Get Started
Thank you for purchasing our app
Please read the documentation carefully, and if you have any question check us. Most pages are accompanied by a video tutorial, it's recommended to check both , the video and the written Documentation .
Must Read this:
After purchase if you run the project and test the build in phone it will not work becuase you have to setup the Web API first then app will be works fine.Web API is in PHP 7.0 and it will work on any kind of hosting packages

Recommended Hosting (Free Life Time Support)
Customers who host their files with hostrever.com will receive free support for life

Why free support?
Having a hosting platform that our support team is familiar with makes it easier for them to assist you
Android configuration
In order to start configuring , you need to install Android studio and the 'Java SE Development Kit'. First download the android studio from here Android Studio
SDK Manager
The installer , as also shown in the video should automatically download and install all required components . if you want to do manual setup , download at least the following components using the SDK manager
- SDK tools
- SDK platform Tools
- SDK Build Tools
- Google Play Services
- Android Support Library
- Google Repository
- Google USB Driver
You can download these SDK , if not installed already , using the SDK manager SDK Manager After you're done, you can open Android Studio and continue.
*Note: After successfully installing the Android Studio please make a sample app project to install necessary files into computer by android studio.
Importing Android Project and Change Package Name
To import the template, simply open Android Studio and import/open the template. Make sure to wait for all the processes (the Gradle Build) to complete before continuing to the next step
Addition steps
Addition steps Sometimes, the Gradle Build fails. In some cases additional components are needed, Android Studio will ask you to do download these additional SDK components in the 'messages' tab, simply follow the instructions provided to install and download the additional components.
Change App Name
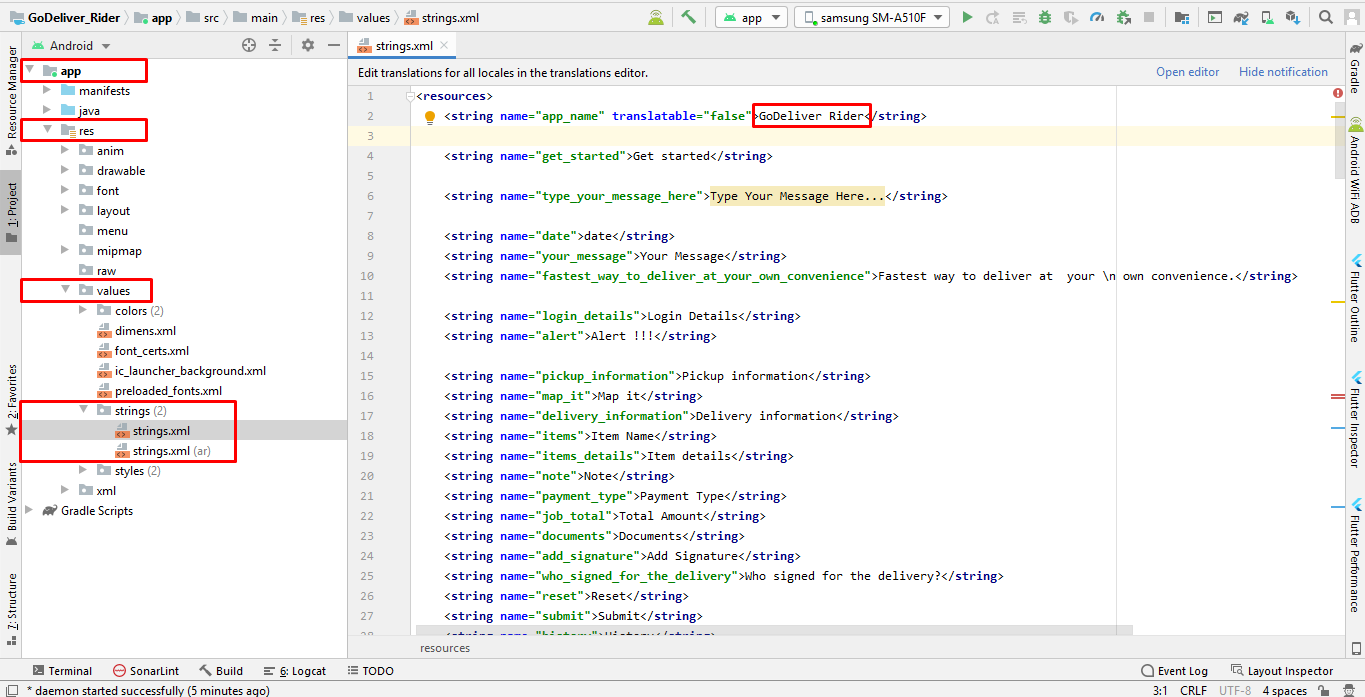
Below is illustrated how you can change the name of the application.
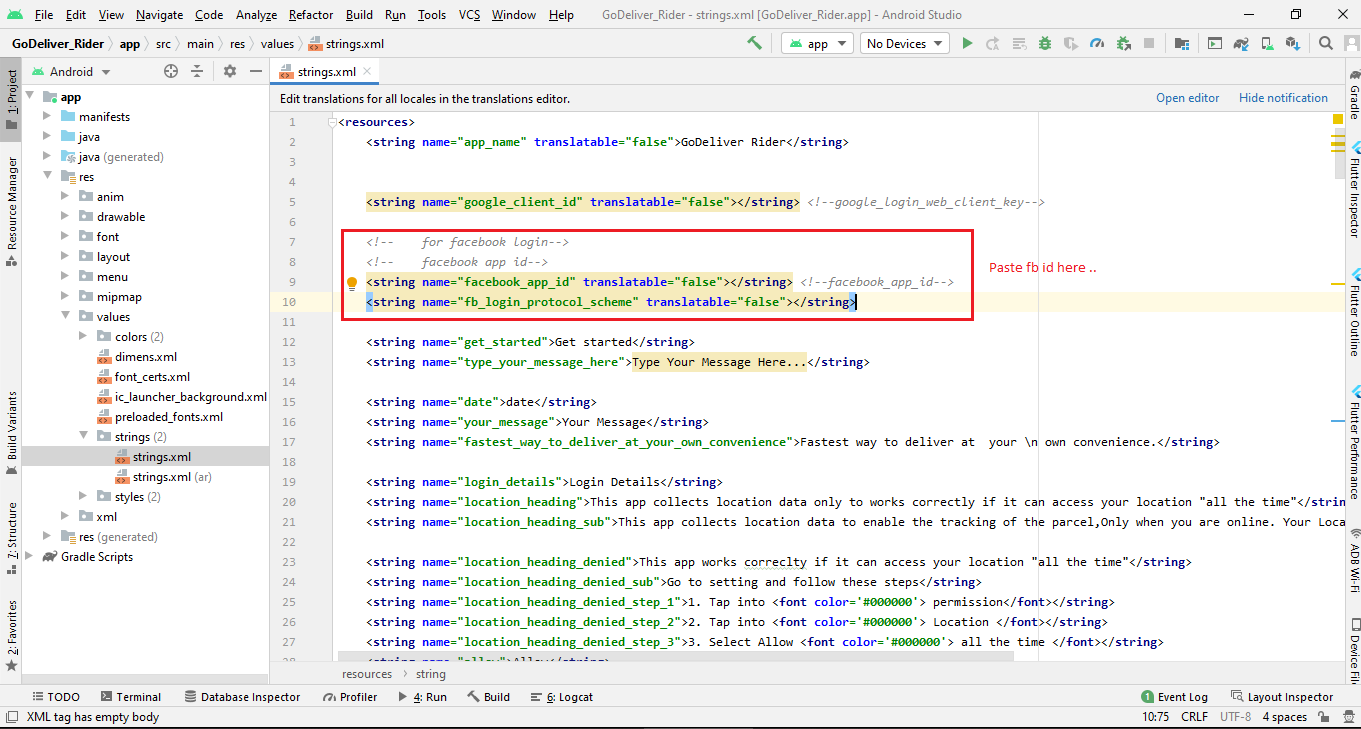
Go to app->java->res->values->strings.xml

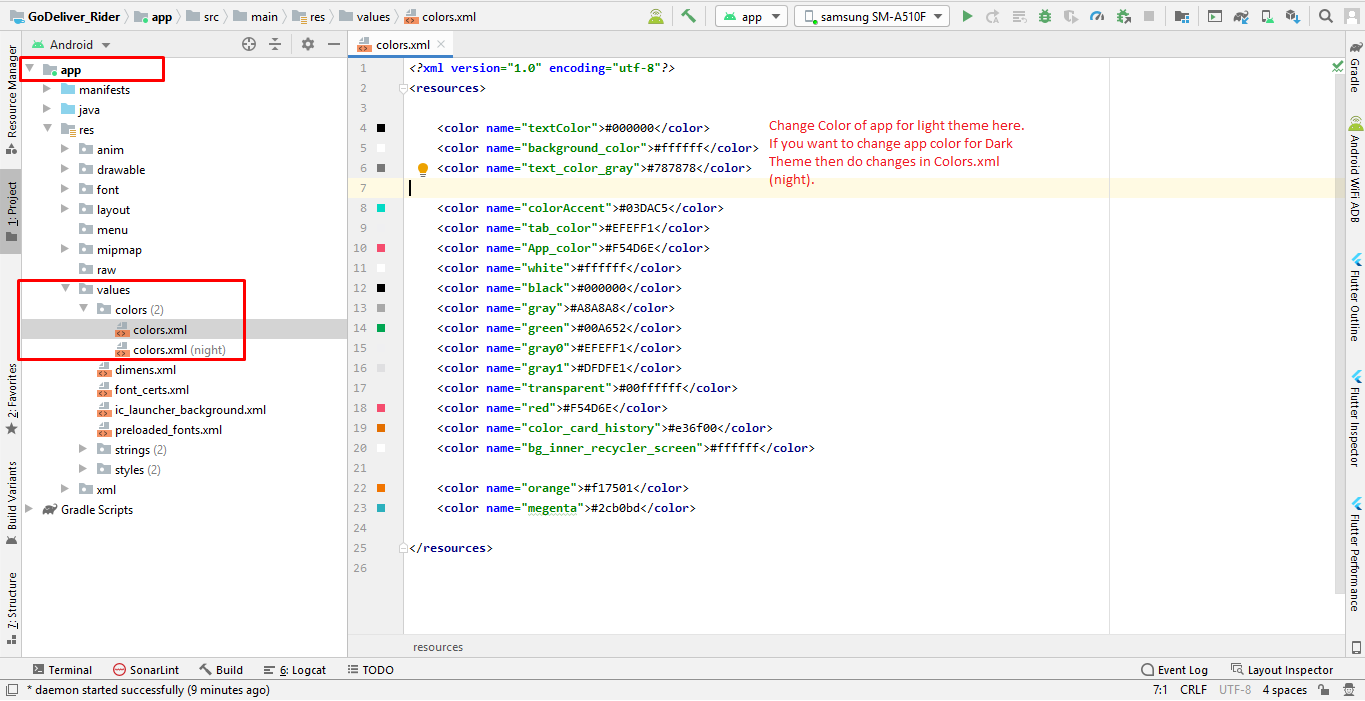
Change Color Scheme
Below is illustrated how you can change the Colors of the application.
Go to app->res->values->colors.xml

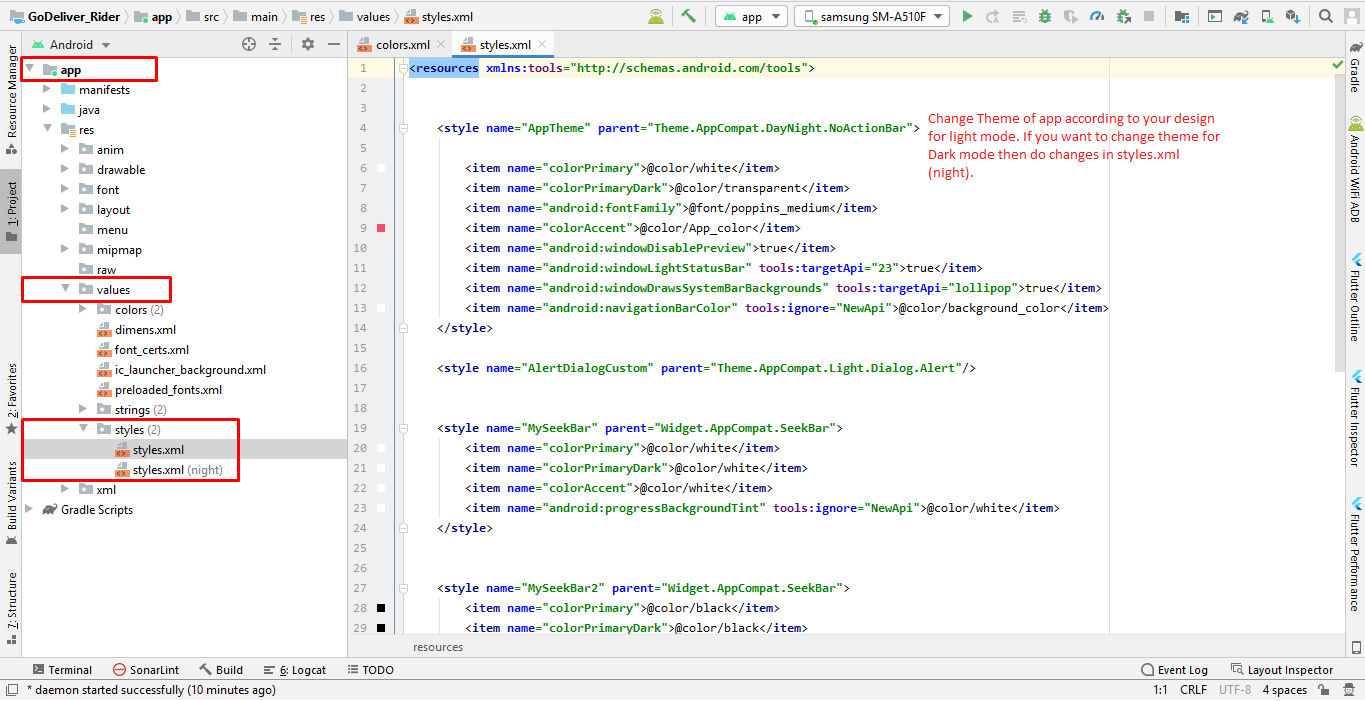
Change Theme of Application

Above is illustrated how you can change the Theme of the application.
Change App icon
Here is the helping video for Changing the App icon
Before changing the App icon your should ready App icon into PNG format.
Change Splash Screen
We need to put a jpg file with named ‘ic_splash’ in the following folder:
Go to project location->GoDelivery_Rider ->app->src->main->res->drawable
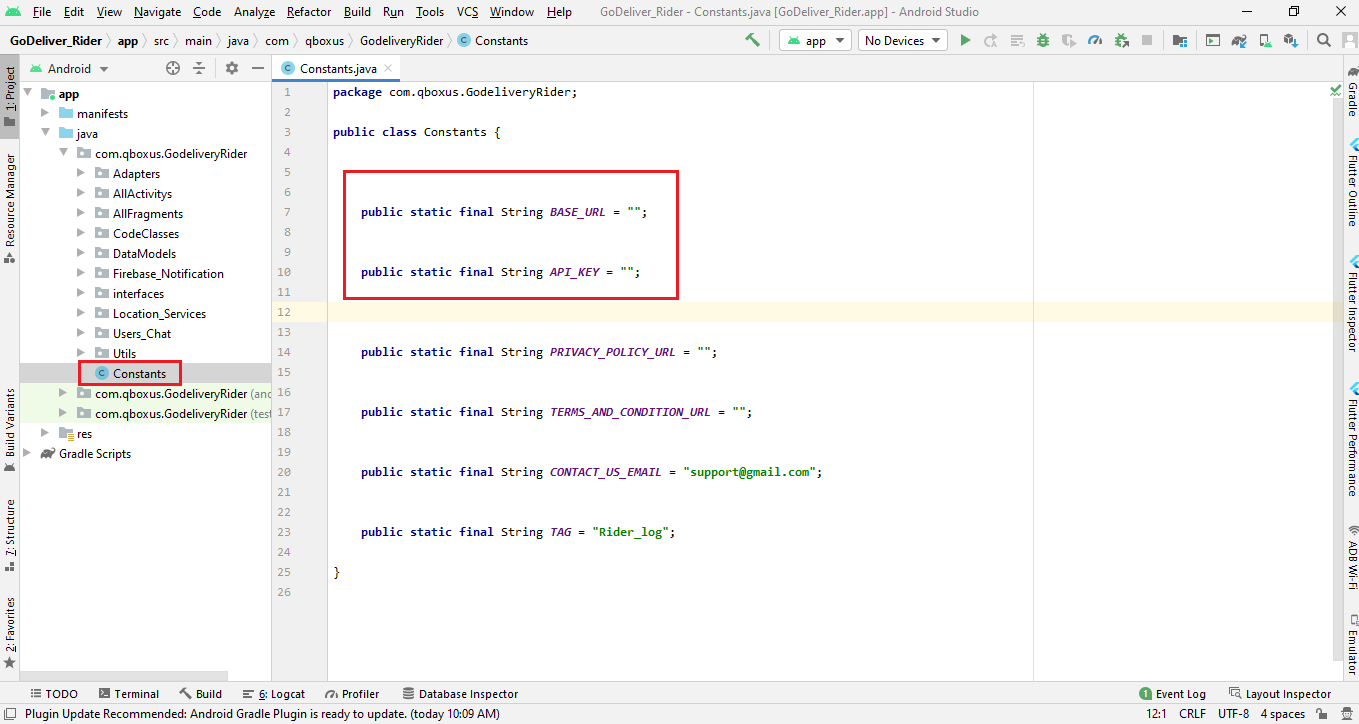
Change API Links
Open your API URL and copy the Android Config code "http://domain.com/mobileapp_api/" and replace with the code that we highlight in screenshot.

Above is illustrated how you can change the Rest Api link of the application.
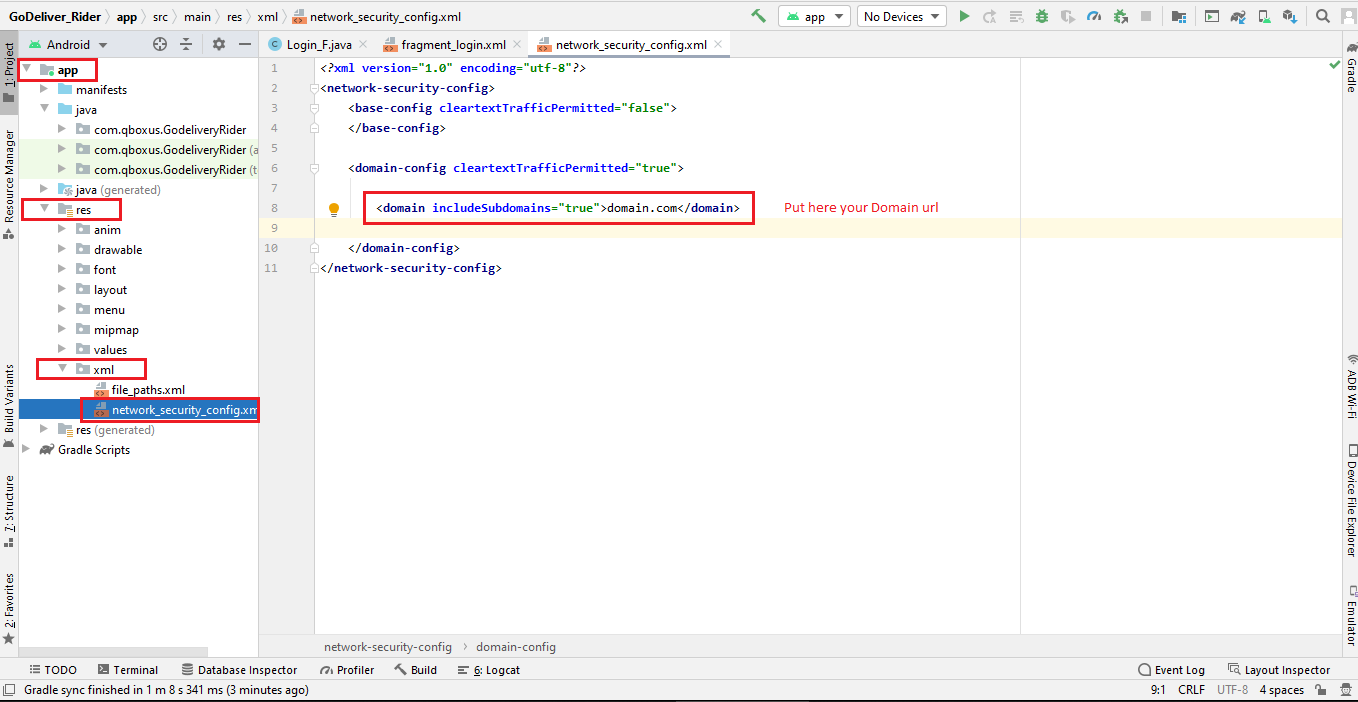
Change Domain Name
Below is illustrated how you can change the Domain name of the application.
Go to app->res->xml->network_security_config.xml
For exmaple this is your domain link http://domain.com/mobileapp_api/ only pick the portion between " https:// " and " /mobileapp_api/" and that will be " domain.com " and place it here. Moreover if you want to add more than one domain duplicated the link mentioned with second domain name.

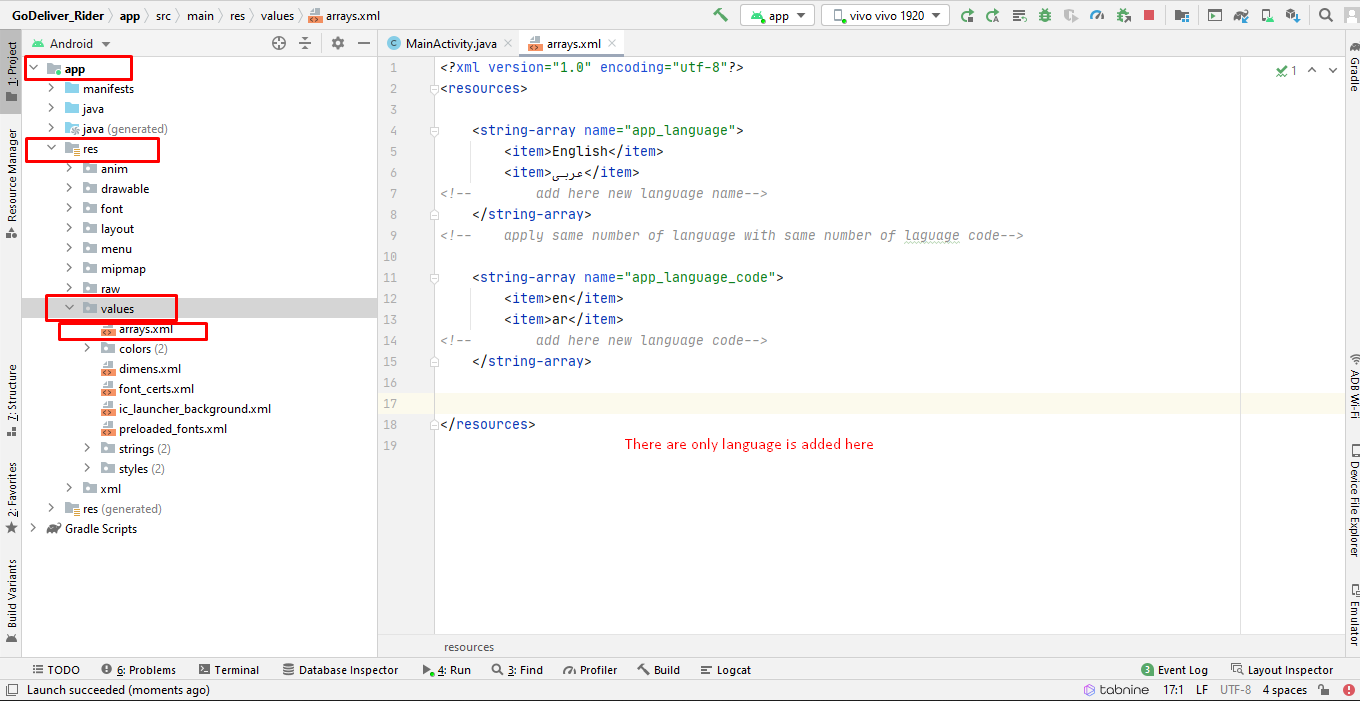
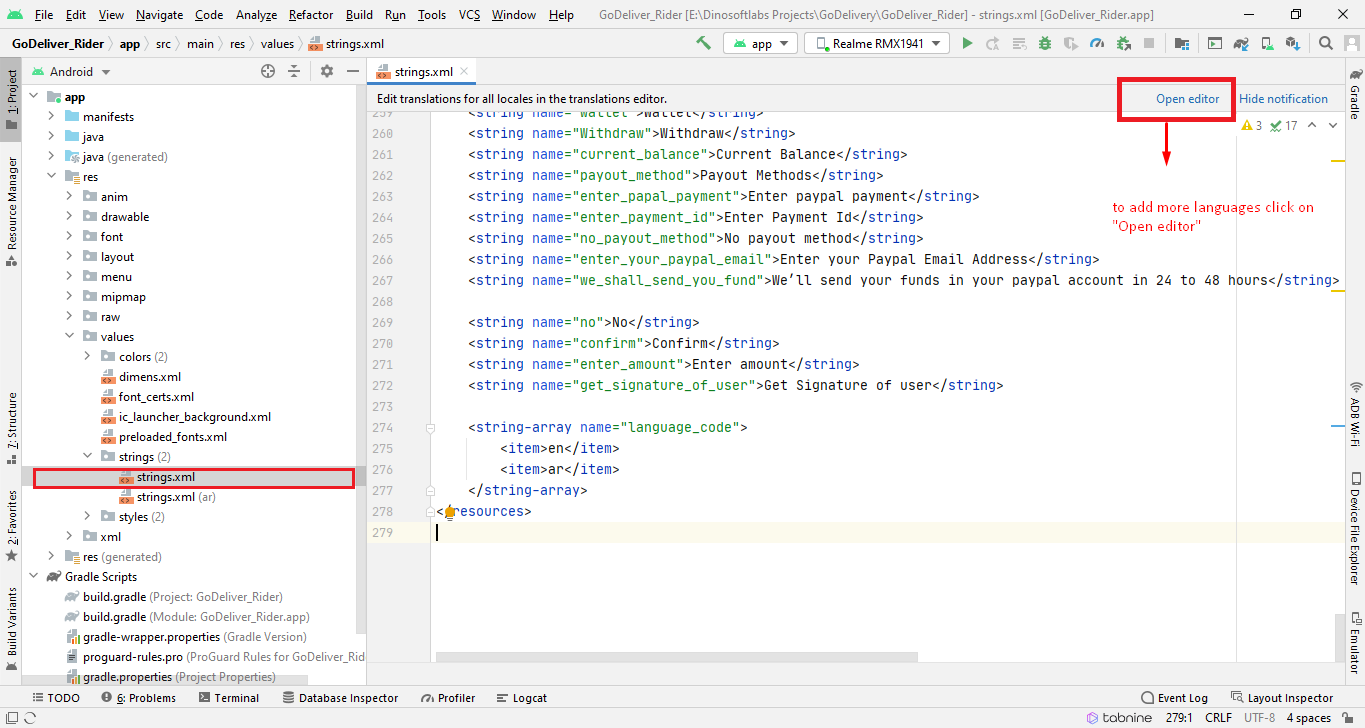
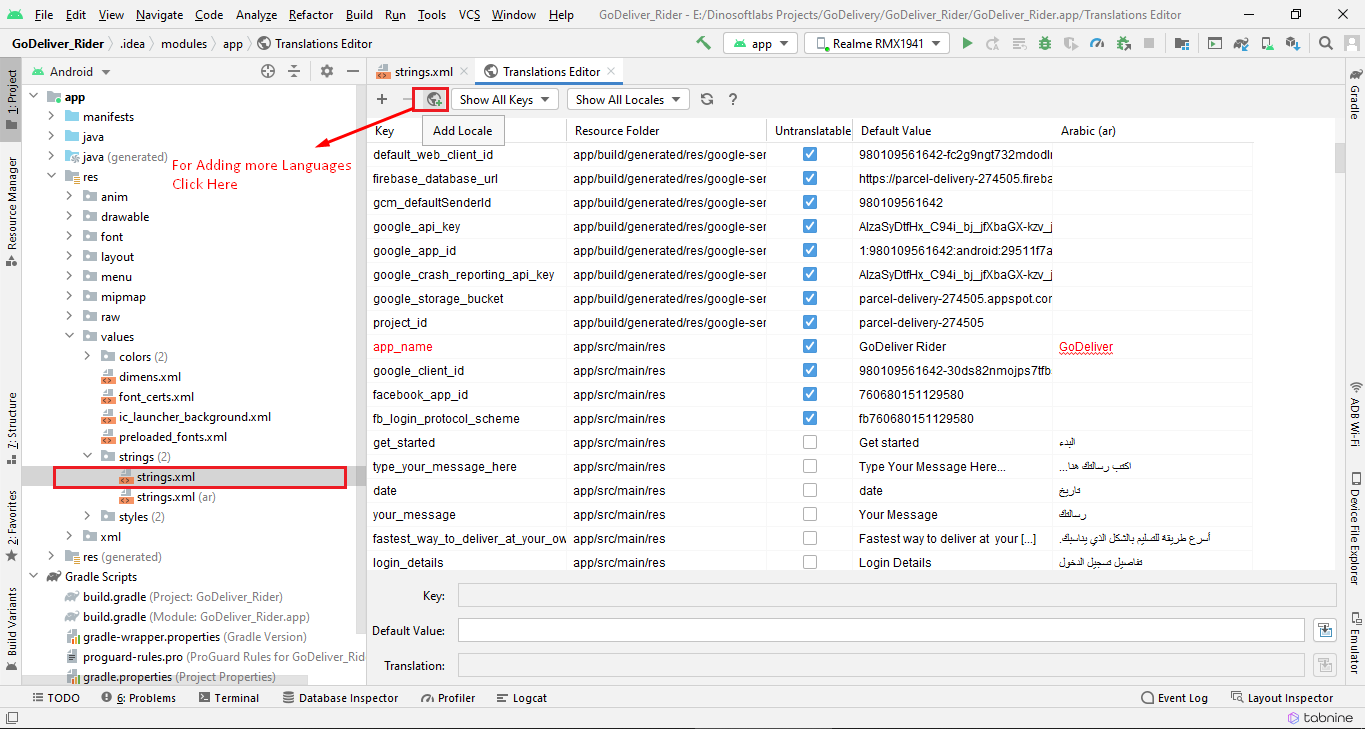
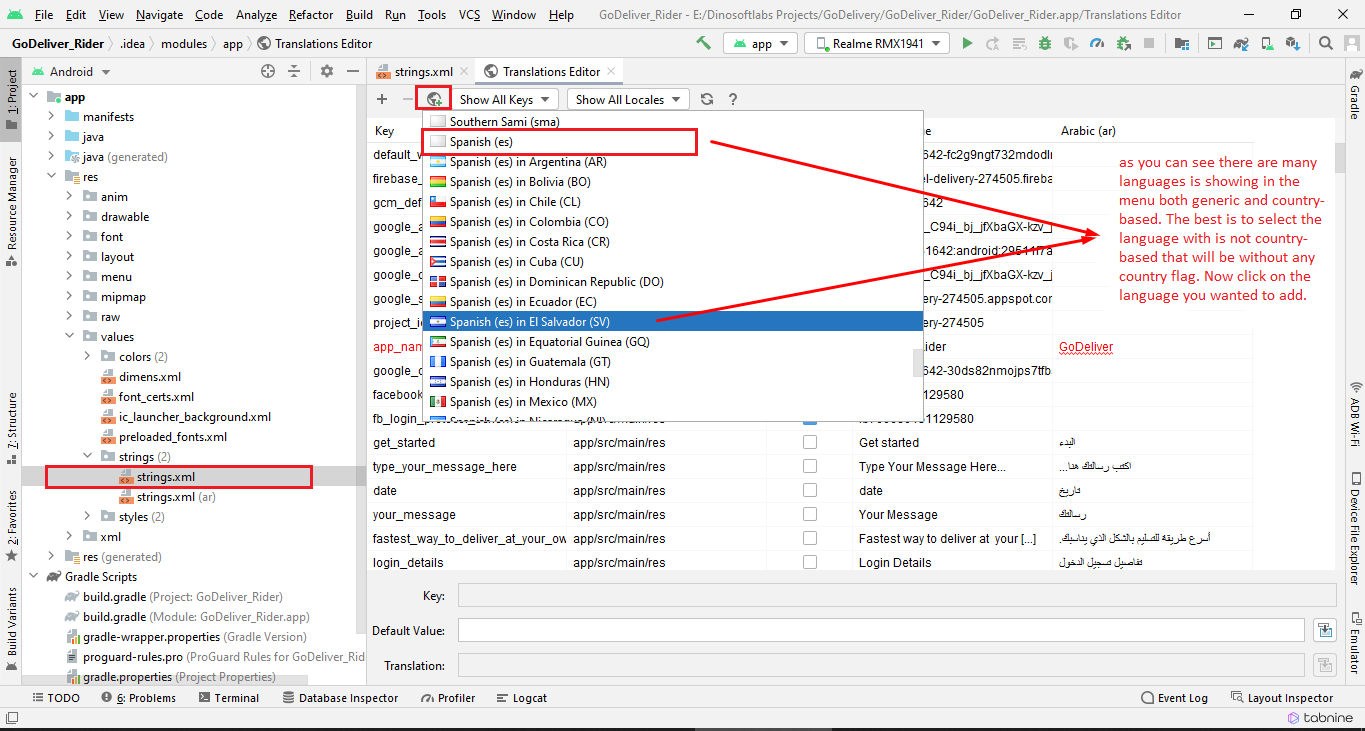
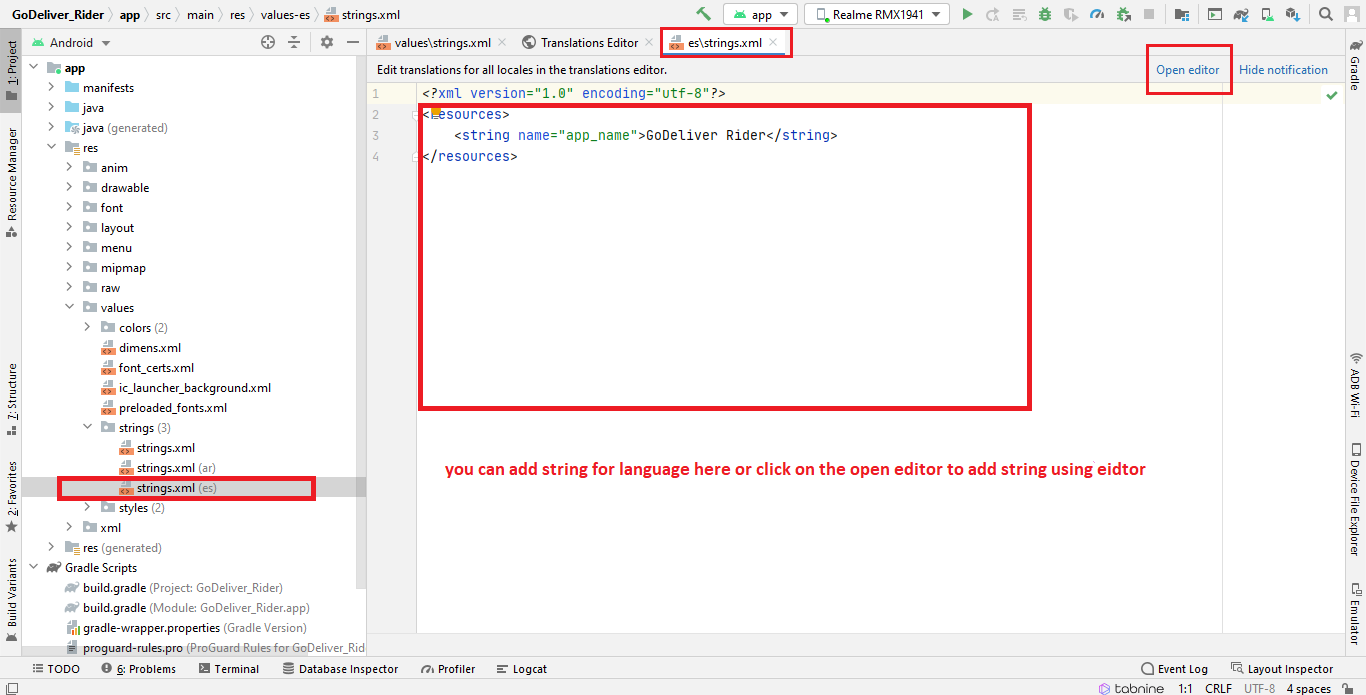
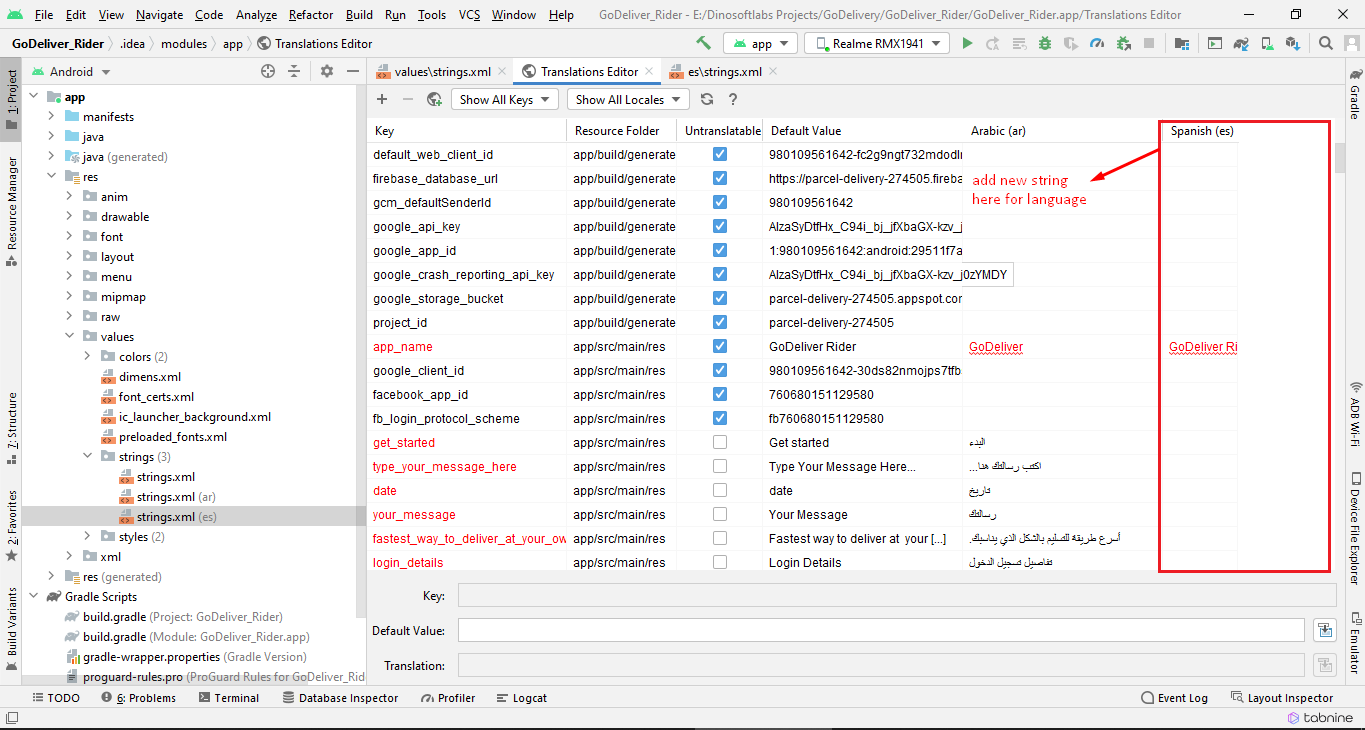
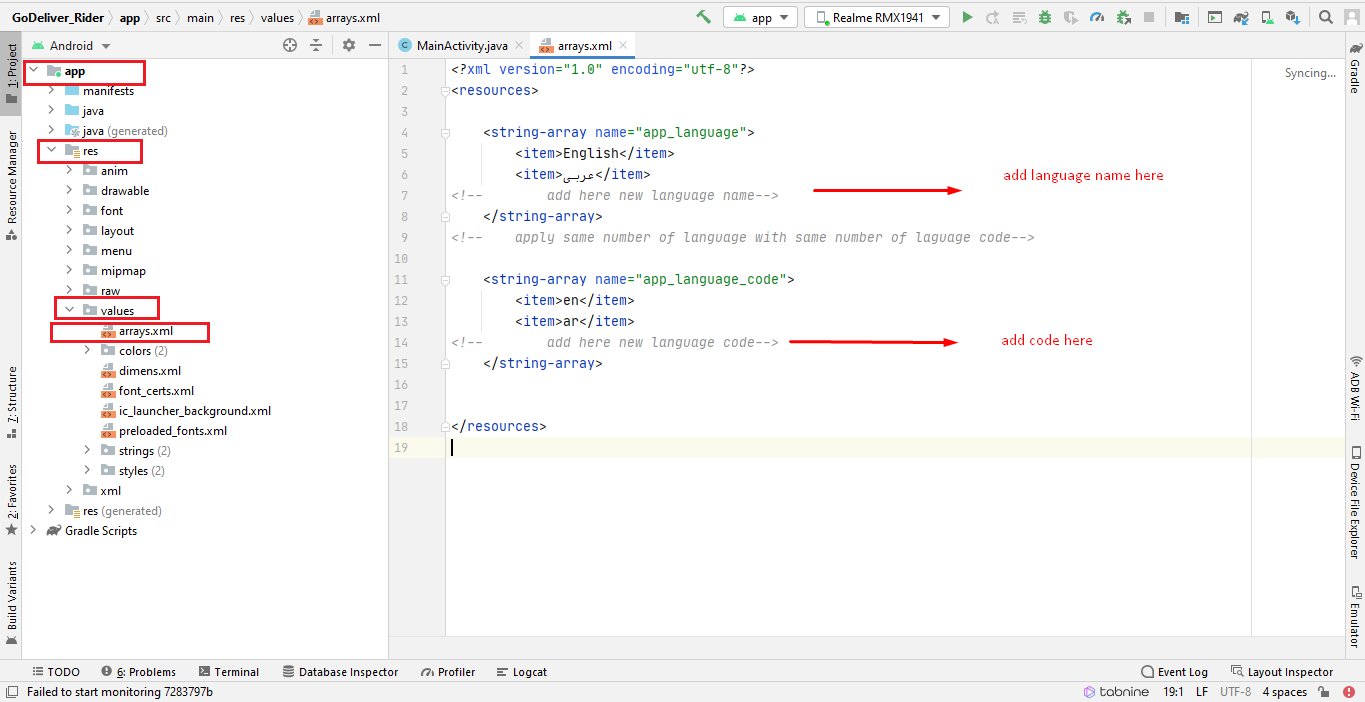
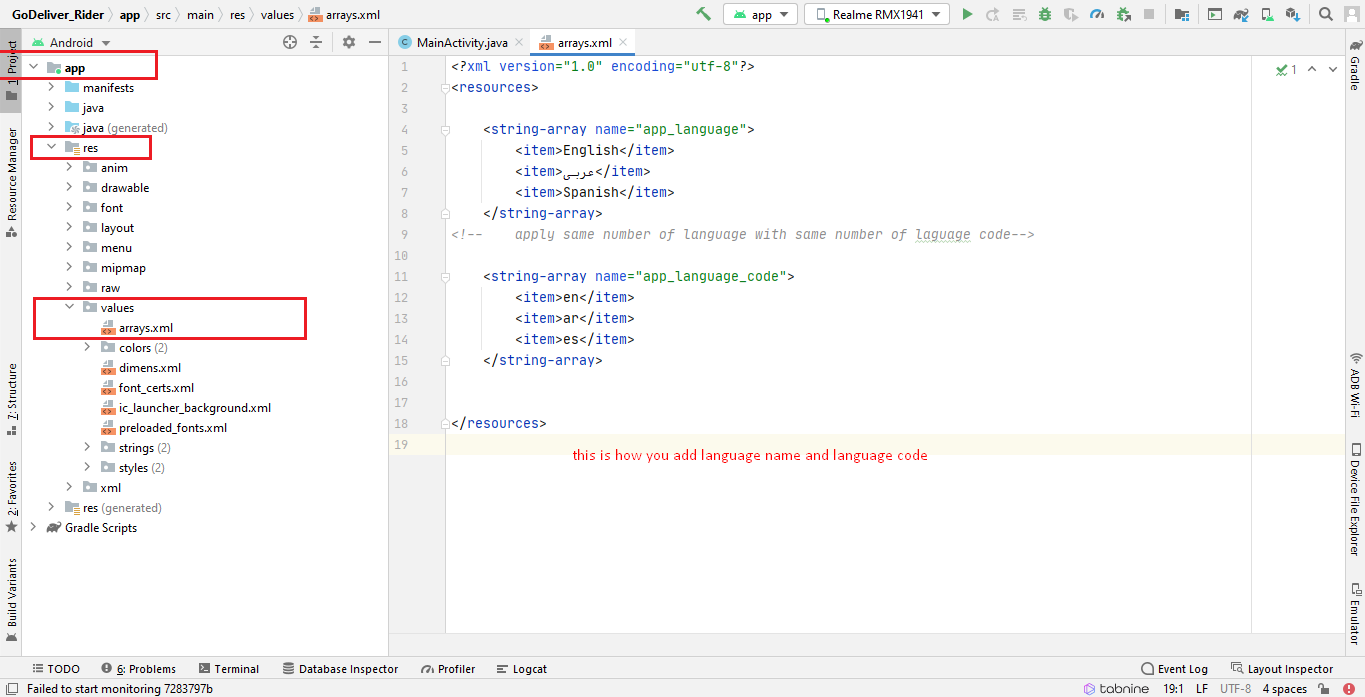
Change Language
For Now application support only 2 languages ( English and Arabic). if you want to add more languages in app the follow the steps below.








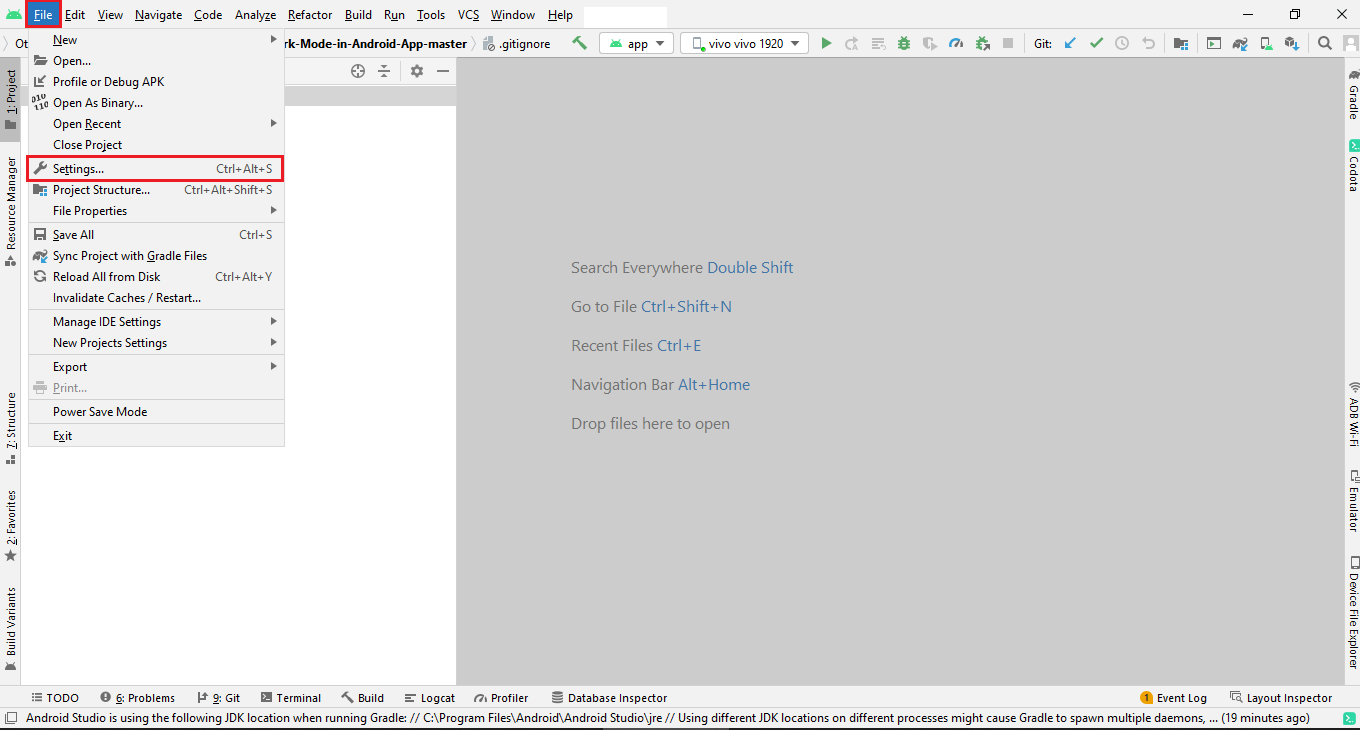
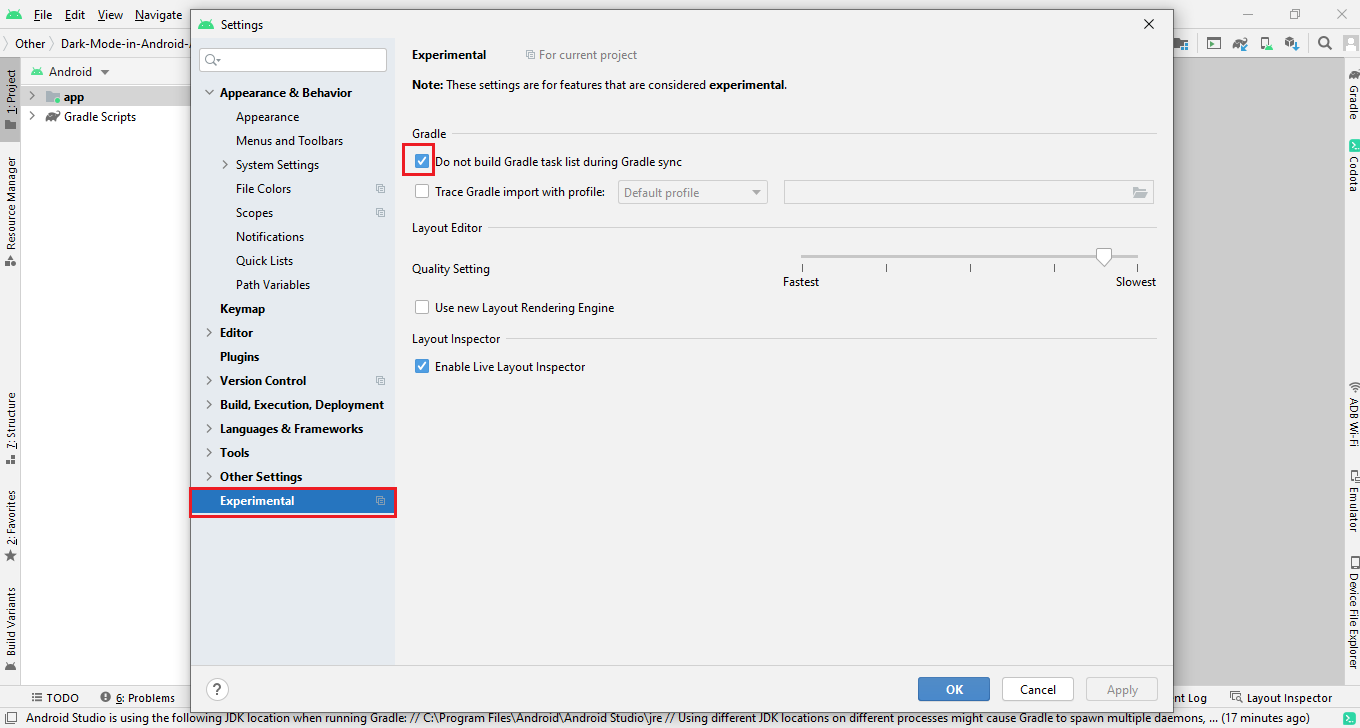
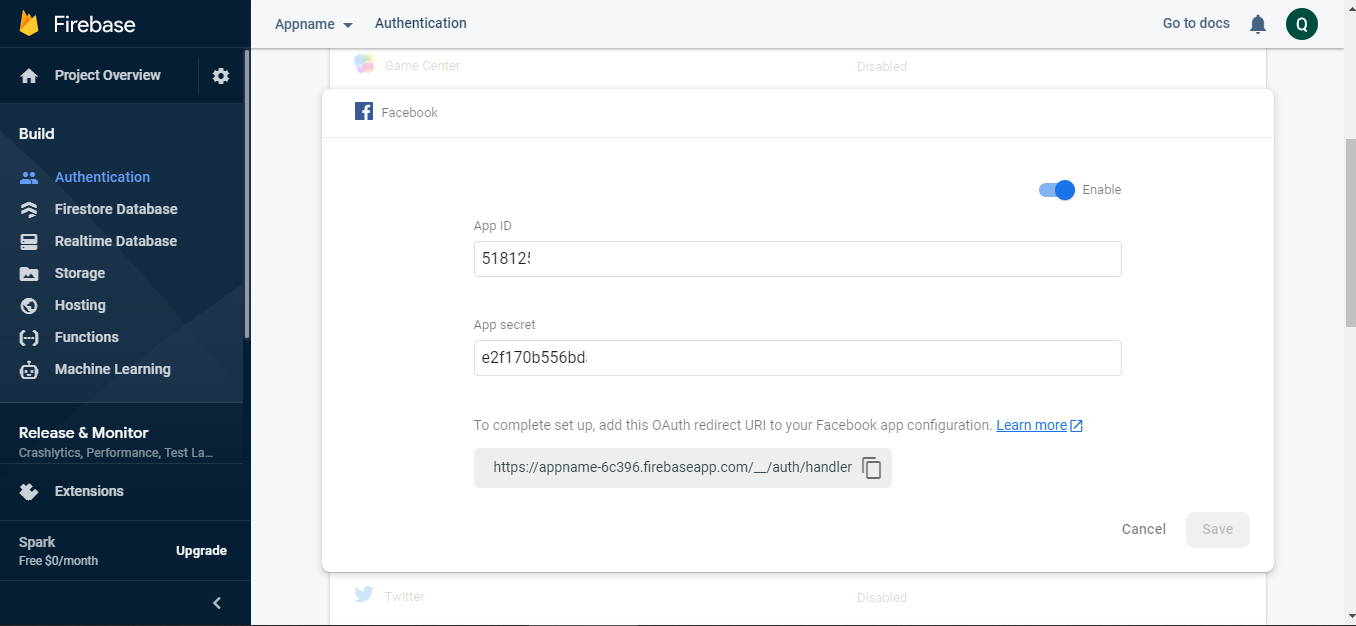
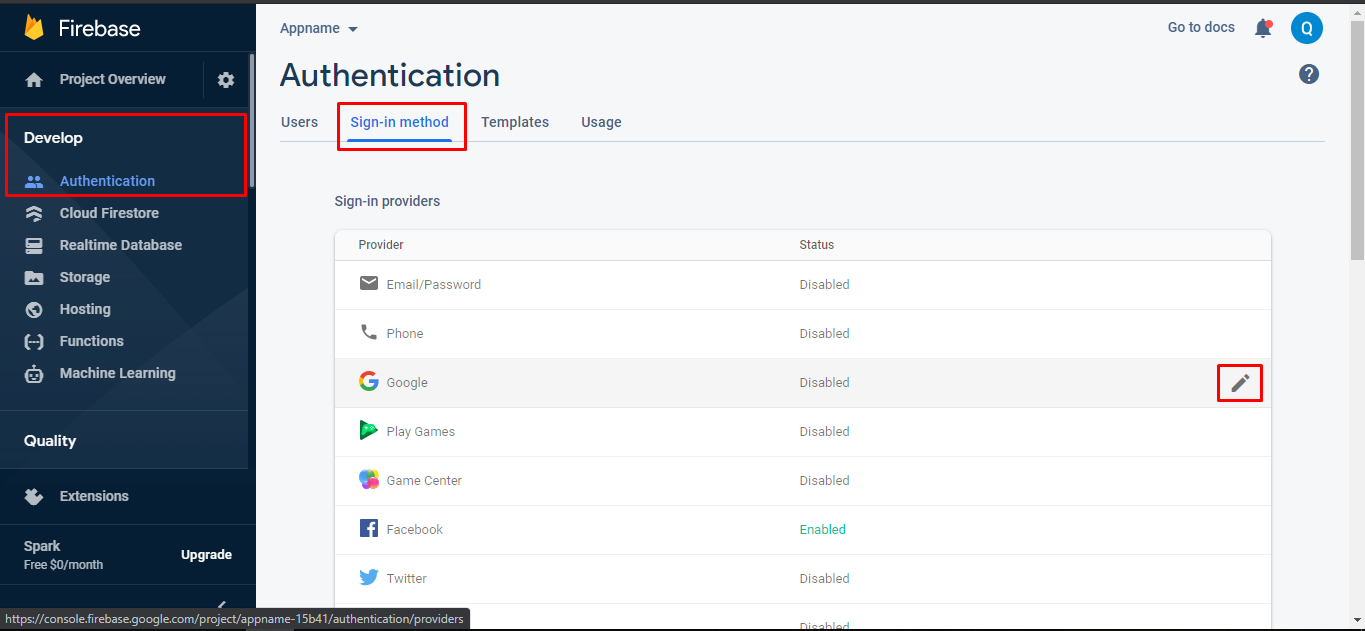
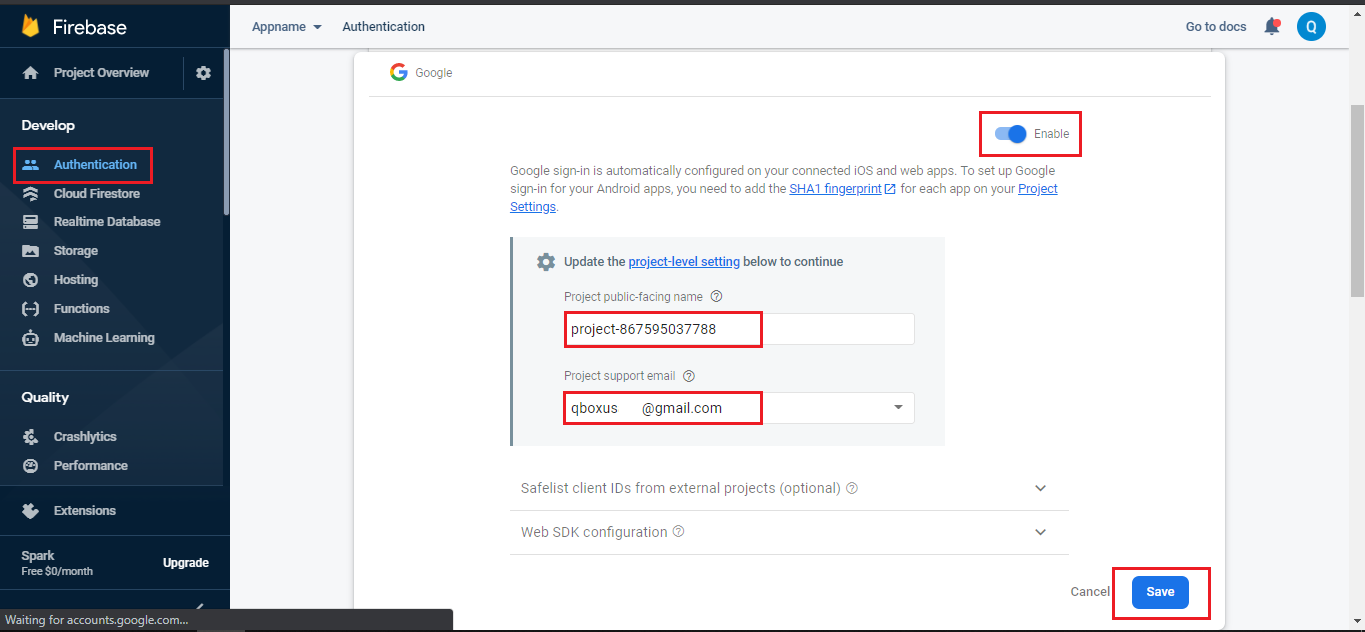
Firebase Configuration
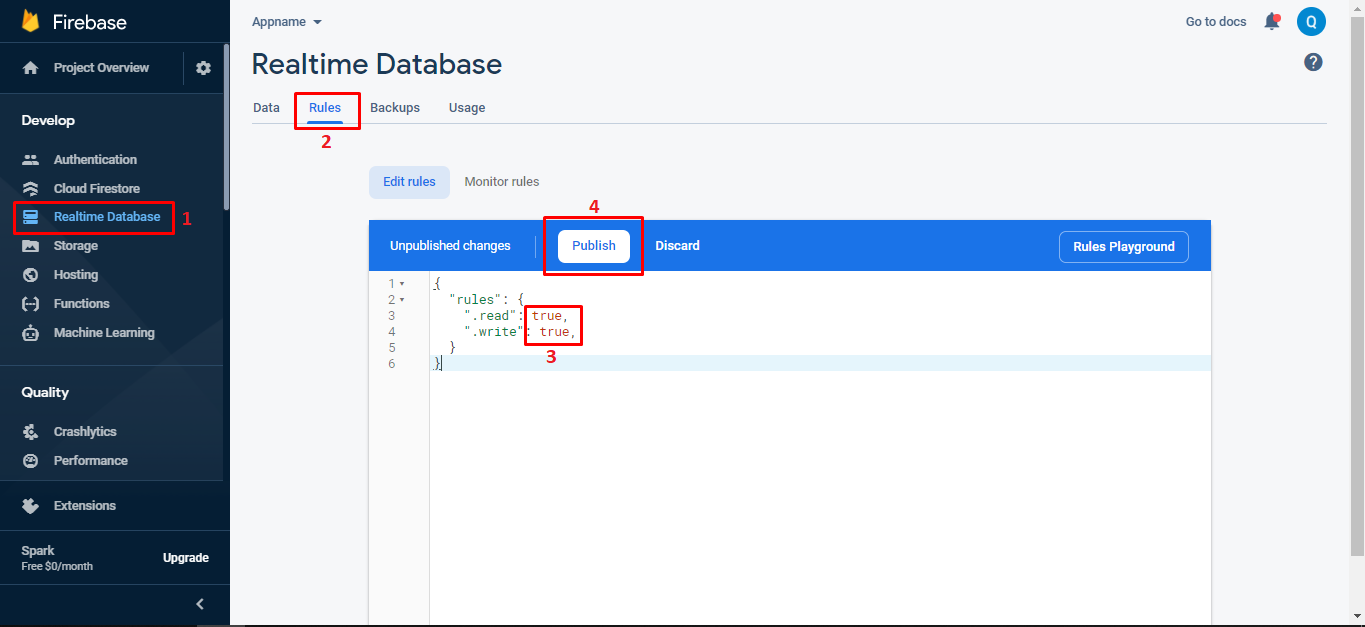
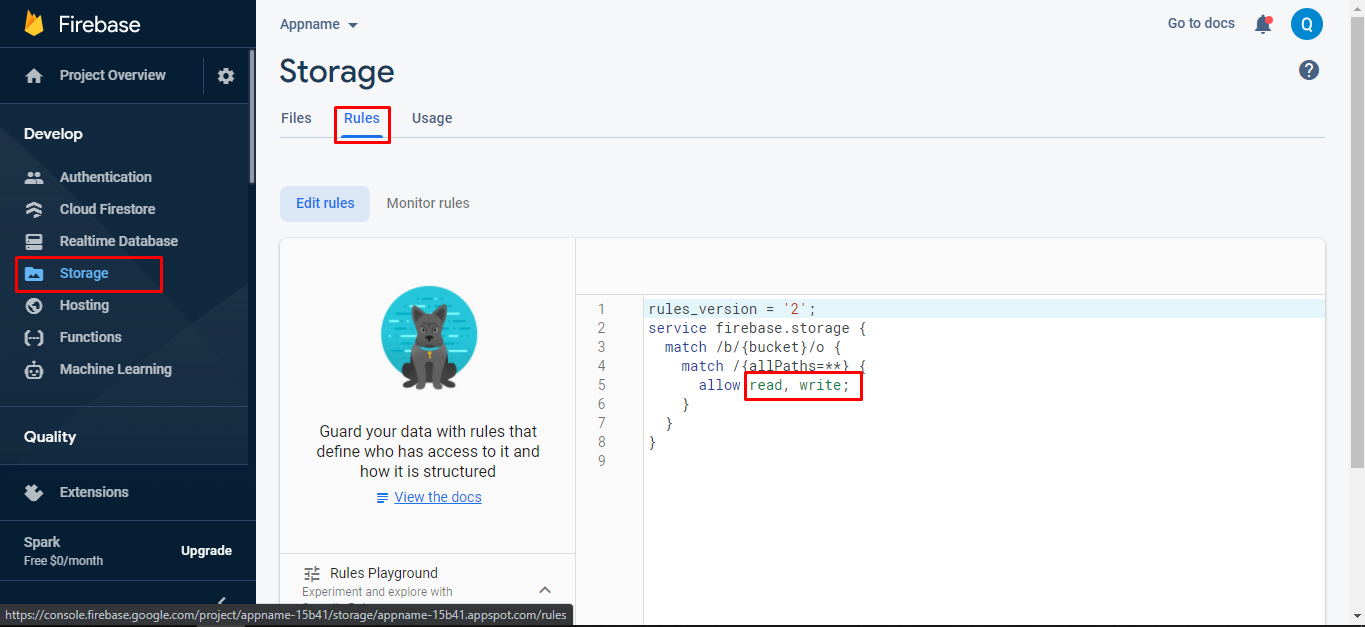
Change Firebase Database Rules
if you did not change the firebase rules some of the app functions will not work like chat or save/change pictures.


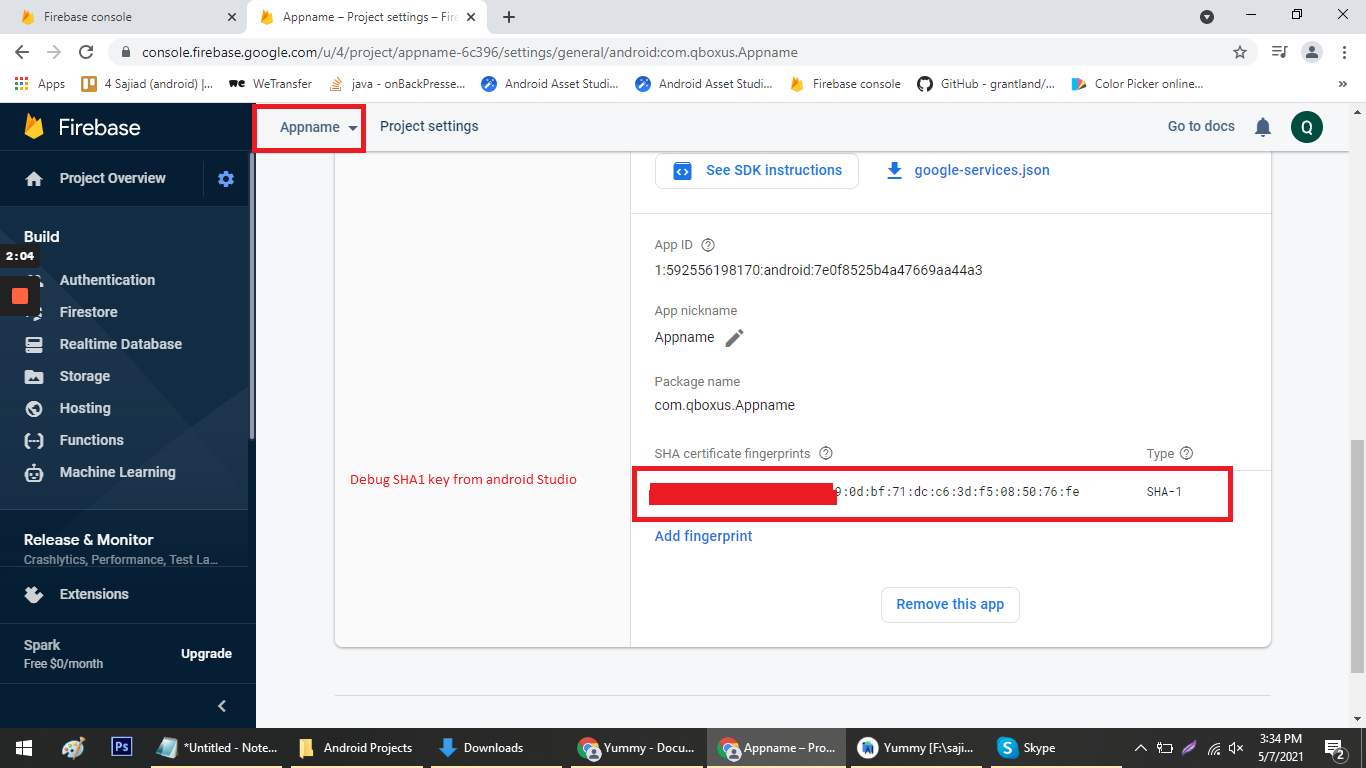
if you have not provide the SHA1 key into the firebase project then phone login and google login will not work. You have to add your SHA1 key for both debug and live mode.
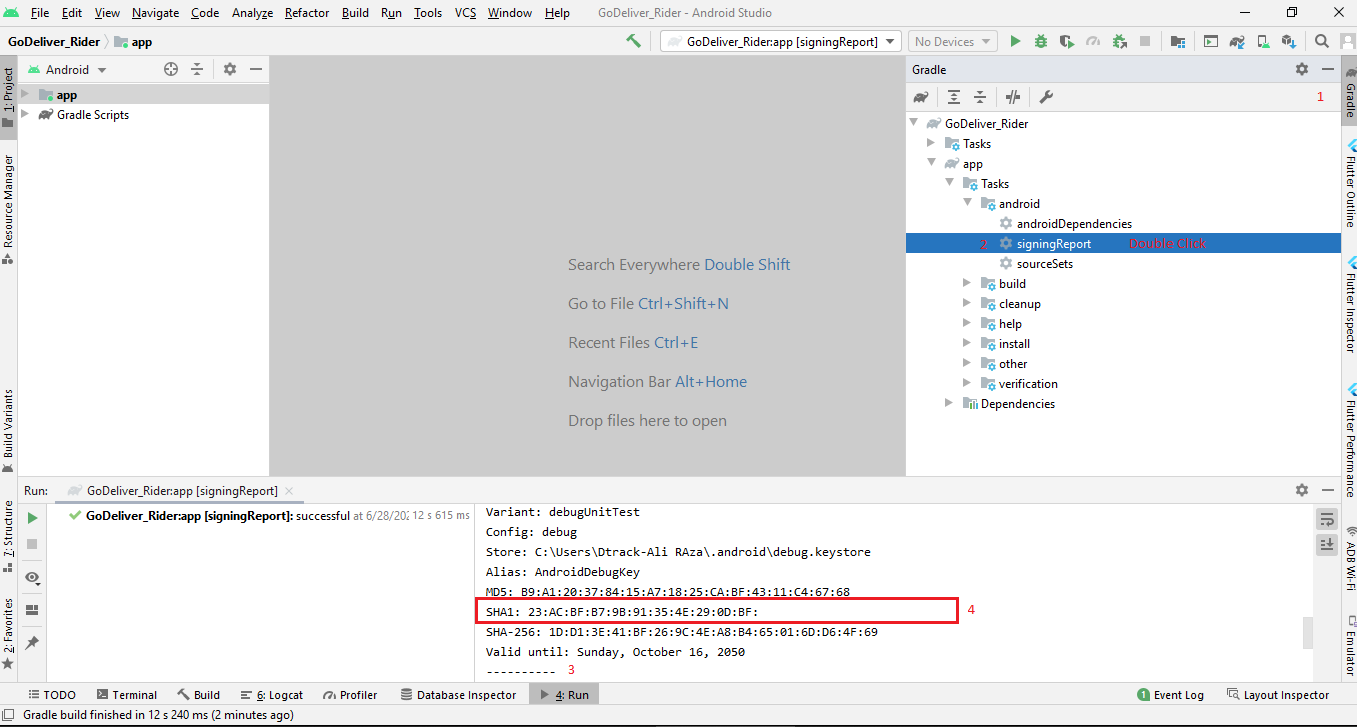
We mentioned in Debug and Reslease key section how you can get SHA1 key..

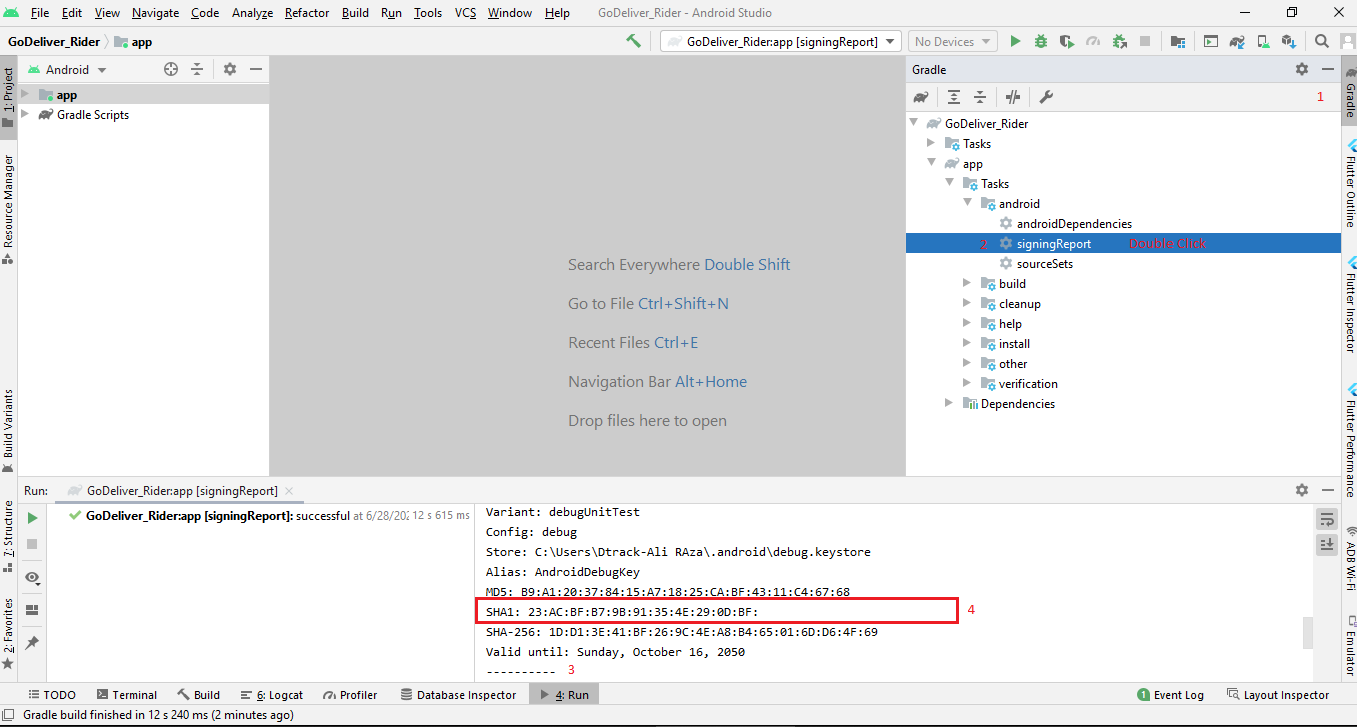
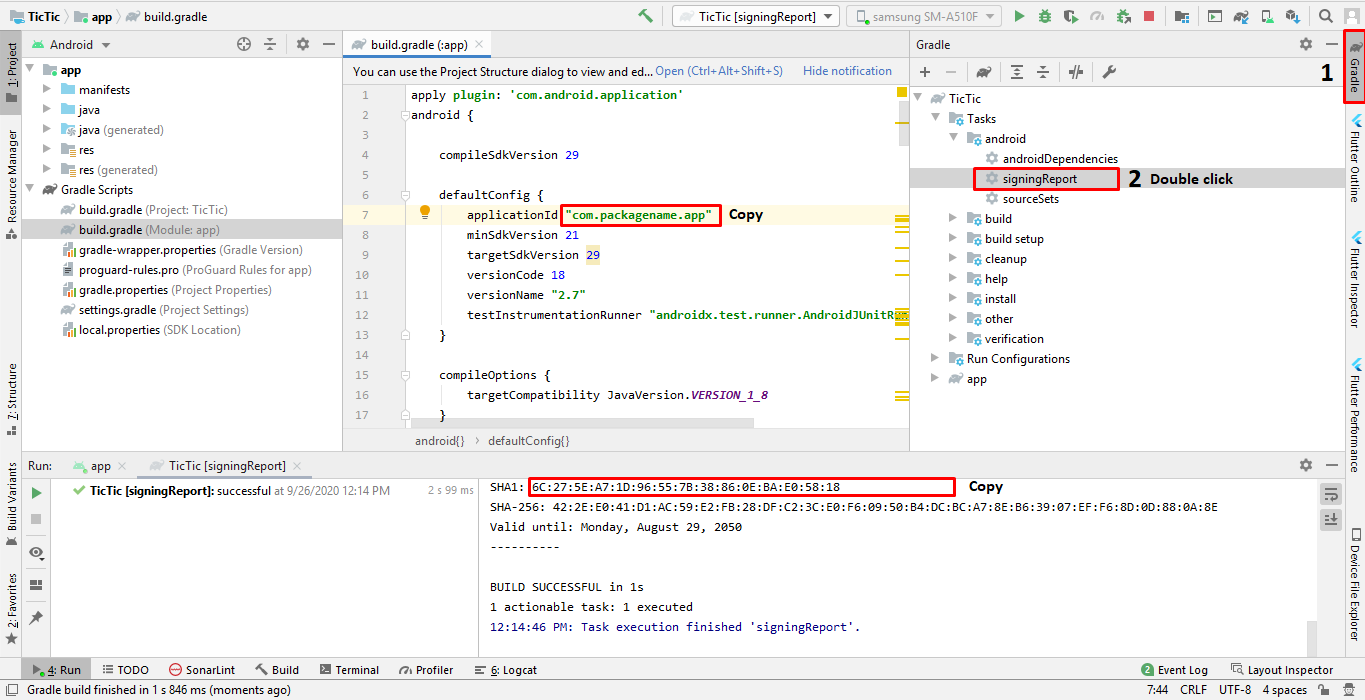
Debug and release Key
Before going to next you have to learn about the SHA1 key for both debug and release. if you are in the development mode then you will use the debug SHA1 key but when you going to publish the app on play store then you will have to use the SHA1 key of Release key.
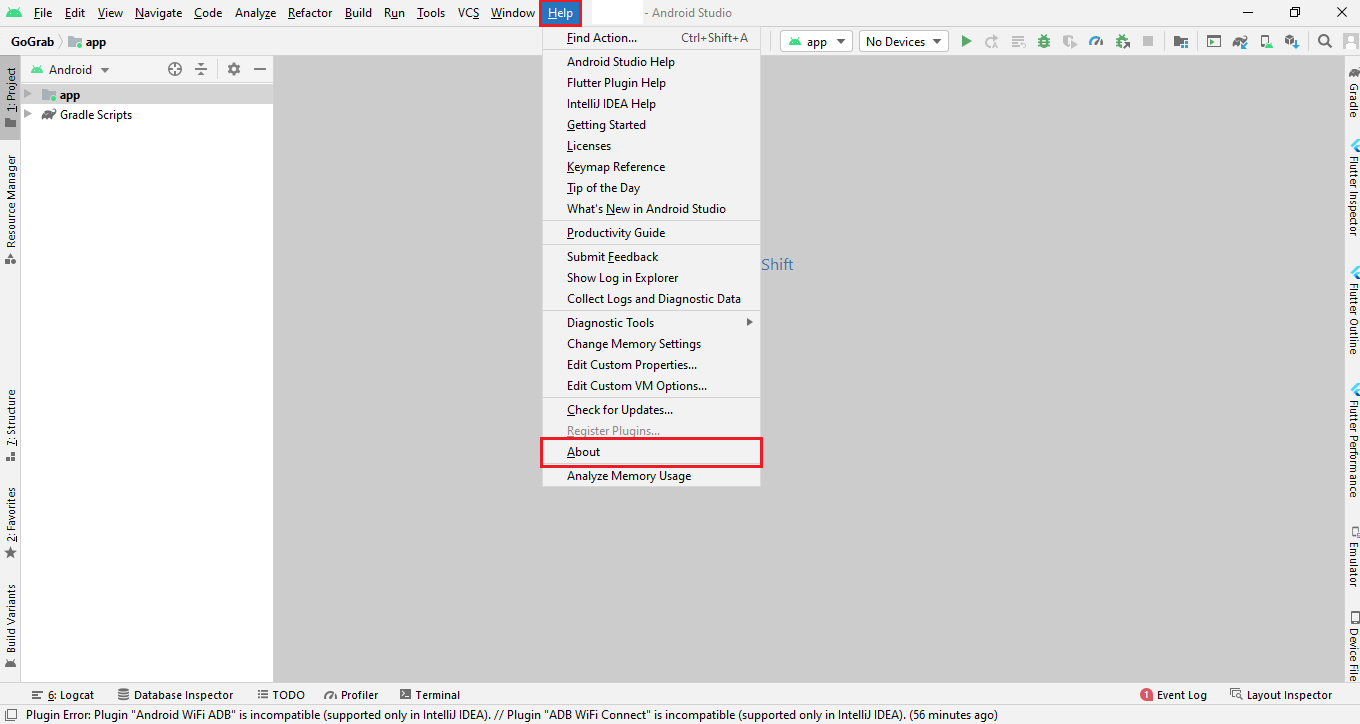
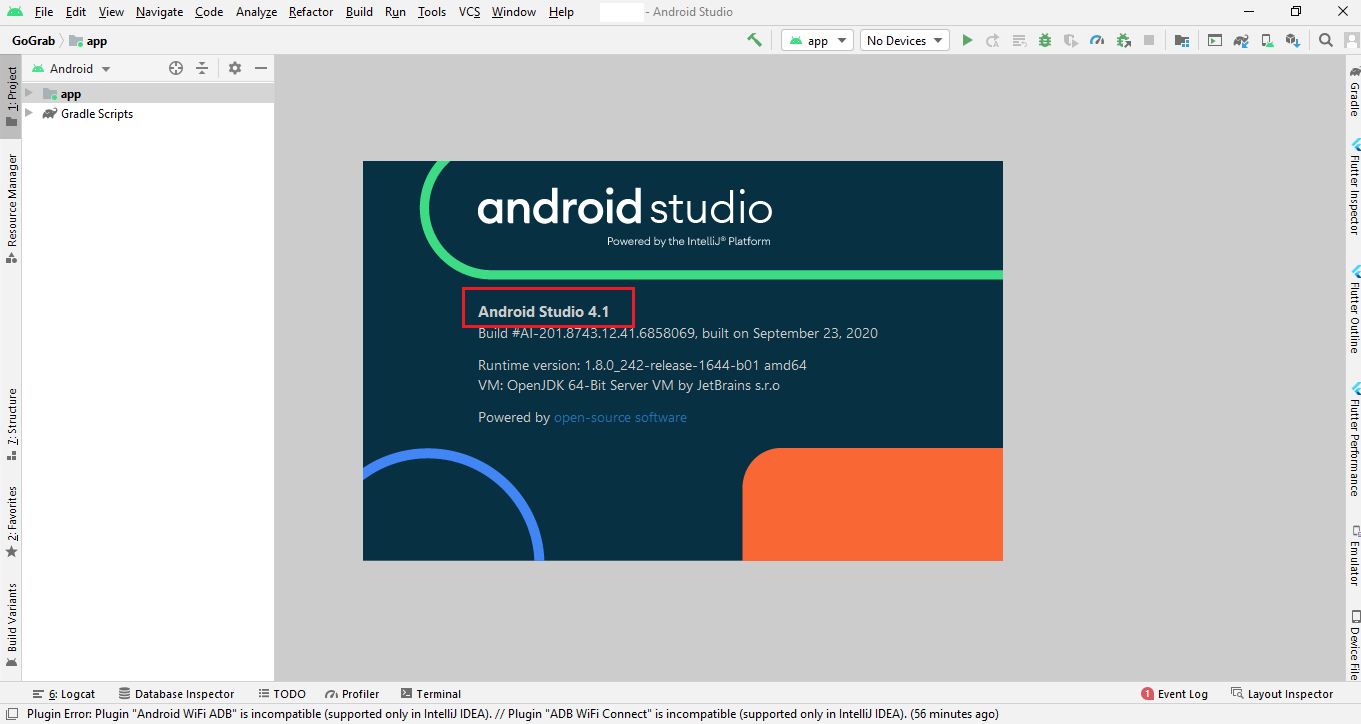
First you will check your android studio version here i mentioned how you can check.


if your current android studio version is less than or equal to 4.1.1 then you will follow step 1 otherwise you will follow step 2 to get SHA1 key..
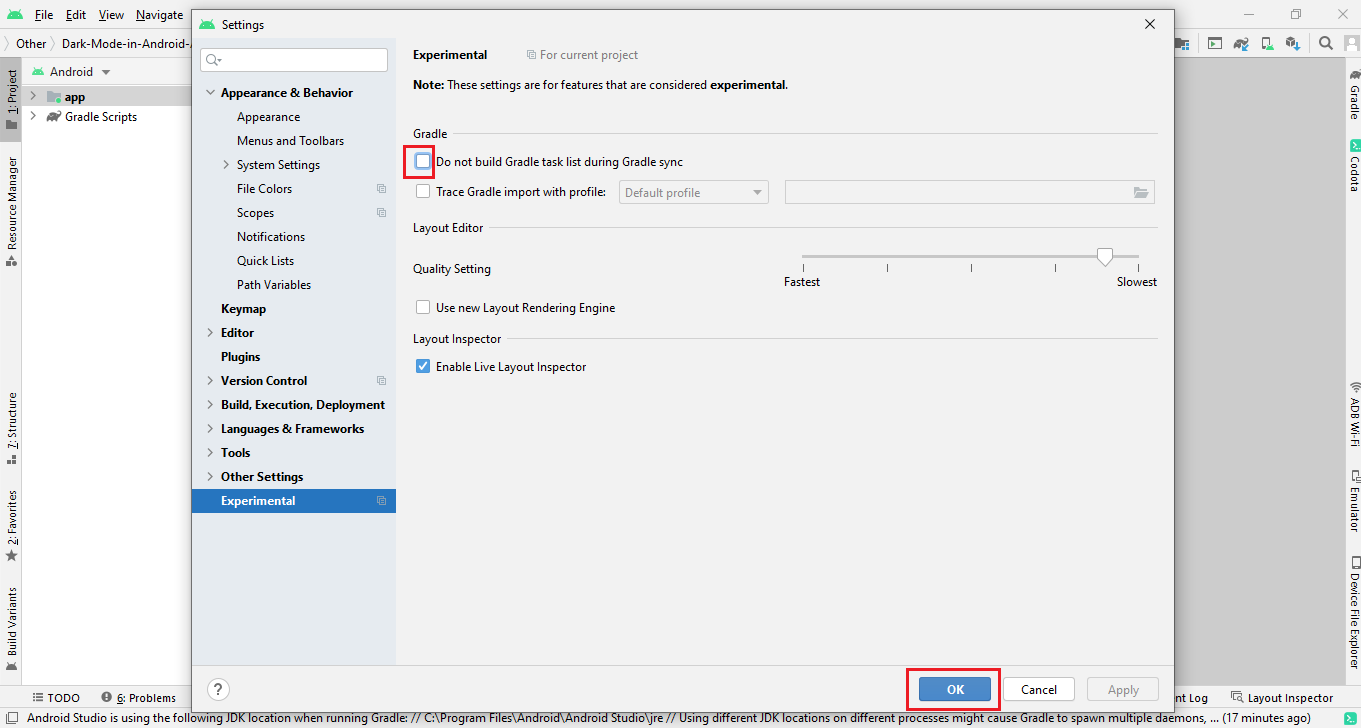
Step 1

Step 2




Method 1 How to get the SH1 key for the published app (Signed or release key)
Follow the steps





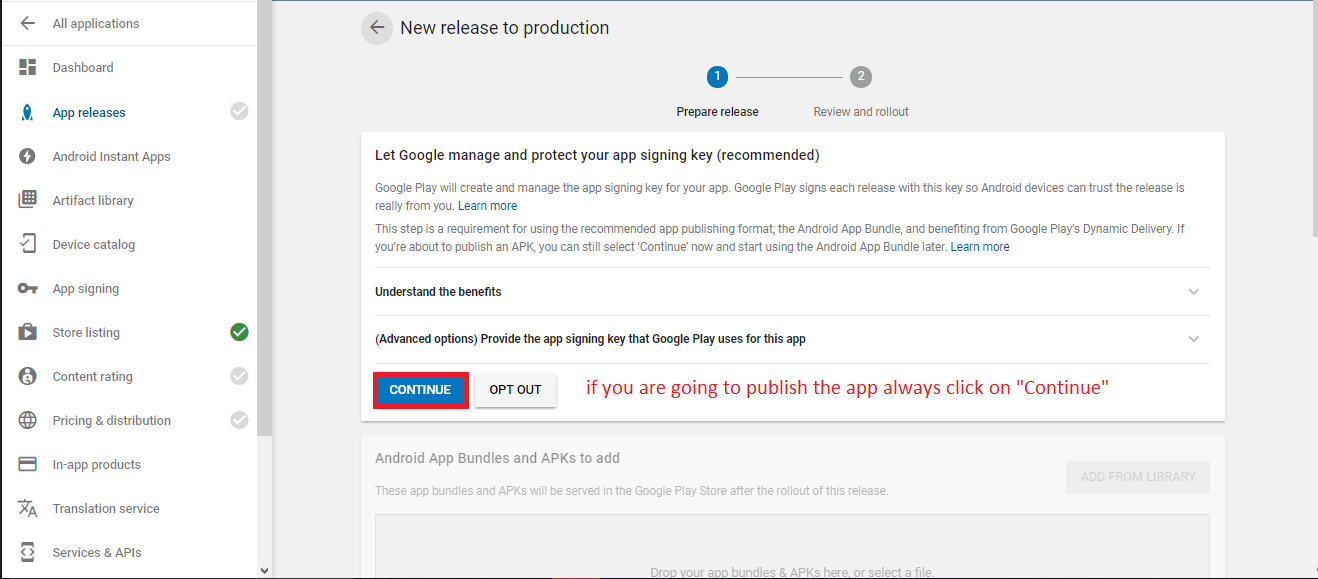
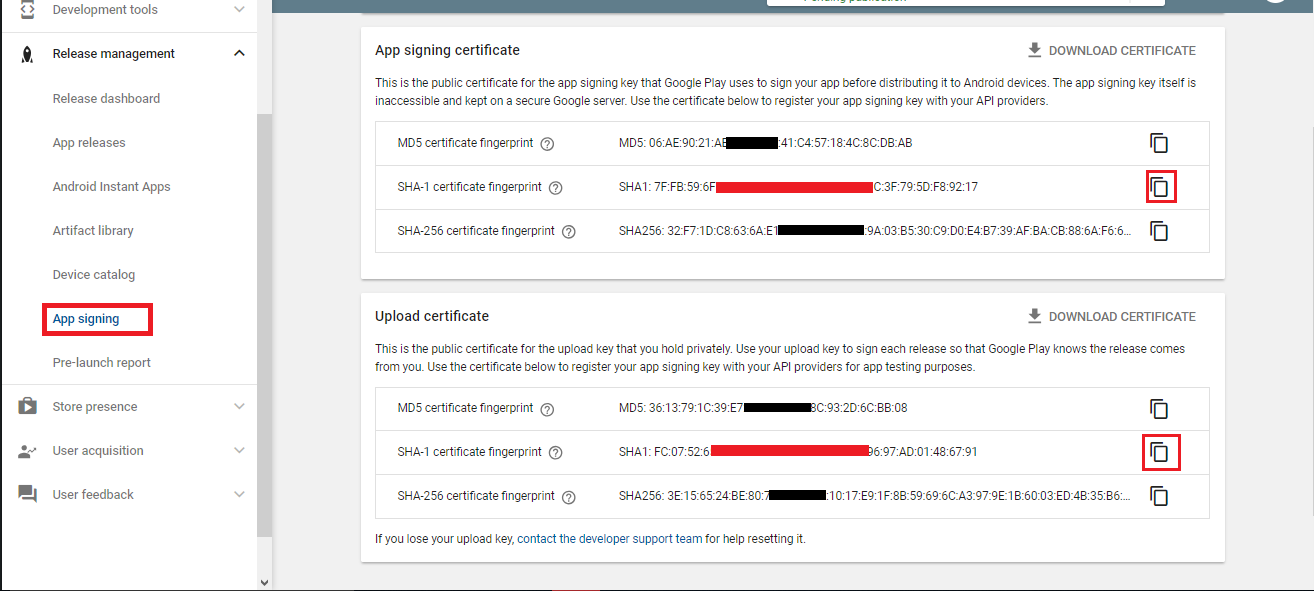
Method 2 How to get the SH1 key for the published app (Signed or release key)
To get realese sh1 contains two step.
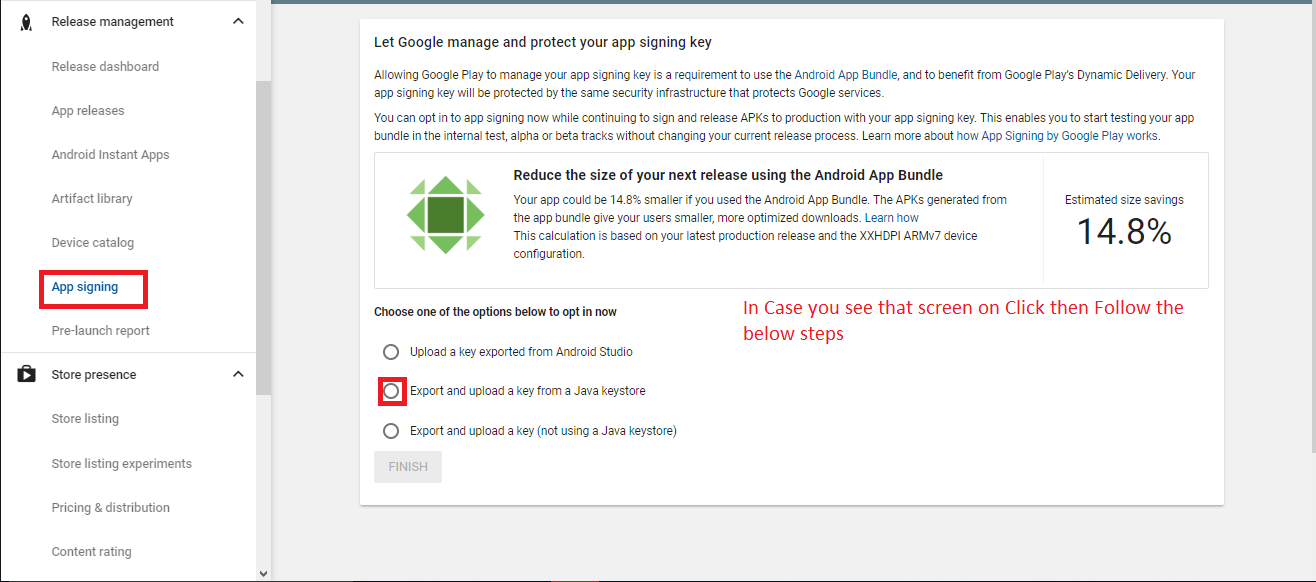
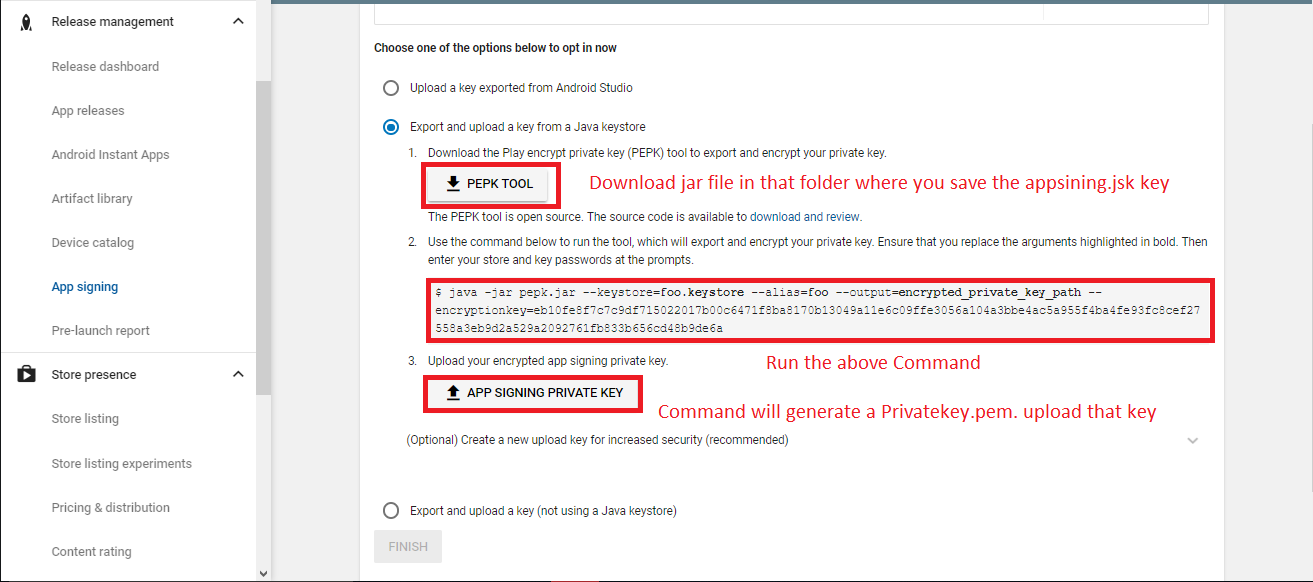
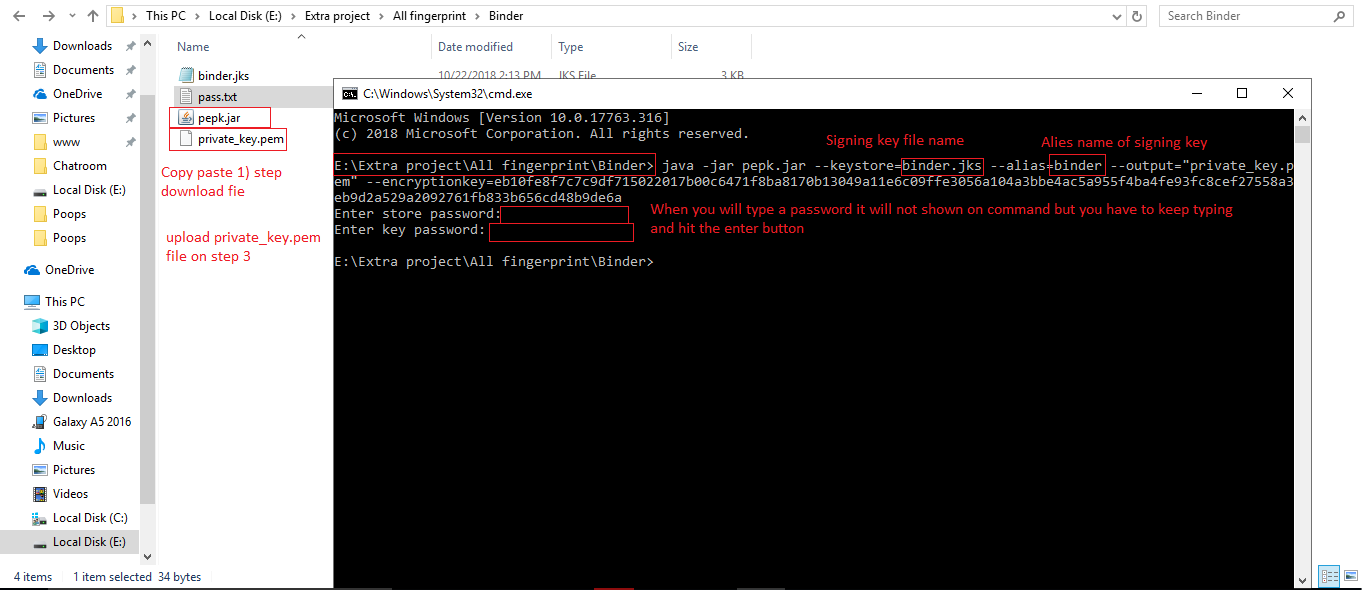
Step1: you will generate your own app signing key Create signing key
Step2: Get the Sh1 key of app signing key
Get the Sh1 key. Run the below command on Command Promt
Facebook Login
You have to follow the steps
Here is the Helping video for setup facebook login
Step 1
Go to "facebook Developer" the link is given developers.facebook.com and Create a new app

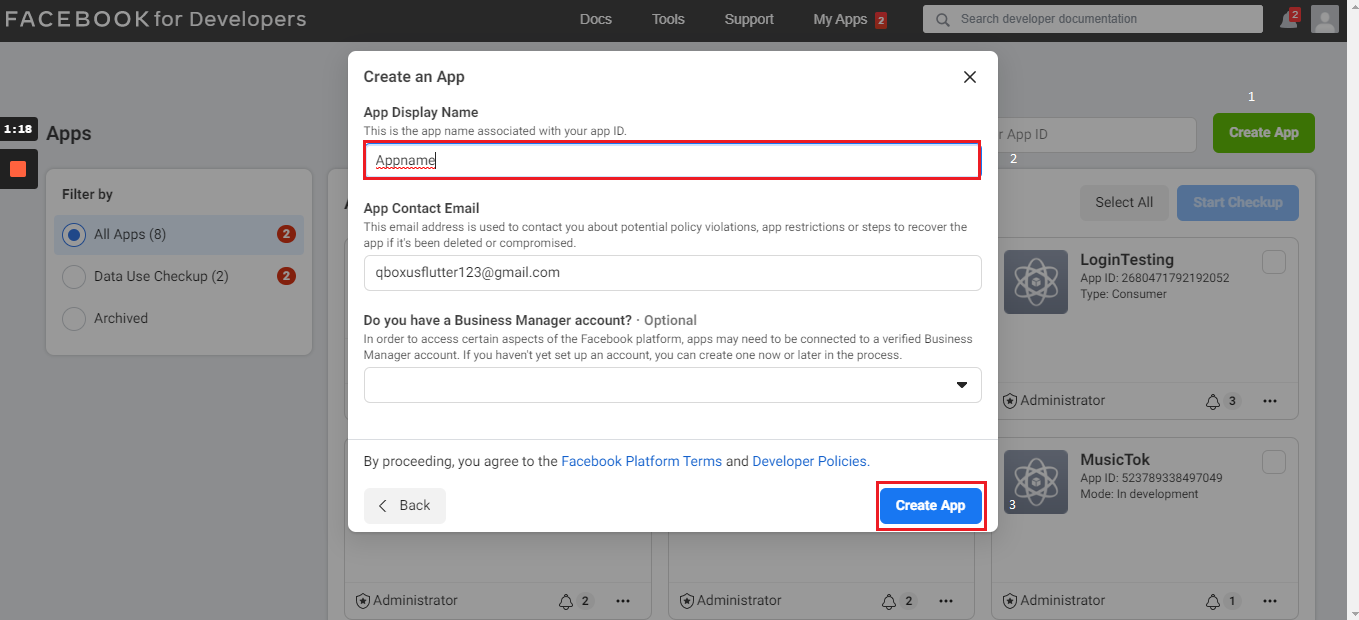
Step 2
Go to "facebook Developer" the link is given developers.facebook.com and Create a new app

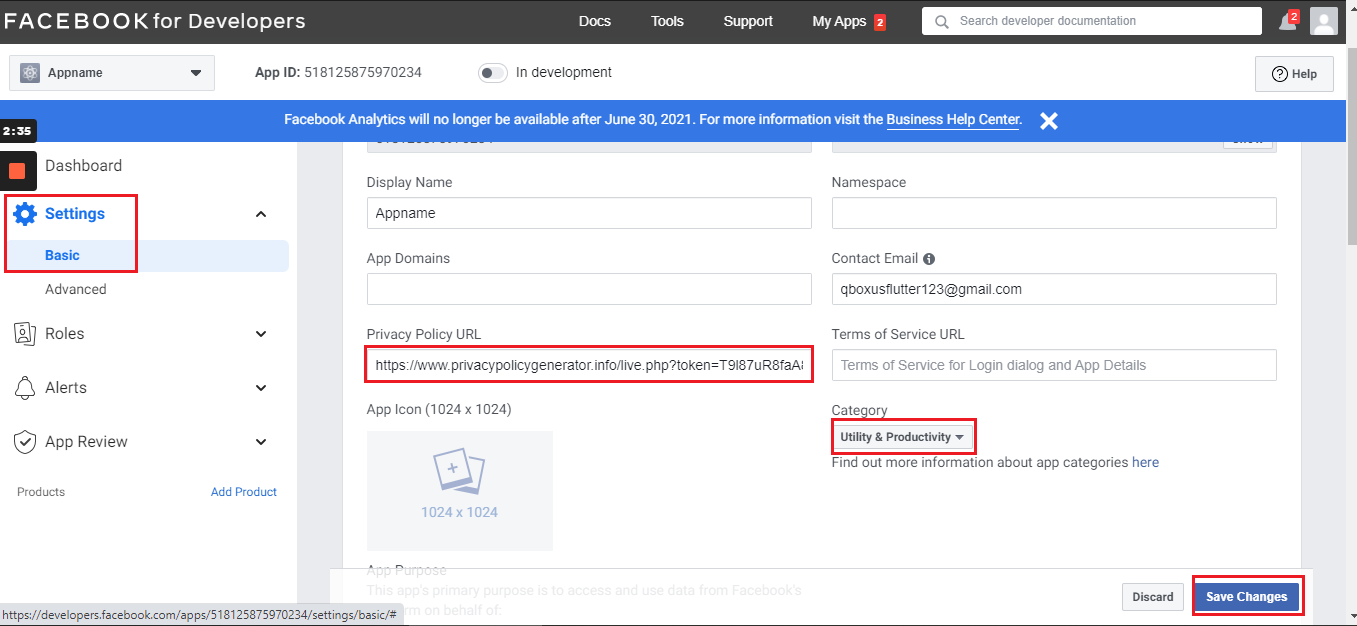
Step 3
Then Go in Setting > Basic Fill privacy policy and application nature/cateogry and press save

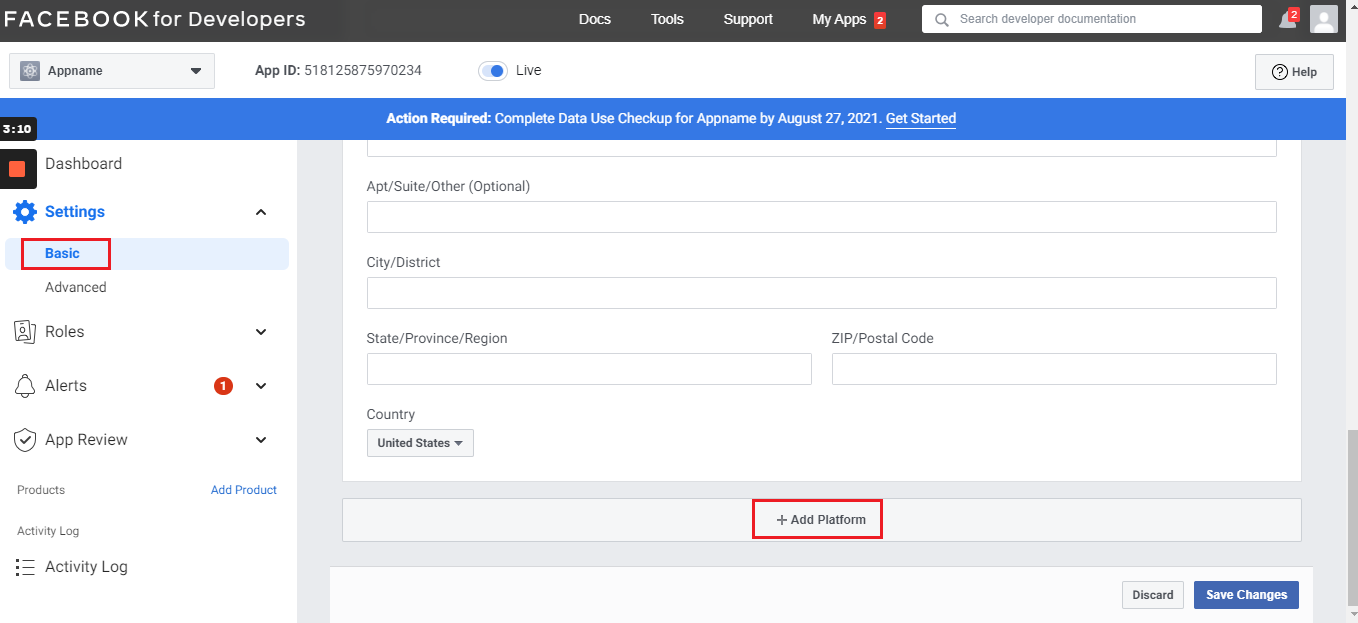
Step 4
Then Go in Setting > Basic Add development palatform

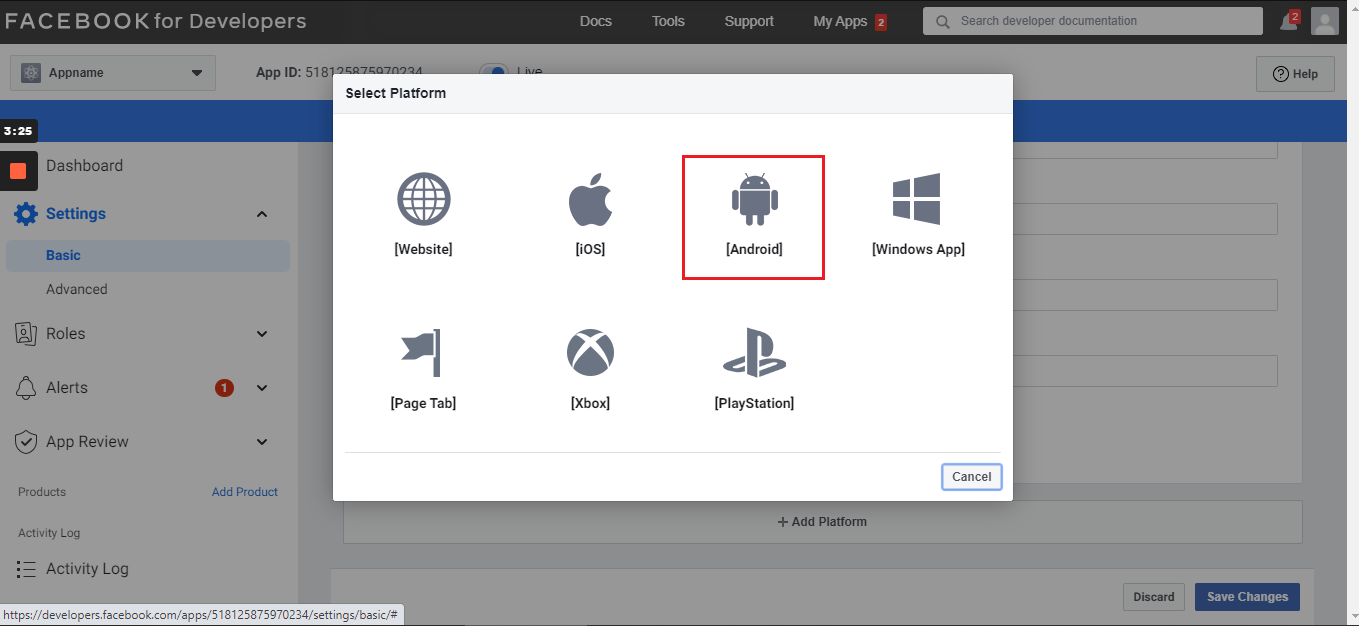
Step 5
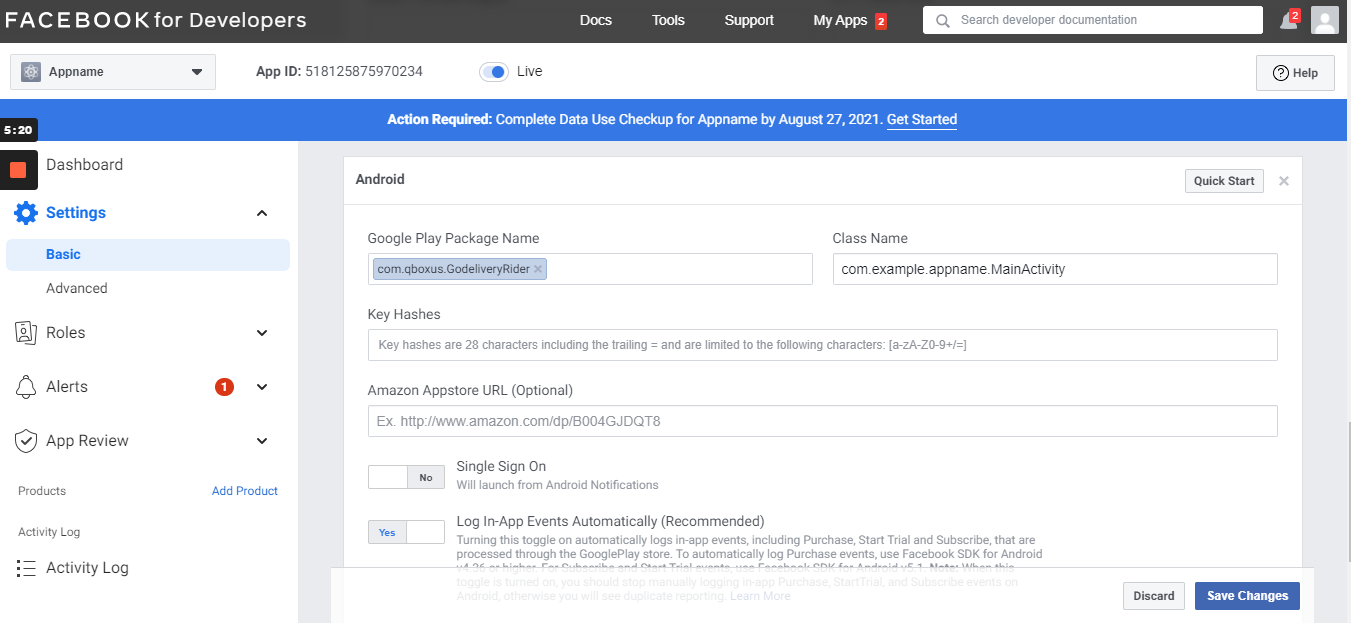
Then Go in Setting > Basic > development platform Select Android

Step 6
Follow screenshort

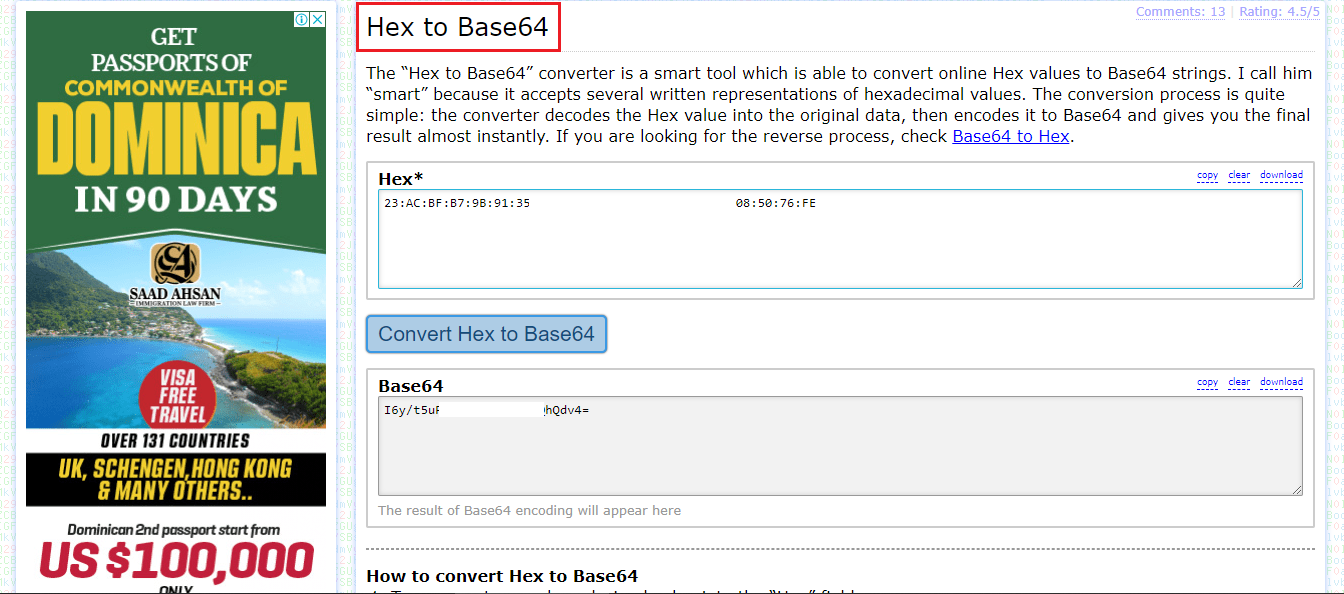
Go to "Hex to Base64" the link is given Hex to Base64 and Create a Keyhash.
For Keyhash you have to enter SHA1 key in the Hex* section. And then click on Convert Hex to Base64 button.

When you publish the app on playstore you have to add another Keyhash in facebook developer account. For getting that keyhash you will get release SHA1 key from playstore (which we have already mentioned in Debug and Release key section) and paste that release SHA1 key into Hex* section and after pasting copy the keyhash and paste into facebook developer console.
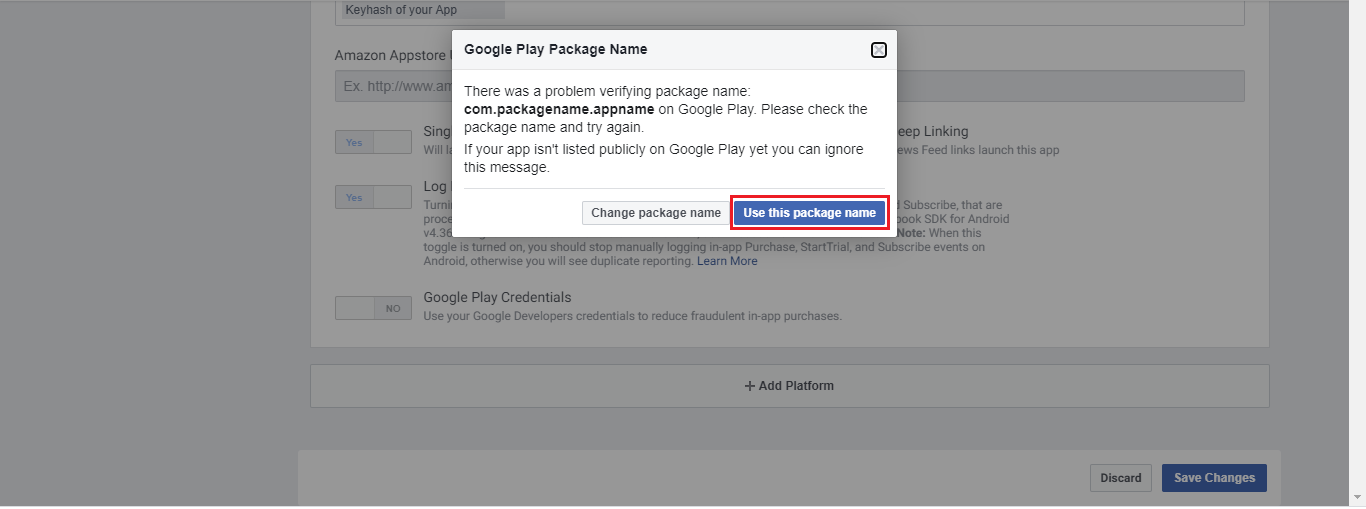
Step 7
Follow screenshort

Step 8
Follow screenshort

Step 9
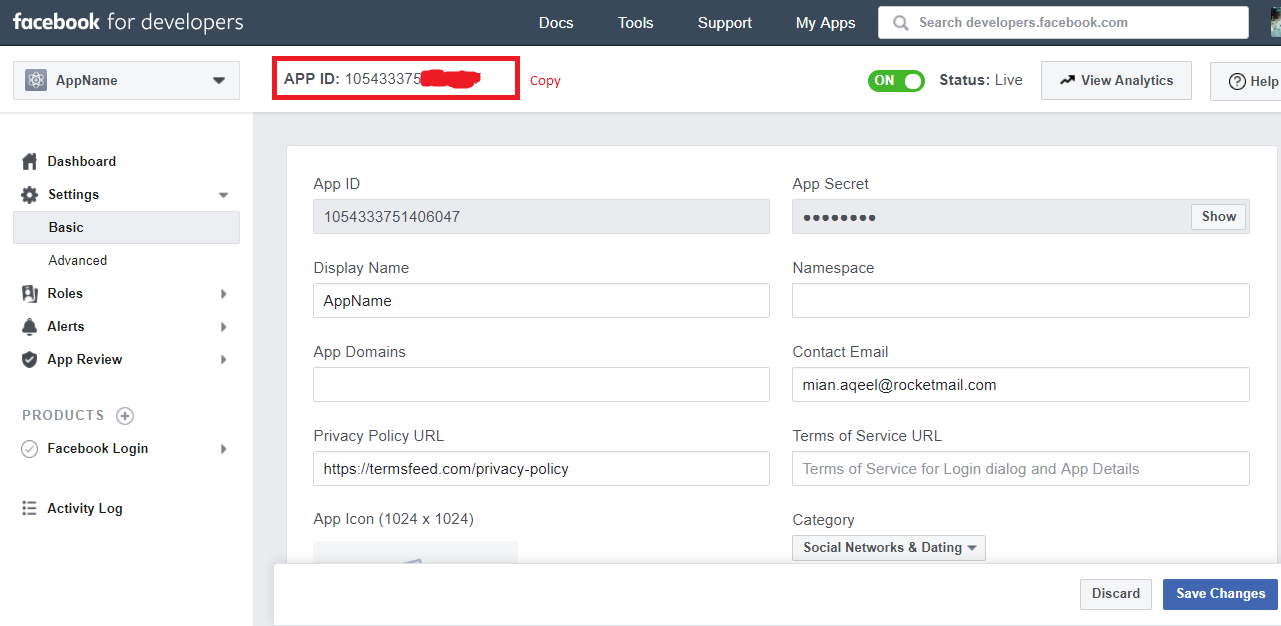
Copy APP ID Follow screenshort

Step 10
Follow screenshort

Step 11
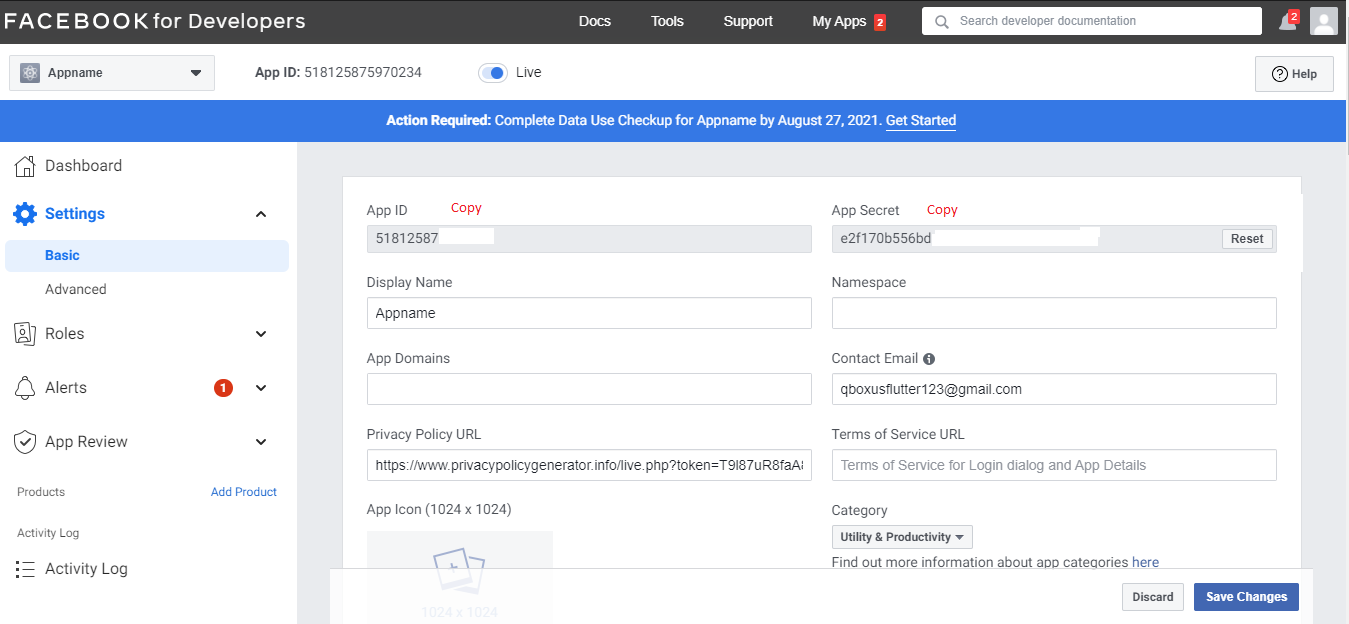
Copy APP ID & APP Secret Follow screenshort

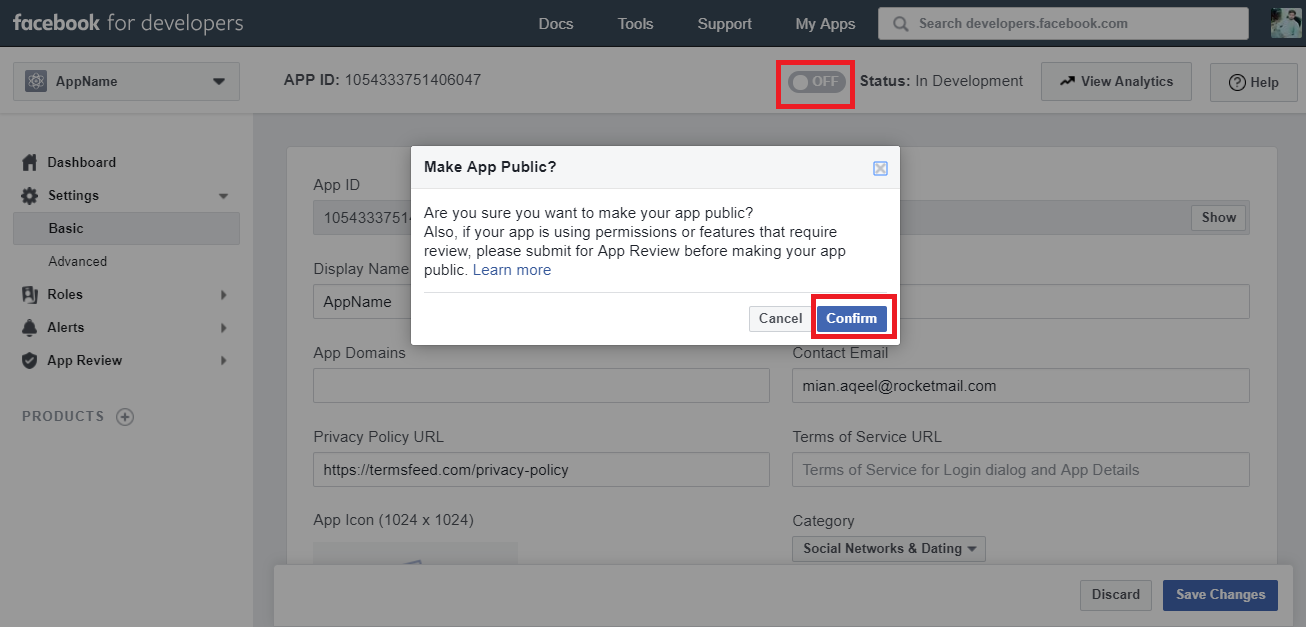
Step 12
Follow screenshort

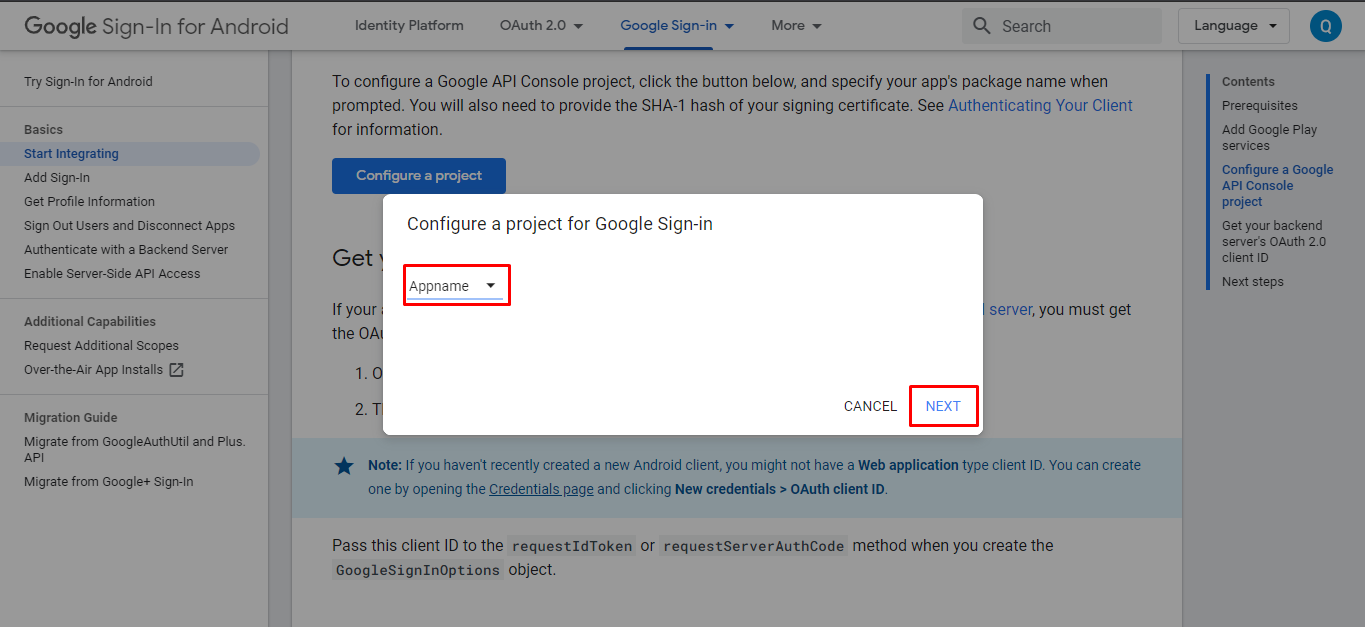
Google Login Configuration
Here is the Helping video for setup google login
Step 1


Step 2

Step 3

Step 4

Hide Any Social Media Button
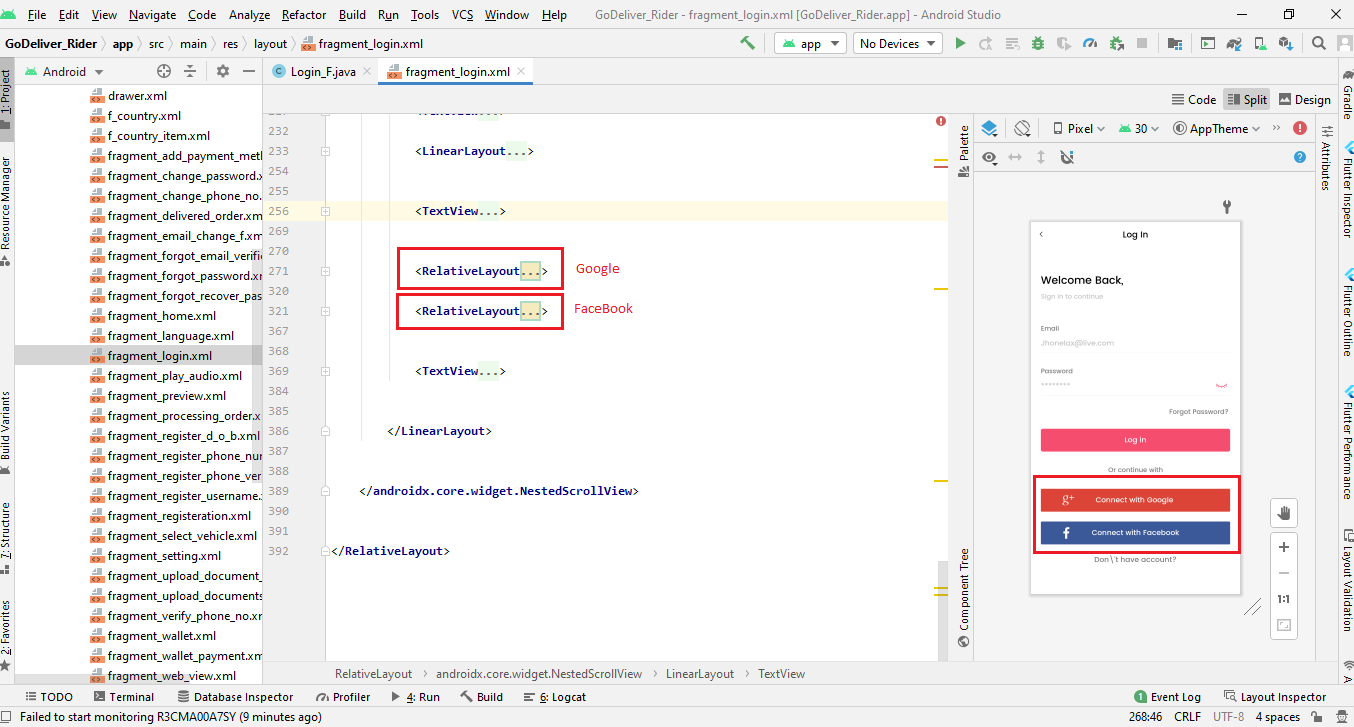
If you want to disable facebook login
if you want to disable facebook or google login button you have to hide the mentioned View/Button just add android:visibility="gone"

Generate Debug Apk
Here is the Helping video for generating debug APK
Web API Configuration
installing GoDeliver PHP API is an easy process and we will guide you through it .
Before getting started, please make sure your web server meets all the requirements:
- Latest PHP Version 7.0
- MySQL extension (enabled on all hosts by default)
Step 1 - Upload the mobileapp_api files which we have provided in your downloaded package from codecanyon
Step 2 - Login in your hosting cpanel Navigate to File Manager , upload the mobileapp_api.zip , then extract it
Step 3 - For Database & 3rd party API configurations edit constant.php file which is located at "mobileapp_api/app/Config/constant.php"
if you dont have htaccess file?
Make sure .htaccess file exist in the directory mobileapp_api/. If not then create the file .htaccess and copy the below code in it
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*)$ index.php [QSA,L]
</IfModule>
SQL Database Setup
Step 1 -Import the SQL file which we have provided in your downloaded package from codecanyon
Step 2 - edit constant.php file which is located at "mobileapp_api/app/Config/constant.php"
Fill the database details in "mobileapp_api/app/Config/constant.php"
define('DATABASE_HOST', 'localhost');
define('DATABASE_USER', '');
define('DATABASE_PASSWORD', '');
define('DATABASE_NAME', '');
Step 3
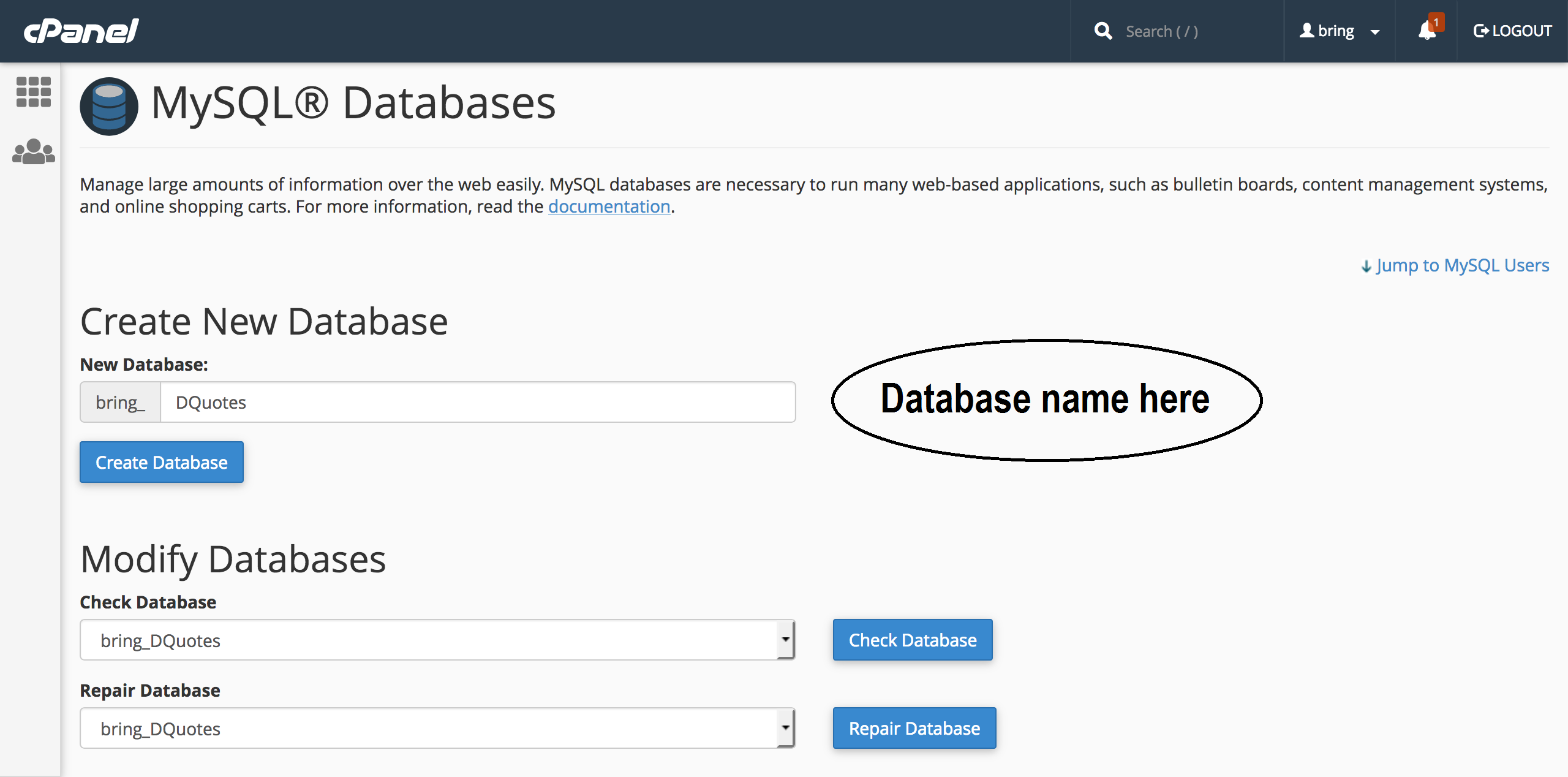
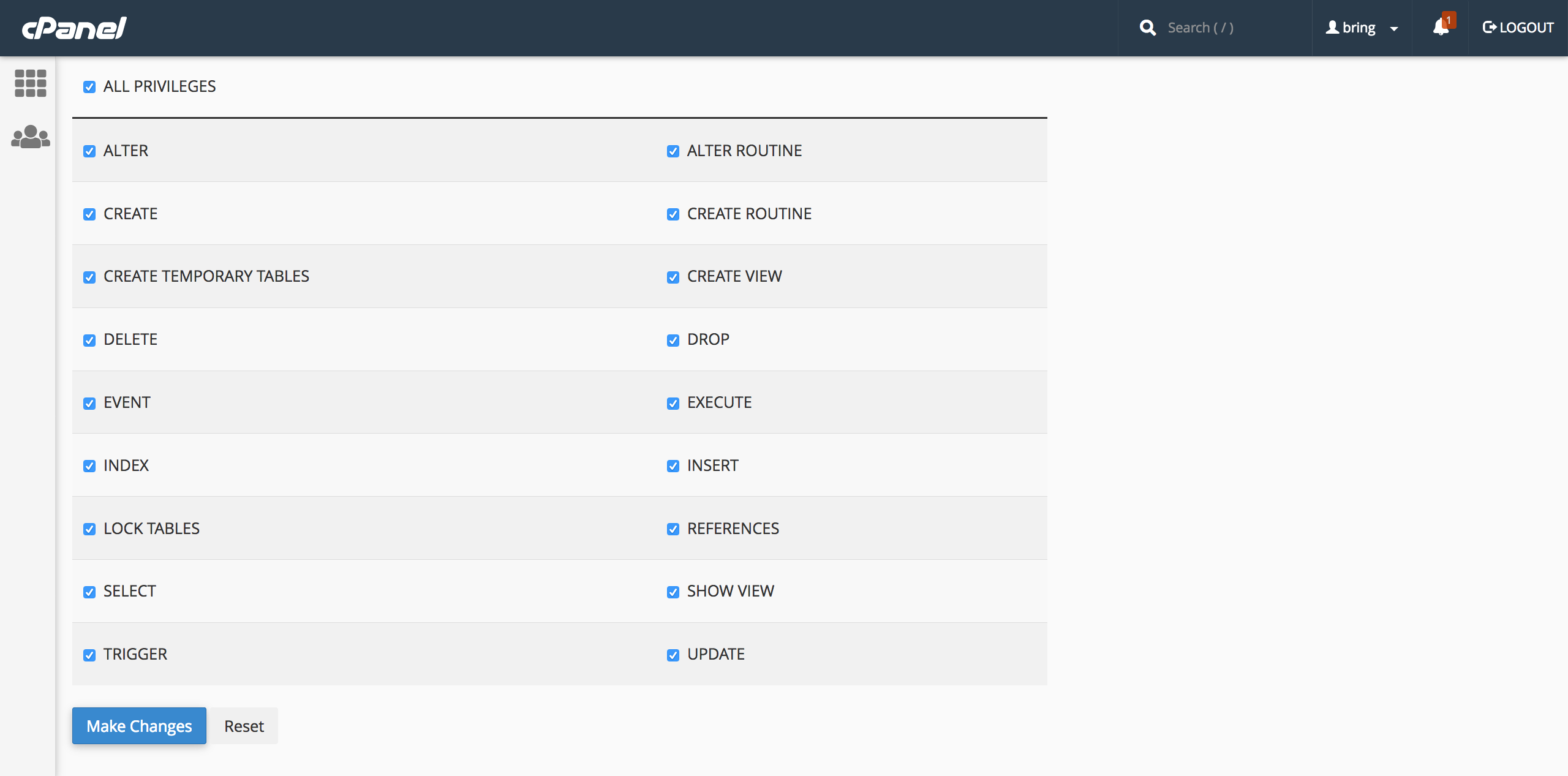
- Create Database in mysql databases ( in cPanel ) with the name of "GoDeliver" you can write what ever you want

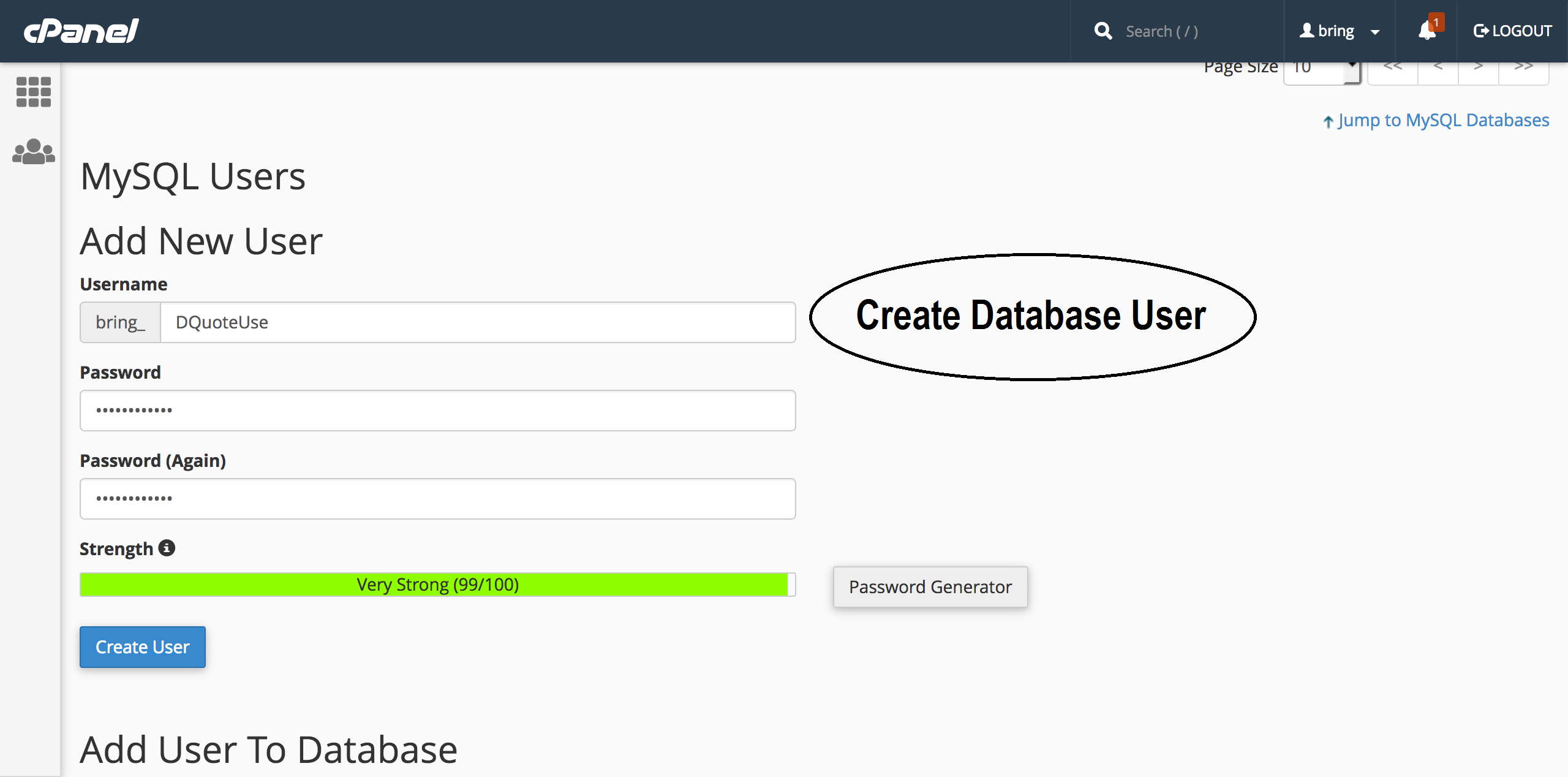
- Create a new user

- Assign that user to database

Step 4
- Edit the file "constant.php" and update the Database information that you setup above
Twilio Setup
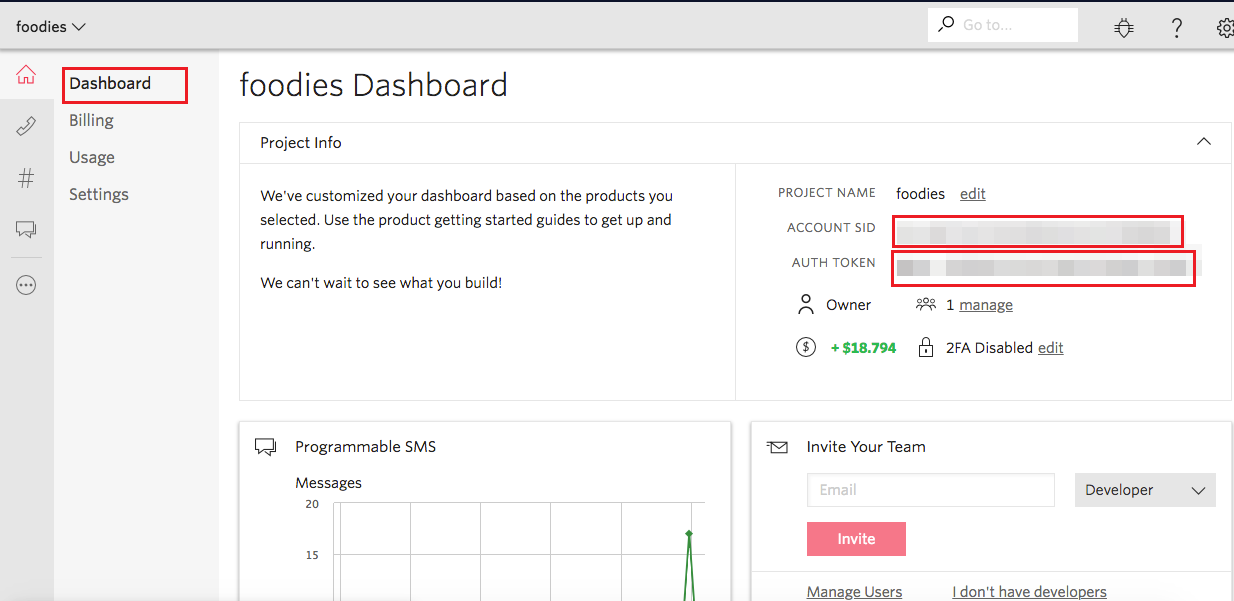
Step 1 - Get twilio keys by Create an account on twilio and buy a number as well which is required for the Programmable SMS You can find the API KEY and auth token in: twilio.com
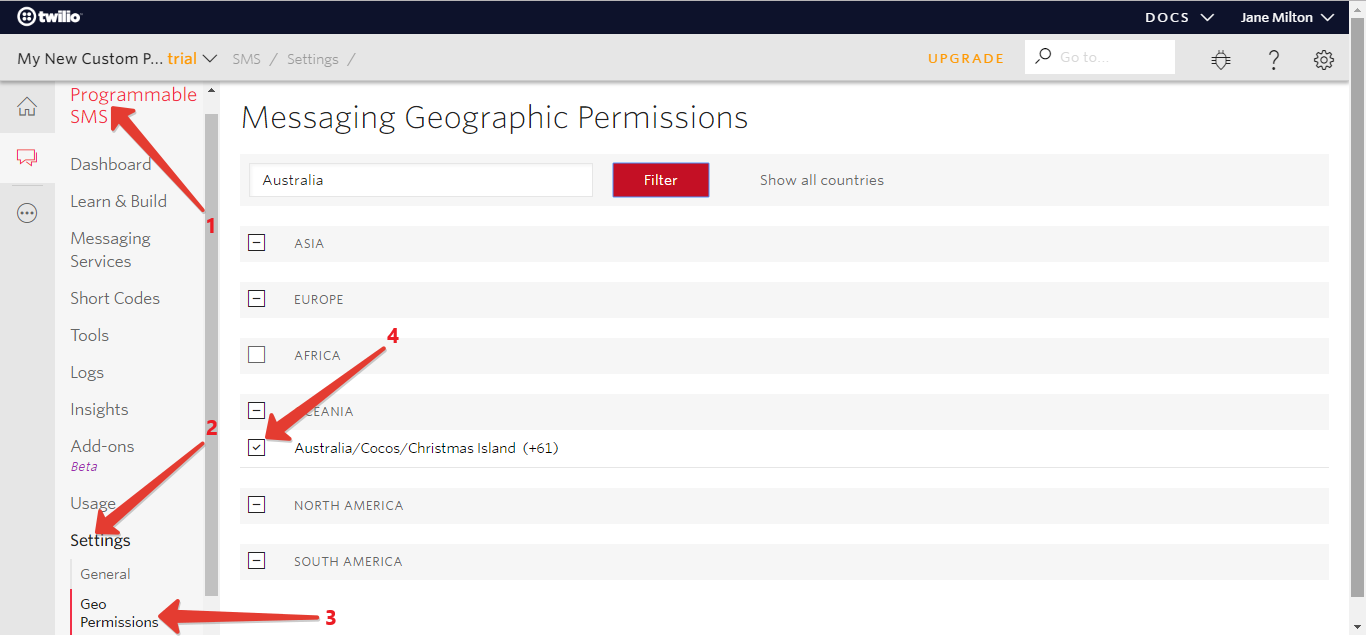
Step 2 - You have to allow geo permissions for sending sms Click here

Fill the Twilio ACCOUNT ID , AUTH TOKON and PURCHASED NUMBER which twilio has provided you in "mobileapp_api/app/Config/constant.php"
//Twilio
define('TWILIO_ACCOUNTSID', '');
define('TWILIO_AUTHTOKEN', '');
define('TWILIO_NUMBER', '');