
Get Started
Thank you for purchasing our app
Please read the documentation carefully , and if you have any question check us . Most pages are accompanied by a video tutorial , it's recommended to check both , the video and the written Documentation .
Must Read this:
After purchase if you run the project and test the build in phone it will not work becuase you have to setup the Web API first then app will be works fine.Web API is in PHP 5.6 and it will work on any kind of hosting packages

Recommended Hosting (Free Life Time Support)
Customers who host their files with hostrever.com will receive free support for life

Why free support?
Having a hosting platform that our support team is familiar with makes it easier for them to assist you
xCode Configration
Follow the instructions for Xcode iOS
- Open the terminal window in the project directory and type: pod install (cocoapods must be installed on you mac: https://cocoapods.org/)
- Open project in XCode using Foodomia.xcworkspace file
- Rename project (I recommend: do not change the FoodomiaApp folders name and Project name). How to rename the project - there are many ways. I use - http://stackoverflow.com/a/35500038
- Configure App config (AppDelegate.swift). Follow the images
- Run App for test.
Bundle Identifier and App Name (edit the data on the selected image)

Open and edit AppDelegate.swift (edit the data on the selected image)
 We recommend: do not change the FoodomiaApp folders name and Project name
We recommend: do not change the FoodomiaApp folders name and Project name
Brige Header File issue
Drag your Bridge Header File into Obj C Bridge Header File like as screen shot

Web API Configration
installing Foodies PHP API is an easy process and we will guide you through it .
Before getting started, please make sure your web server meets all the requirements:
- PHP Version 5.6
- cURL Extension (enabled on most hosts by default)
- MySQL extension (enabled on most hosts by default)
Follow the following steps in video
Step 1
Deploying the PHP Application on a Remote Web Server
- Zip your project (mobileapp_api) folder and upload it to public_html and Extract it Now your directory should look like this

- Enter your host address to check the access to the web app eg. http://domain.com/mobileapp_api
Step 2
2 Quick install & Database
- Go to the installation page [Your URL Host ]/install
- Create Database in mysql databases ( in cPanel )
- Import sql file in your database by going into phpmyadmin
- Add your database credentials in /app/Lib/Variables.php
Step 3
Final configuation
- Congratulations, you have completed the installation of the Mobile API.
Step 4
You need following api keys for third party libaries to work.
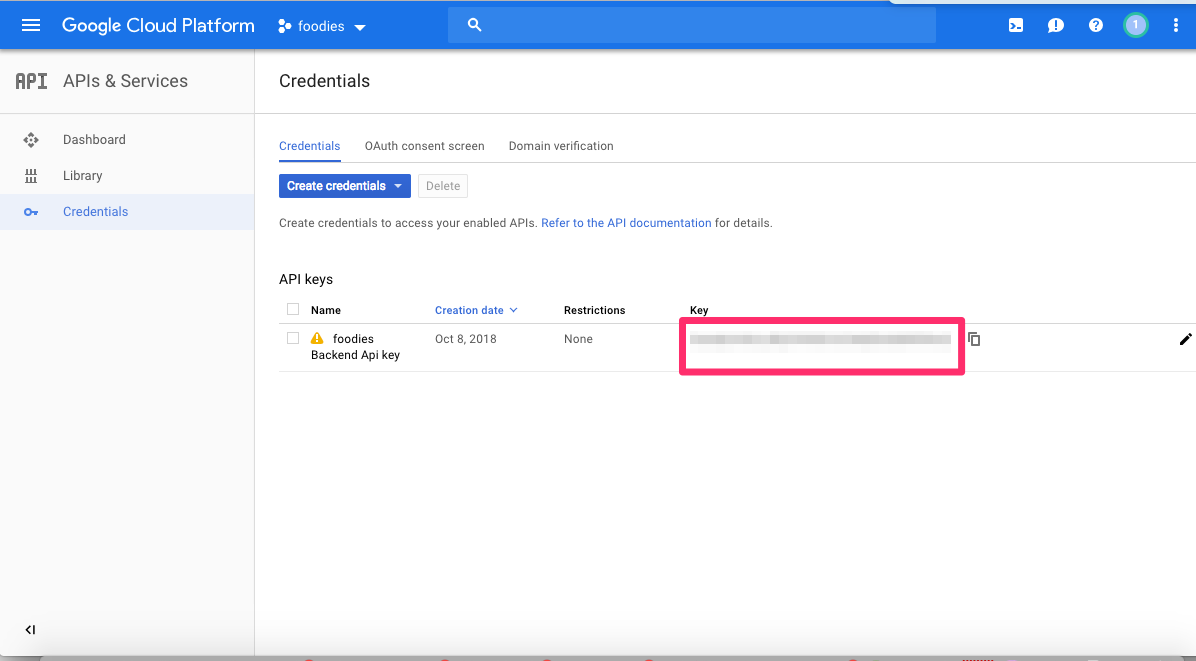
- Google Maps api keys- This key will be used for the geocoding and other google services.
- Firebase Push Notification- This key will be used to generate Push Notification.
- Twilio - You need twilio api keys for OTP.(It is a unique 6-character code that can only be used once and is sent only to your registered mobile number)
- PostMark - It is for sending emails
Note: All the steps mentioned above is explained in the above video clearly. Please go through the video and follow the steps.
Step 5 (Important)
Setup API Keys , Get Google Maps Api keys Console Cloud Google Make sure to enable this API in Android and in PHP
- Google Maps Geo localisation
- Google Maps Places
- Google Maps Direction
- Google Maps Geocoding

Next set the new keys in Variables.php file located in /app/Lib/Variables.php

Step 6 (Important)
Setup Firebase Push Notification
Follow instructions OR Video:
- you need to create your project first Console Firebase Google
- You can find the API KEY in: (gear-next-to-project-name) > Project Settings > Cloud Messaging
Server Key is the API key
Next set the new keys in Variables.php file located in /app/Lib/Variables.php

Step 7 (Important)
Get twilio keys by Create an account on twilio and buy a number as well for the Programmable SMS You can find the API KEY and auth token in: twilio.com

Copy the acount id, auth token and mobile number which twilio has provided you and set in Variables.php file located in /app/Lib/Variables.php

Step 8 (Important)
Sending Emails to Create an account here postmarkapp.com & Copy the server key
Next set the new keys in Variables.php file located in /app/Lib/Variables.php

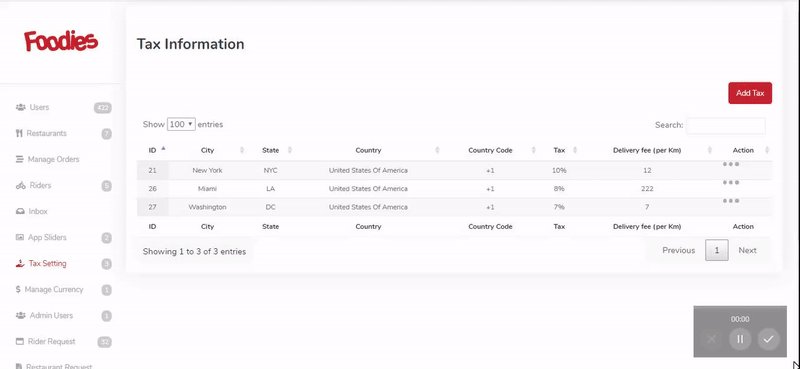
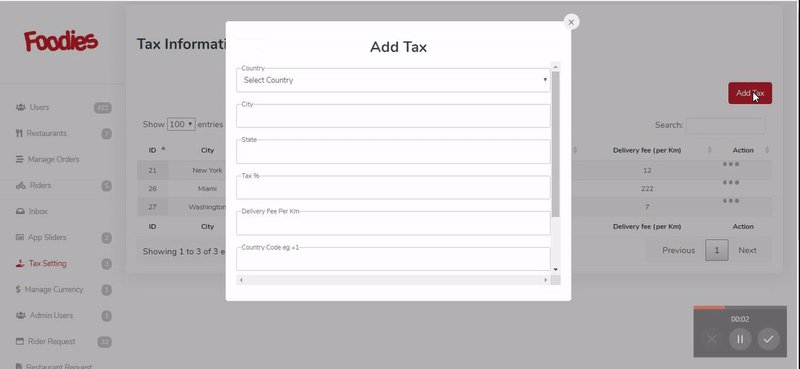
Change/Setup Country
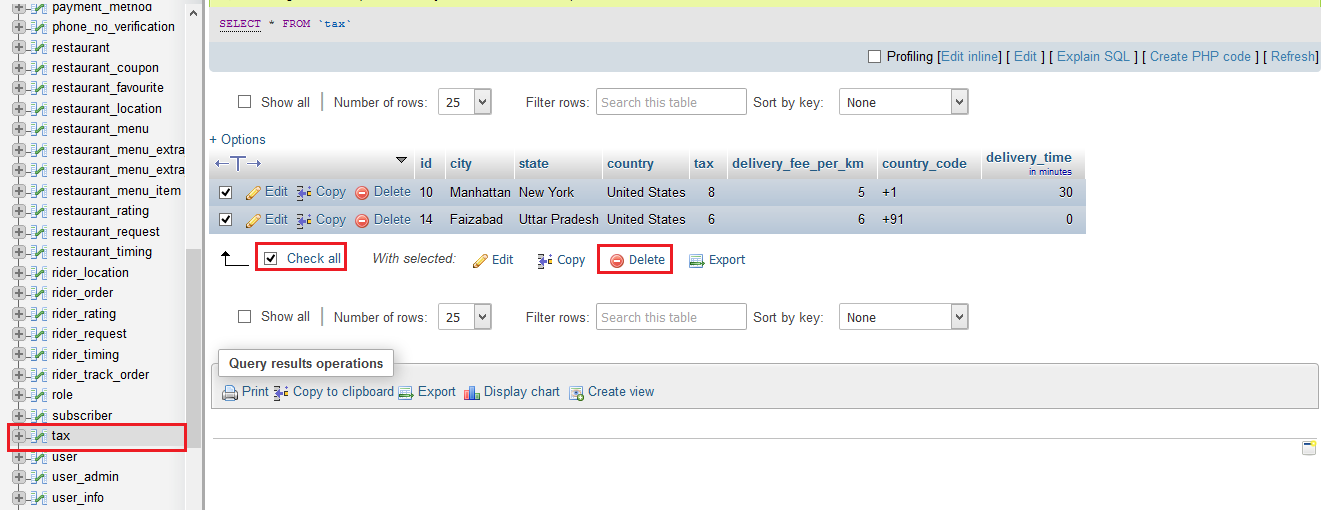
You have to delete the table "tax" in from database follow the screenshort

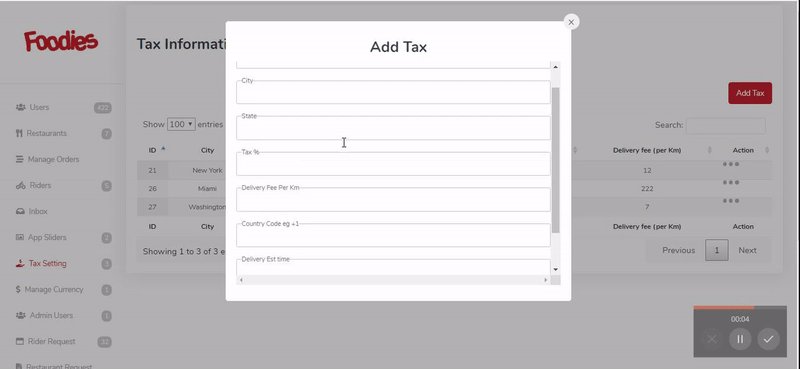
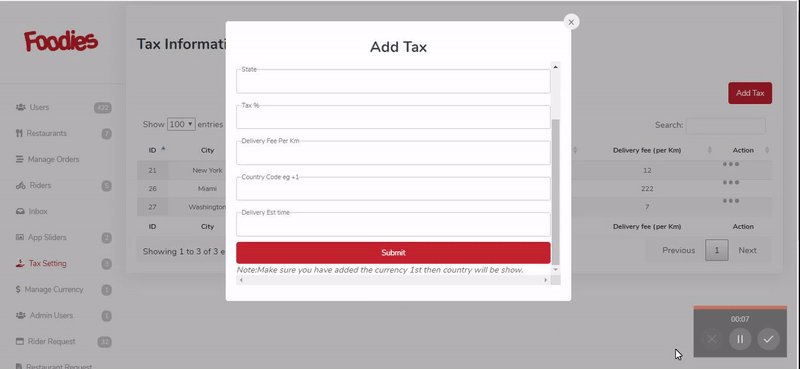
After that you have to add tax info from your admin panel where you will see list of countries , you can select in which you want to setup follow the animiated picture you will see look like this
 Note if you are using our demo database you have to follow this step for avoid app crash
Note if you are using our demo database you have to follow this step for avoid app crash
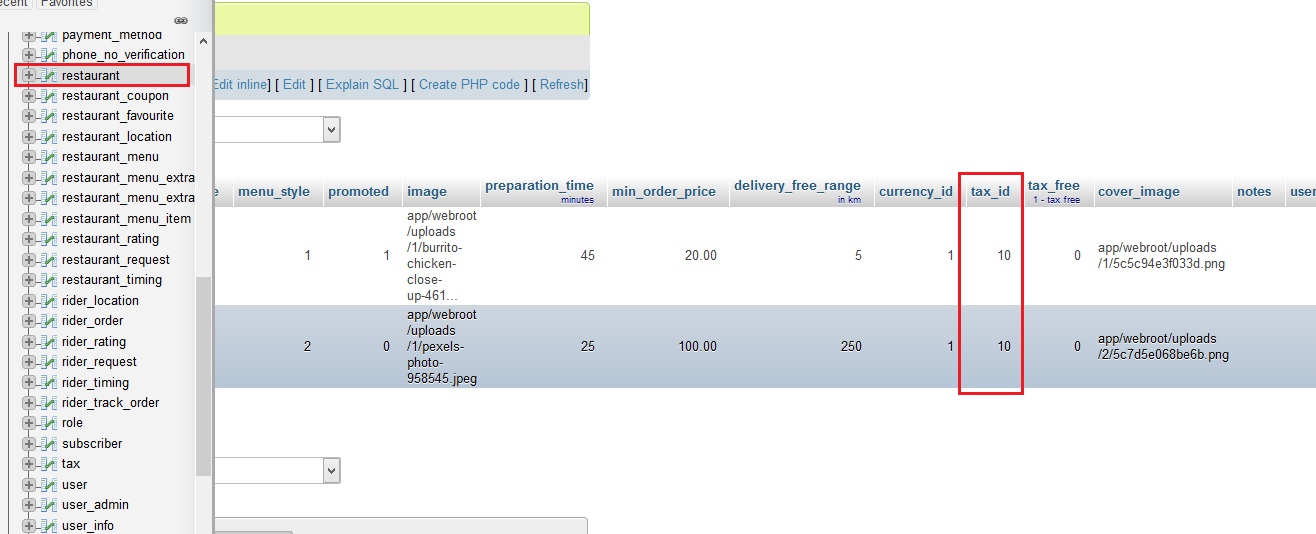
after add tax you have to see whats the tax id that you added from tax page and just replace that tax id in resturent table

Super Portal Configration
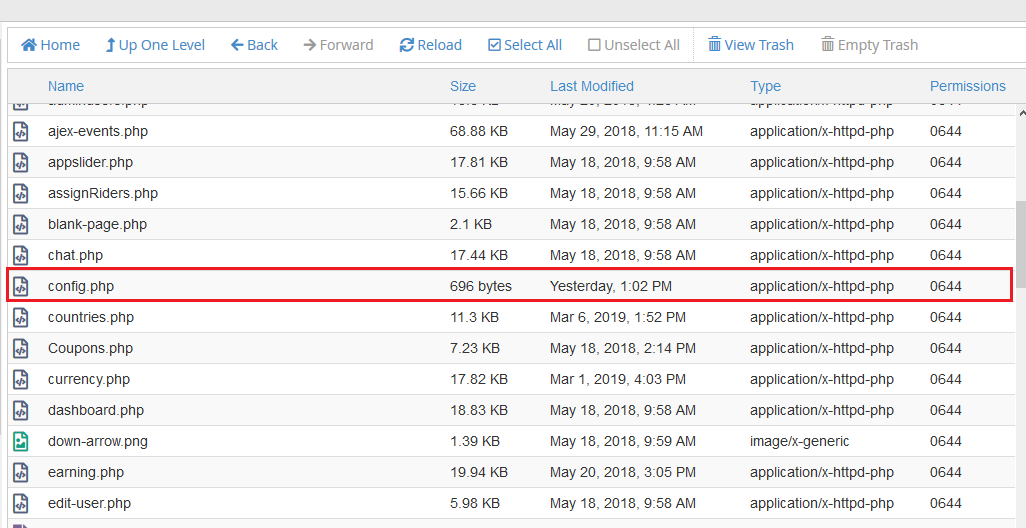
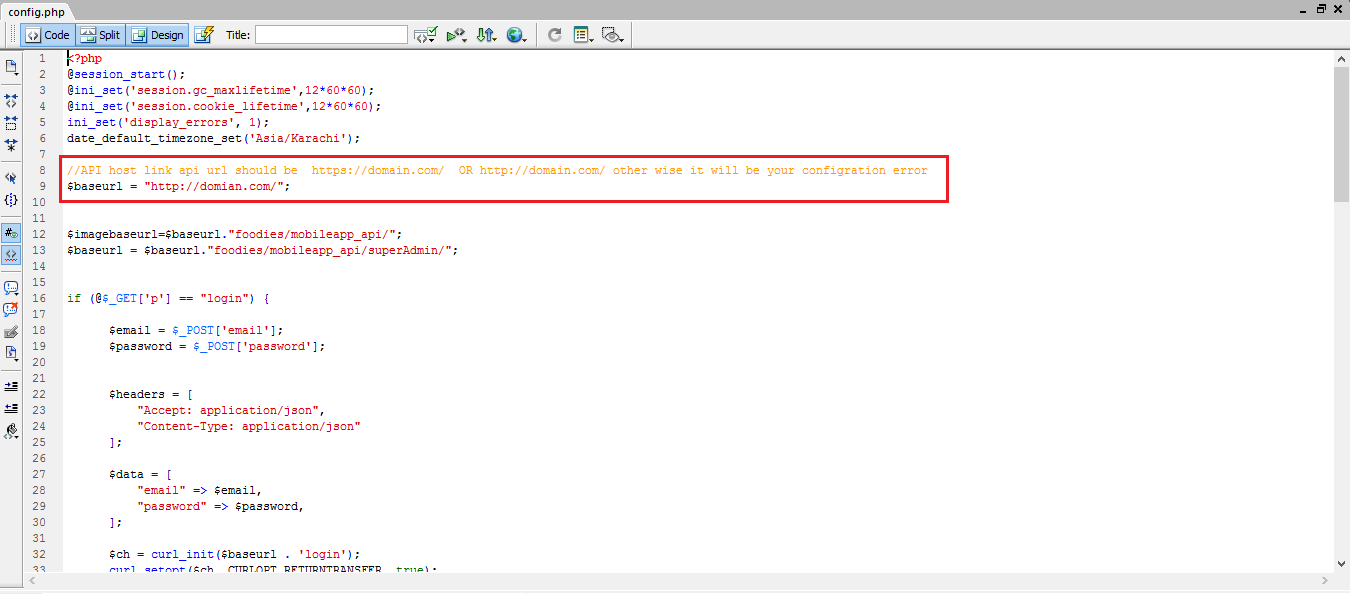
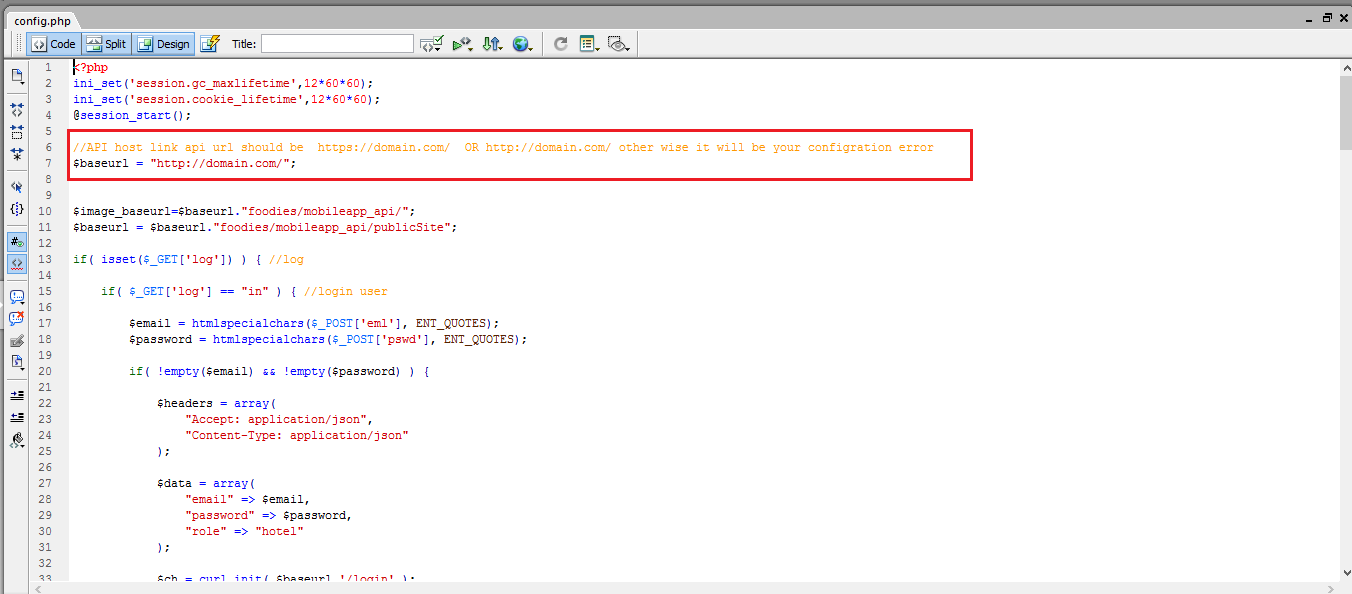
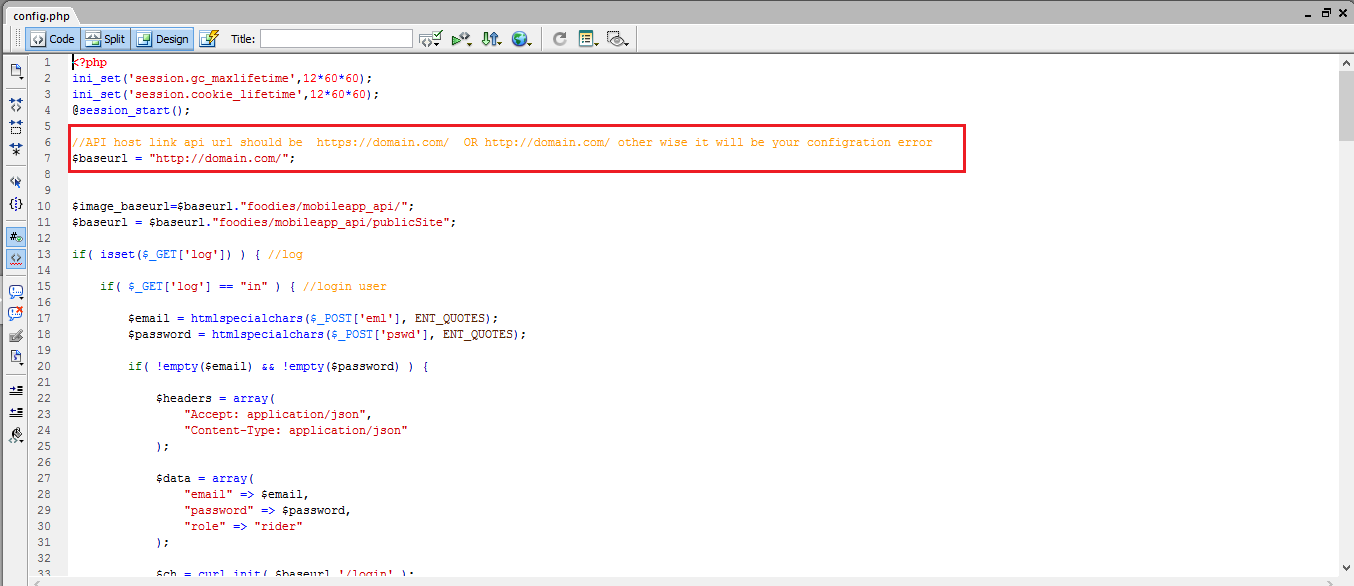
- Edit the file "admin/config.php" and update api link follow screenshort


Now open admin panel through your domain http://domain.com/admin and use login admin@admin.com and password is 123456
put your link and verify your api links are working or not Test Your API Connection
Rider Portal Configration
- Edit the file "rider/config.php" and update api link follow screenshort


Now open rider panel through your domain http://domain.com/rider and use login rider@dinosoftlabs.com and password is 123456
Restaurants Portal Configration
- Edit the file "restaurant/config.php" and update api link follow screenshort


Now open restaurant panel through your domain http://domain.com/restaurant and use login its scoma@gmail.com 123456 and password is 123456
Note: Dont change the folder names
Thank you & Support
I'd like to thank you again for your purchase and I hope you where able to successfully install the app and using it in your future business . If you need support or have some questions. You can visit our support resources here at hello@dinosoftlabs.com
What support does include- Answers to (technical) questions about the item's features
- Assistance with reported bugs and issues
- Answers to questions about importing and setting up the item as is described in the docs.
- Customization & adding new features
- Installation Services
- Support for 3rd party software and/or plugins
- Content related rejections and violations from Google
FAQ
App Develope in native or not?
Yes app is in native coding
Which PHP version?
it will work on PHP 5.6
Which Database You are using?
We are using mysql database
Does Demo Data included (Demo data like on our app)?
Yes Test/Demo Data are inlucded in the package
Does it have 3rd party services?
Yes We are using these Thrid party services listed below
- Google maps
- Twillio
- PostMark (email server)
- Stripe Payment Gatway
- Firebase It has Firebase Thrid party for real time chat and send push notifications, Which is free but limited , after lot of users and usages you have to buy their packages there are have 3 packages Free , $25 monthly , Pay As you go See Firebase packages
Does it have Admin panel
Yes It has Three (Super portal , Rider , Restaurants) as well which is in HTML/CSS and connected with datbase via PHP API
Does it have Documentation
Yes it has Documentaion about android , web api setup , admin panel setup , firebase push notification setup
Which framework we are using for API
We are using cakePHP 2.7.8
Does it support other languages (RTL)
No its only support English language
API/Server/3rd party services setup will be free?
No we will not do any help to setup API/server/3rd party services
Do you provide customization?
Yes we do but there will be an extra cost , contact us on our email hello@dinosoftlabs.com
What it means when you see white page by going to this url http://domain.com/mobileapp_api/
If you see white page please make sure that your php version should be 5.6. you can change php version 5.6 by going into your hosting cpanel