Get Started
Thank you for purchasing our app
Please read the documentation carefully , and if you have any question check us . Most pages are accompanied by a video tutorial , it's recommended to check both , the video and the written Documentation .
Must Read this:
After purchase if you run the project and test the build in phone it will not work becuase you have to setup the Web API first then app will be works fine.Web API is in PHP 7.0 and it will work on any kind of hosting packages
Android Configration
In order to start configuring , you need to install Android studio and the 'Java SE Development Kit'. First download the android studio from here Android Studio
SDK Manager
The installer , as also shown in the video should automatically download and install all required components . if you want to do manual setup , download at least the following components using the SDK manager
- SDK tools
- SDK platform Tools
- SDK Build Tools
- Google Play Services
- Android Support Library
- Google Repository
- Google USB Driver
You can download these SDK , if not installed already , using the SDK manager SDK Manager After you're done, you can open Android Studio and continue.
Importing Android Project
To import the template, simply open Android Studio and import/open the template. Make sure to wait for all the processes (the Gradle Build) to complete before continuing to the next step
Addition steps
Addition steps Sometimes, the Gradle Build fails. In some cases additional components are needed, Android Studio will ask you to do download these additional SDK components in the 'messages' tab, simply follow the instructions provided to install and download the additional components.
Change Bundle ID
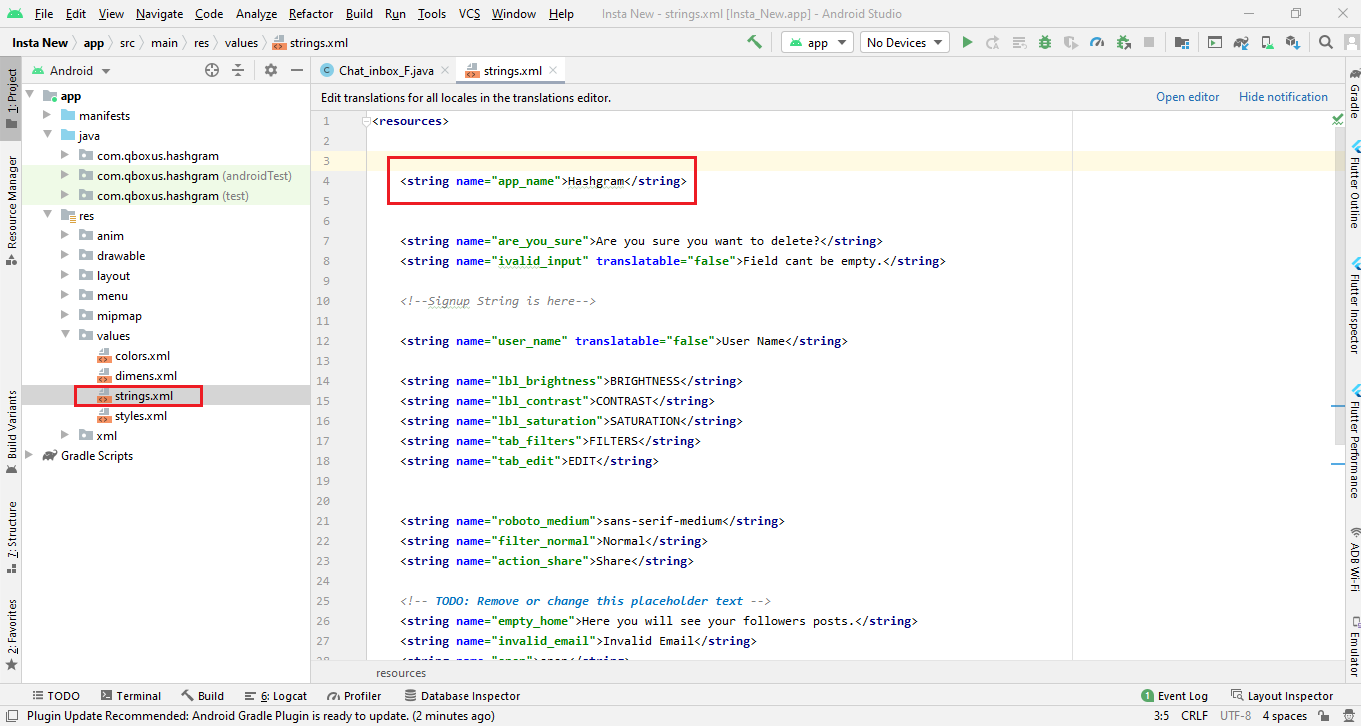
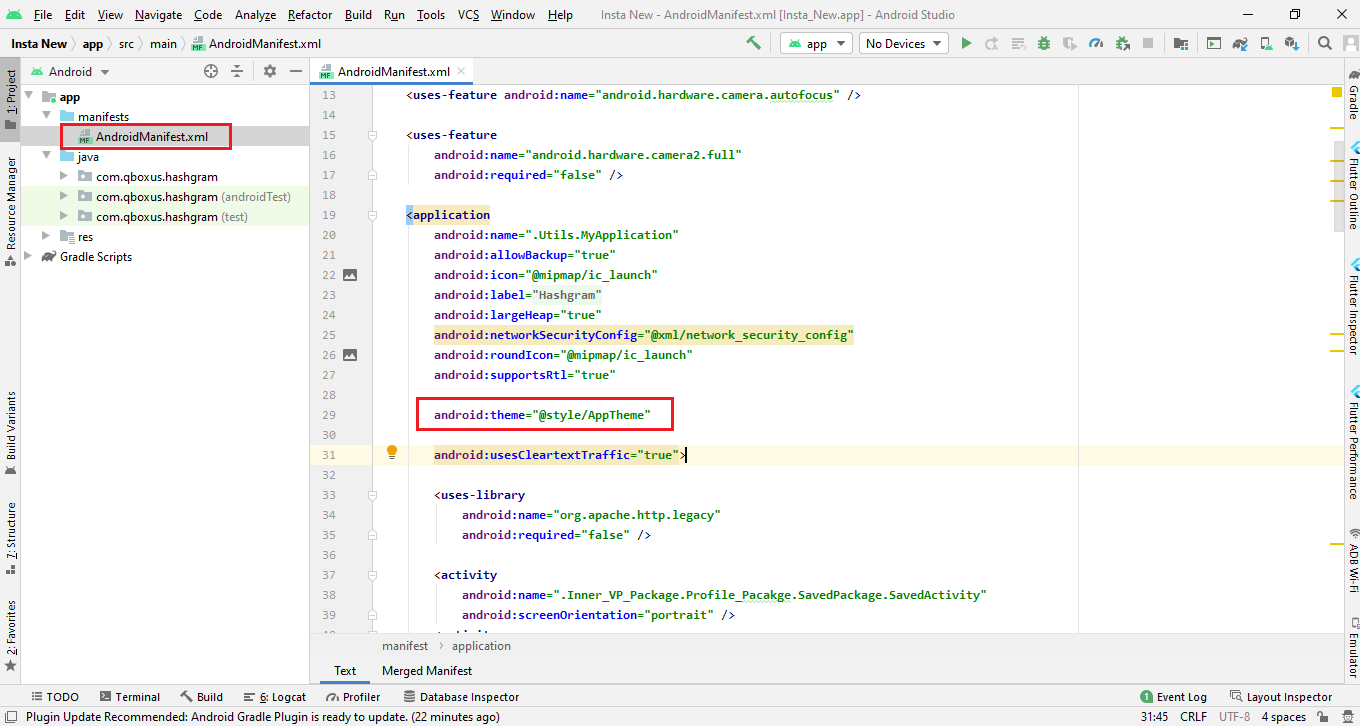
Change App Name

Above is illustrated how you can change the name of the application.
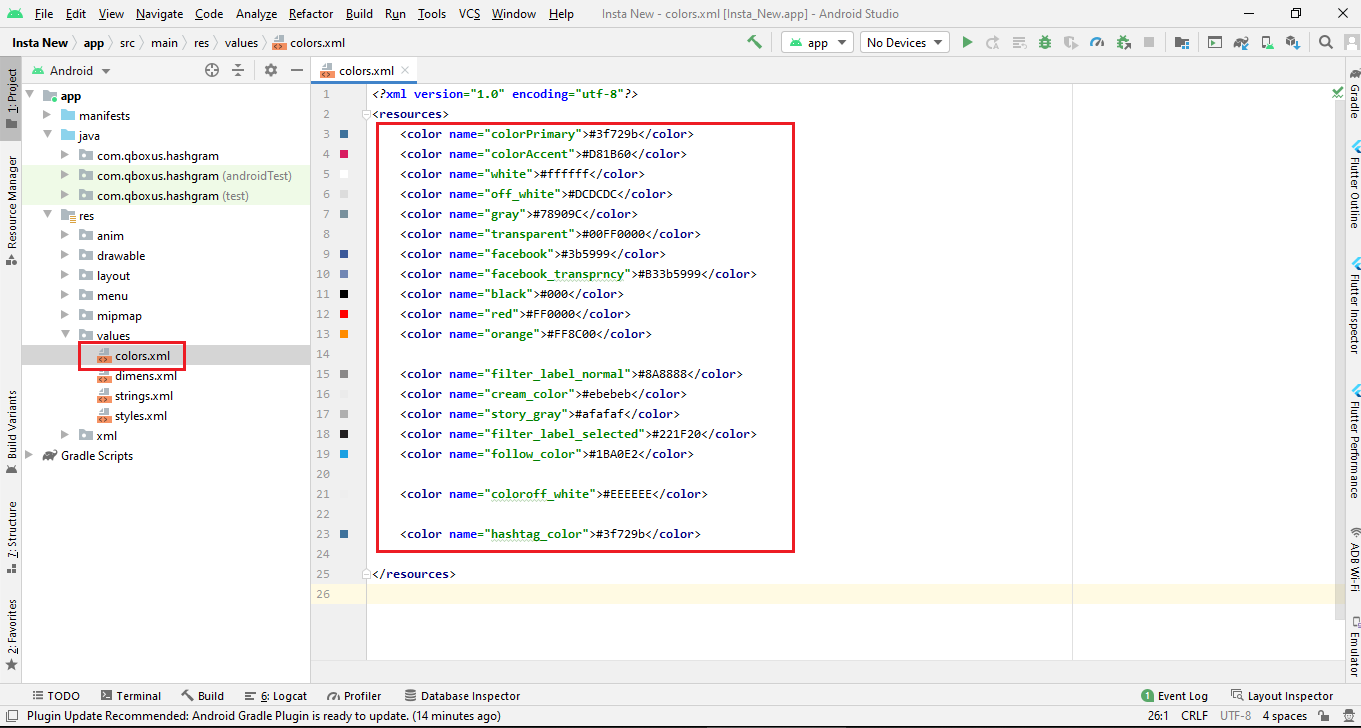
Change Color Scheme

Above is illustrated how you can change the Colors of the application.
You can change your apps colors to create a custom look. The primary color is the color of the Toolbar, some buttons and headers. The primary dark color is used for e.g. the status bar. get more color from here material.io
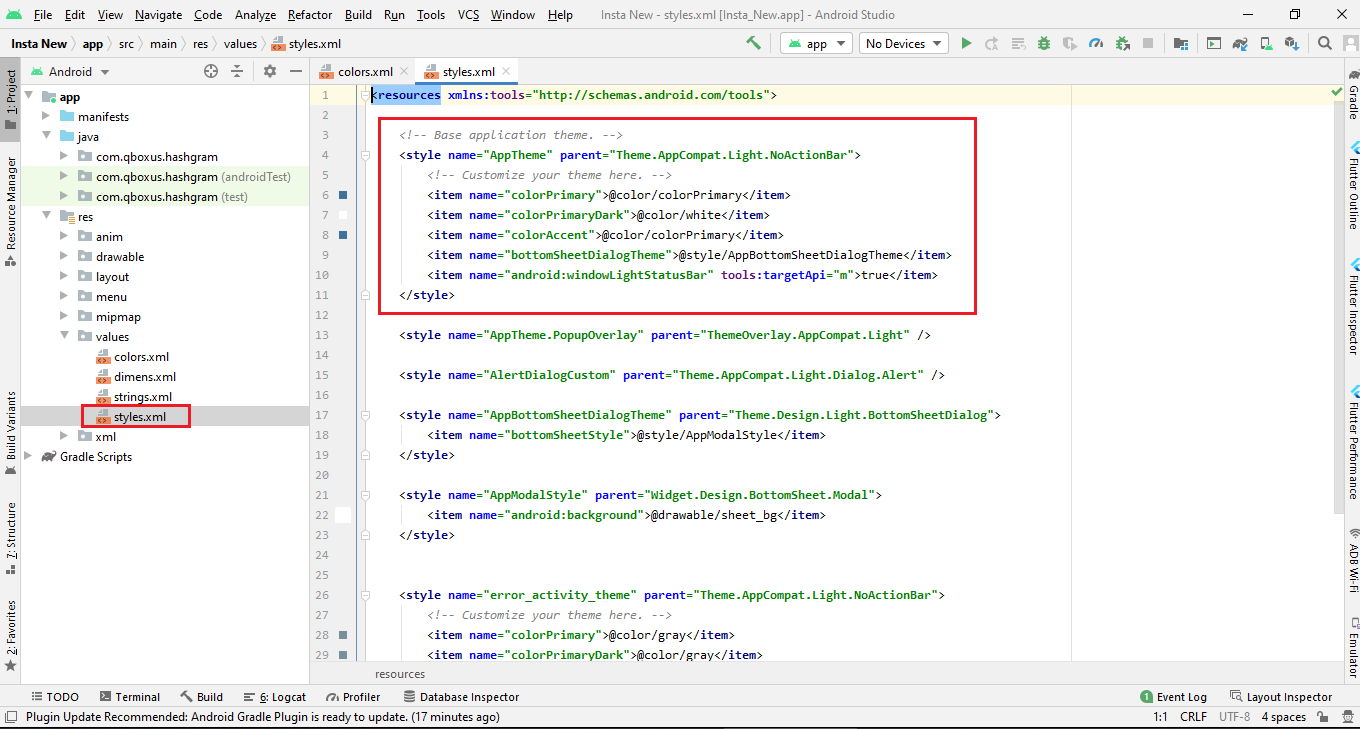
Change Theme of Application


Above is illustrated how you can change the Theme of the application.
Change App icon
Now we need to put a png file with your icon named 'ic_launcher.png' in the following folders:
- res/drawable-mdpi - with a size of 48px x 48px
- res/drawable-hdpi - with a size of 72px x 72px
- res/drawable-xhdpi - with a size of 96px x 96px
- res/drawable-xxhdpi - with a size of 144px x 144px
this URL will help you resize your images or event create new icon to your app Launcher Icon Generator
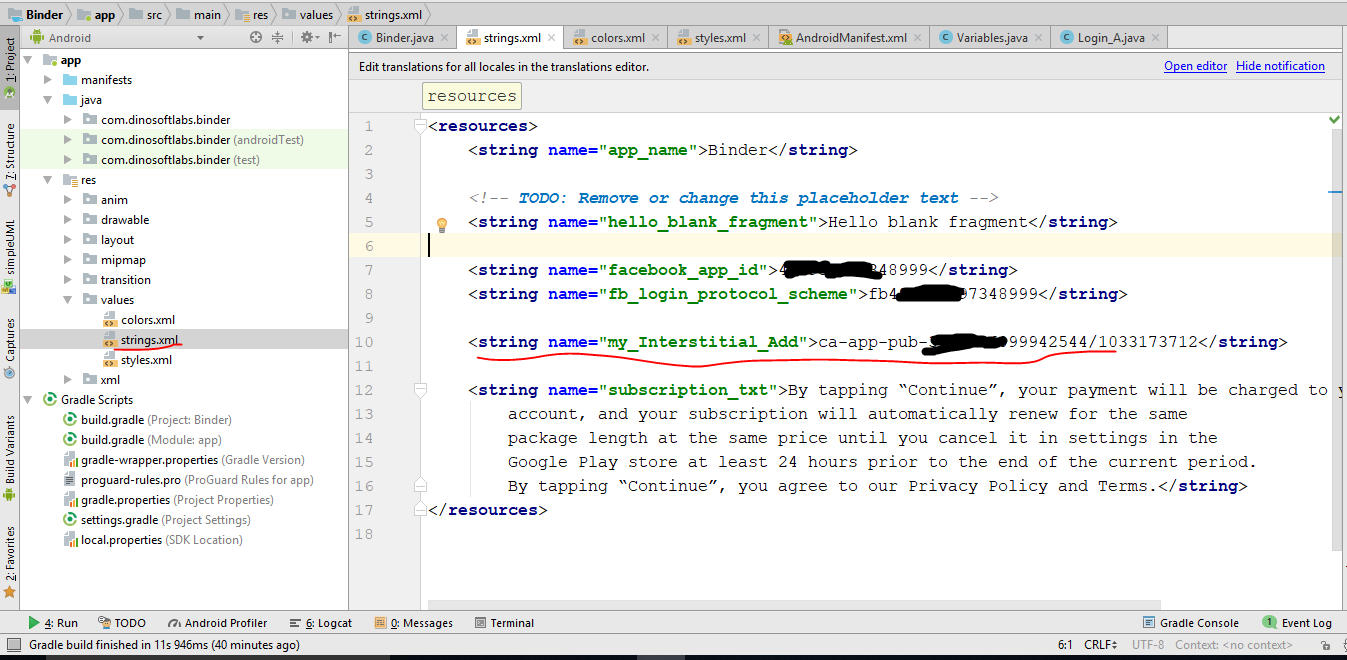
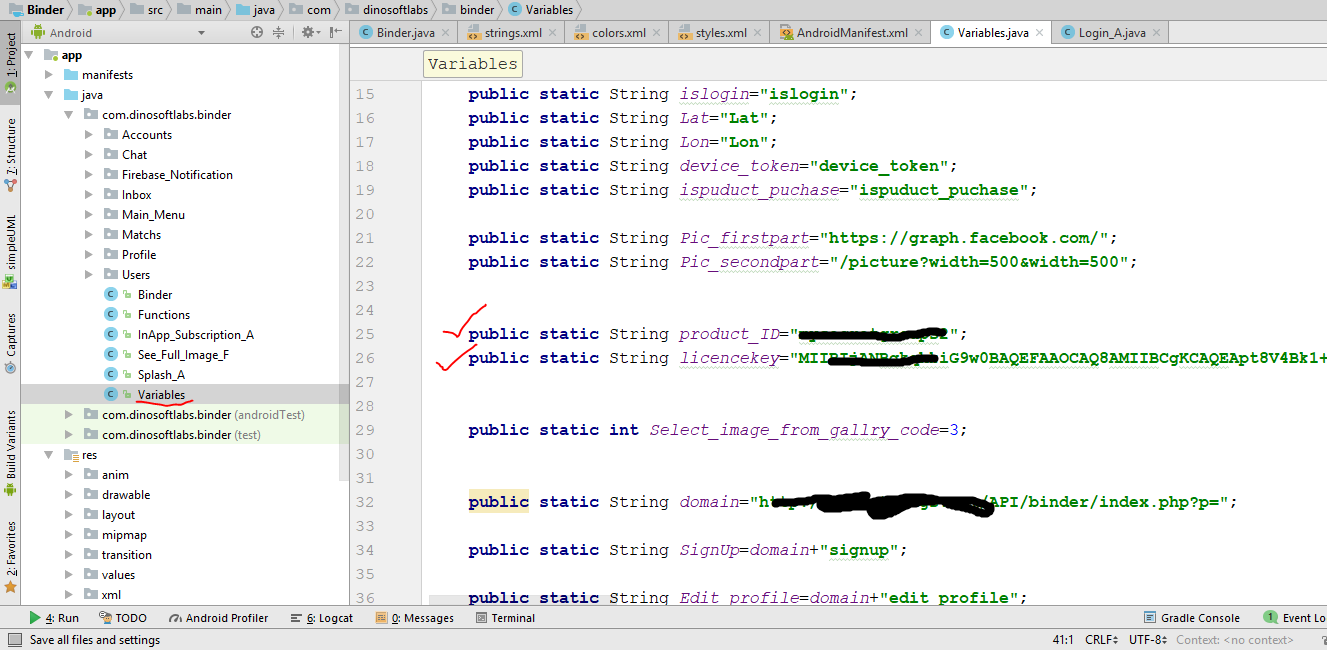
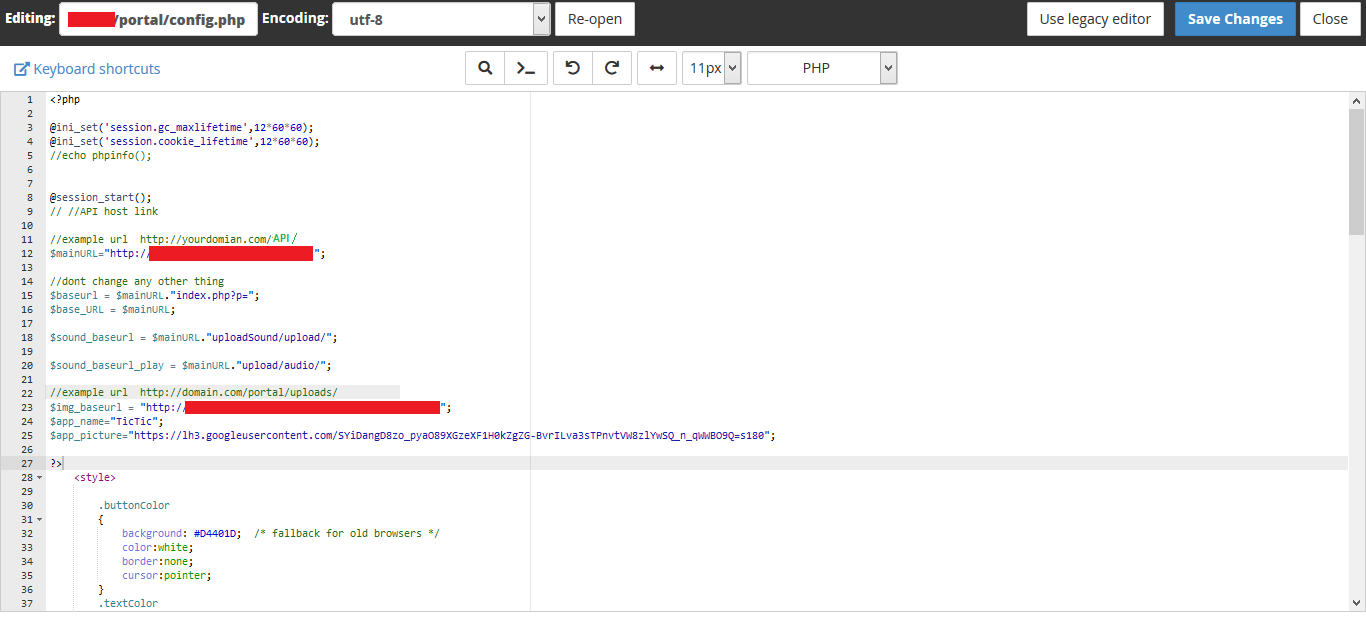
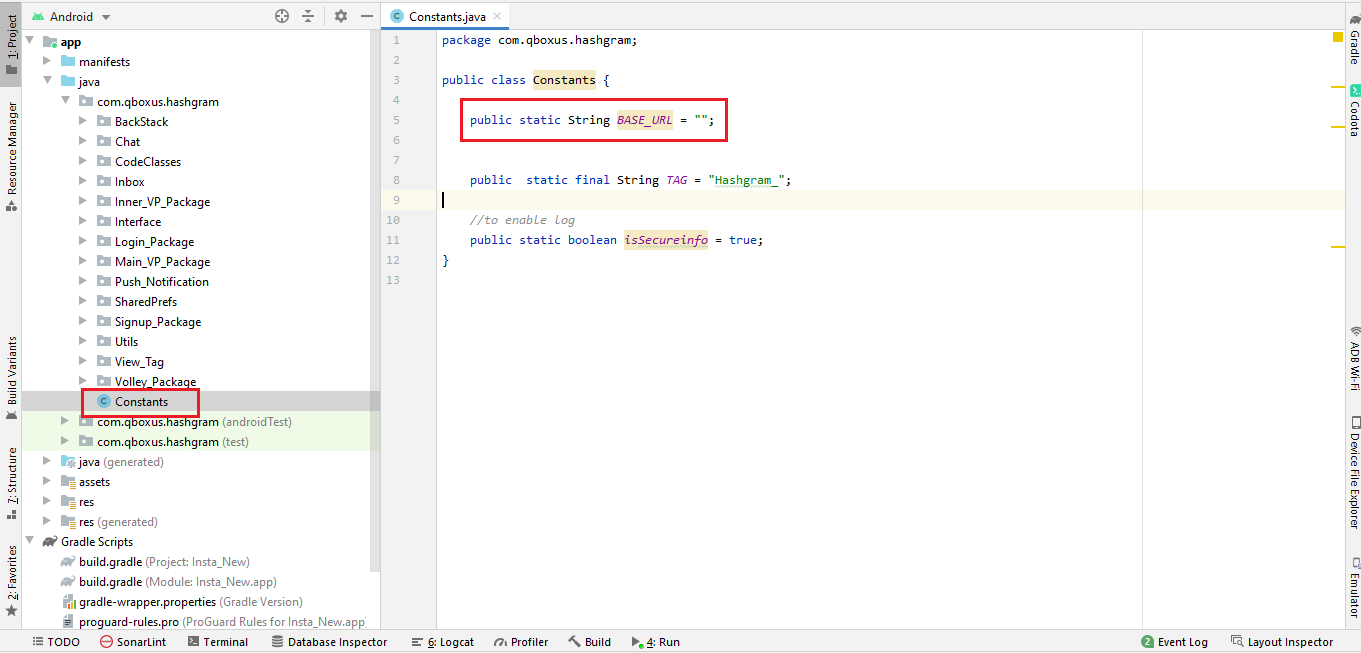
Change API Links
API url should be http://domain.com/hashgram/

Above is illustrated how you can change the Rest Api link of the application.
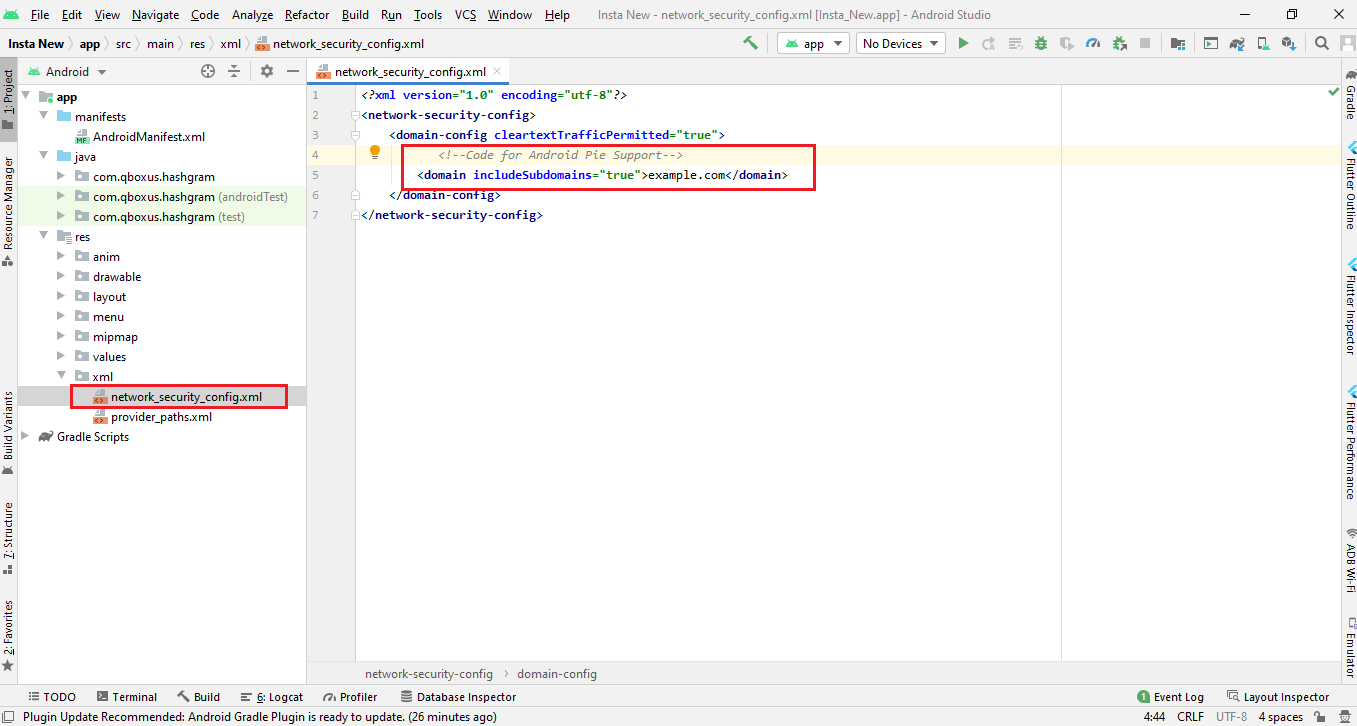
Android Pie Support
Method 1

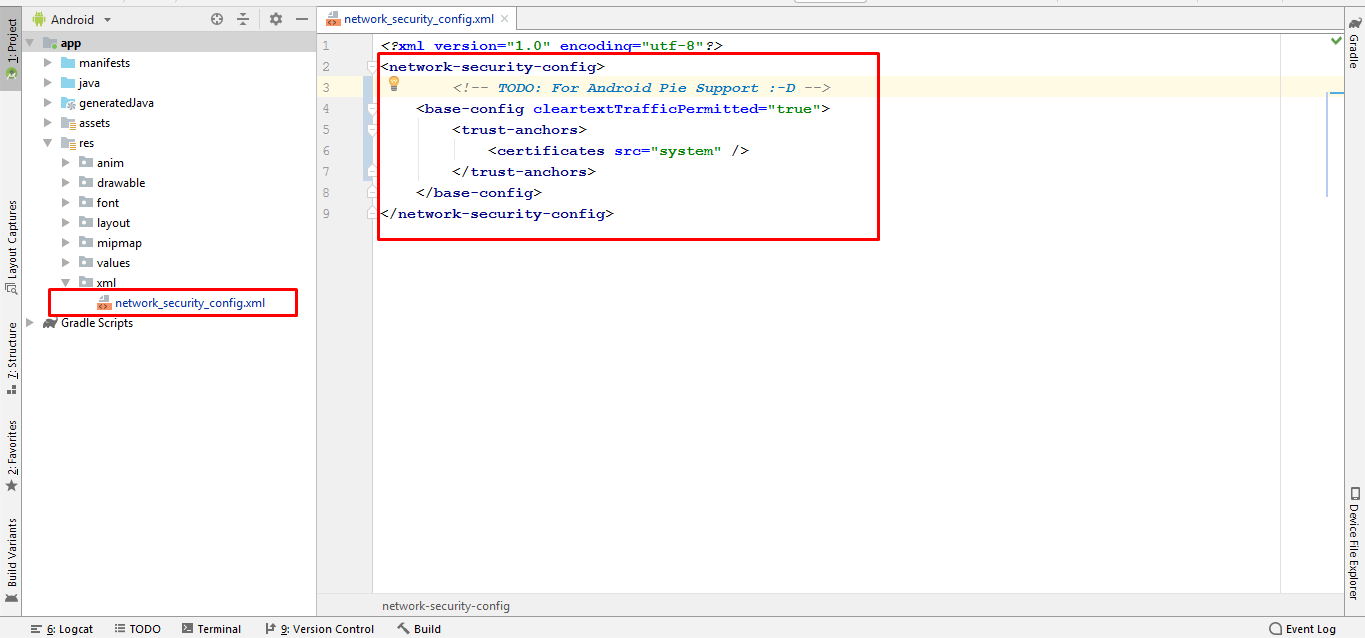
Method 2
if method 1 is not working you can follow method 2

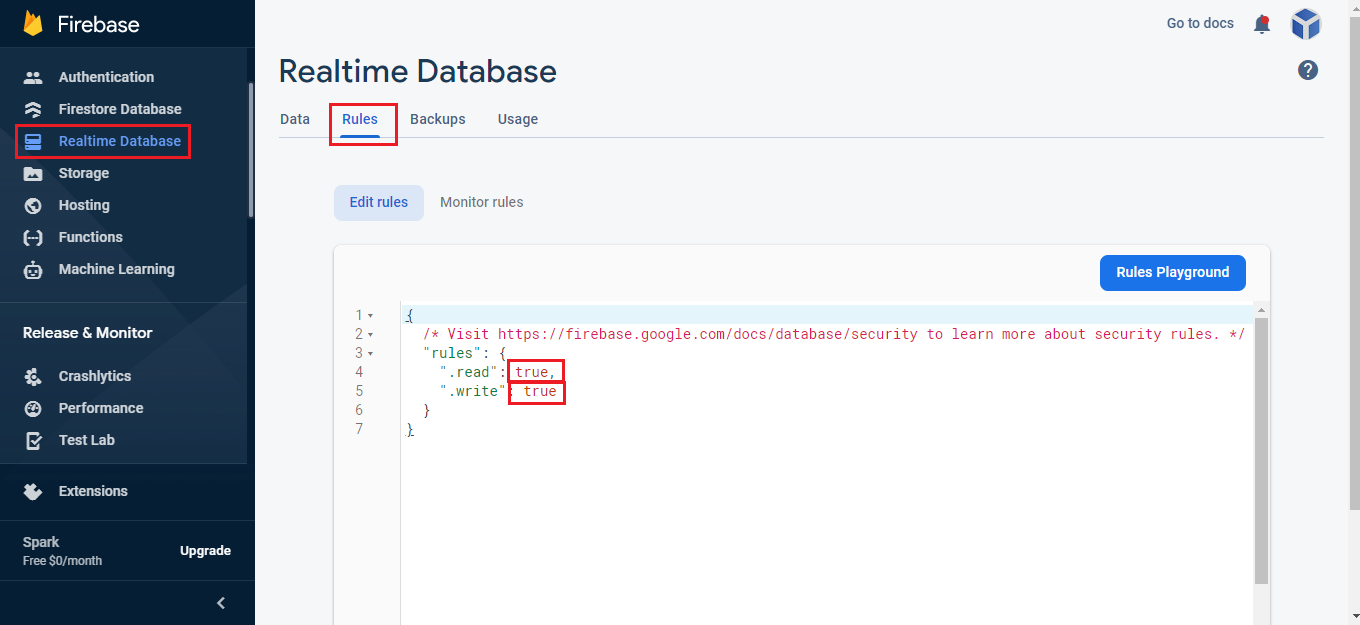
Firebase Configuring
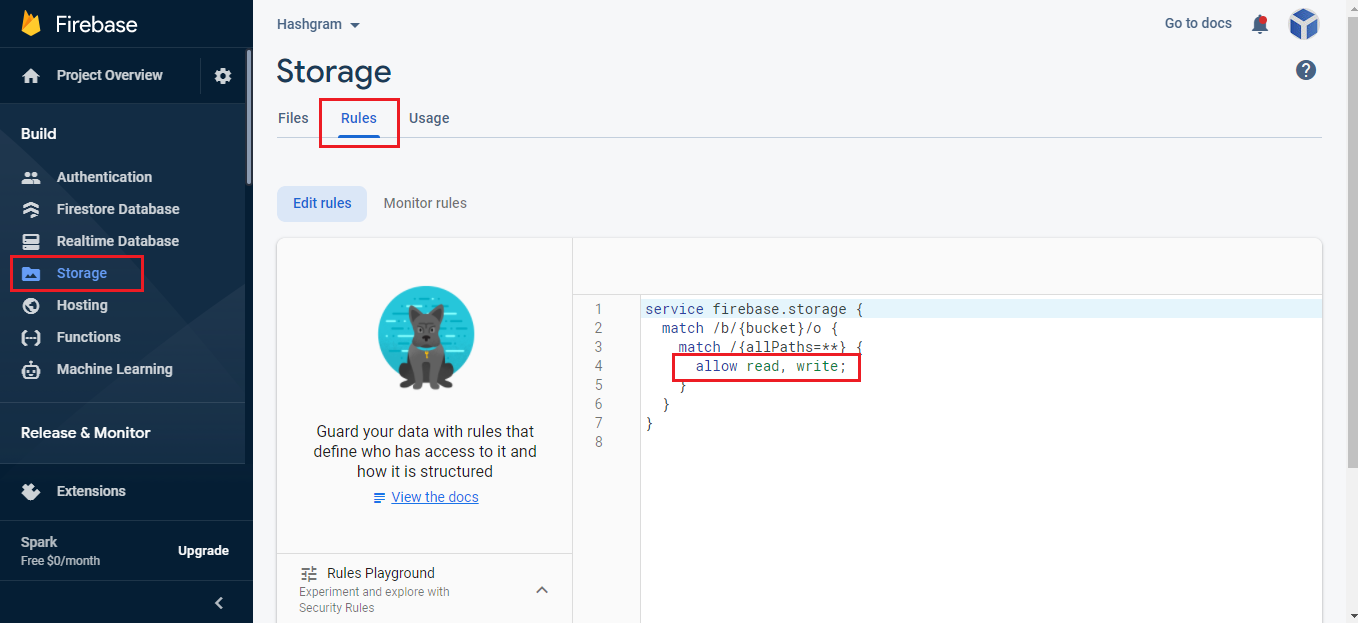
Change Firebase Db Rules


Debug and release Key
Before going to next you have to learn about the Sh1 key for both debug and release. if you are in the development mode then you will use the debug sh1 key but when you going to publish the app on playstore then you will have to use the sh1 key of Release key
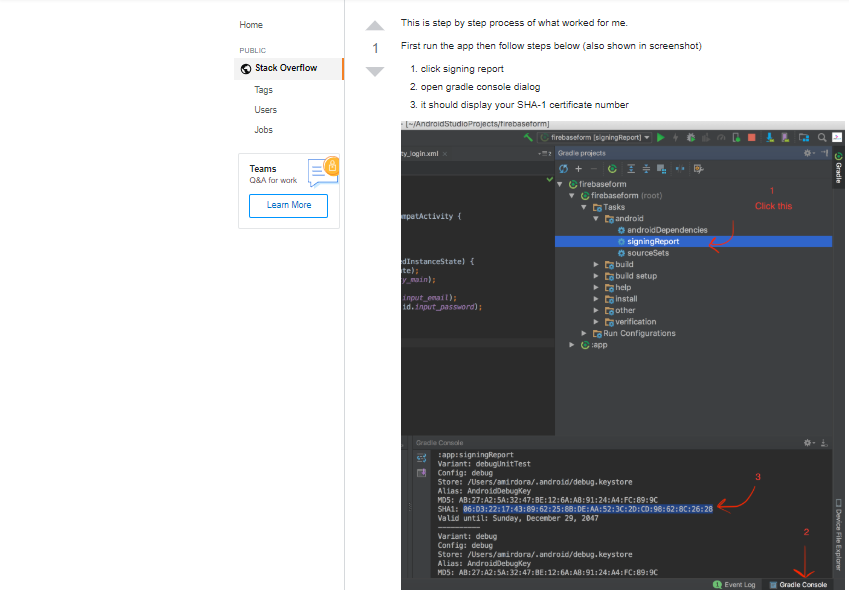
Debug Key

Method 1 How to get the SH1 key for the published app (Signed or release key)
Follow the steps






Method 2 How to get the SH1 key for the published app (Signed or release key)
To get realese sh1 contains two step.
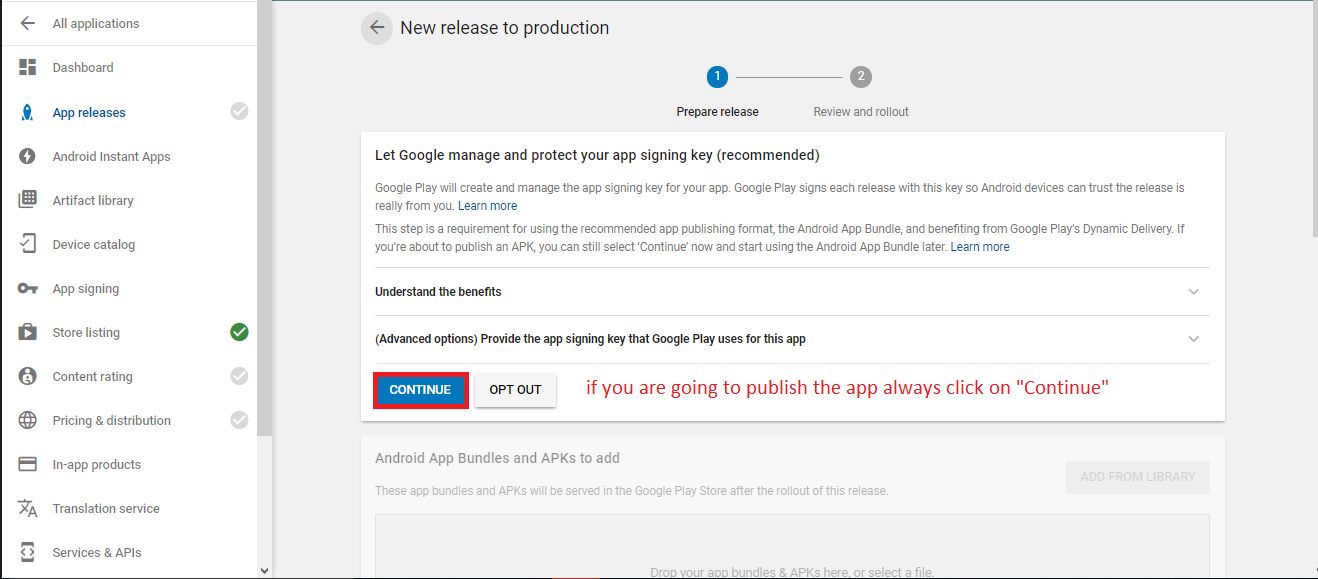
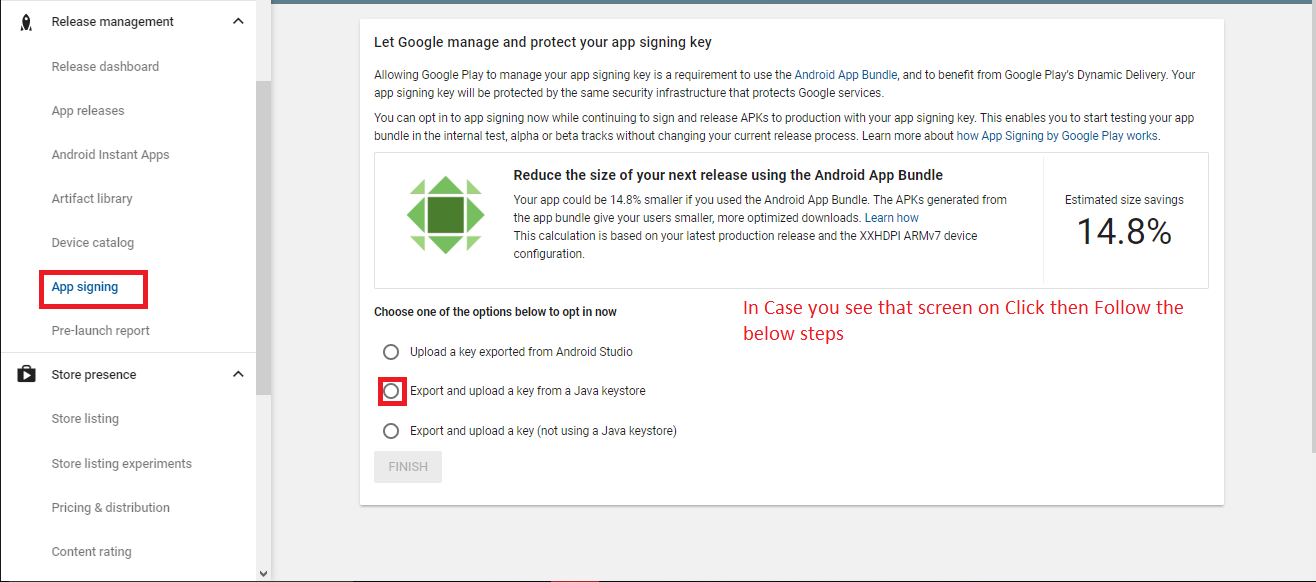
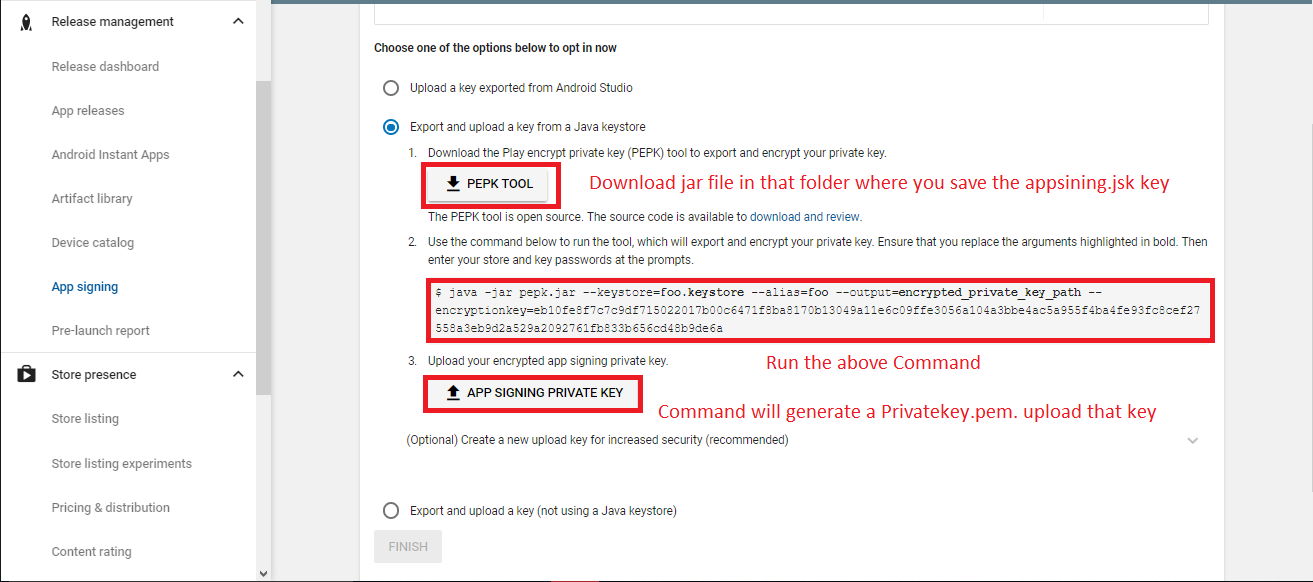
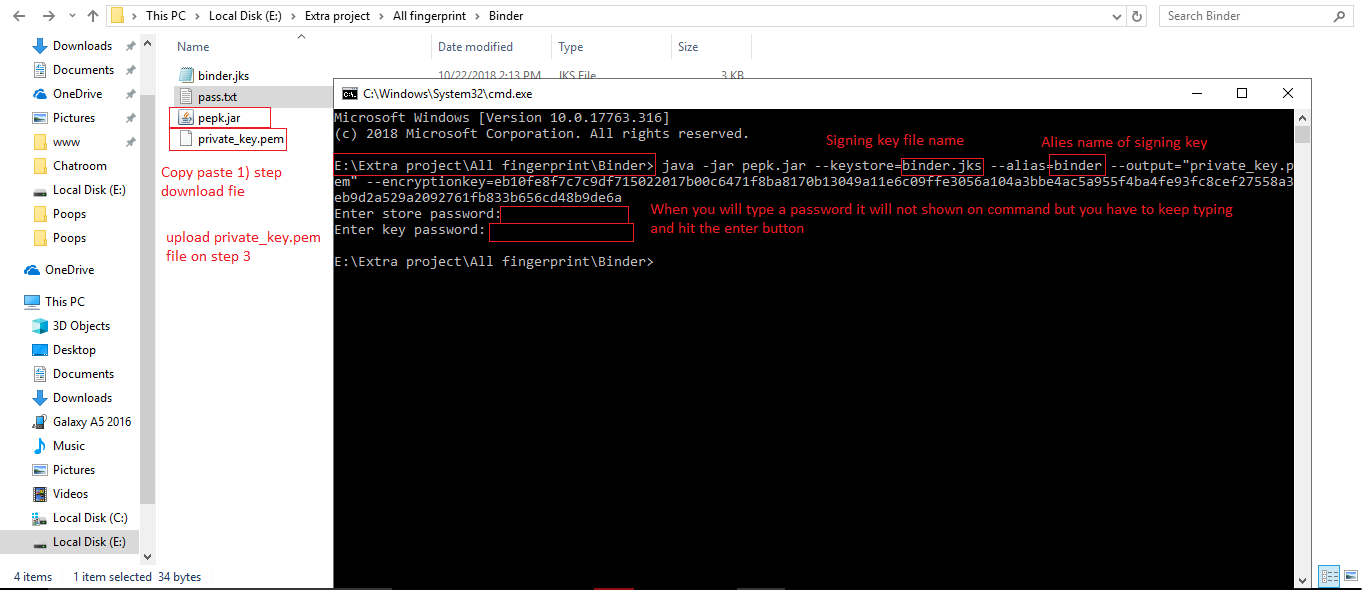
Step1: you will generate your own app signing key Create signing key
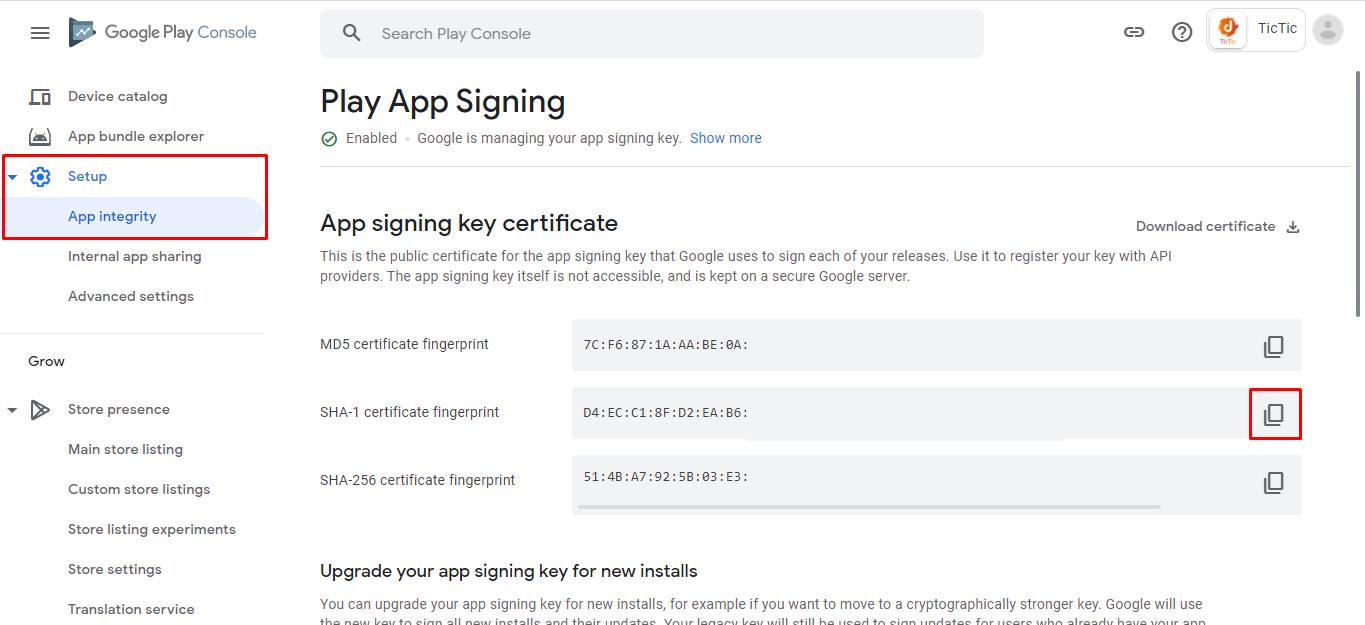
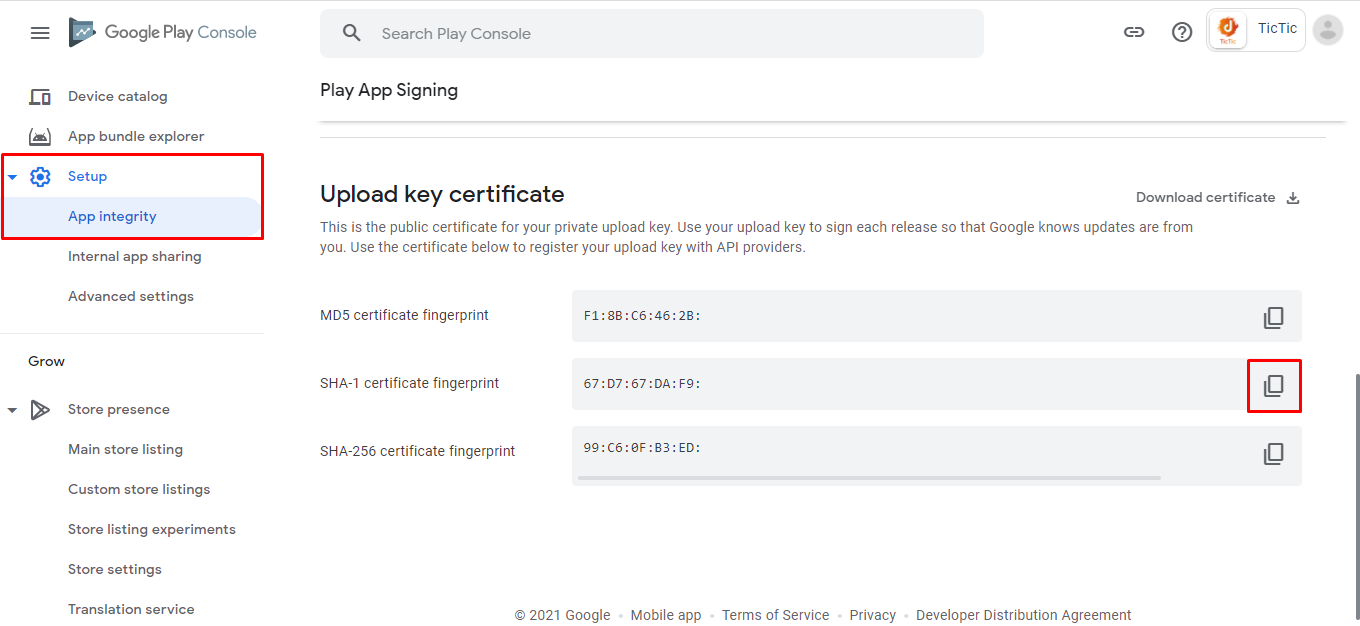
Step2: Get the Sh1 key of app signing key
Get the Sh1 key. Run the below command on Command Promt
Facebook Login
You have to follow the steps
All steps mention clearly in this video
Step 1
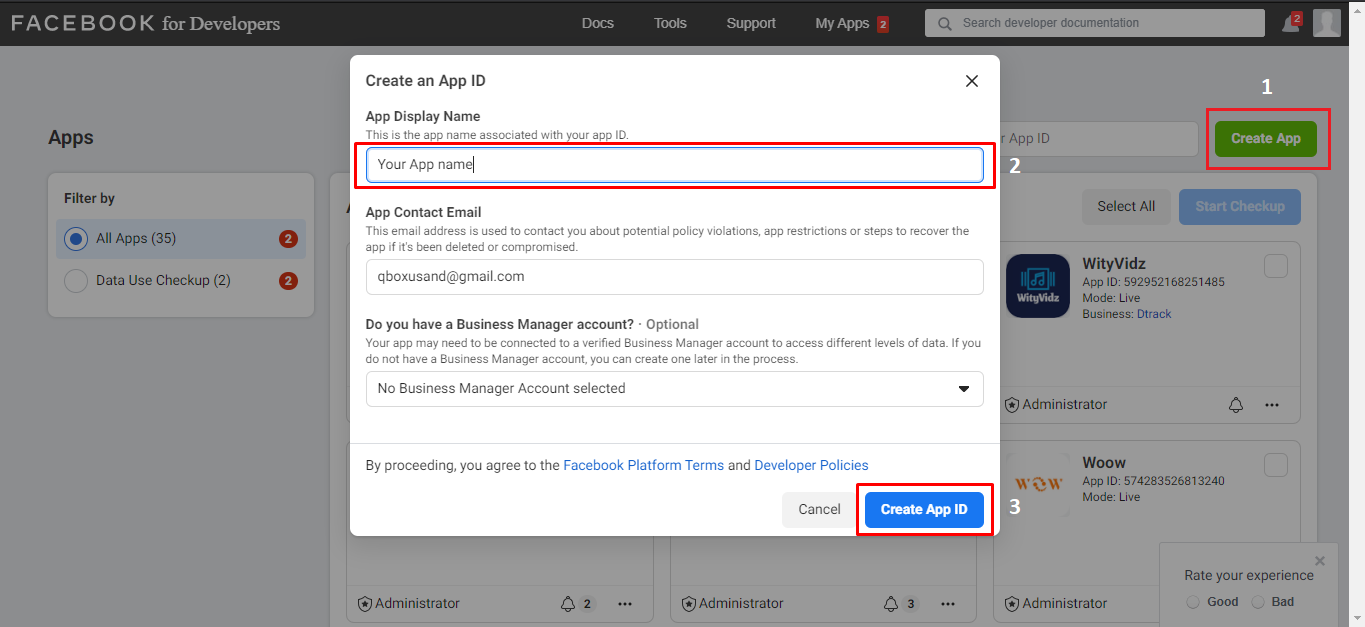
Go to "facebook Developer" the link is given developers.facebook.com and Create a new app

Step 2
Go to "facebook Developer" the link is given developers.facebook.com and Create a new app

Step 3
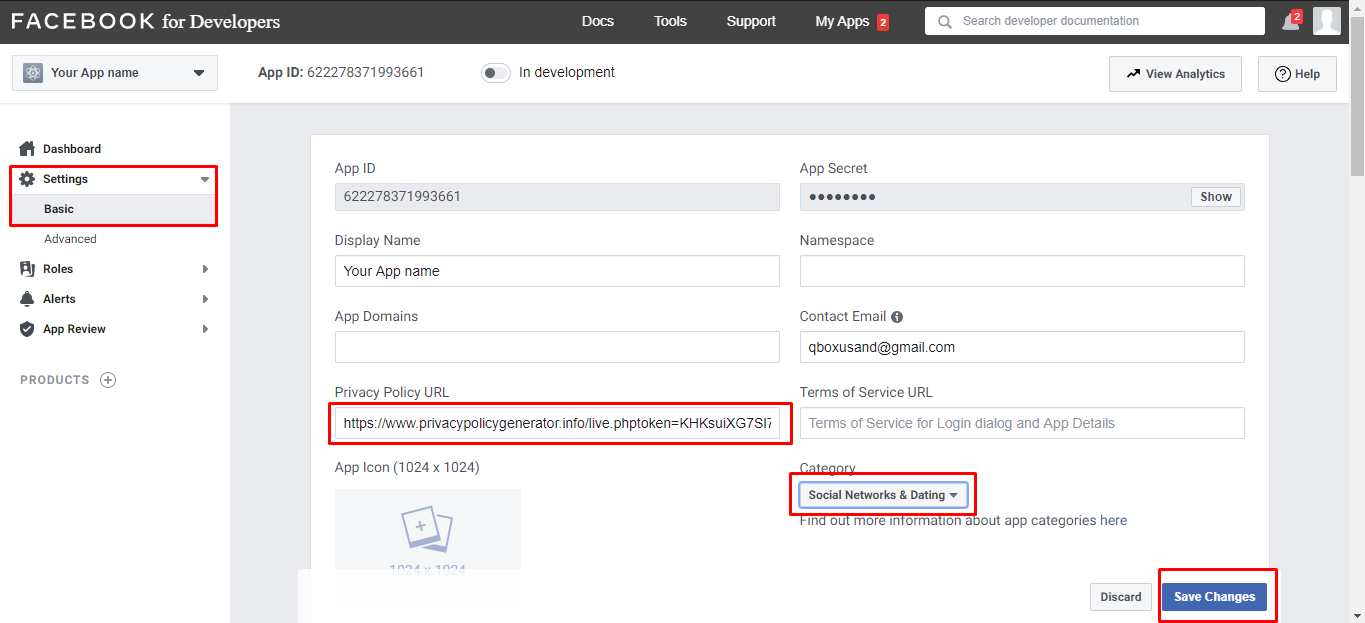
Then Go in Setting > Basic Fill privacy policy and application nature/cateogry and press save

Step 4
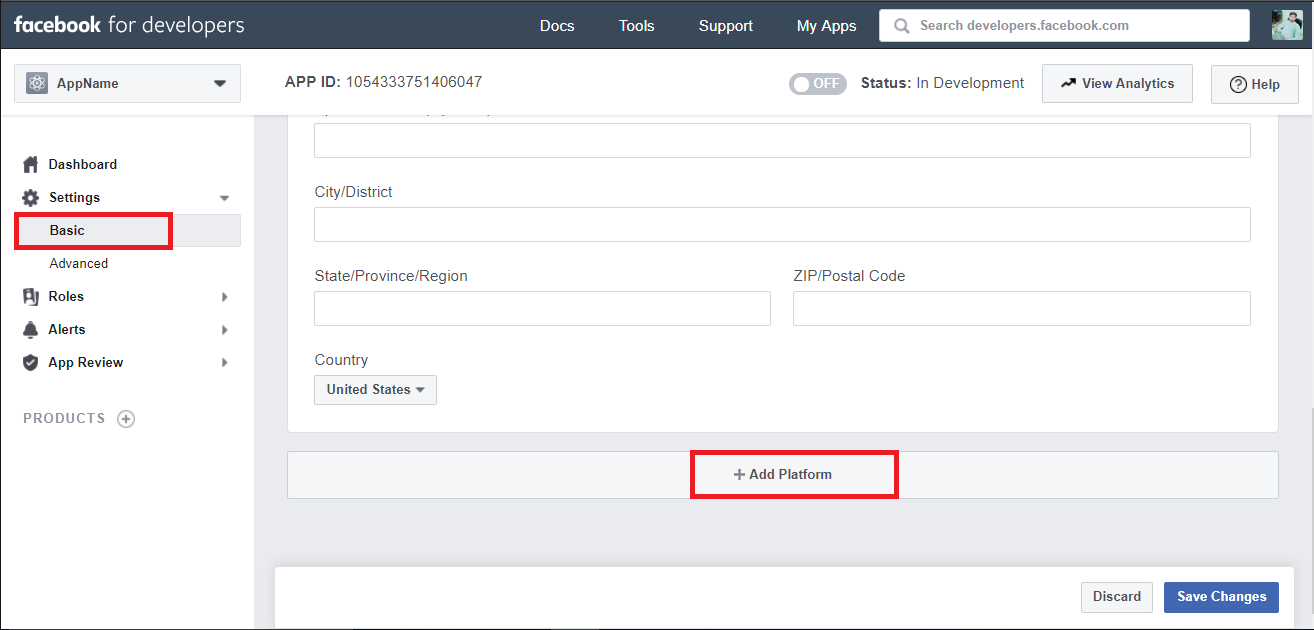
Then Go in Setting > Basic Add development palatform

Step 5
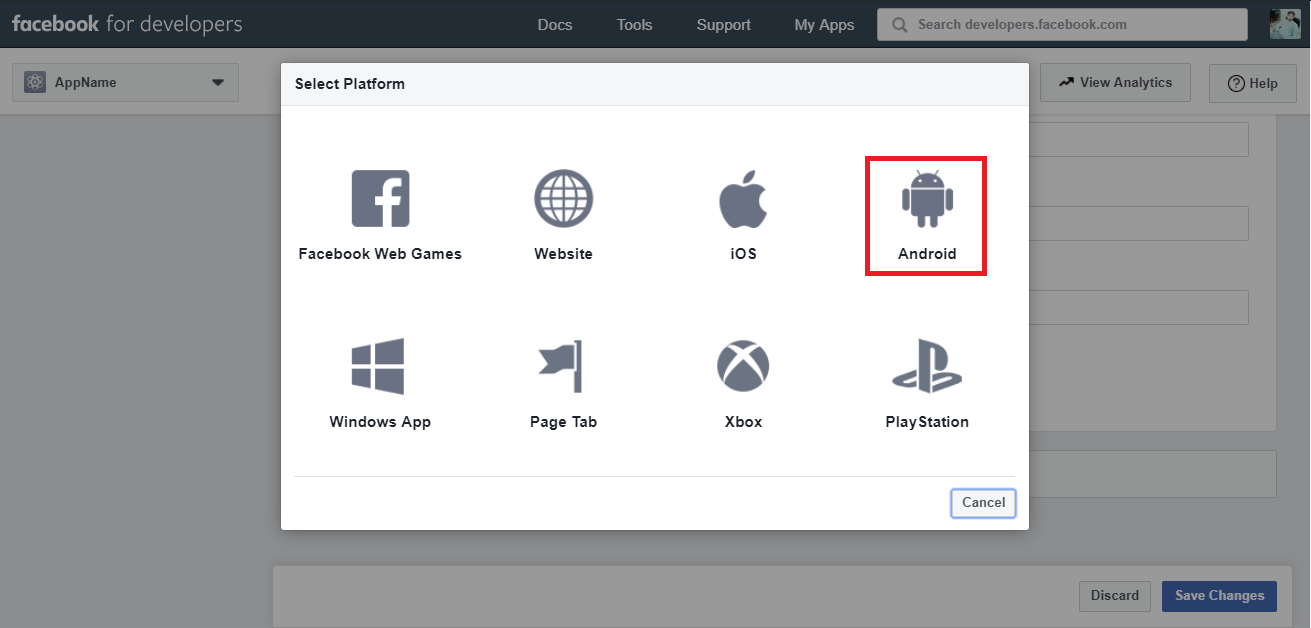
Then Go in Setting > Basic > development palatform Select Android

Step 6
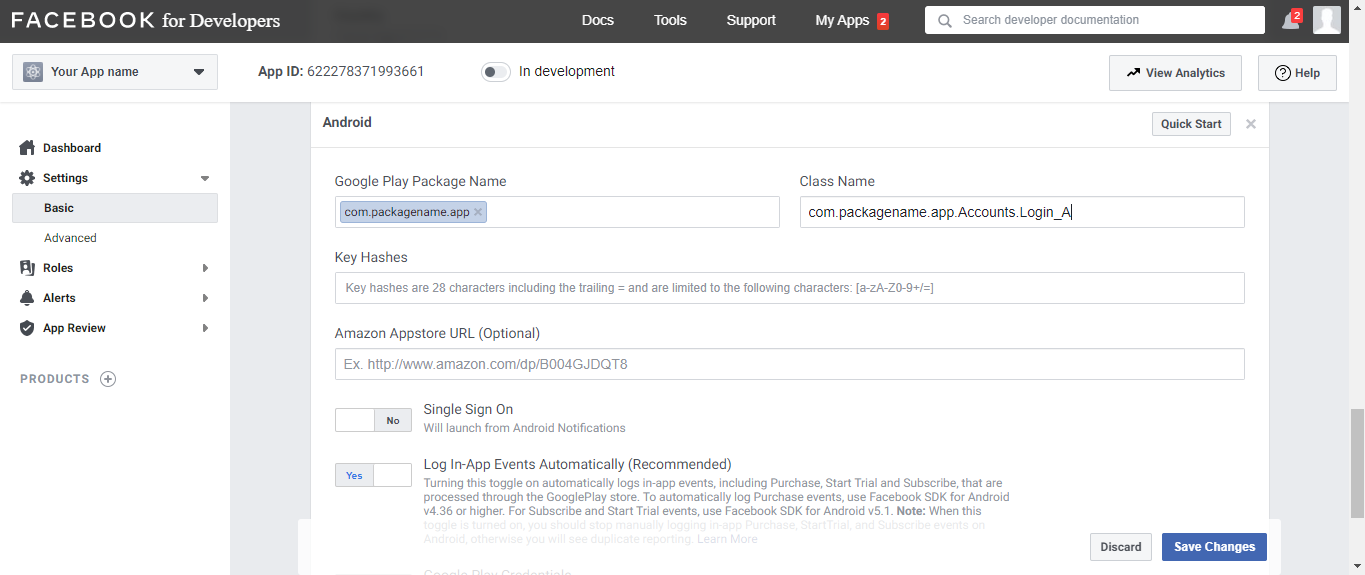
Follow screenshort

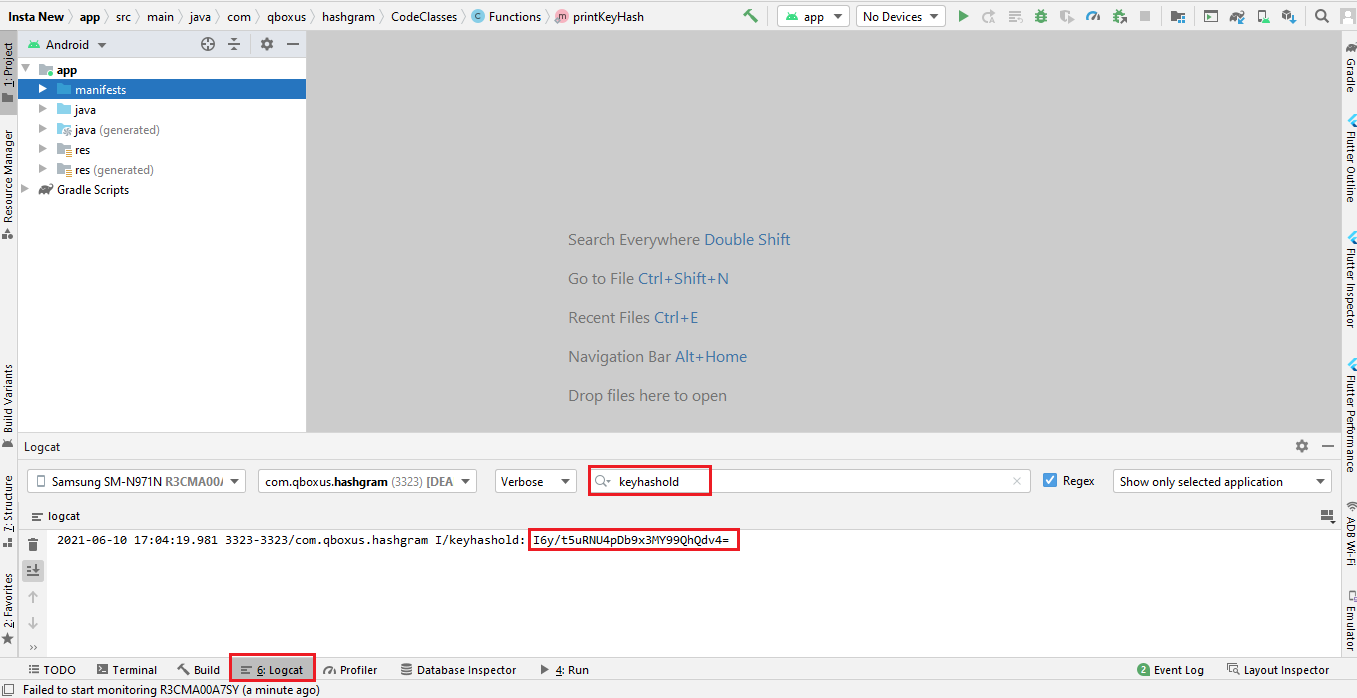
For Keyhash you have to run your app on your emulator or real device. When your app will successfully run at your emulator or real device then Keyhash will automatically generated you just have to follow the below screenshot.

When you publish the app on playstore you have to add another Keyhash in facebook developer account. For getting that keyhash you have to just install the app from playstore and attach the mobile with your PC and search the keyhash by same process.
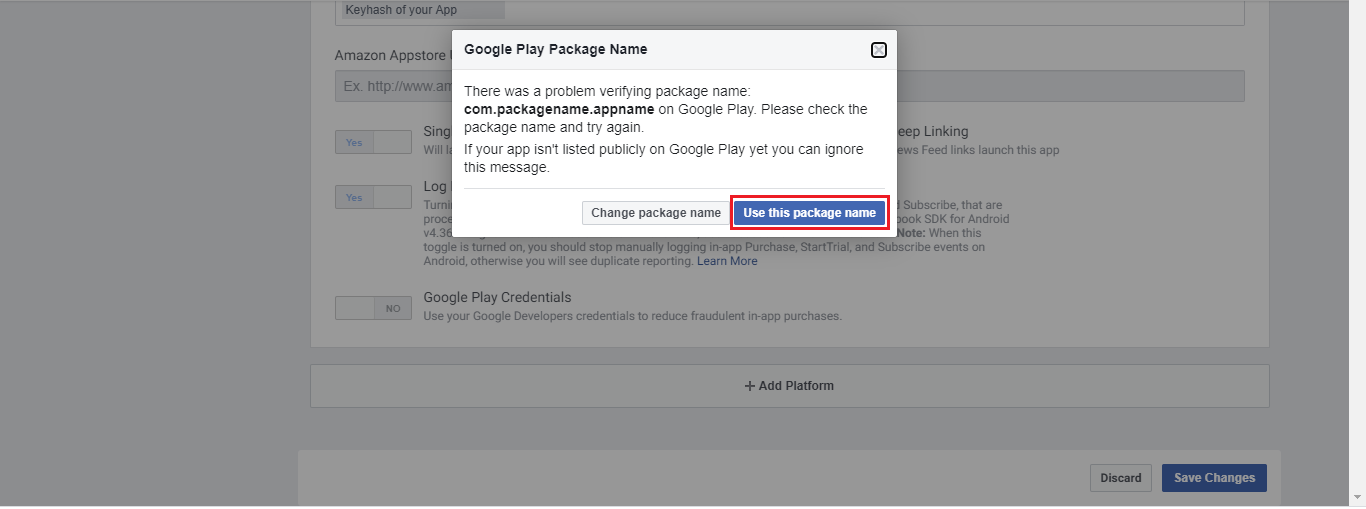
Step 7
Follow screenshort

Step 8
Follow screenshort

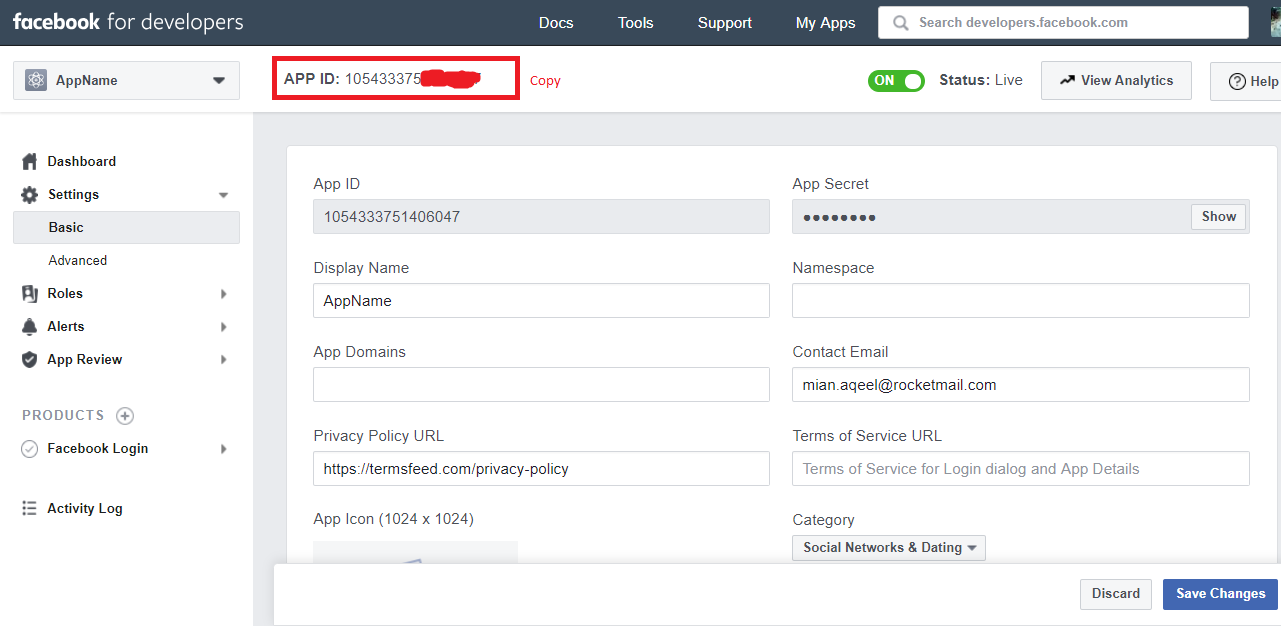
Step 9
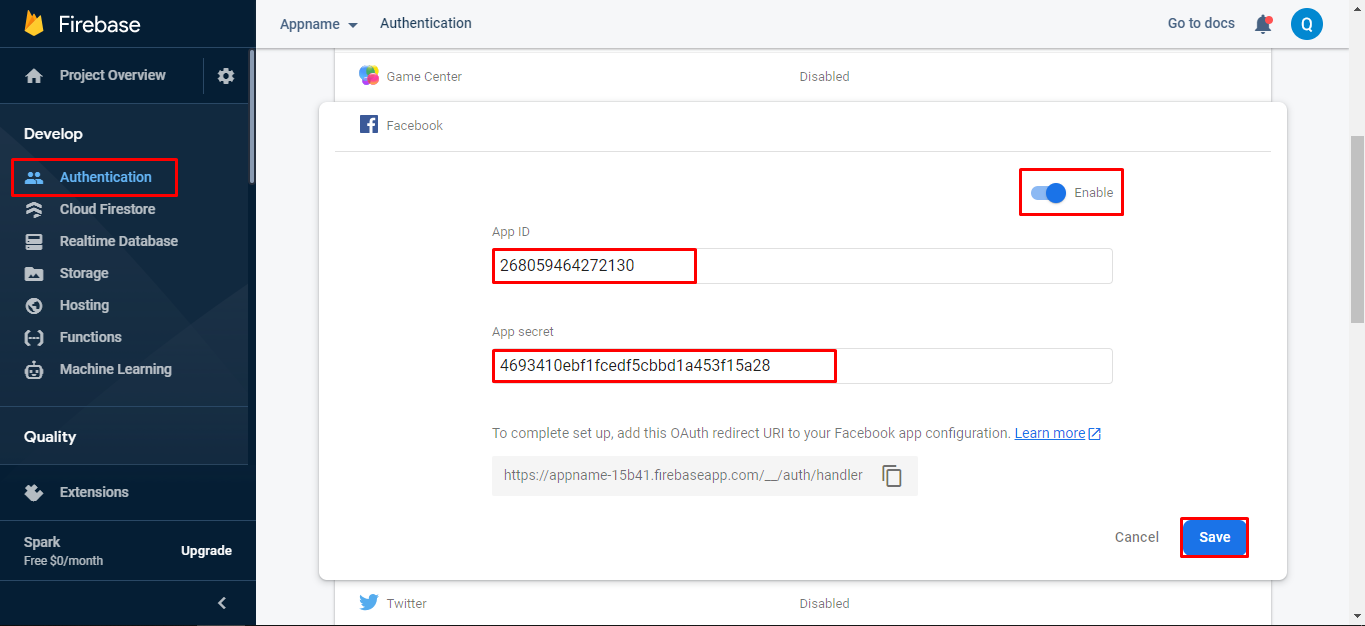
Copy APP ID Follow screenshort

Step 10
Follow screenshort

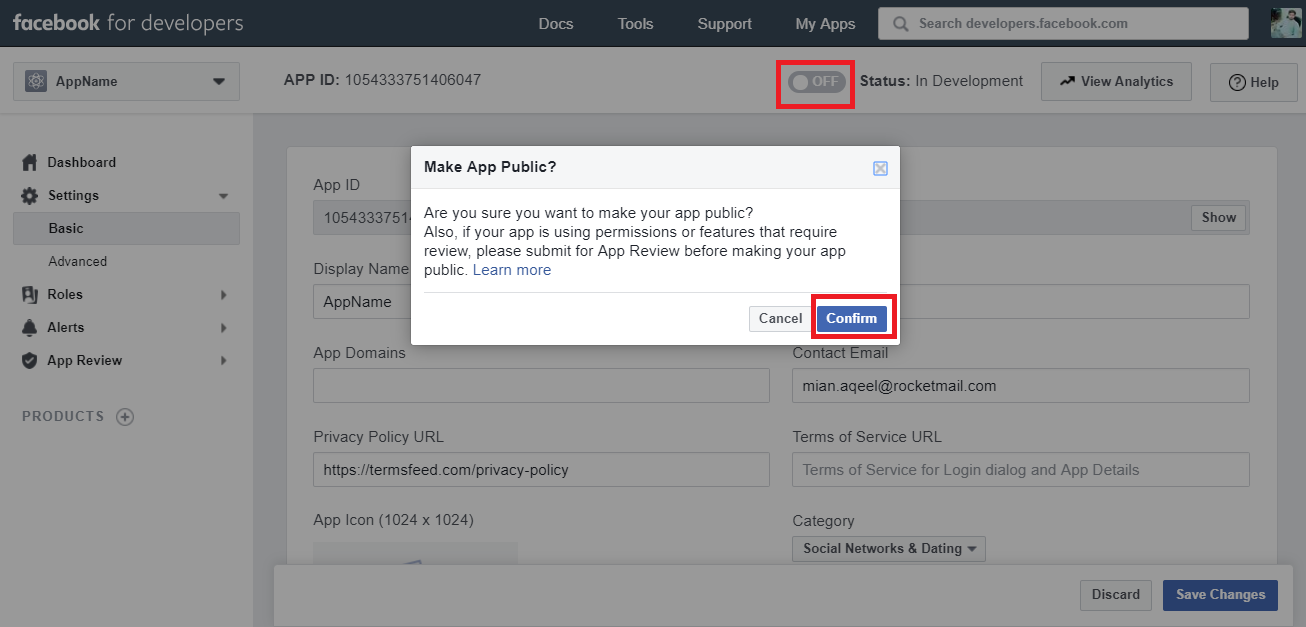
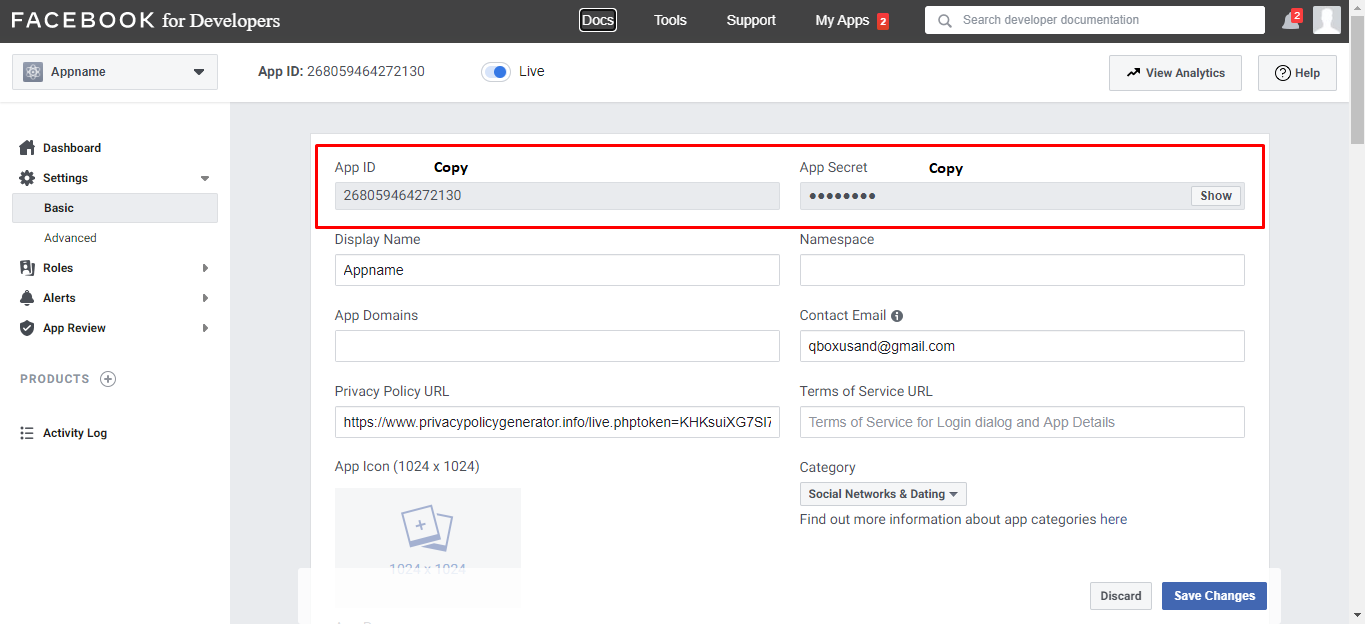
Step 11
Copy APP ID & APP Secret Follow screenshort

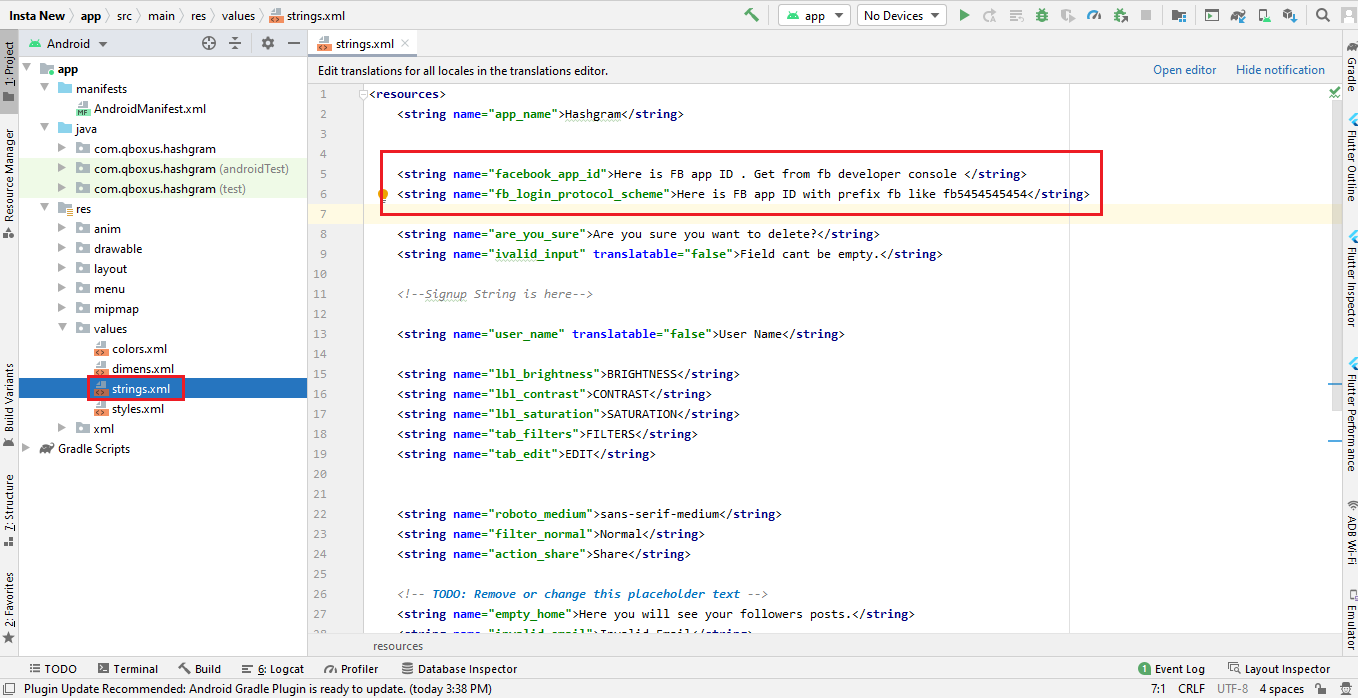
Step 12
Follow screenshort

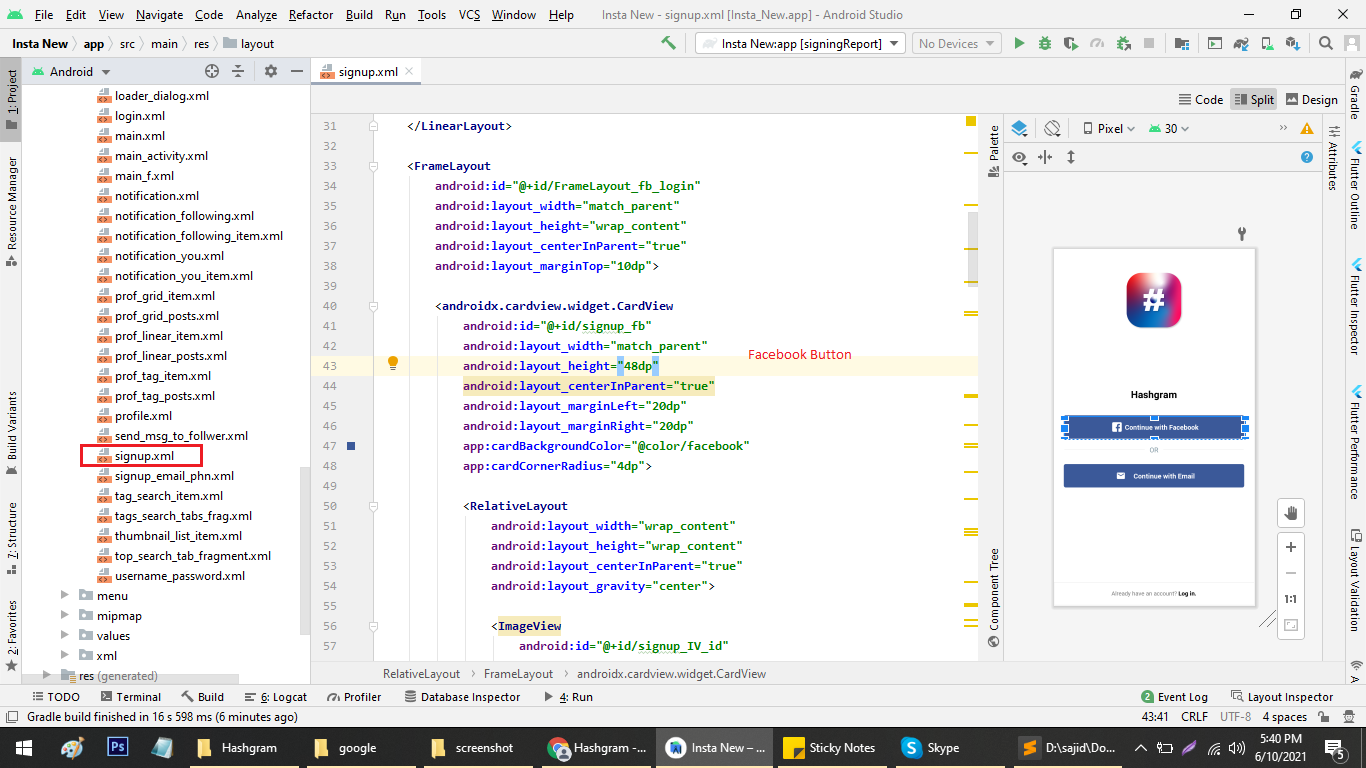
Hide Any Social Media Button
If you want to disable facebook login
if you want to disable facebook or google login button you have to hide the mentioned View/Button just add android:visibility="gone"

Web API Configration
installing Hashgram PHP API is an easy process and we will guide you through it .
Before getting started, please make sure your web server meets all the requirements:
- Latest PHP Version 7.0
- MySQL extension (enabled on all hosts by default)
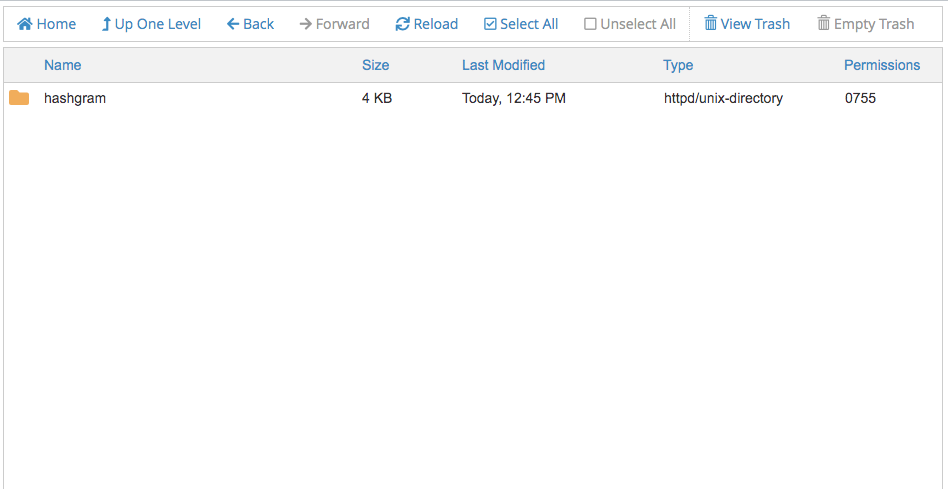
Step 1
Make a folder on your hosting "hashgram" and upload API-Code files in it

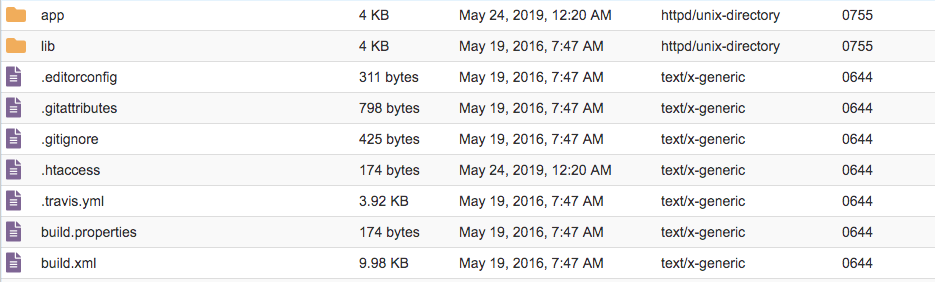
Step 2
Upload Files in "hashgram" folder

Step 3
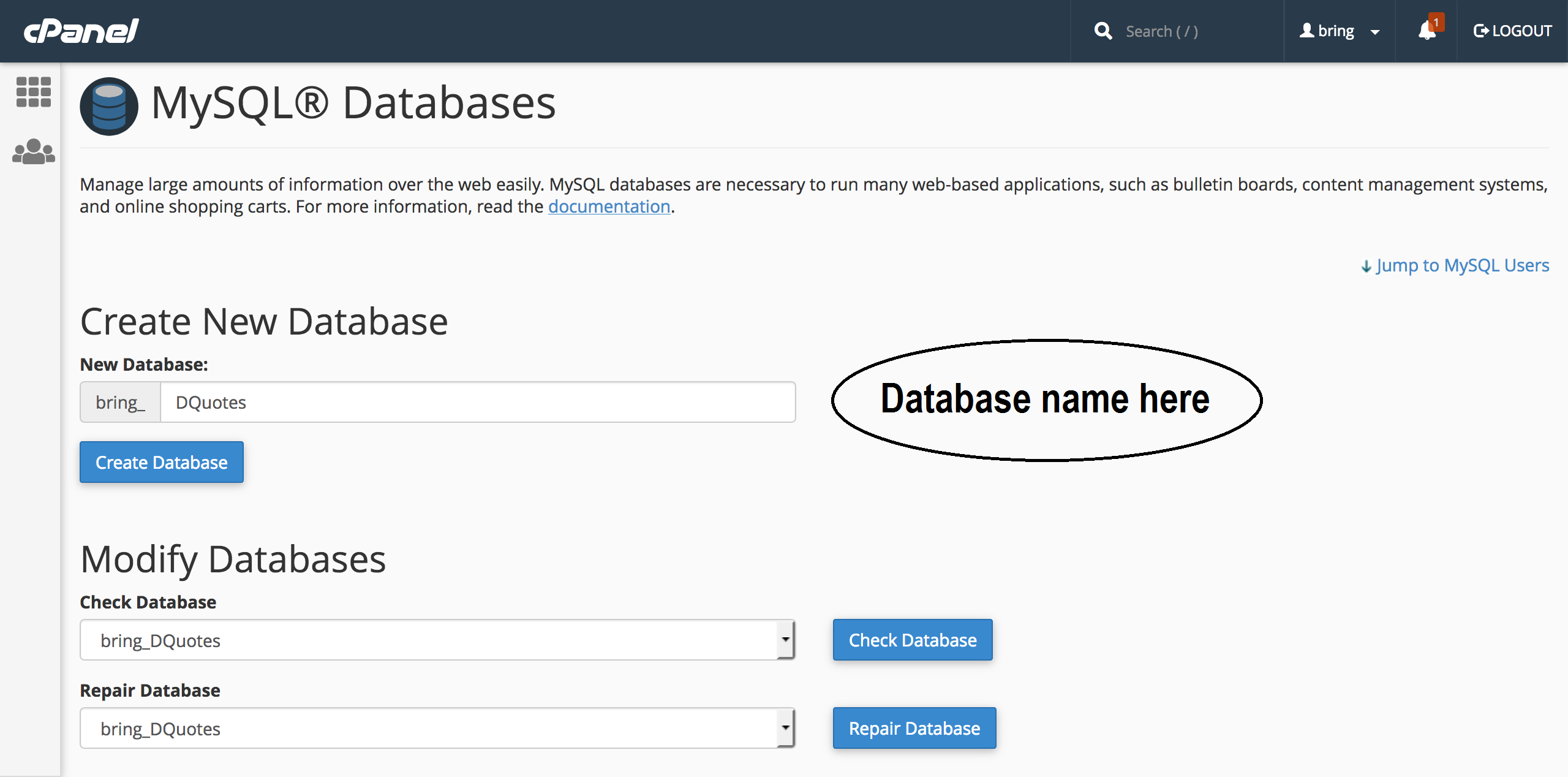
- Create Database in mysql databases ( in cPanel ) with the name of "Hashgram" you can write what ever you want

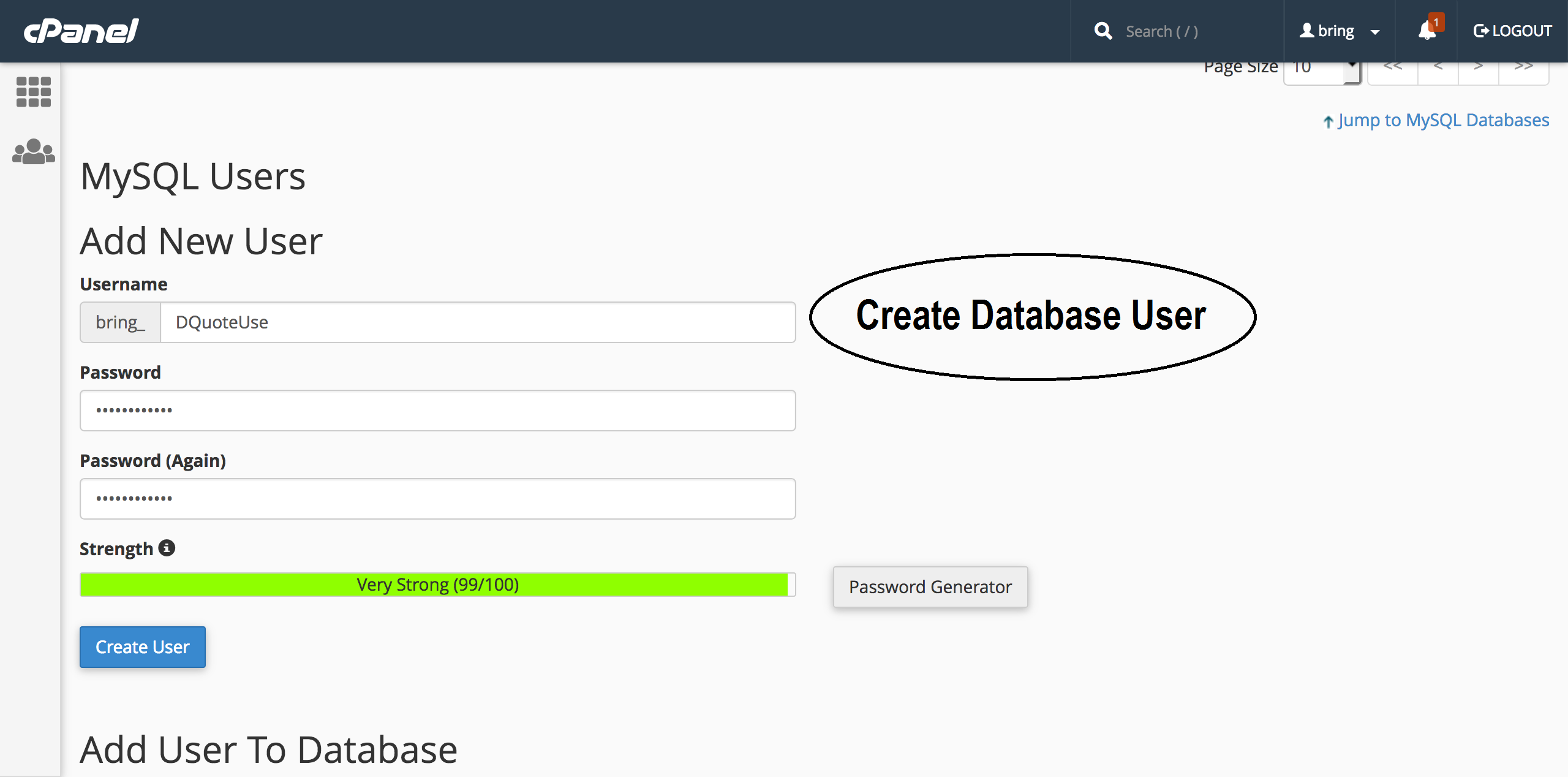
- Create a new user

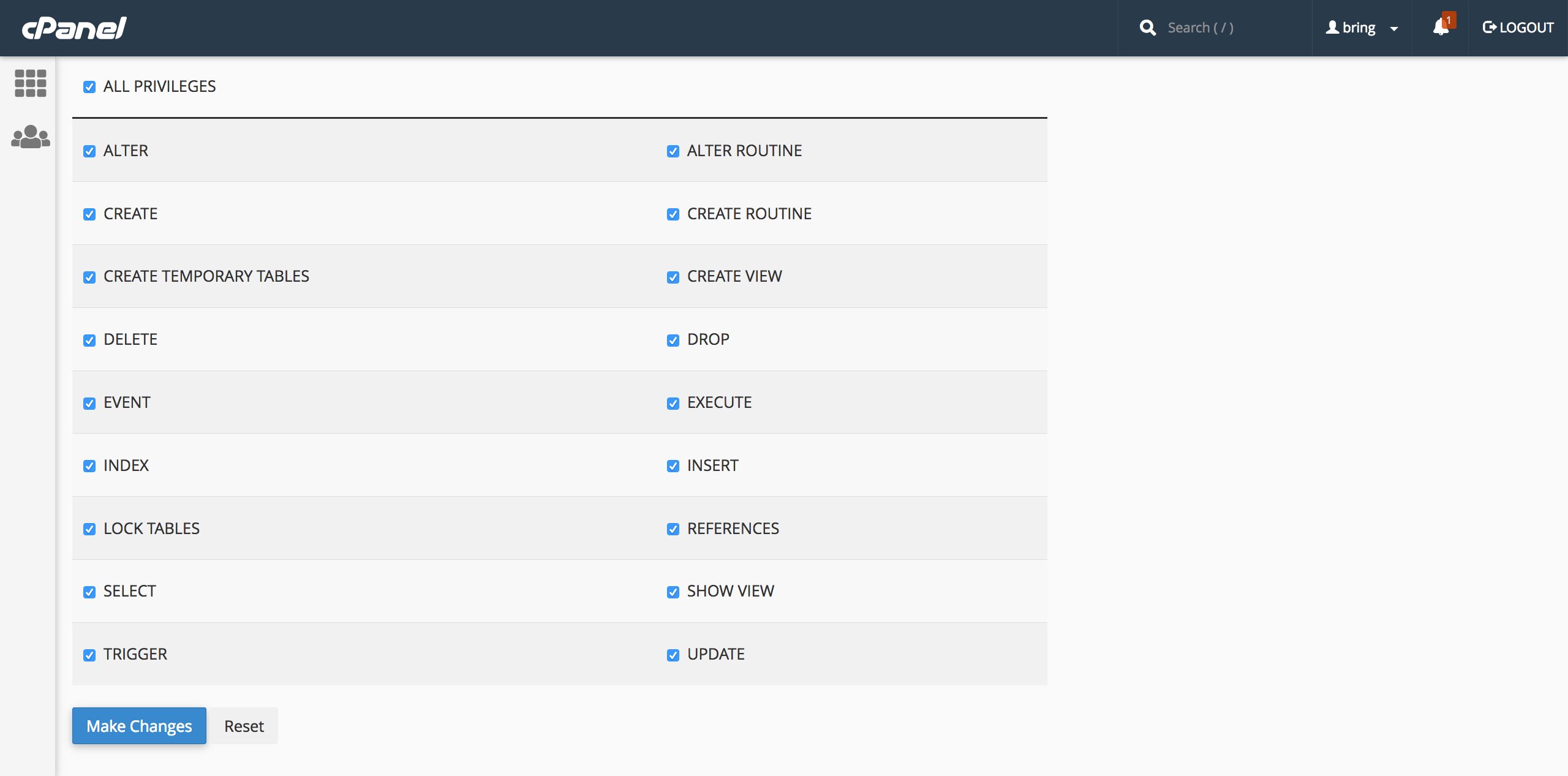
- Assign that user to database

Step 4
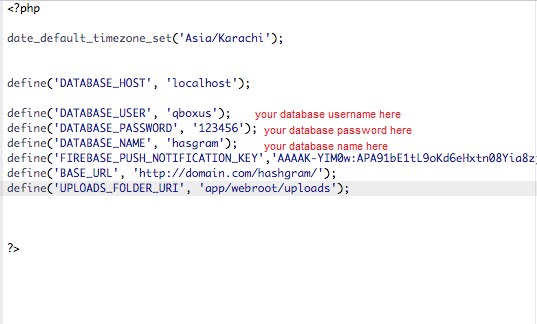
- Edit the file "app/Config/constant.php" and update the Database , BASE_URL , FIREBASE_PUSH_NOTIFICATION_KEY information that you setup above
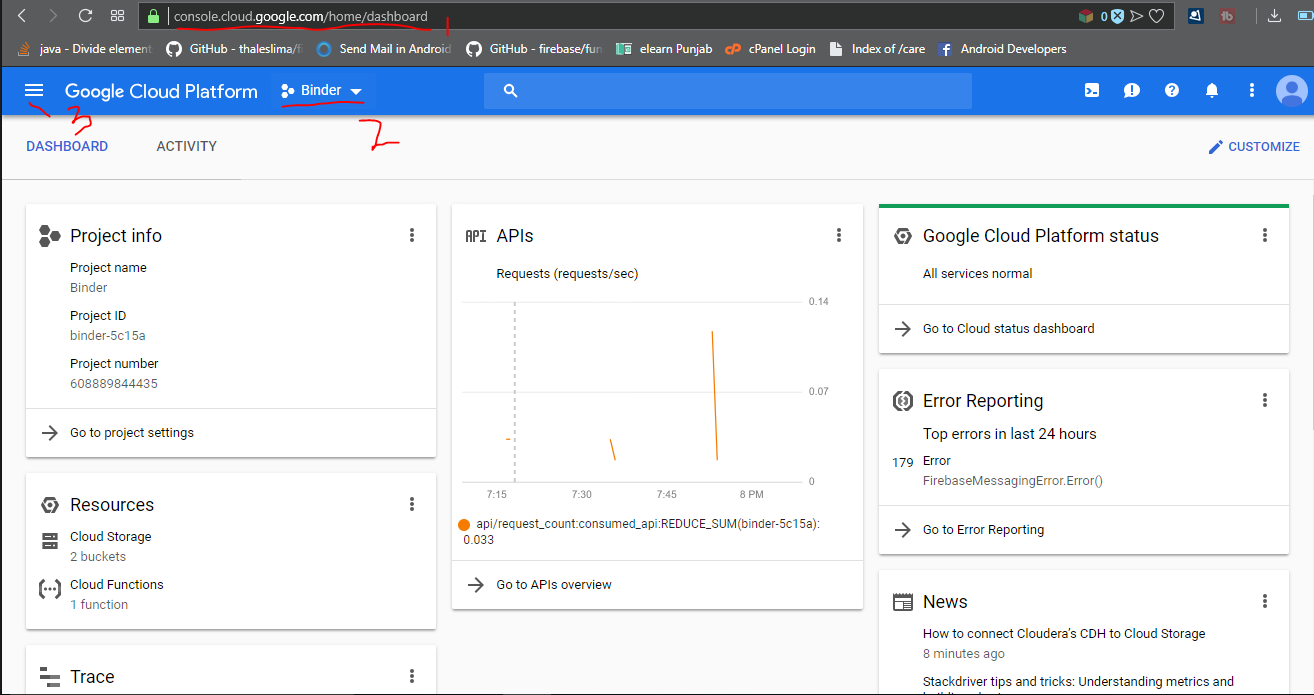
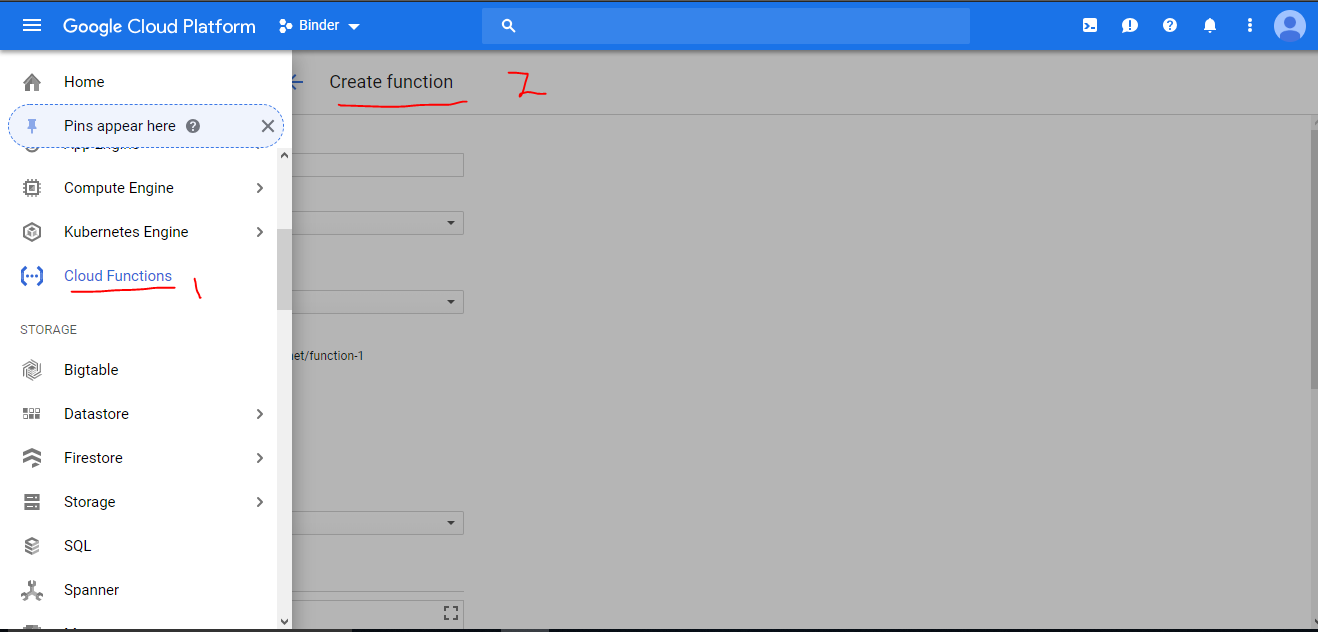
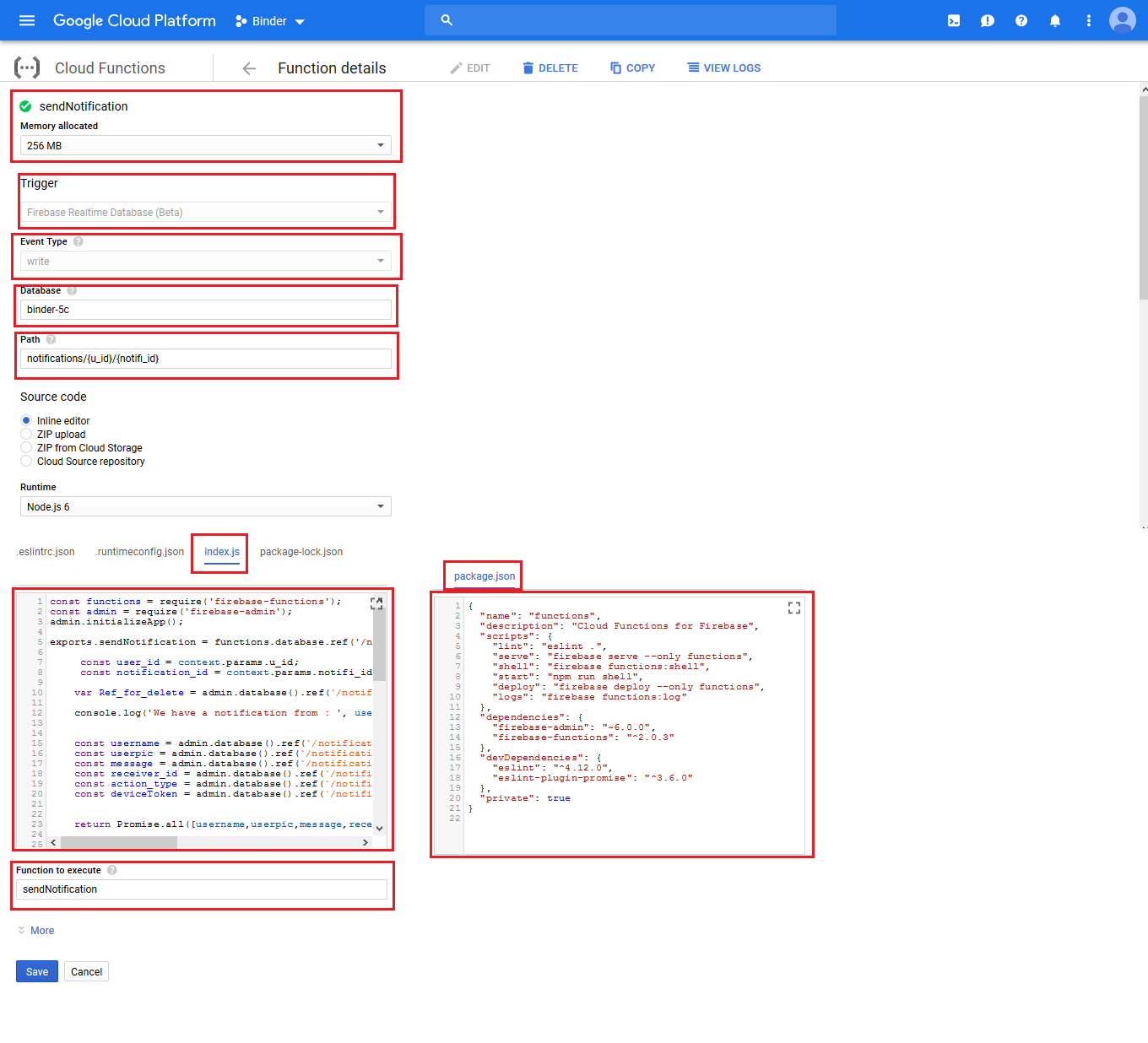
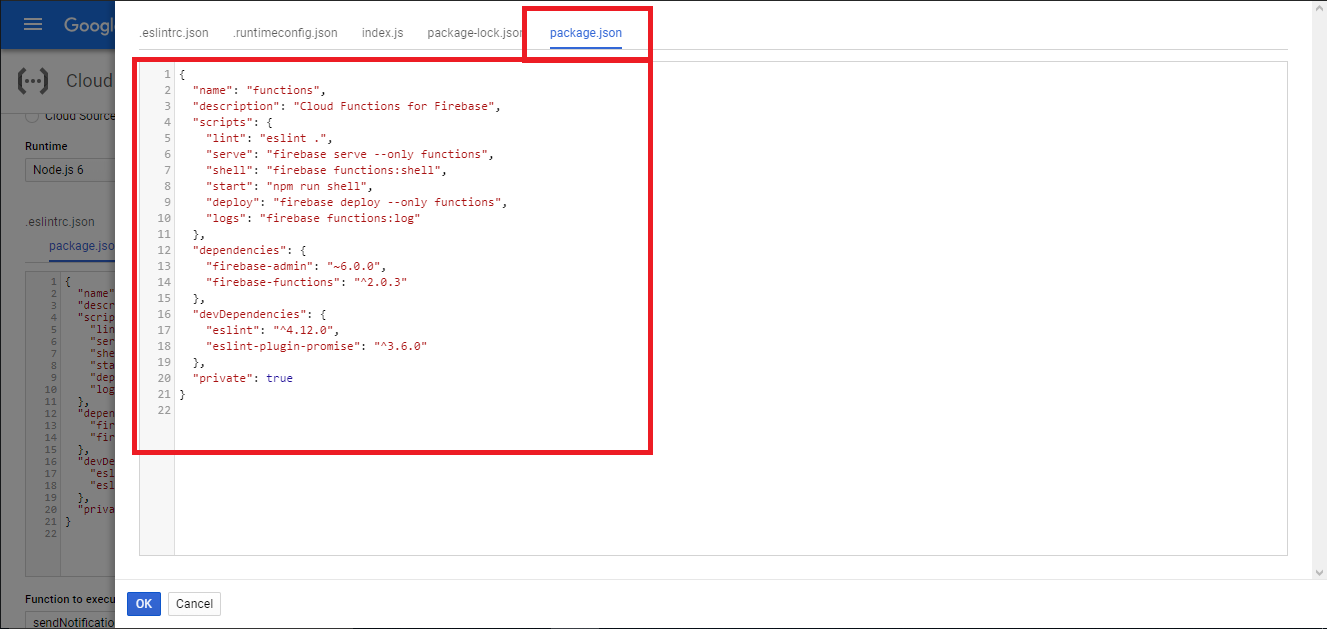
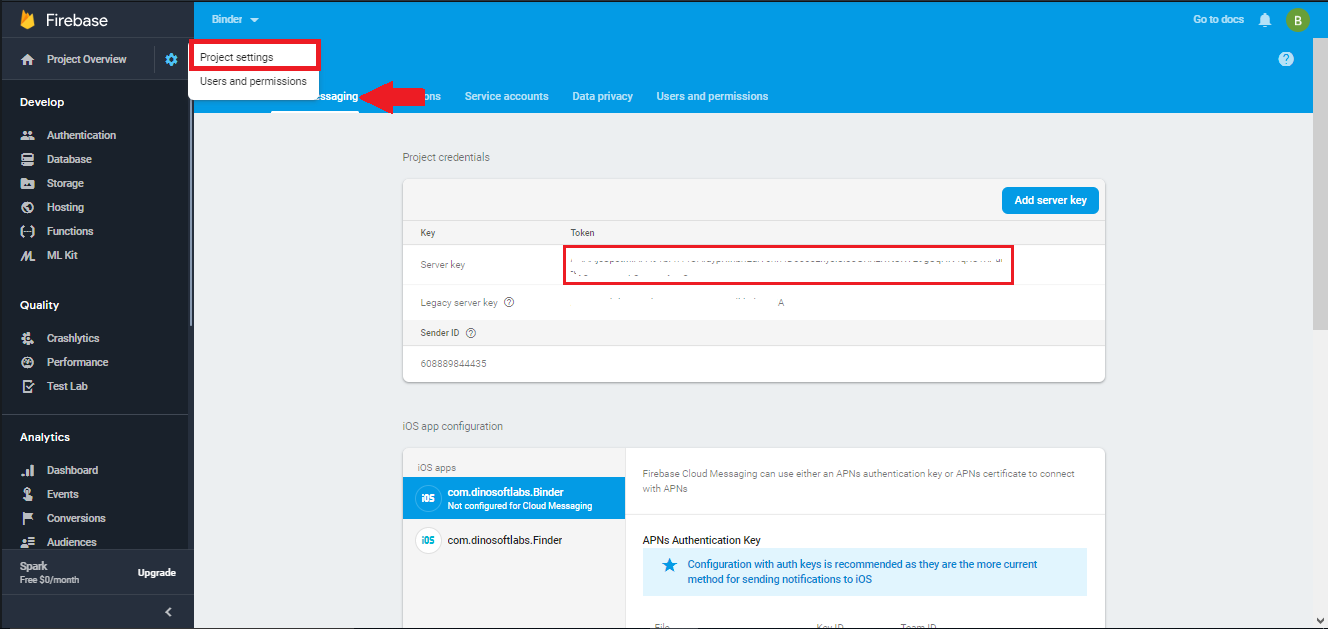
- You can get the firebase server key from here follow screenshort

How to get firebase server key

Step 4
Import Database (.sql) file as well
How to import Sql database in phpmyadmin
FAQ
App Develope in native or not?
Yes app is in native coding
Which PHP version?
it will work on PHP 7.0
Which Database You are using?
We are using mysql database
Does Demo Data included (Demo users like on our app)?
Yes Test/Demo users profiles are inlucded in the package
Does it have Documentation
Yes it has Documentaion about android , web api setup , firebase push notification setup