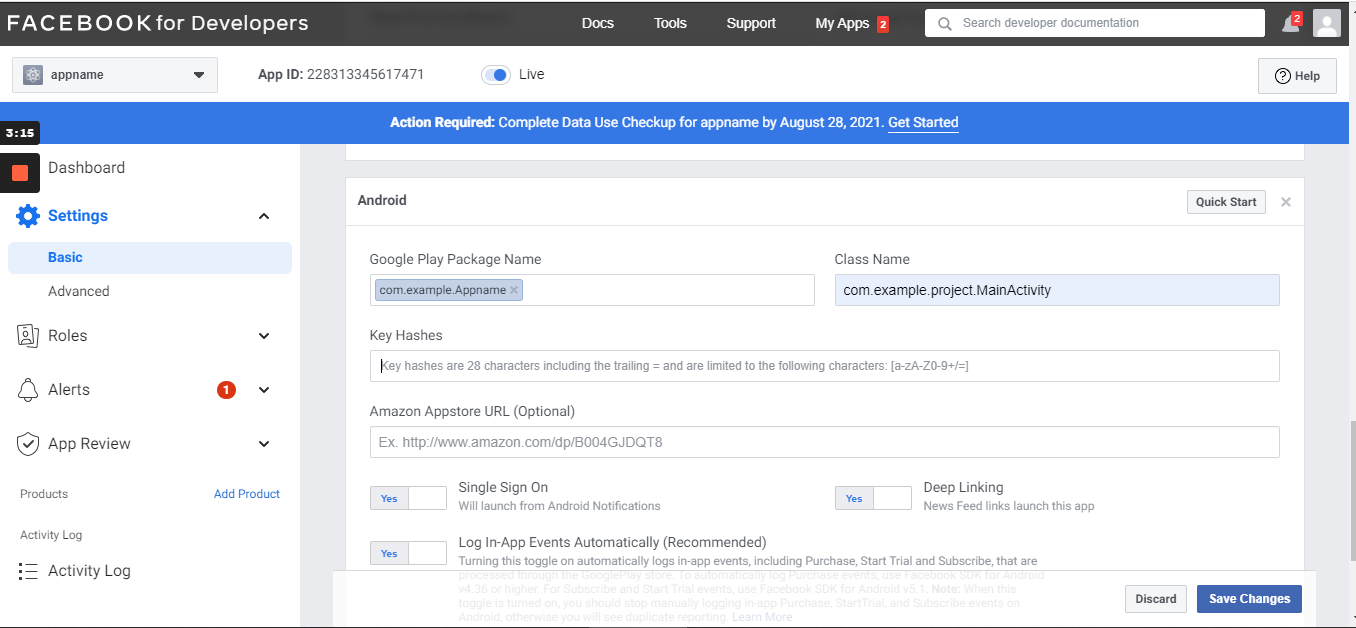
Follow screenshort

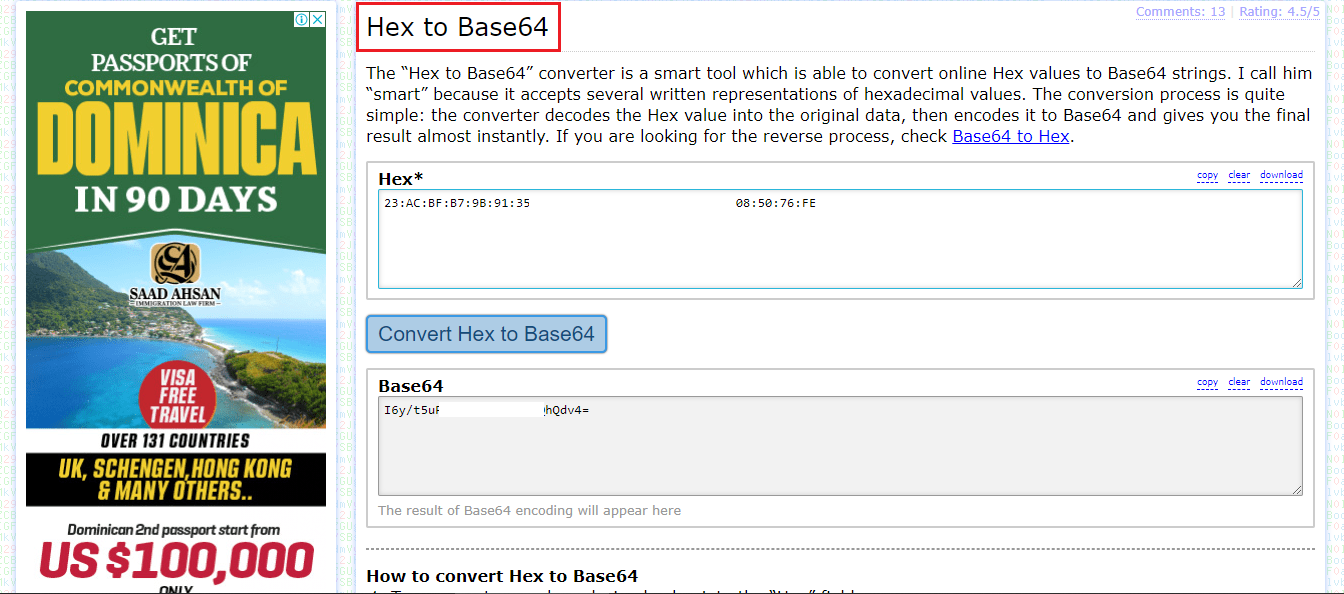
Go to "Hex to Base64" the link is given Hex to Base64 and Create a Keyhash.
For Keyhash you have to enter SHA1 key in the Hex* section. And then click on Convert Hex to Base64 button.

When you publish the app on playstore you have to add another Keyhash in facebook developer account. For getting that keyhash you will get release SHA1 key from playstore (which we have already mentioned in Debug and Release key section) and paste that release SHA1 key into Hex* section and after pasting copy the keyhash and paste into facebook developer console.
Step 7
Follow screenshort

Step 8
Follow screenshort

Step 9
Copy APP ID Follow screenshort

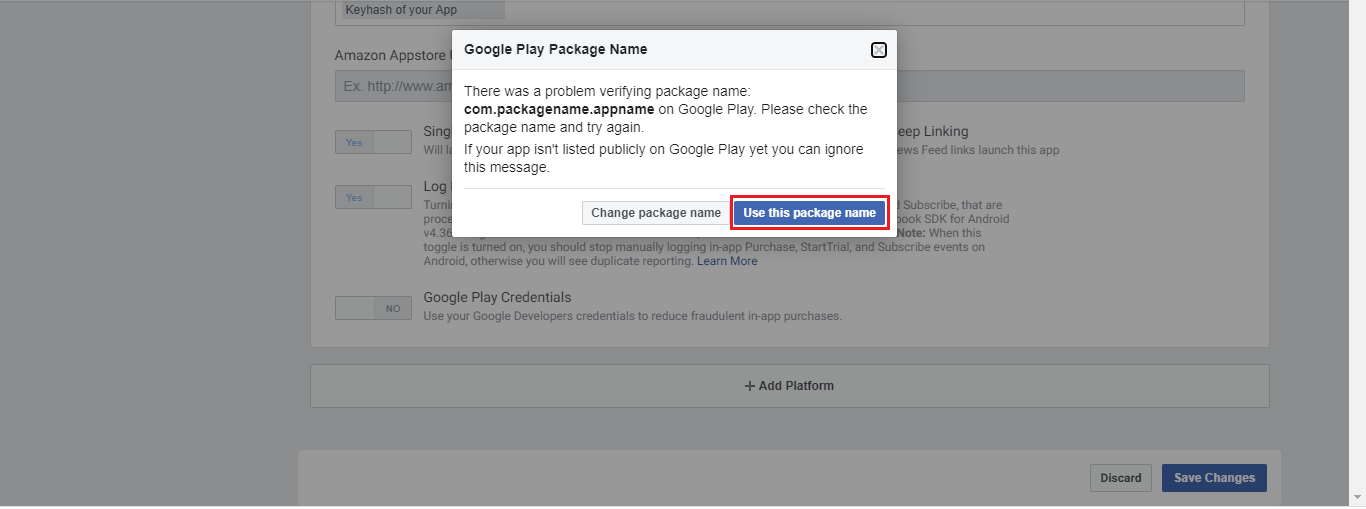
Step 10
Follow screenshort

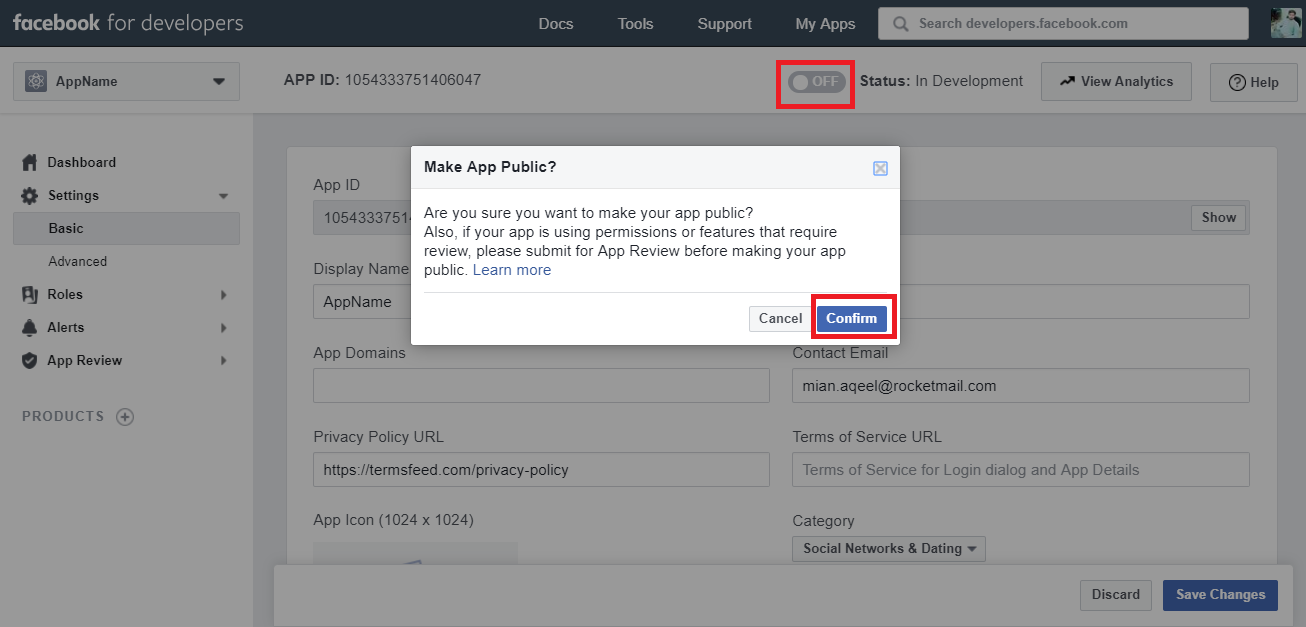
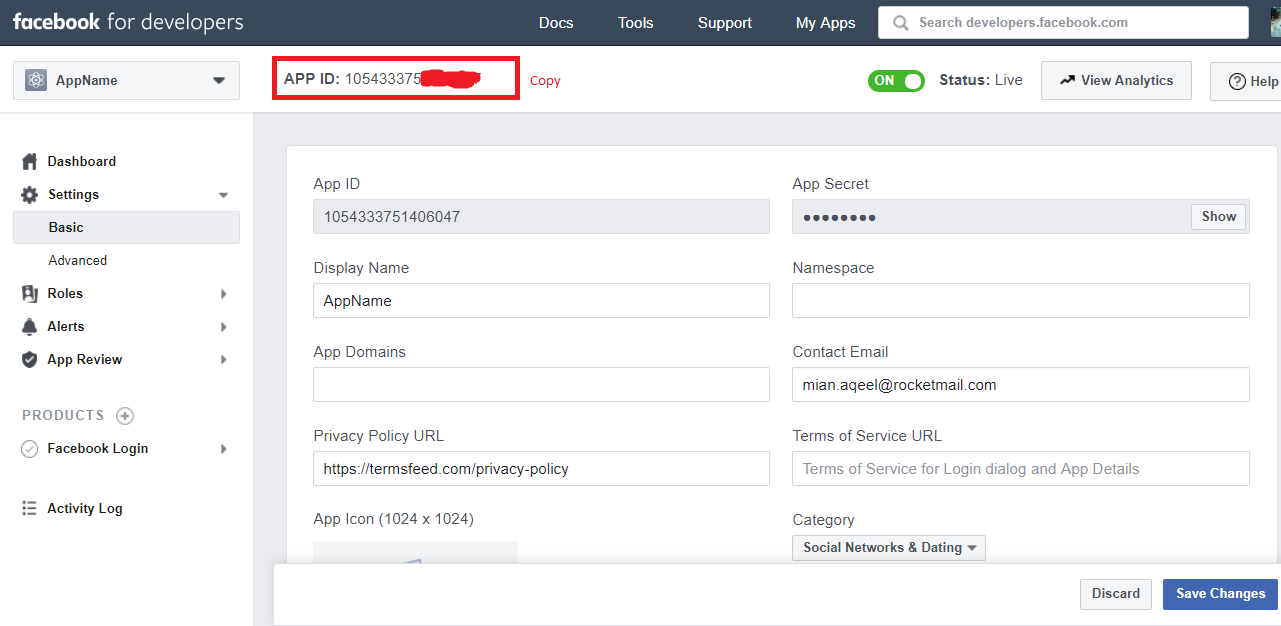
Step 11
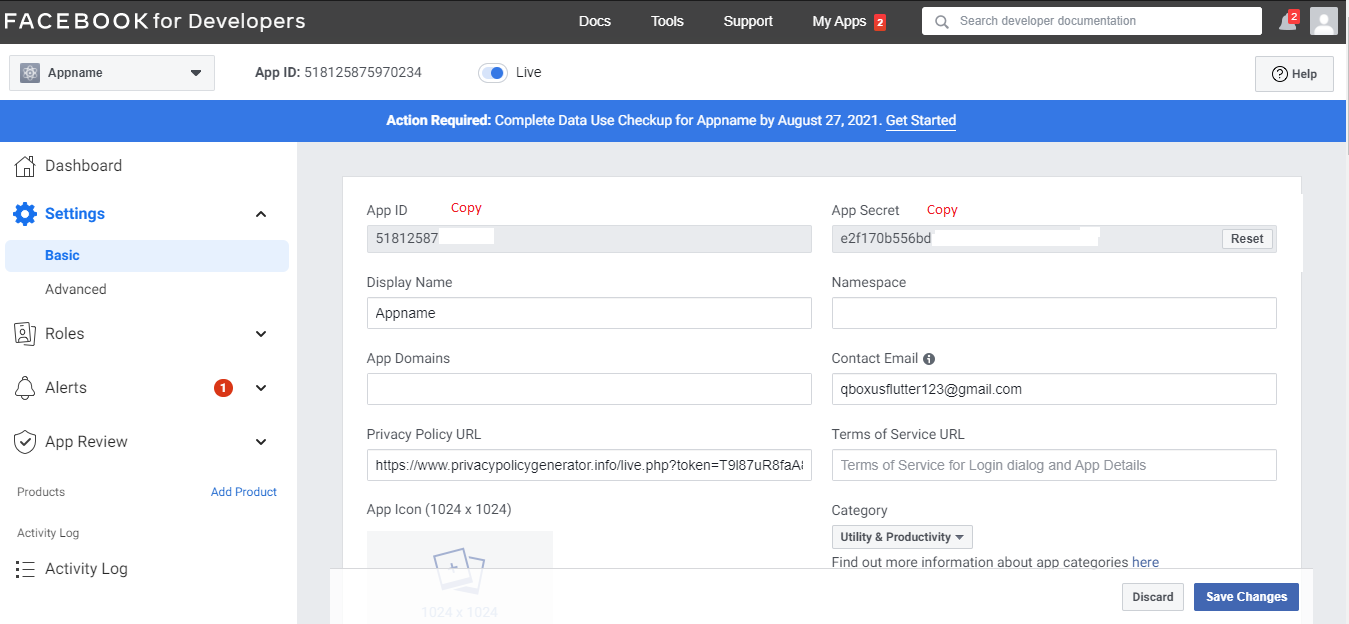
Copy APP ID & APP Secret Follow screenshort

Step 12
Follow screenshort

Google Login configuration
Here is the Helping video for setup google login
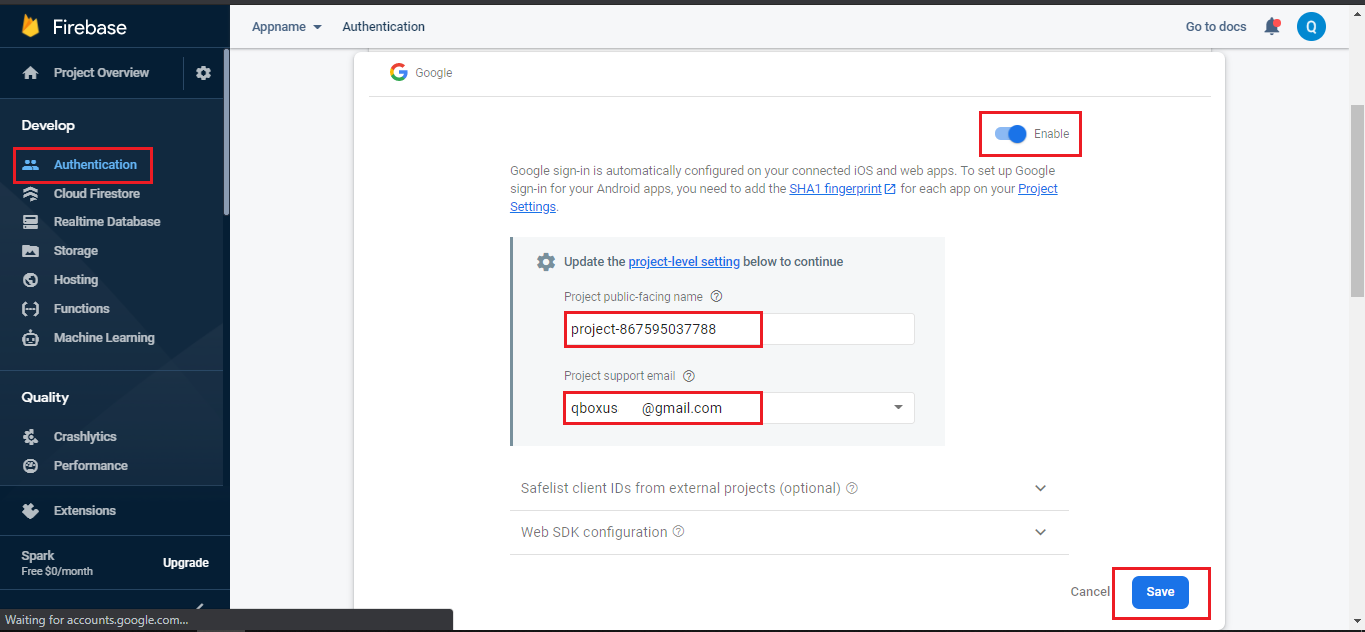
Step 1


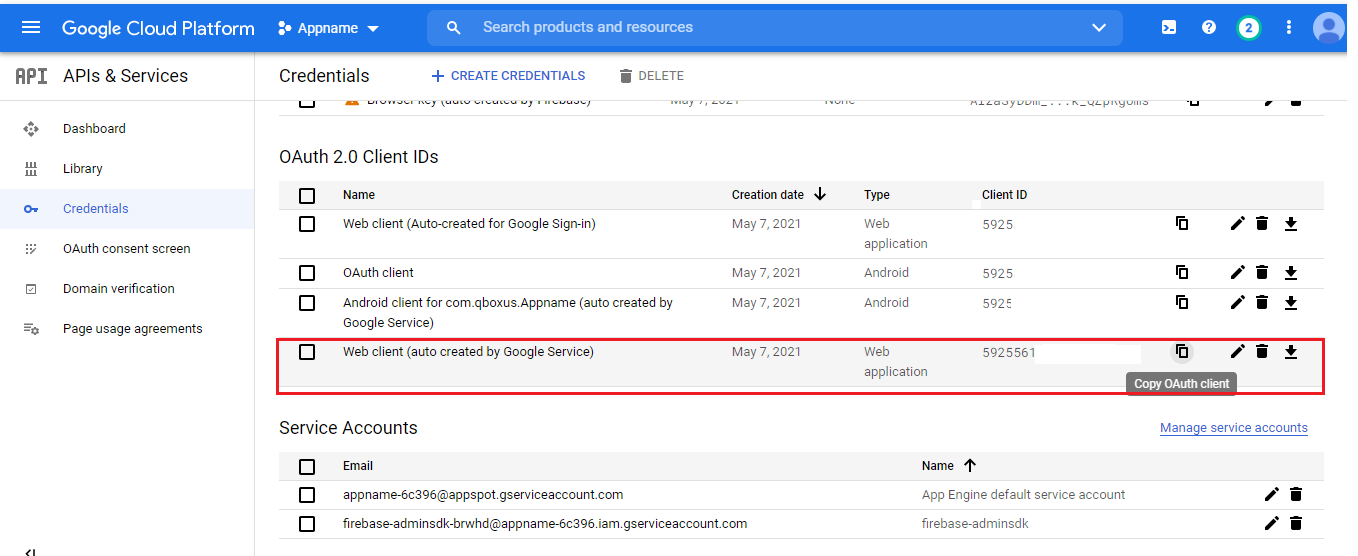
Step 2

Step 3

Step 4

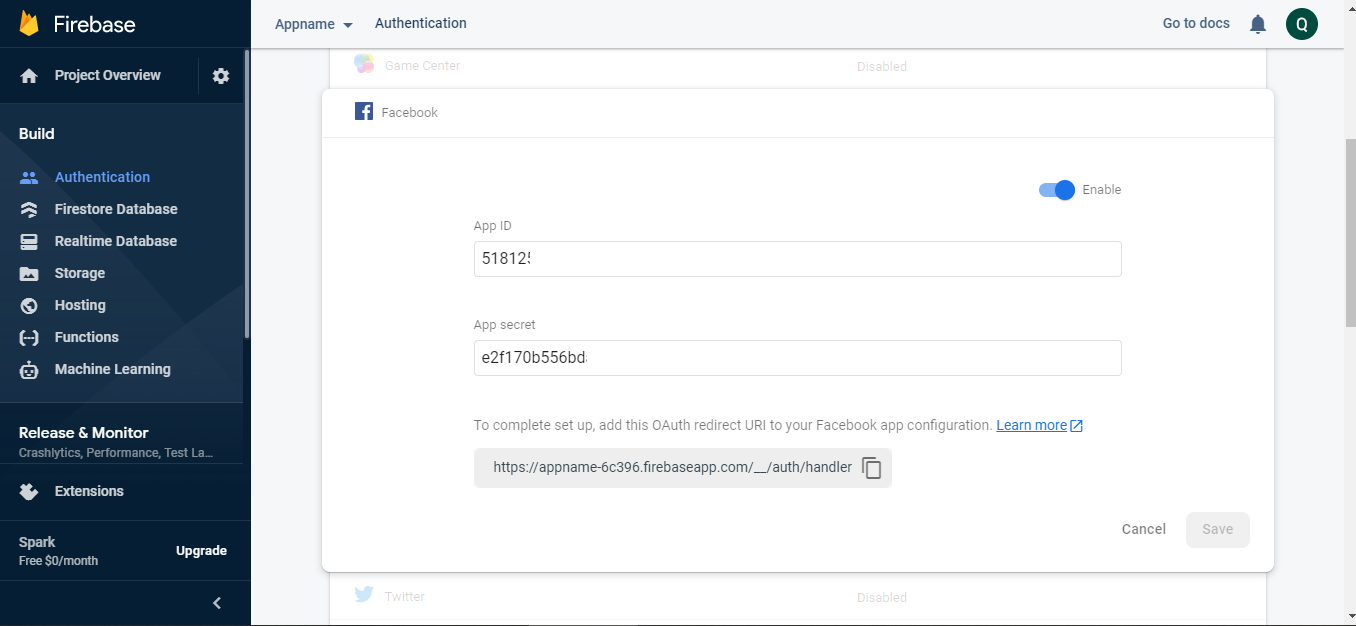
Copied Web Client ID key Paste in the below ScreenShoot

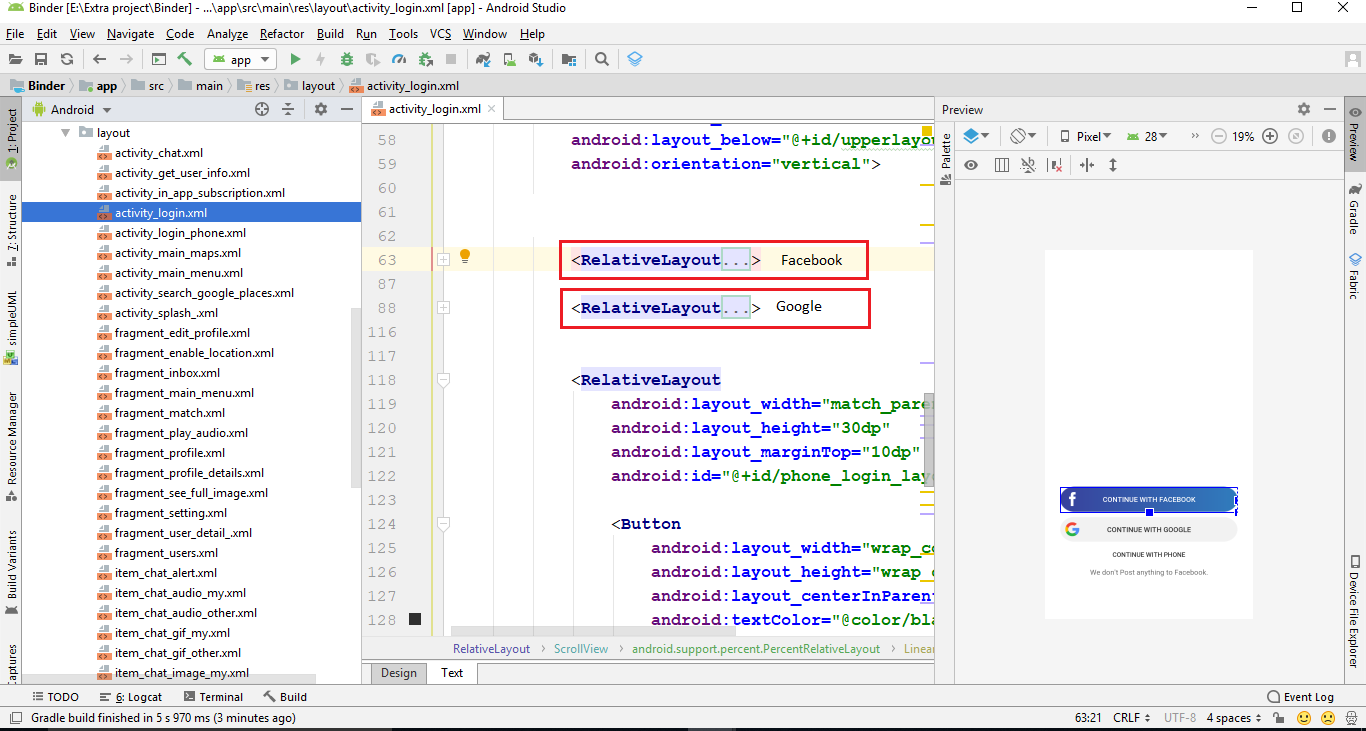
Hide Any Social Media Button
If you want to disable facebook login
if you want to disable facebook or google login button you have to hide the mentioned View/Button just add android:visibility="gone"

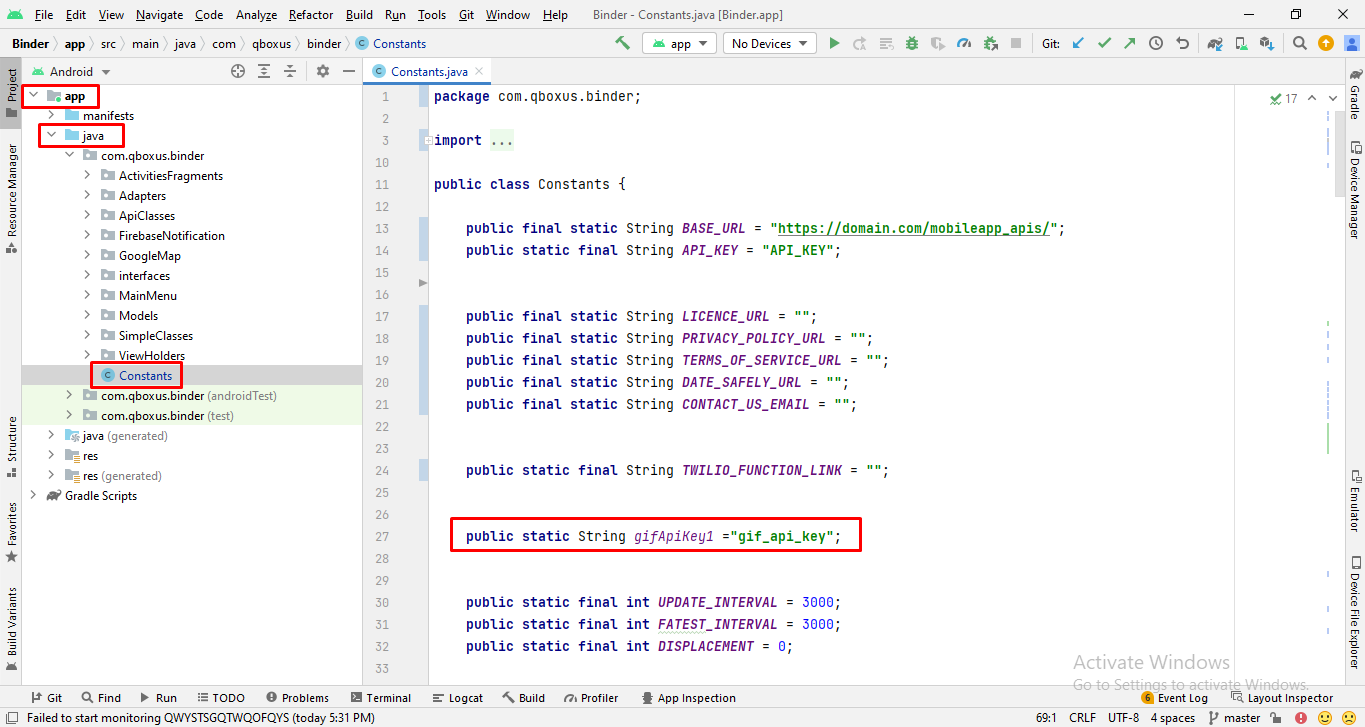
Giphy API Configration
Here is standalone video for setup Giphy API
Get Giphy API key to show gif in your chat
developers.giphy.com. "Create an Account" and then "create an App" then you get the api key "copy the key" into Variable class.

Voice & Video Calling
Twilio configuration
Twilio is use for audio and video call in the project.In the below steps we will tell you have to create a link for getting the access token which will use for audio and video calling.
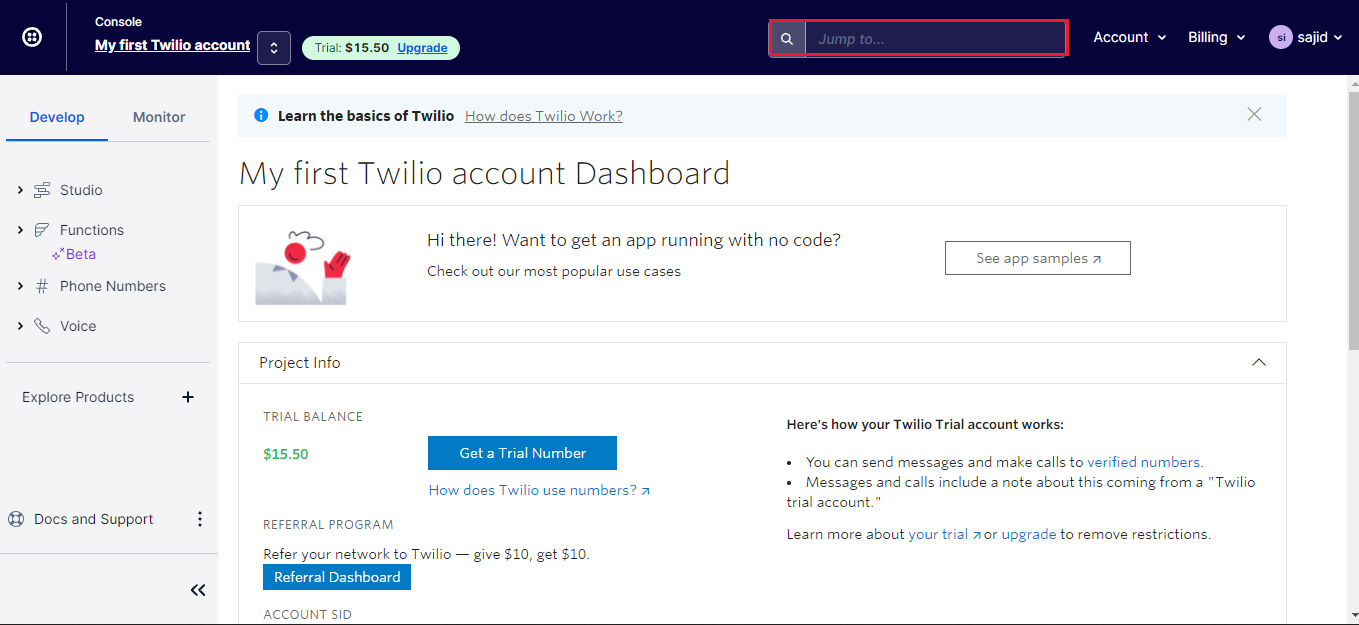
Step 1 - Go to https://www.twilio.com/ and signup. After signup you will see the dashboard.
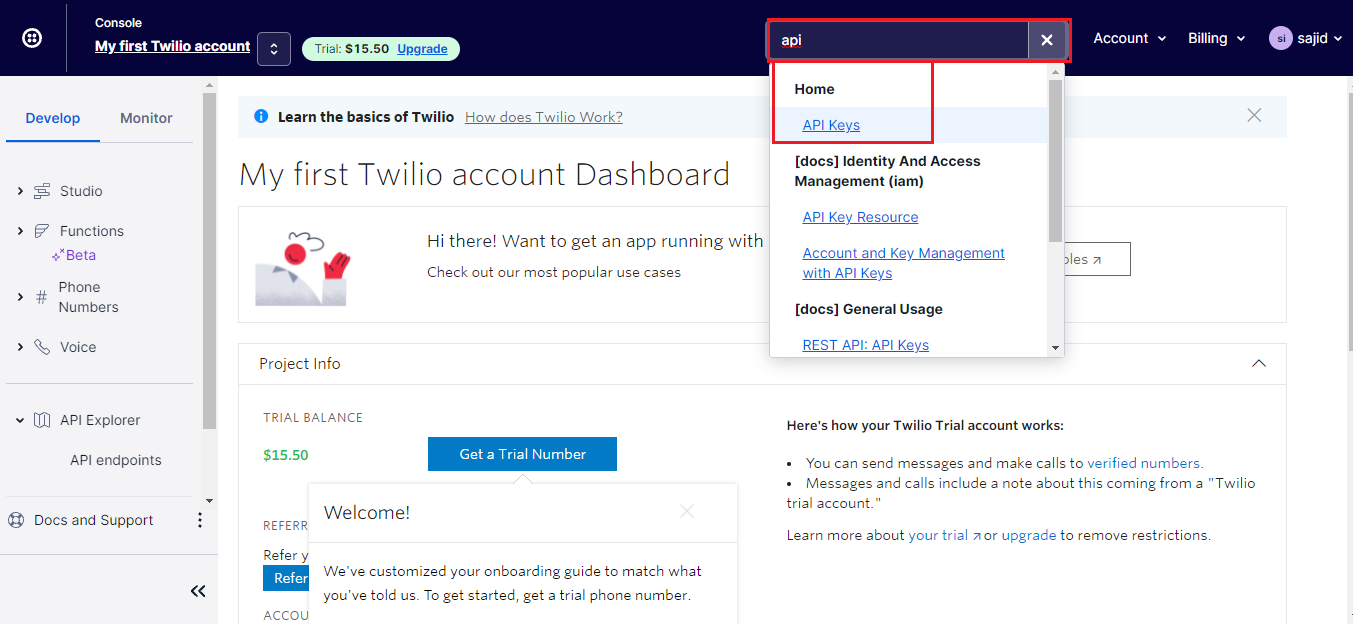
After click on menu option you will see this all option now click on the highlighted option




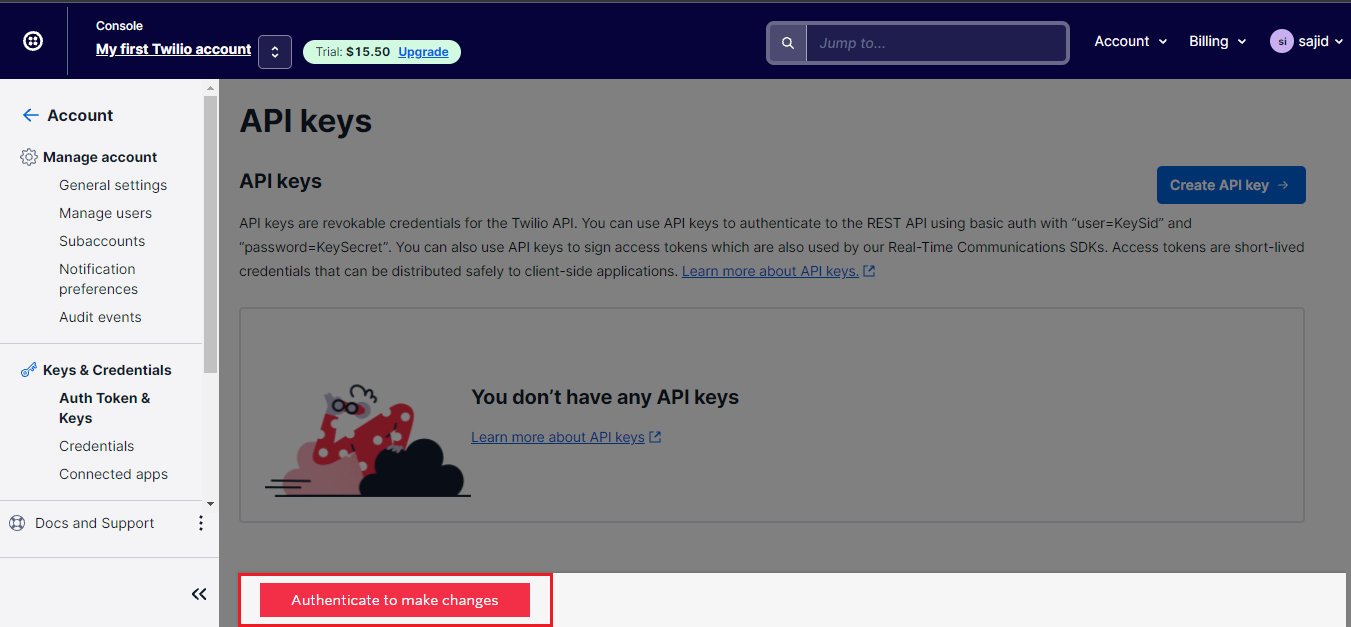
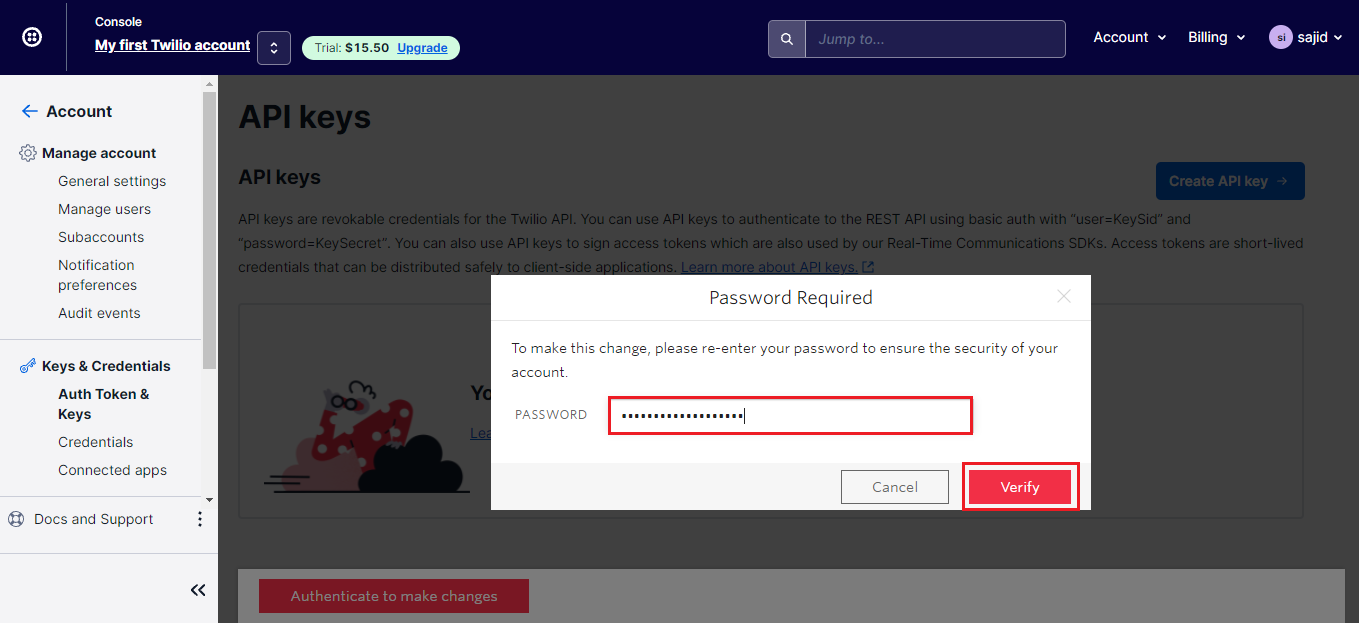
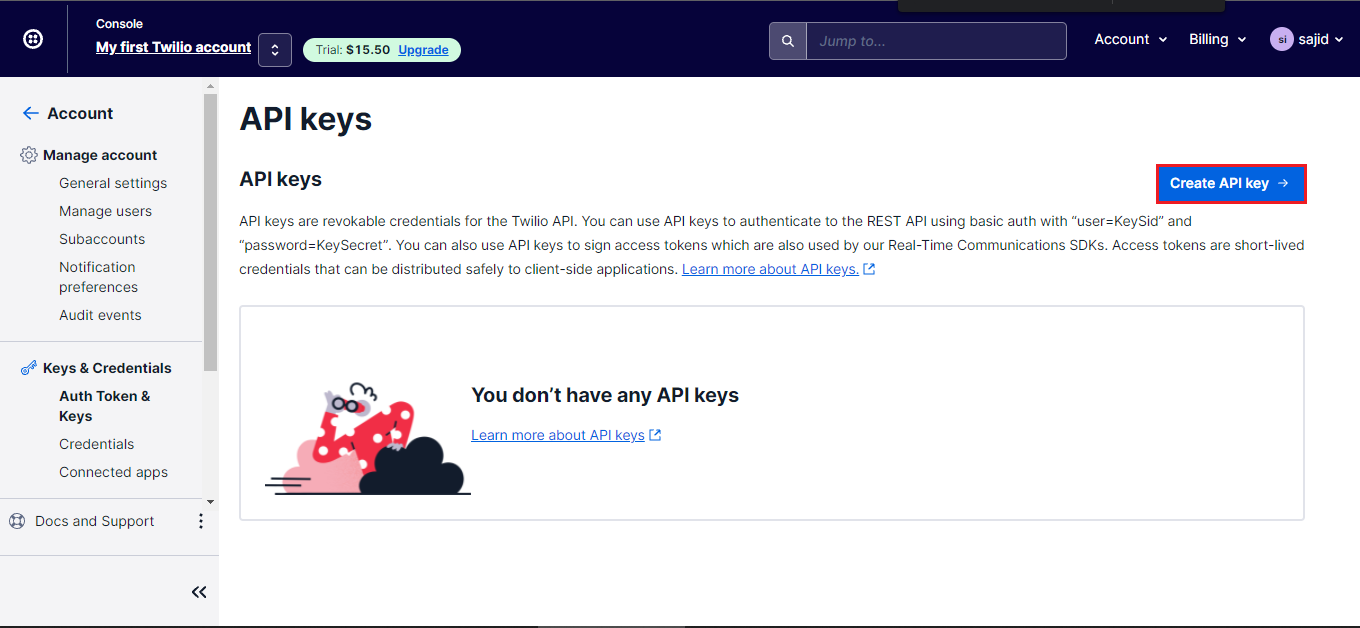
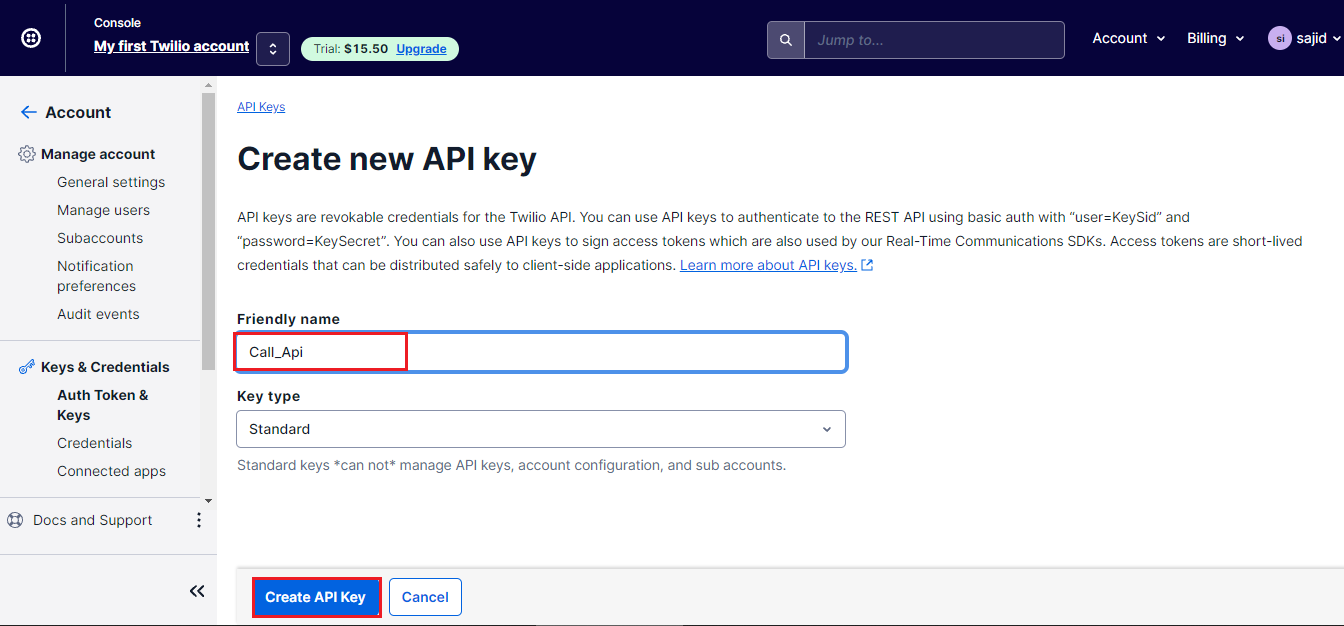
Step 3 - After that go to tools and then create the api key.


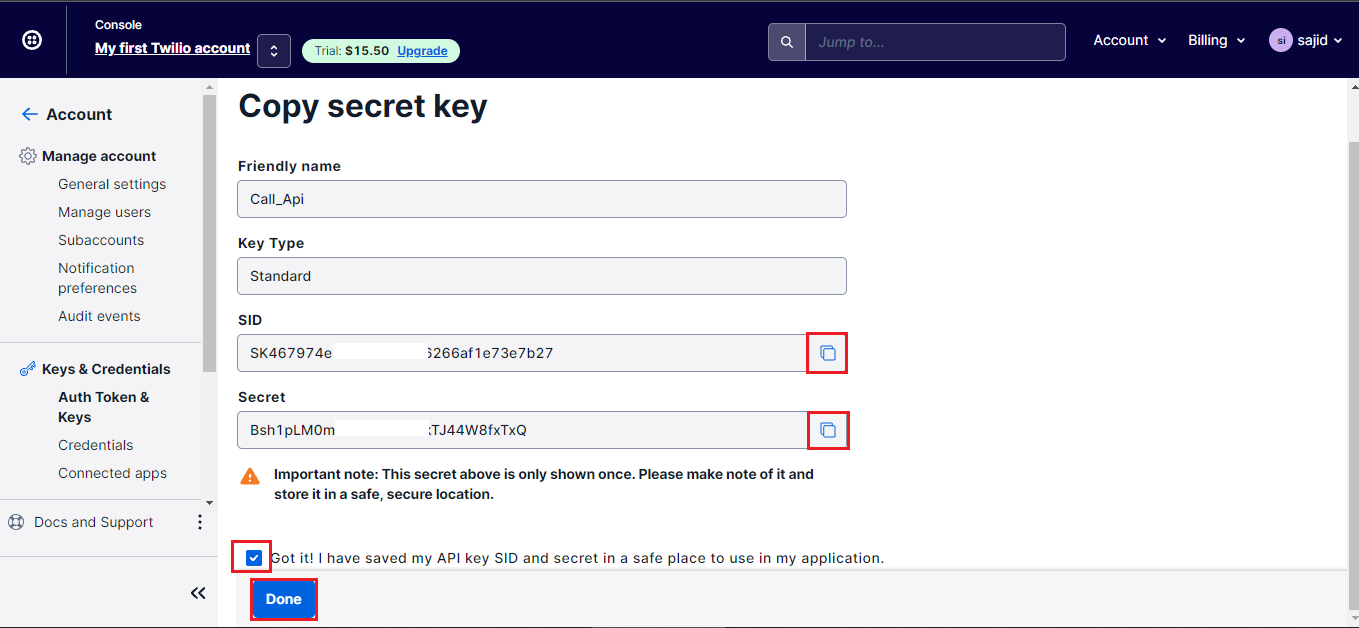
Step 4 - Save both the credentials in separate text file because it will use in next process and if you click on done button it will not show you again. So copy that.

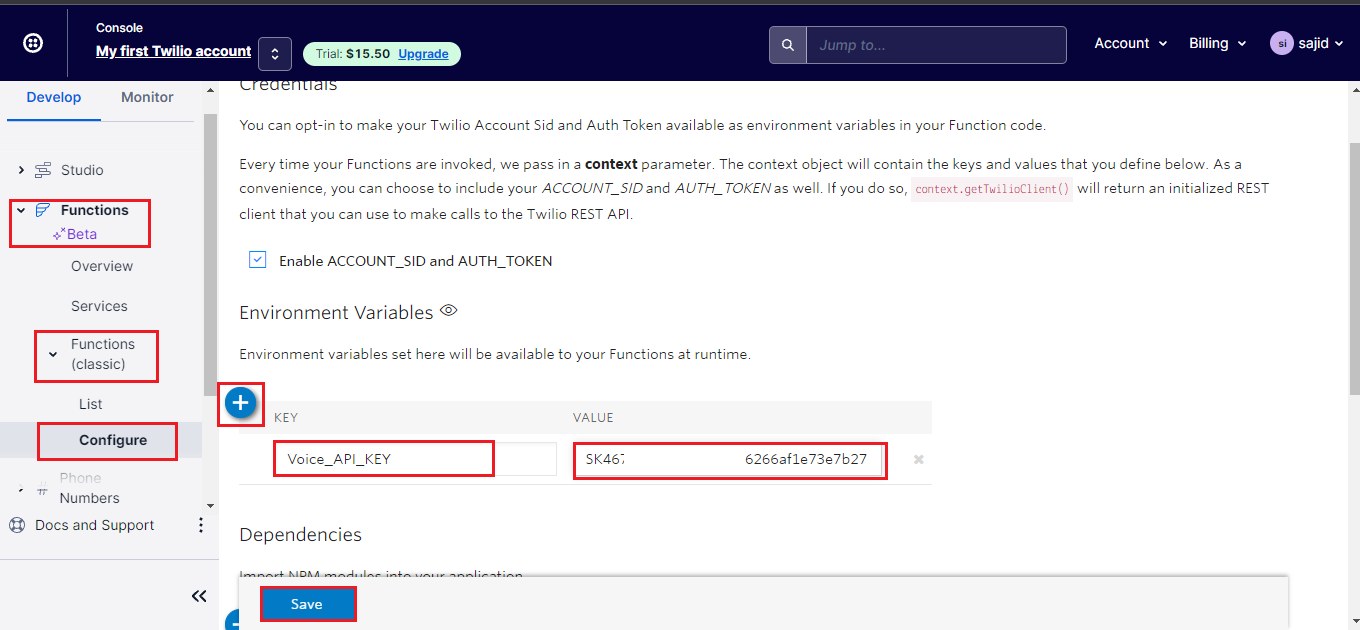
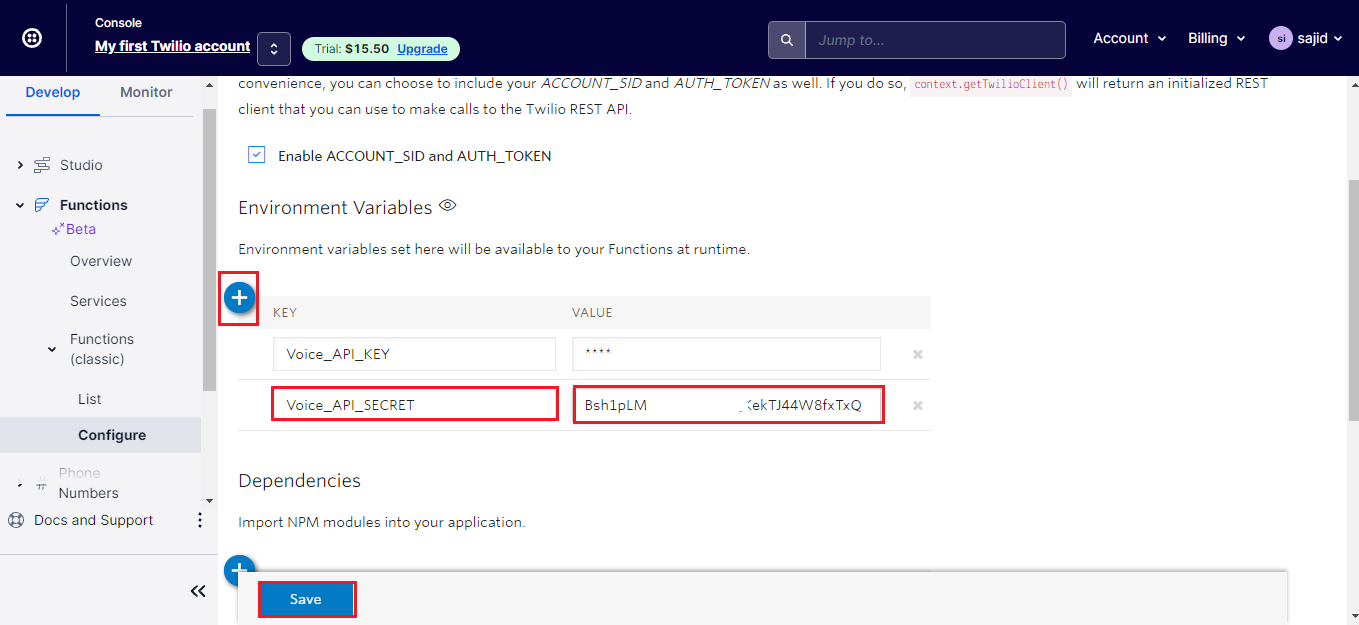
Step 6 - First declare the api key and secrete here which will use in functions code.


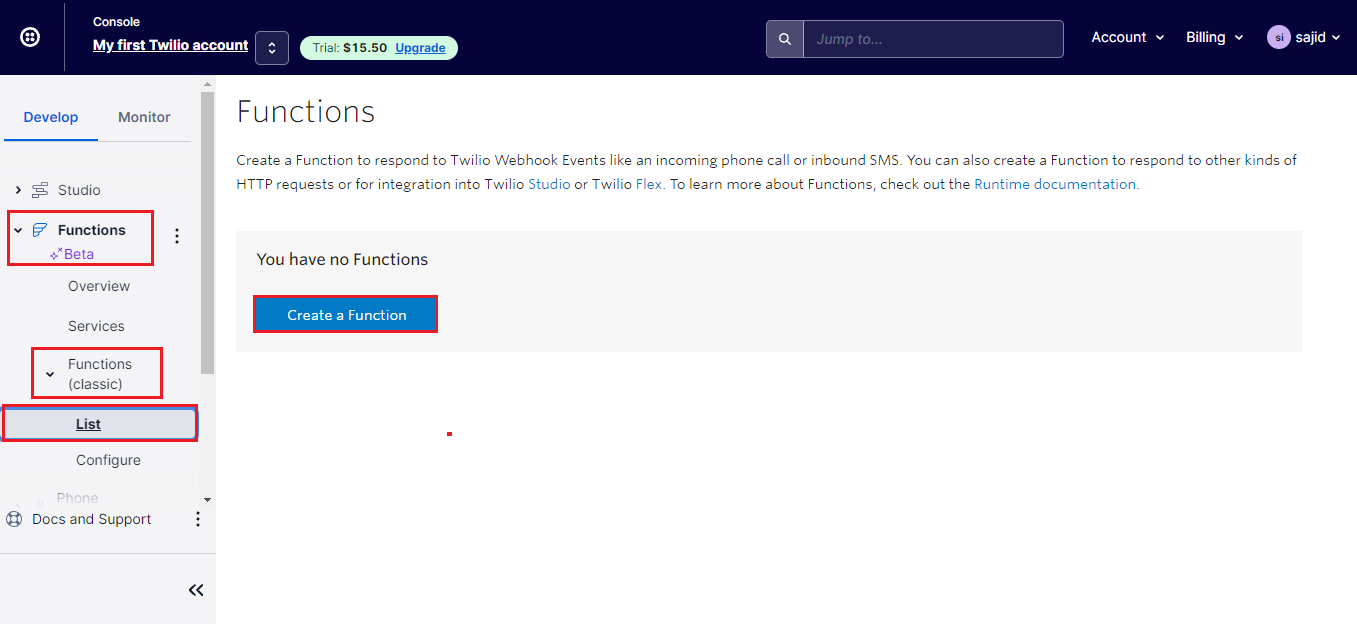
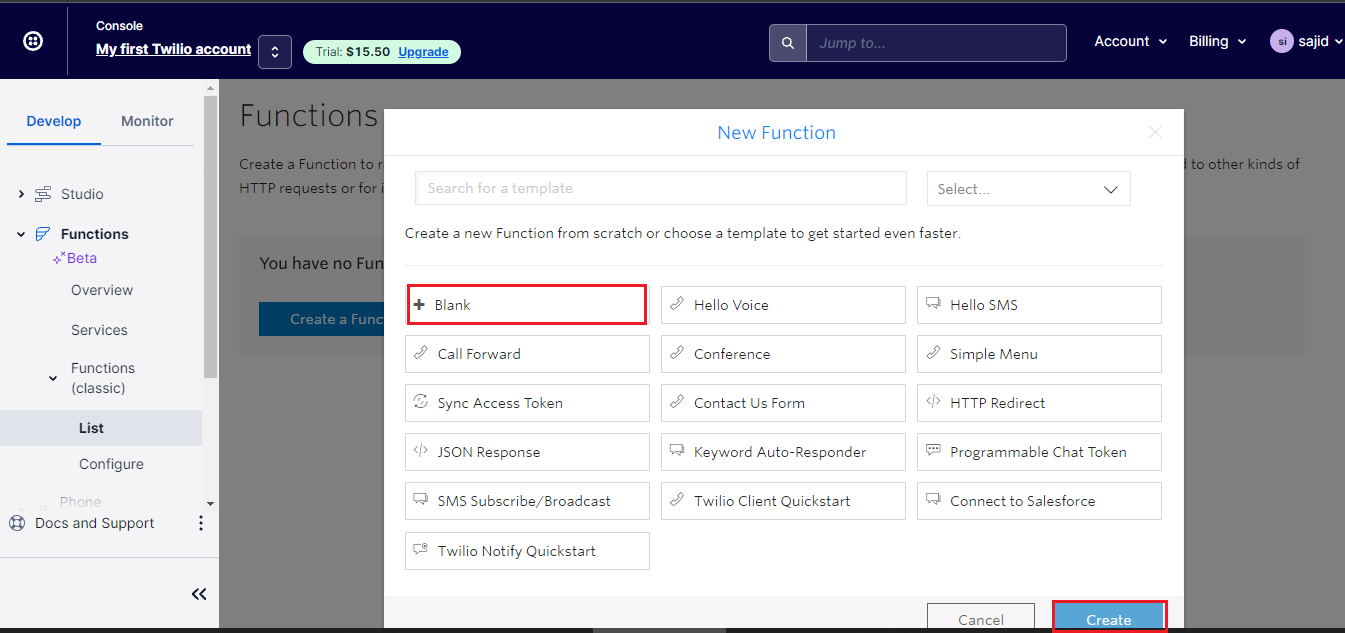
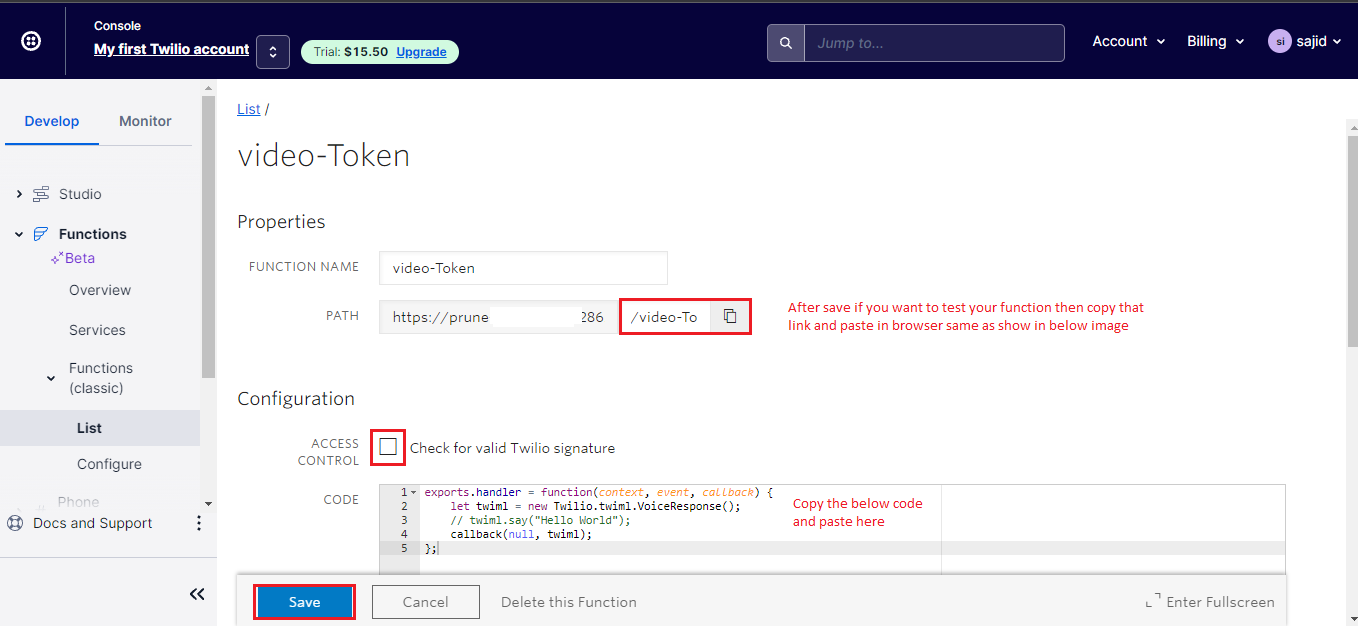
Step 7 - Now start to create a function for getting the access token which will use for calling.



exports.handler = function(context, event, callback)
{
const AccessToken = require('twilio').jwt.AccessToken;
const VideoGrant = AccessToken.VideoGrant;
const identity = event.identity;
const roomname =event.roomname;
// Create Video Grant
const videoGrant = new VideoGrant({
room: roomname,
});
// Create an access token which we will sign and return to the client,
// containing the grant we just created
const token = new AccessToken(context.ACCOUNT_SID, context.Voice_API_KEY,
context.Voice_API_SECRET);
token.addGrant(videoGrant);
token.identity = identity;
callback(null,{token: token.toJwt()});
};

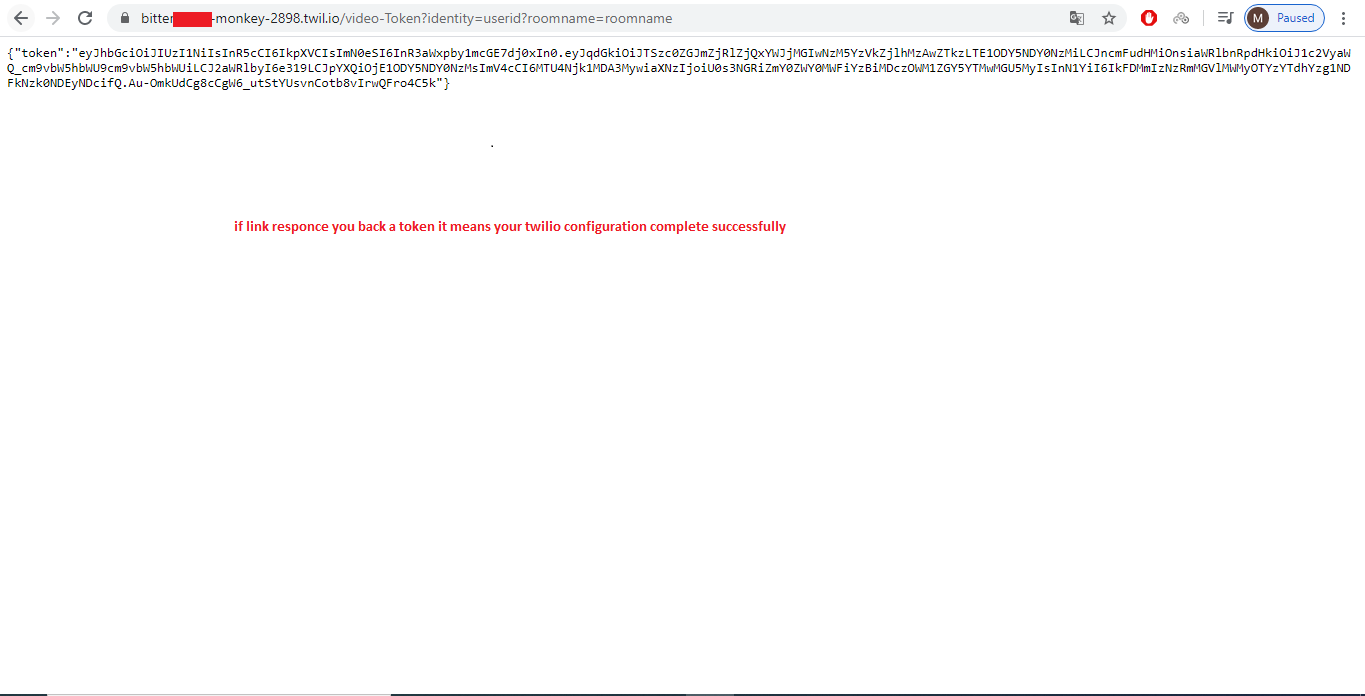
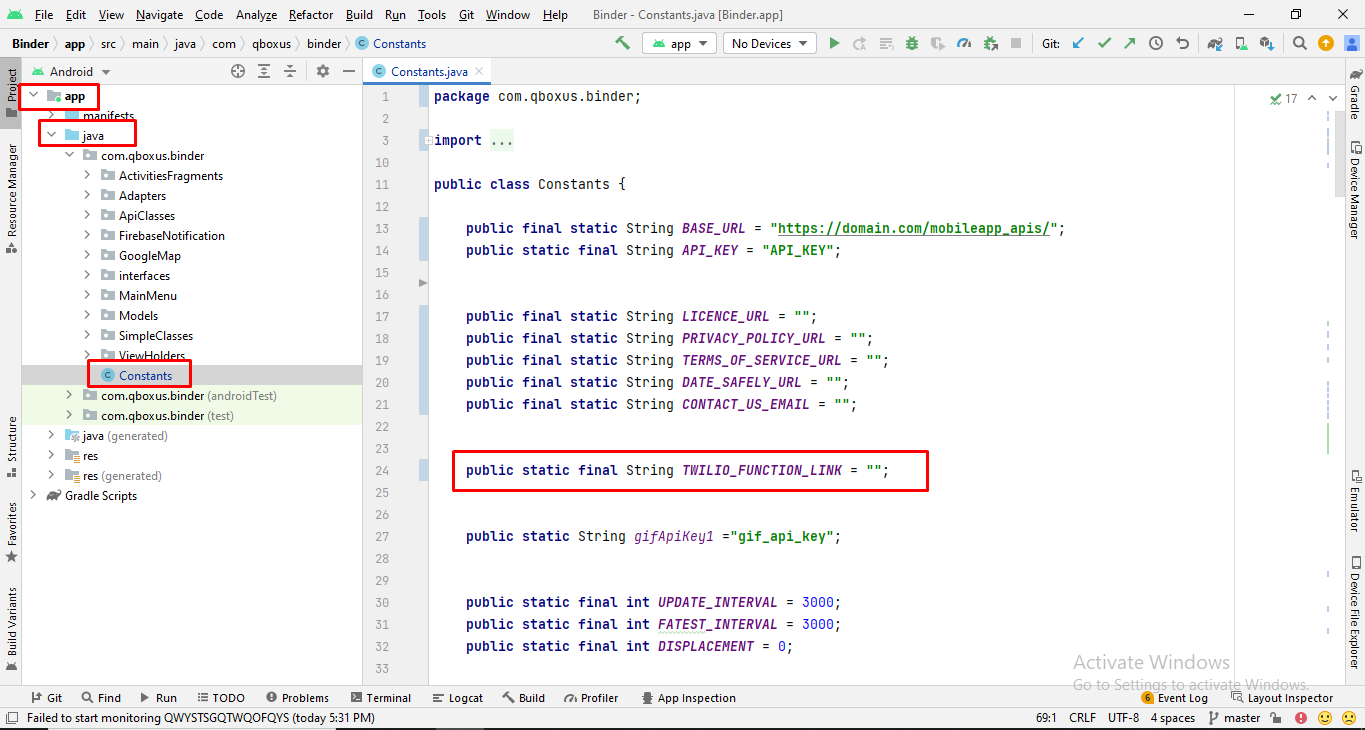
Step 8 - Place the about generated link here.

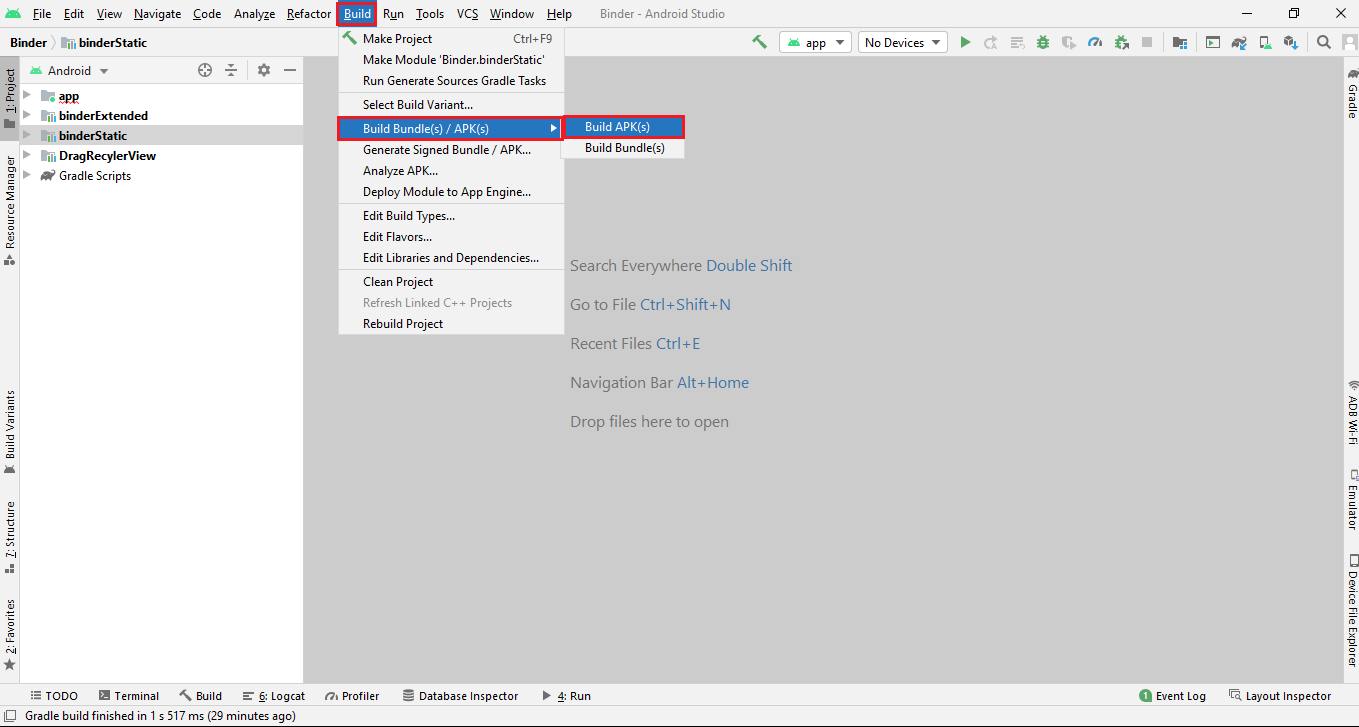
Generate Debug Apk
Here is the Helping video for generating debug APK
Step 1

Web API Configuration
installing Tictic PHP API is an easy process and we will guide you through it .
Before getting started, please make sure your web server meets all the requirements:
- Latest PHP Version 8.0
- MySQL extension (enabled on all hosts by default)
Step 1 - Upload the mobileapp_api files which we have provided in your downloaded package from codecanyon
Step 2 - Login in your hosting cpanel Navigate to File Manager , upload the mobileapp_api.zip , then extract it
Step 3 - For Database & 3rd party API configurations edit constant.php file which is located at "mobileapp_api/app/Config/constant.php"
if you dont have htaccess file?
Make sure .htaccess file exist in the directory mobileapp_api/. If not then create the file .htaccess and copy the below code in it
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)$ index.php [QSA,L]
</IfModule>
SQL Database Setup
Step 1 -Import the SQL file which we have provided in your downloaded package from codecanyon
Step 2 - edit constant.php file which is located at "mobileapp_api/app/Config/constant.php"
Fill the database details in "mobileapp_api/app/Config/constant.php"
define('DATABASE_HOST', 'localhost');
define('DATABASE_USER', '');
define('DATABASE_PASSWORD', '');
define('DATABASE_NAME', '');
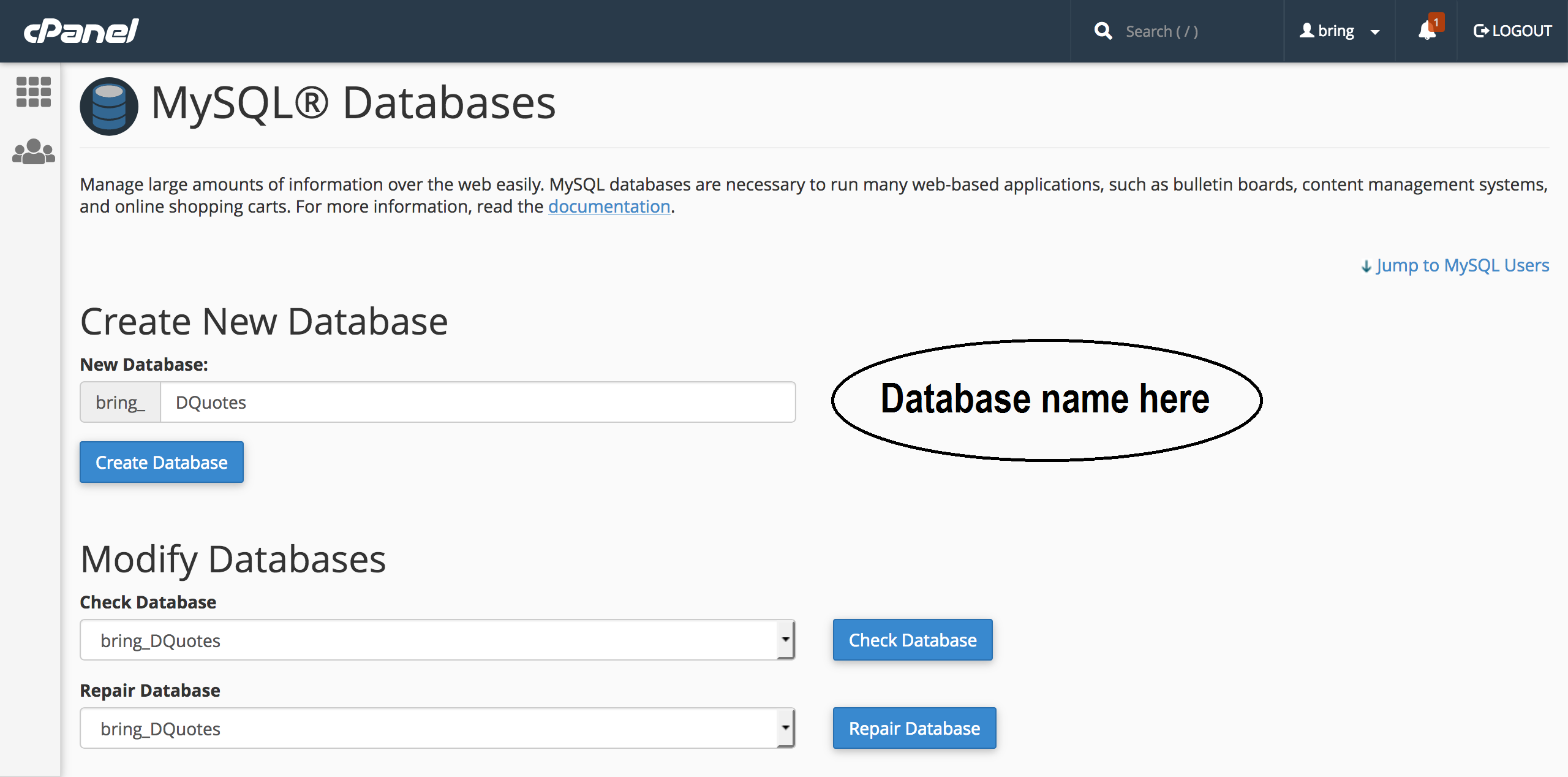
Step 3
- Create Database in mysql databases ( in cPanel ) with the name of "Tictic" you can write what ever you want

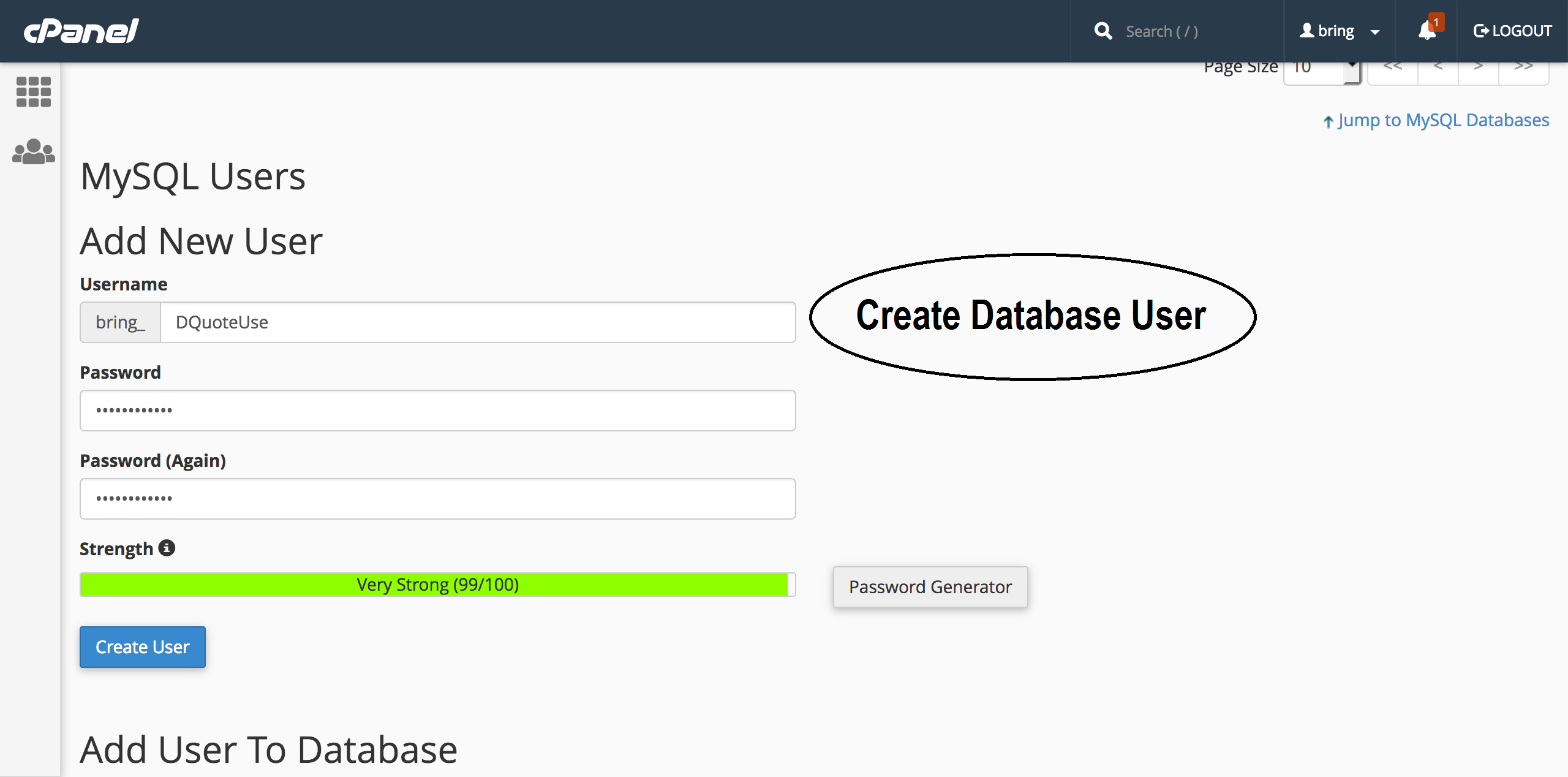
- Create a new user

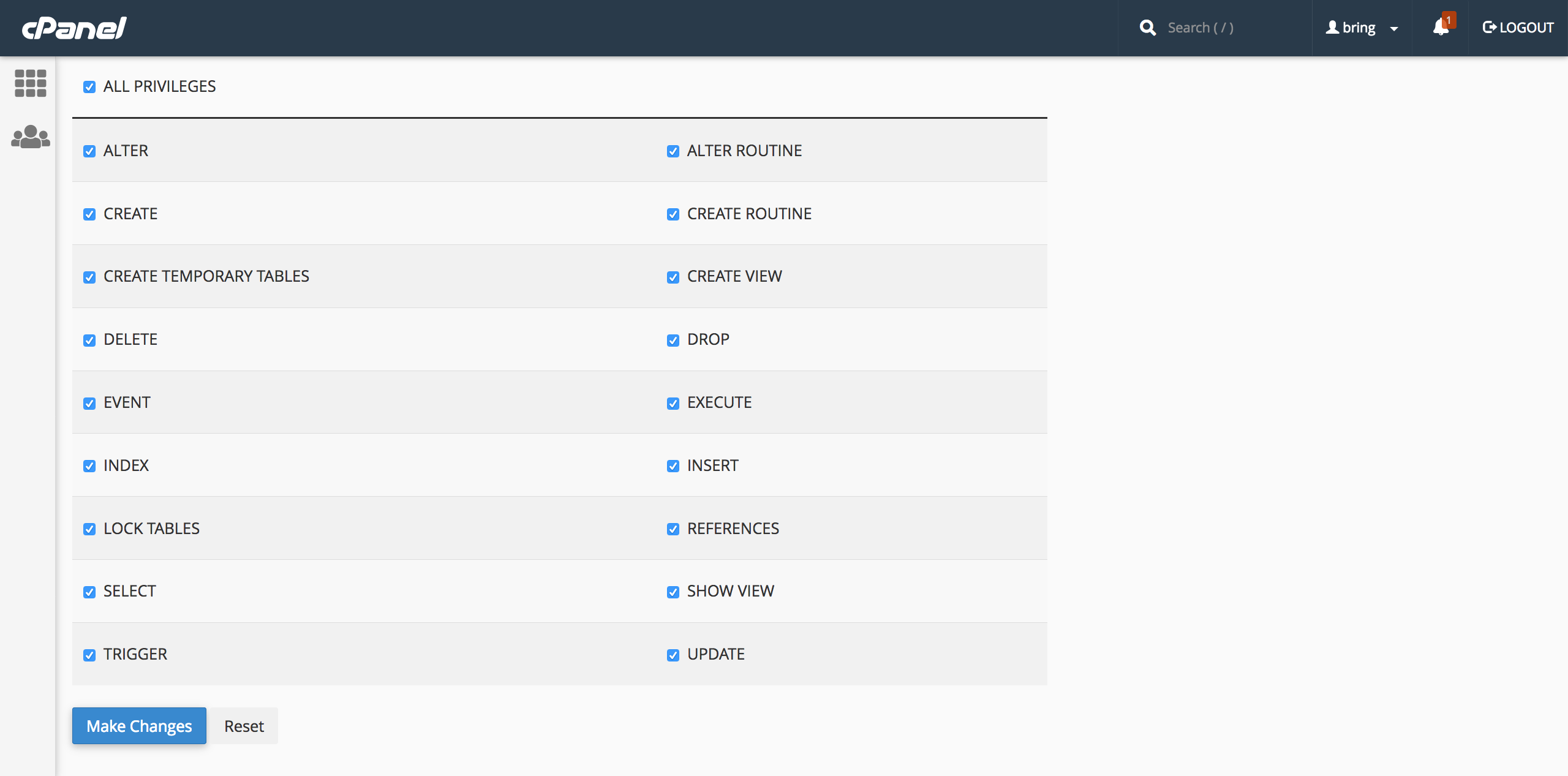
- Assign that user to database

Step 4
- Edit the file "constant.php" and update the Database information that you setup above
Twilio Setup
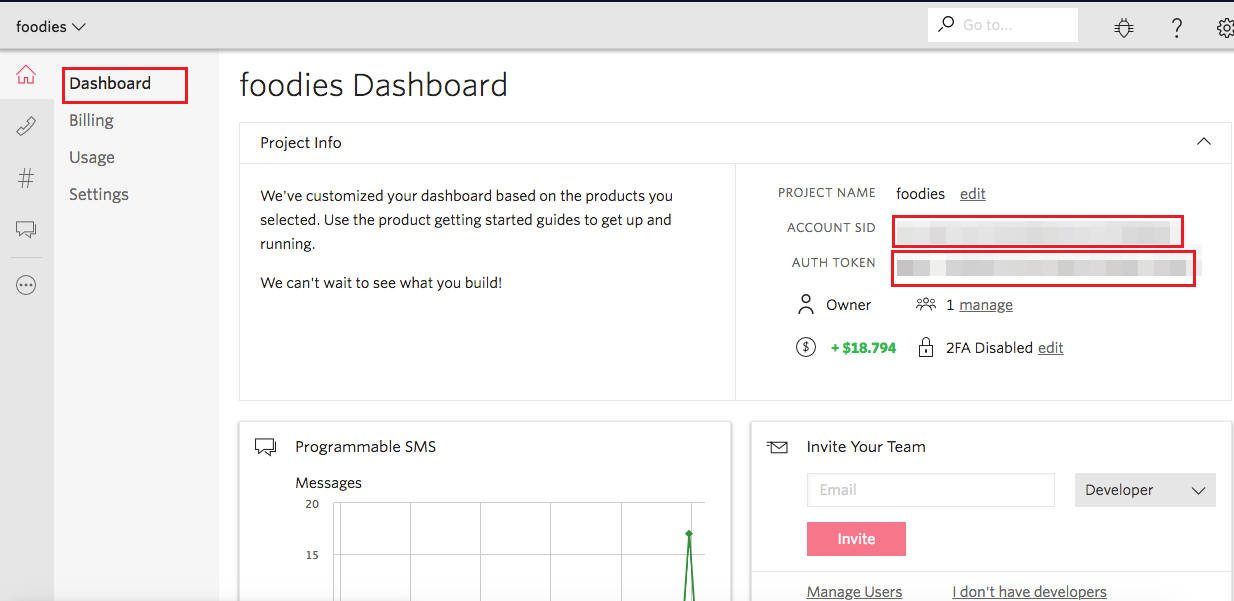
Step 1 - Get twilio keys by Create an account on twilio and buy a number as well which is required for the Programmable SMS You can find the API KEY and auth token in: twilio.com
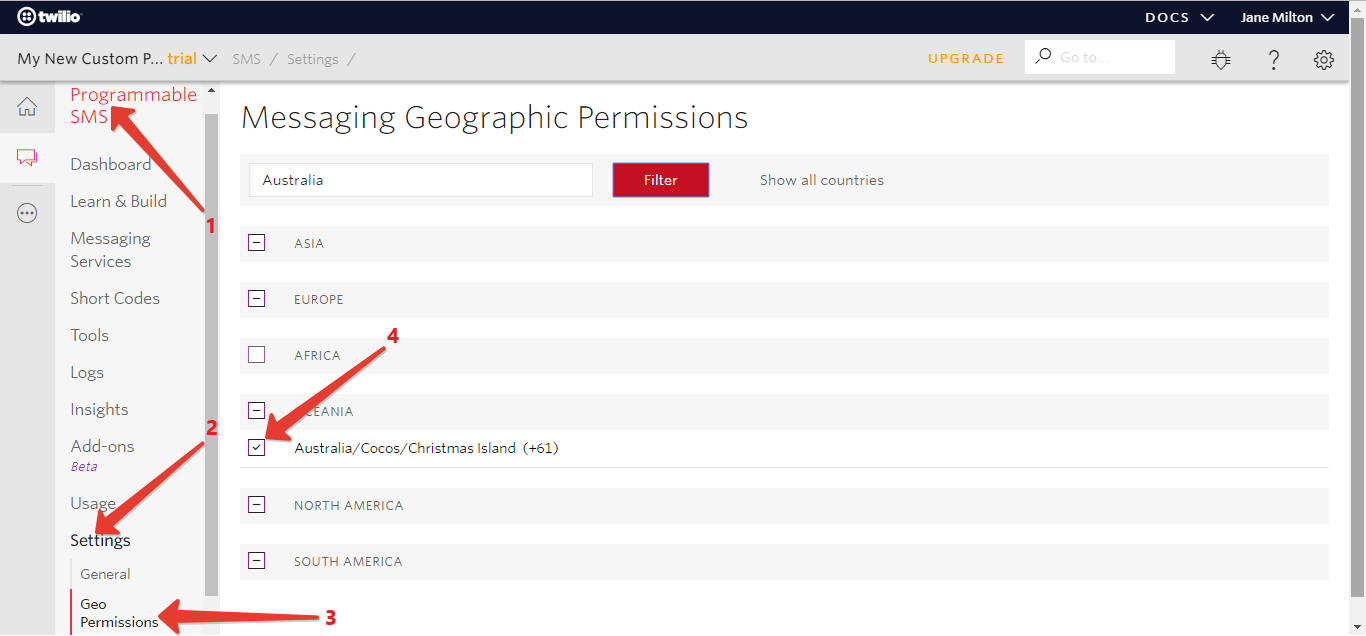
Step 2 - You have to allow geo permissions for sending sms Click here

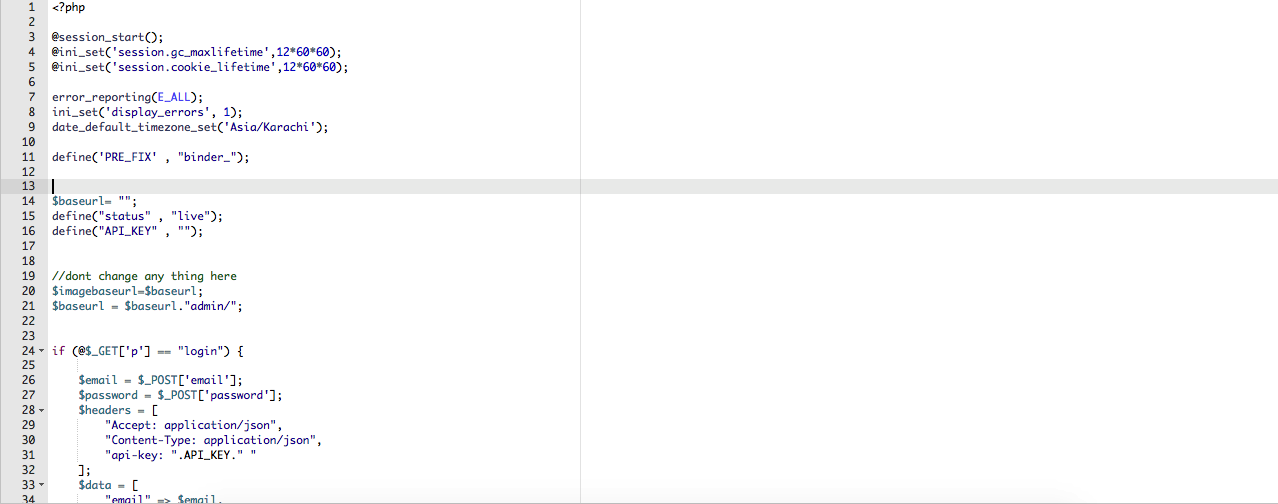
Fill the Twilio ACCOUNT ID , AUTH TOKON and PURCHASED NUMBER which twilio has provided you in "mobileapp_api/app/Config/constant.php"
//Twilio
define('TWILIO_ACCOUNTSID', '');
define('TWILIO_AUTHTOKEN', '');
define('TWILIO_NUMBER', '');

Admin Panel Configuration
- You have to open your API URl and copy the code from here Click Here and paste it in your portal/config.php

FAQ
App Develope in native or not?
Yes app is in native coding
Which PHP version?
it will work on PHP 8.0
Which Database You are using?
We are using mysql database